コピペだけで作れるハンバーガーメニューのCSSアニメーションを33個ご紹介します。
box-shadow, filter, transform,などをふんだんに使っており、transitionで滑らかな動きが表されています
コードには説明もわかりやすく書いてあるのでかなり参考になります
完全オリジナルでコピペだけで実装できてしまうお手軽なアニメーションとなっています
Webデザイン初心者の方はもちろんですが、バックエンドエンジニアの方にもとても助かる内容になっています
CSSハンバーガーメニュー33選
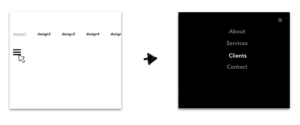
1. コピペだけでCSSアニメーション!そのまま使えるシンプルなハンバーガーメニュー3選
hoverやクリック(タップ)でデザインに変化が起きるよう作ってあるのでWeb制作やWebアプリケーション等でそのまま使えます。
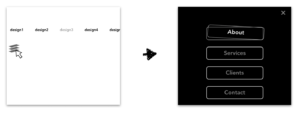
2. コピペでCSSマテリアルデザイン!Web制作で使えるオシャレなハンバーガーメニュー3選
そのまま使えるハンバーガーメニューのマテリアルデザインとなっています
transition-durationを使っていてわかりやすく説明もされているのでかなり重宝します
3. 動きが面白すぎる!コピペでオシャレなハンバーガーメニュー3選【CSSマテリアルデザイン】
遊び心のあるハンバーガーメニューになっています。
マテリアルデザインなのでコピペで使えますね
transition-durationを使っていてわかりやすく説明もされているのでかなり重宝します
4. hoverするとtransformでモノクロボタンが変形!Web制作で使える奇抜なハンバーガーメニュー3選
hoverやクリック(タップ)でボタンが幽体離脱したりビリビリ震えるようなアニメーションなので、Web制作などで独創的なデザインを求められた時にそのまま使えるマテリアルデザインです。
5. サイドメニューの幅をラクラク切り替え!Web制作で使える便利なハンバーガーメニュー3選
transformを使っての奇抜なアニメーションに加えて、メニューボタンをクリックすると表示されるサイドバーの幅の比率を変えたハンバーガーメニューです。
6. ハンバーガーメニューの仲間たち!Web制作で使えるおもしろハンバーガーメニュー3選【実装手順】
一般的なハンバーガーメニューアイコンではなく円形の点を使ったり、長さの異なるボーダーを使ったりして少し遊び心のあるデザインとなっています。
7. サイト作成で100%役立つ!Web制作用ハンバーガーメニュー3選【コピペOK】
一般的なハンバーガーメニューアイコンではなく円形の点を使ったり、長さの異なるボーダーを使ったりして少し遊び心のあるデザインとなっています。
8. サイドバーがクルクル回転!Web制作用ハンバーガーメニュー3選【コピペOK】
ハンバーガーメニューをクリックするとサイドバーが回転しながら表示されるCSSアニメーションとなっています。
カスタマイズもしやすいのでありがたいデザインです
9. サイドバーがスーッとスライド!Web制作で重宝するハンバーガーメニュー3選【コピペOK】
スライドにtransform:translateを使用した縦横スライドに加えてrotateの回転もプラスした3種類のマテリアルデザインとなっています。
10. サイドバーがブワーッと拡大!Web制作でそのまま使えるCSSハンバーガーメニュー3選
スライドにtransform:scaleを使用した拡大アニメーションに加えてtranslateのスライドとrotateの回転もプラスした3種類のマテリアルデザインとなっています。
11. サイドバーが吹っ飛んでくる!サイト制作で即行使えるCSSハンバーガーメニュー3選
スライドにtransform:skewを使用した傾斜の効いたアニメーションに加えてtranslateでスライドをプラスした3種類のマテリアルデザインです。