はじめに
Alexaは『声』という直感的なインターフェイスを使って様々なサービスを利用することができます。
自分で『スキル』を構築することで拡張でき、オリジナルのサービスをAlexaを通して利用することができます。
Twilioは電話、SMS、FAX、LINE、チャットなどのコミュニケーション用APIを提供するサービスです。
ここではTwilioを使ってFAXを送信するAlexaスキルの作り方を紹介します。Lambdaを使わないのでAWSアカウントは必要ありません。
前提
この記事では以下を前提としています。
- Alexa開発者アカウントを持っている
- Twilioアカウントを持っている
1. 電話番号取得
FAXを送信するためにはTwilioで電話番号の購入が必要です。Twilioコンソールにログインします。
左のメニューから『Phone Numbers』を選択し、『番号の管理』から『番号を購入』(+ボタン)を選択します。

Twilioは100カ国以上の電話番号を購入できます。ここでは日本の電話番号を購入しましょう。
COUNTRYがJapanであることを確認し検索ボタンを押します。

購入できる電話番号のTYPEはトールフリー(いわゆるフリーダイヤル)とローカルがあります。ローカルを購入しましょう。

2. Alexaスキルを作る
Alexaデベロッパーコンソールにサインインします。
『スキルを作成』ボタンをクリックし、スキル作成画面に遷移します。

スキル名、デフォルトの言語(日本語)、スキルに追加するモデル(カスタム)を選択し、『スキルを作成』ボタンをクリックすると、新しいスキルが作成できます。

スキル名に「SendingFax」と入力して「スキルを作成」ボタンを押してください。
3. スキルの呼び出し名、インテントを設定
3-1. 呼び出し名
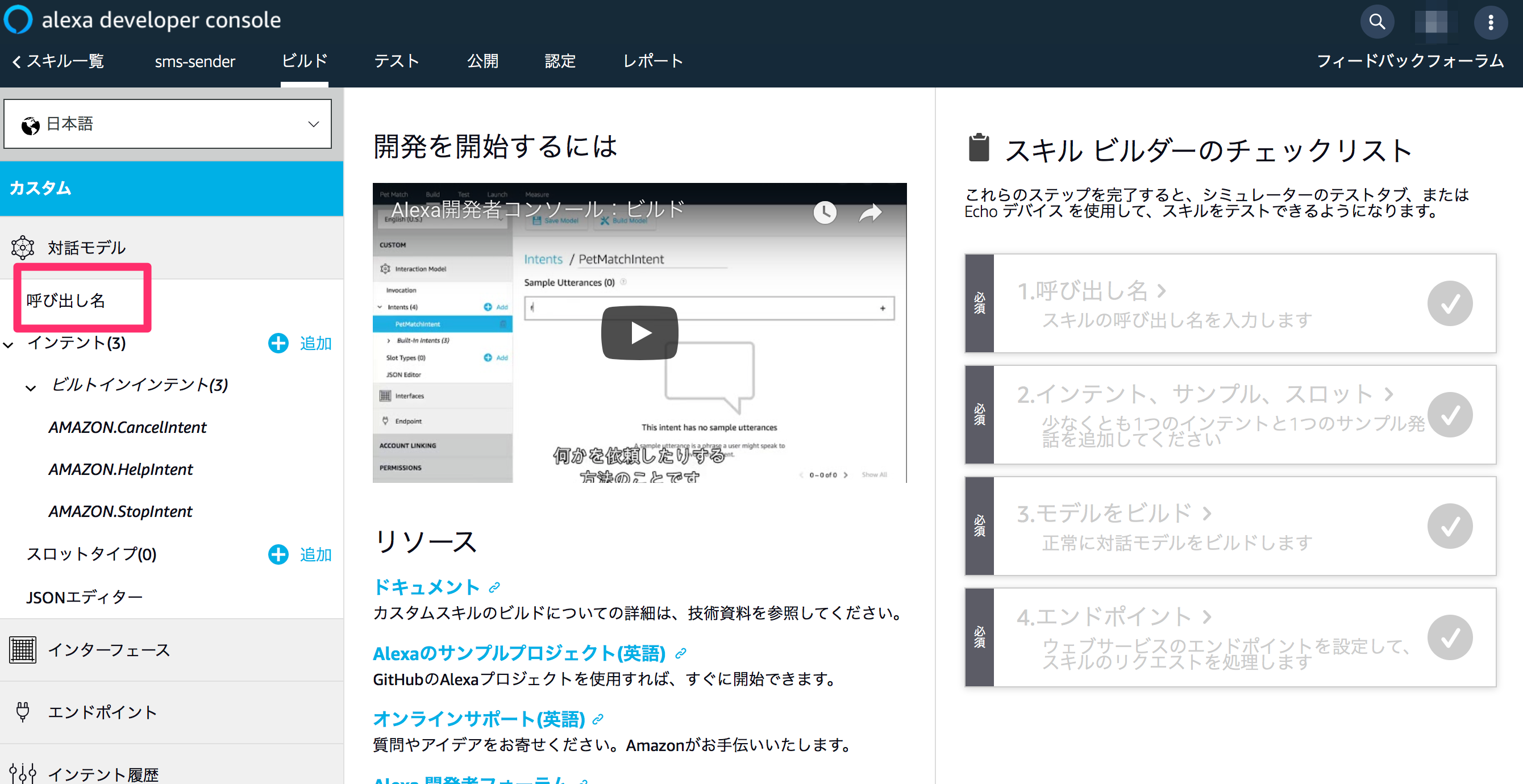
スキルの管理画面で左のメニューから『呼び出し名』を選択します。

