今回は、Qiita Advent Calendar 2018の設計時の見落とし Advent Calendar 2018として、FileMakerのレイアウト設計時に見落としがちな点をまとめたいと思います。
FileMakerって?
という方もいらっしゃると思いますので、簡単に説明します。
FileMaker, Inc.は、Apple の子会社であり、モバイル、クラウド、およびオンプレミス環境で動作するカスタム App を作成して展開するための統合型プラットフォームを提供します。
※ FileMaker,Inc. 会社情報より引用
コーディングレスで実装可能な部分が多く、かつレイアウトをプロっぽく(というと変ですが)仕上げることができます。
レイアウトとは
レイアウトとは、つまり画面です。
データベースとレイアウト(画面)がセットで開発できるので非常に重宝するのですが、レイアウトを作るにはまずテーブル設計をします。
図形や単純なフィールドだけで配置して「こんなんできまっせー」ということも可能ですが、実際のフィールドに値を入れてみてどう動くかなどをみるには、テスト的でもいいのでフィールドを作ってお客さんにデモンストレーションした方が齟齬が少ないです。
レイアウト設計で見落としがちなところ1
FileMakerはレイアウトを作るのが初心者でも綺麗にかつチェックボックスなどを手軽に作成できてしまいます。
表現方法が多彩にあるところが、いいところでもあり、見落としがちなところにもなります。
先ほどのように簡単なフィールドだけを作ってお客さんと打ち合わせをしていると、簡単なフィールドを変更しながら、とか、フィールドに計算式を入れながら、などのようにすることもあります。
お客さんの要望を聴きながら「こうですねー」とその場で作っていくのもできるので、設計が口頭で済ますことになりがちです。
よくて、メモ書き。。。
(私はその後画面遷移図などに起こして共有しますが。。。)
お客さんの「こういうの作りたい」が動く画面をみながら
「あぁ、こんなこともできるんだ!」
とパァッと目の前に光が開け、当初予定になかった「あれも」「これも」が出てくる確率は9割(当社比)です。
お客さんからの要望を表現する方法がたくさんあることで希望も膨らみがちなので、
お客さん「こういうこと、できるの?」
開発者「できますが、今回の要望には入ってないですねー」
と華麗にスルーするか次に繋げられるような会話力が求められます。
そう。
レイアウト設計で必要なのは、
「気軽に引き受けない会話力」
です。
(猛反省)
レイアウト設計で見落としがちなところ2
本筋に戻ります。
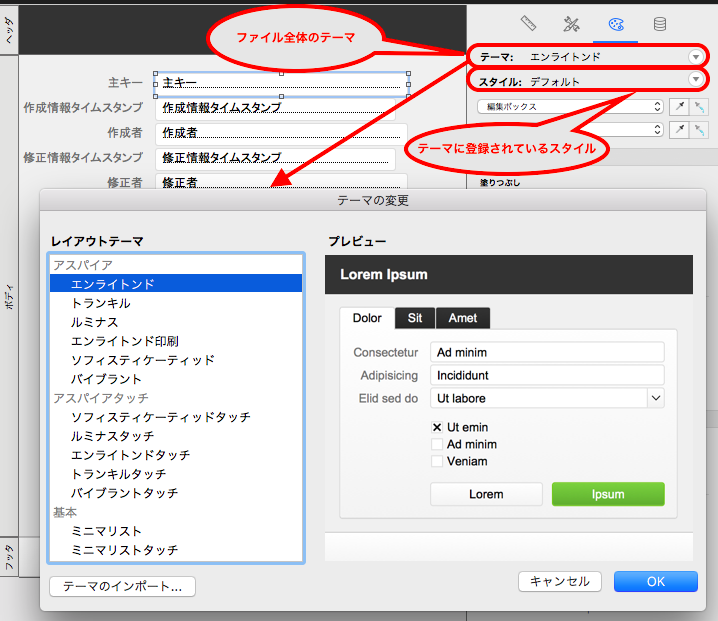
FileMakerでは、Webサイトでいう所のCSSをカスタマイズできます。
これを、「テーマ」と呼んでいます。

