はじめに
「推しが複数いるとき、どの色にすればいいか悩む・・・」
「サイリウムで盛り上げたいけど、もっとライブに集中したい」
「夢中になりすぎて、サイリウムの色を変えるのを忘れてしまう」
ライブに行った時、このように思ったことはありませんか?
私はあります。
私はラブライバーなのですが、箱推し(みんな好き)です。
なので全色光らせたいけど、持つのは2本が限界だし・・・
「次はオレンジだ!」とか考えてるとライブに集中できなかったり・・・
ということで、今回は__自動的に光るサイリウム__を作ってみました!
理想イメージ
ライブと言っても、今はコロナの影響もあって、無観客ライブが増えてきました。
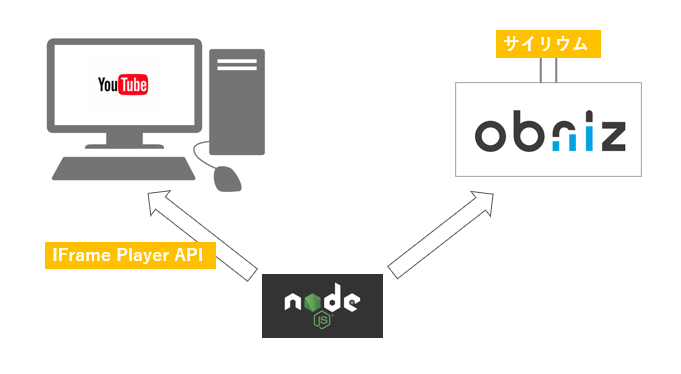
今回もYoutubeのライブをイメージして、曲が始まるとサイリウムが自動的に光ることをゴールにします!

Youtube IFrame Player APIを使って、node.jsでYoutubeを操作できるようにします。
そしてobnizでサイリウムを繋ぎ、Youtubeの再生をトリガーにobnizが動いてサイリウムが光るようにします!
