先日M5Stackを使ったハッカソンに参加しました。
その時に初めてUIFlowを触ったのですが、ディスプレイに写真を表示させる時に自分がつまづいたところを備忘録でまとめておこうと思います。
UIFlowでM5Stackを使ってみようと思ってる初心者の方にも参考になれば幸いです!
画像をセットする方法
こちらに関しては、M5Stack UI Flowを使ってみよう~画像(イメージ)を配置する~の記事をご覧ください!
簡潔にまとめられています♪
ボタンを押したときに画像を表示させる
私が使ったM5Stack Basicはボタンが3つあって、左からAボタン、Bボタン、Cボタンとなっています。

Aボタンを押したときに画像がディスプレイに表示されるようにしてみましょう!

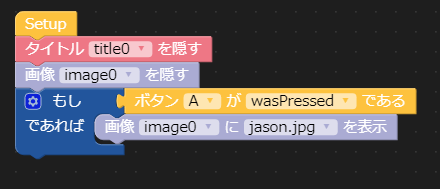
UIFlowで上記のようにブロックを組みましたが、画像は表示されませんでした><
Setupは最初の表示画面になるので、このフローだと「もしA wasPressedであれば」が読み込まれていないことになります。
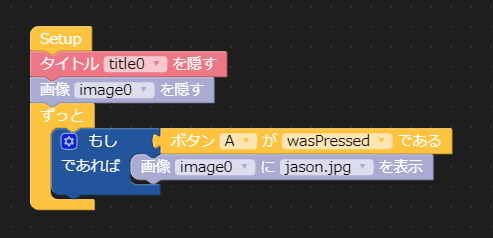
以下のように修正すると、エラーが解決されます!

こうすることで、最初(Setup時)はimageを隠すようにしていましたが
「ずっと」のイベント内で「もしA wasPressedであれば」が読み込まれ、
Aボタンが押された時に「jason.jpg」の画像がディスプレイに表示されるようになりました。
センサーを使ってパラメータに応じて画像を表示させる
私は光センサーを繋いで、明るさを読み取って画像を表示させるようにしました。
【備忘録】
— カレー大好き★たわちゃん (@tawachan1128) September 19, 2020
M5Stackと光センサの繋げ方
36、SV、Gにぶっ刺すっと✍
#protoout #ヒーローズリーグ pic.twitter.com/f7FxMma6d5
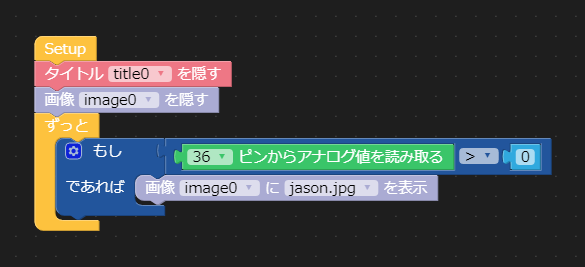
光センサーを36ピンに刺して、そこから値を取得するので、以下のようにブロックを組みます。

私は、少しでも明るければ反応するようにしたかったので、値が0より大きい時としています。
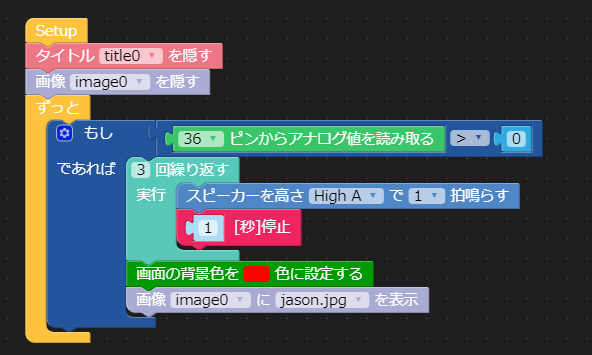
(ちょっと応用編)音も鳴らしつつ、画像の背景色を赤にする

こうなります。
注意点は、音をピーピー断続的にしたいときは停止をちゃんと入れること。
あと、__ブロックは上から順に処理されていく__ので
「画面の背景色を赤色に設定する」を一番下に持っていくと
画像も上書きされて画面が赤くなっちゃうので気を付けましょう!!
結局いつもこうなる #protoout#ヒーローズリーグ#jasonstatham pic.twitter.com/K7hLH57oCX
— カレー大好き★たわちゃん (@tawachan1128) September 19, 2020
画像をディスプレイに中央に表示させる方法

このように、中央に表示させることにこだわりたくて色々調べた結果、
以下のような方法をとりました。
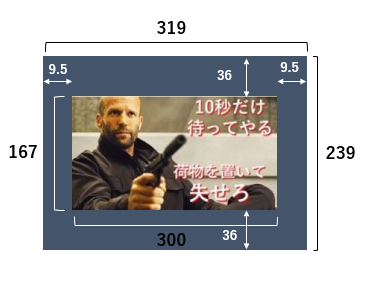
まず、ディスプレイの大きさは幅319×高さ239となっています。
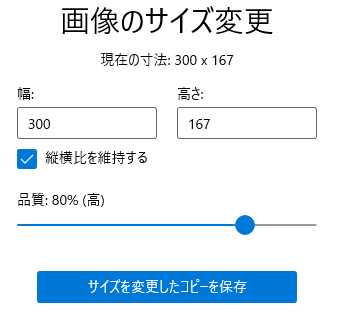
そこに入るように、表示させたい画像を縦横比を維持したまま幅300ぐらいでサイズ変更し、
変更後の寸法を確認します。

今回は幅300×高さ167の画像になりました。
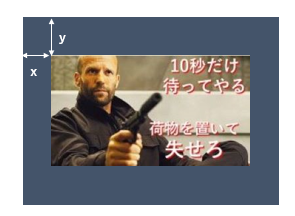
そのため、中央表示するには、余白は下図のようになります。

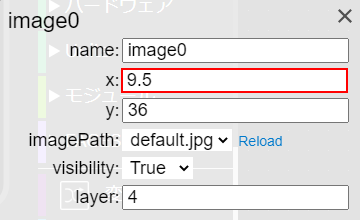
UIFlowのimage0設定のところでxとyという項目があるので、以下のように入力します。

ちなみに、xとyはここの数値を表してます。

これで綺麗に写真を表示することができます♪
(番外編)突然のエラー

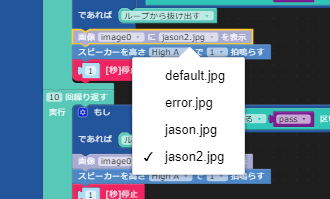
写真をアップロードすると、画像のようにアップロードしたファイル一覧が表示されるのですが、
ずっと使っていると急にファイルが表示されなくなるエラーが起きました。
何度やってもうまくいかず、結果再度BurnしてM5Stackと繋ぎ直したらなおりました。
一気に働かせすぎるとパンクしちゃうみたいです!
とりあえず何かあったらBurnをし直してみる!って覚えておいてもいいかもですね!