そして、それぞれのフィールドやオブジェクトのデザインを「スタイル」と呼んでいます。
一つのテーマには、そのテーマに沿った文字サイズや色の組み合わせなどがセットされており、この組み合わせをそのまま使ってもいいし、自分なりに変更もできます。
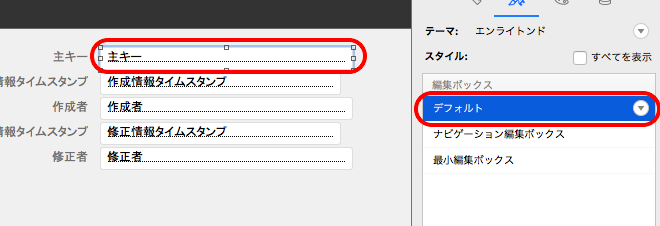
例えば、この「エンライトンド」テーマにあるテキスト入力フィールドのスタイルで、あらかじめ登録されているスタイルを当ててみます。
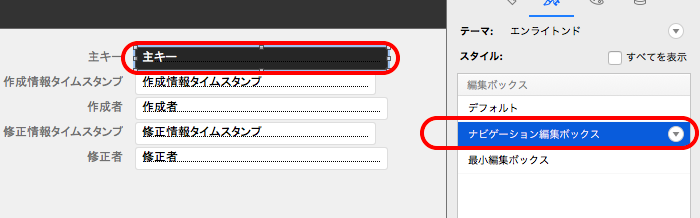
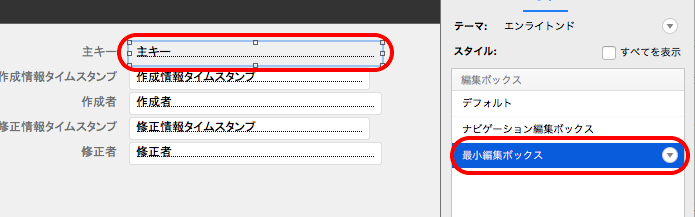
2.ナビゲーション編集ボックスのスタイル

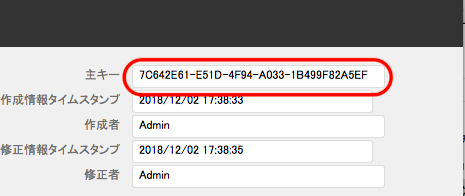
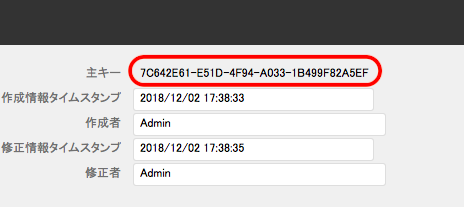
実際の表示は、こんな↓感じです。

3.最小編集ボックスのスタイル

実際の表示は、こんな↓感じです。

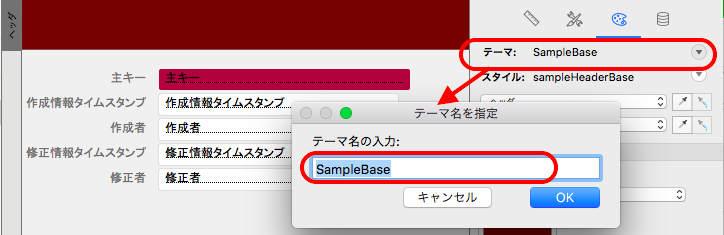
このスタイルやテーマは、自分仕様で新規作成することもできます。

仕事として開発する場合は、受注した案件ごとにテーマを決めてスタイルを決定していくことがよくあります。
もちろん、これらのスタイルを使わずにそれぞれカスタマイズができます。

初心者が陥りやすいワナ
ノンテーマ&ノンスタイルは自由にフォントなどを設定する自由度が高いのがメリットですが、デメリットにもなります。
そして、初心者ほど、テーマやスタイルを設定せずに各フィールドでデザインします。
別のフィールドやレイアウトで同じスタイルを使いたいときに、スタイルとして登録されていないがために、修正するときの作業箇所が修正箇所分となることです。
スタイルを登録しておけば、1回スタイルの修正を行うだけで済むため、どれだけ作業時間が短縮されるか、わかりますよね。
つまり
レイアウトをデザインするときに見落としがちなのは、この、
・テーマ
・スタイル
を決めずに進むことです。
開発に入ってから「あ、テーマとスタイル決めるの忘れてた」では手戻りが発生してしまいます。
レイアウト数は、単純な見積書・納品書・請求書システムでも2桁になります。
大規模なシステムでは、3桁になることもあります。
スタイルを決めずに3桁のレイアウトを修正するのは、どれだけ疲弊するか、、、目に見えます。いや、見たくないです。
WebサイトのCSSにももちろん同じことが言えると思いますが、FileMakerのシステム開発でも、スタイル登録を初期の段階で「忘れずに」決めてください。
現場からは、以上です。