実際にできたもの
動画をご覧ください。
【はじめてのIoT】
— カレー大好き★たわちゃん (@unias_tawa) July 29, 2020
サイリウムを自動化してみました。
よりライブに集中できて、尊さが増した気がします。(キモチワルイ)https://t.co/h2GdBsCahX#protoout #ラブライブ #μs #IoT #obniz #駆け出しエンジニア pic.twitter.com/K6lNTO7BS0
色々ツッコミどころはあるかと思いますが、
まず、サイリウムといえば、こんなイメージですよね。

すみません、イメージ通りのサイリウムをObnizに繋げるのはハードルが高すぎました。

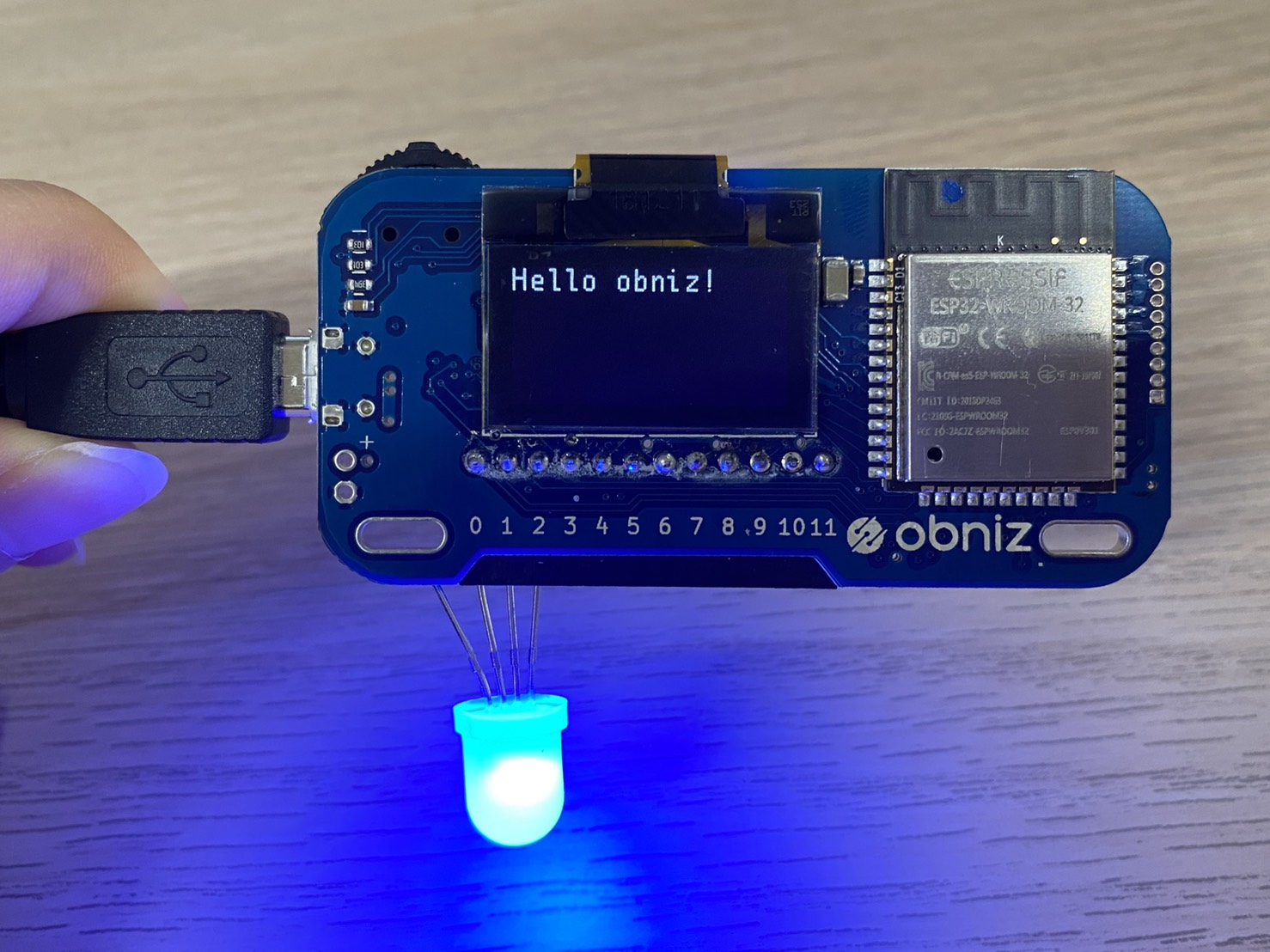
ということで、フルカラーLED。小っちゃくても明るく光ります。
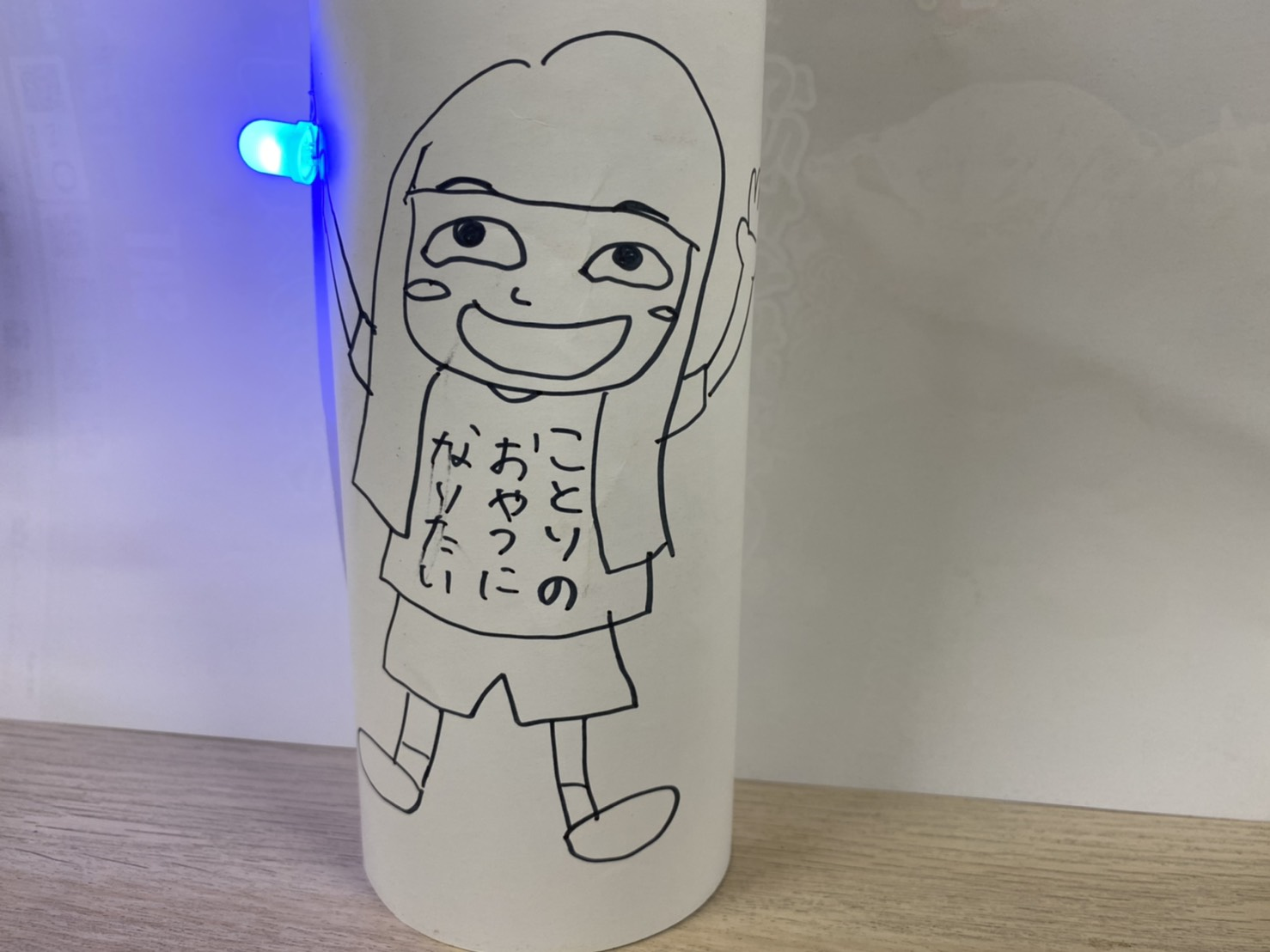
さすがにこれを振るには小さすぎるので、私の分身を作りました。
(工作がとても苦手です。)

見た目こそアレですが、色はちゃんと思い通りに光っています!!!
歌っているメンバーの色が光るようにしていて、
複数メンバーで歌ってる場合は、その子たちの色を交互に点灯させました。
この曲の見せ場!センター真姫ちゃんのソロでは、ばっちり赤く光っております・・・(´;ω;`)
真姫ちゃぁぁぁぁぁん😭❣️(尊い)
— カレー大好き★たわちゃん (@unias_tawa) July 29, 2020
サイリウム自動化すれば、真姫ちゃんのソロにも全力待機できます。#protoout #ラブライブ #西木野真姫 #IoT #駆け出しエンジニア pic.twitter.com/AKpCxWkwxA
動画ではうまくいったかのように見えるのですが、実はYoutube IFrame Player APIをうまく使うことができませんでした。
その結果、、、
Obnizにだけプログラムを仕込み、Youtubeの再生ボタンとObnizのボタンを同時に押すというアナログ戦法となりました。
変な工作しちゃったので、Obnizのボタンがスーパー押しづらかったです。(自業自得)
コード
失敗したけど、アナログ版の自動サイリウムのソースコード貼っておきます!
▼秒単位で色指定しているため、かなり長いです。興味がある方はリンクからどうぞ。
https://gist.github.com/twtjudy1128/796cb4666e7cccc6bad327f76987dc11
個人的に、関数にメンバー名を使ったのがテンションあがりました。
//メンバーごとに色を設定する
// 他のカラーコード参考 http://www.netyasun.com/home/color.html
function maki(){ //まきちゃん赤
rgbled.rgb(255, 0, 0);
}
function eri(){ //エリーチカ水色
rgbled.rgb(0, 186, 255);
}
function honoka(){ //ほのかオレンジ
rgbled.rgb(255, 174, 0);
}
function umi(){ //うみちゃん青
rgbled.rgb(0, 0, 255);
}
function rin(){ //凜ちゃんと言えばイエローだよおおおおお
rgbled.rgb(255, 255, 0);
}
function hanayo(){ //花陽グリーン
rgbled.rgb(0, 255, 0);
}
function nozomi(){ //希バイオレット
rgbled.rgb(166, 0, 255);
}
function kotori(){ //ことり白
rgbled.rgb(255, 255, 255);
}
function nico(){ //にこピンク
rgbled.rgb(255, 95, 219);
}
おわりに
最後までご覧いただき、ありがとうございます!
前回書いた妄想記事がまさかのトレンド入り・・・!
(参照:「ジェイソン・ステイサムで妄想するのが日課になっていたので、いっそBOTにしてみた。」https://qiita.com/twtjudy1128/items/88f3e8f09c449f49456c )
「好きこそ物の上手なれ」ということで、今回も自分の好きな「ラブライブ!」を題材に取り組んでみました。
そもそも工作も苦手意識があり、途中で何度も心折れかけたのですが、動画の中で歌うみんなを見ていると不思議と頑張れました。「好きドリブン」大事ですね。
プログラミングの勉強を始めて3週間のひよっこちゃんなのですが、LGTMをいただくと非常に励みになります。
Qiitaにいる皆さん、あったかくて幸せです!
最後に、ことりちゃんから一言。
![]() 「ラブライバーのみんなぁ~!LGTMくれないと、ことりのおやつにしちゃうぞぉ~!!!」
「ラブライバーのみんなぁ~!LGTMくれないと、ことりのおやつにしちゃうぞぉ~!!!」