呼び出し名は、『アレクサ、〇〇で■■して』とAlexaに話しかけたときの『〇〇』にあたる部分です。
好きな名前を入力してください(今回は『ふぁっくすくん』とします)。入力したら、『モデルを保存』ボタンで入力値を保存します。
3-2. インテント
左メニューのインテントで『追加』をクリックします。
インテントは『アレクサ、〇〇で■■して』とユーザーからリクエストを受けたあと、そのリクエストに対応して行われる処理のことを指します(詳細については、ユーザーによるカスタムスキルの呼び出しをご参照ください)。
『追加』をクリックするとインテントの名前入力欄が表示されます。
インテントの名前はこの後作成するTwilio Functionのコードでも使用しますので、アルファベットの大文字、小文字、アンダースコアのみを使い、わかりやすい名前をつけてください(今回は『SendingFax』とします)。
名前の入力後、『カスタムインテントを作成』をクリックします。
3-3. サンプル発話
カスタムインテントの作成後、そのインテントの詳細設定画面に遷移します。ここでは『サンプル発話』を入力します。
サンプル発話は『アレクサ、〇〇で■■して』の『■■して』の部分にあたります。サンプル発話に登録した内容がAlexaにリクエストされると登録されているインテントが実行されます。
ここではサンプル発話として下記を入力します。
- ファックスして
- ファックス送って
- ファックスを送って
- ファックス送信
- ファックス送信して
- ファックスを送信
- ファックスを送信して
登録後、『モデルを保存』ボタンで入力値を保存します。
4. Twilio Functionで電話発信
Twilioコンソールで左メニューから『Runtime』>『Functions』を選択します。
Functionsの『Configure』メニューを選び『Enable ACCOUNT_SID and AUTH_TOKEN』にチェックを入れます。

4-1. Environmental Variables
『Environmental Variables』に+をクリックしてALEXA_APP_ID_FOR_FAX、TWILIO_CALL_FROM_NUMBER、TWILIO_CALL_TO_NUMBERの3つの値を登録します。

4-1-1. ALEXA_APP_ID_FOR_FAX
AlexaのスキルIDを入力します。スキルIDはAlexaデベロッパーコンソールのAlexaスキル一覧画面で『スキルIDの表示』から取得できます。
※下記画像はサンプルです。SendingFaxのスキルIDを取得してください。

4-1-2. TWILIO_CALL_FROM_NUMBER
手順1で取得したTwilioのFAX送信用電話番号を入力します。
なお、このとき電話番号は+81からはじまるE.164形式で入力します。E.164形式の電話番号は、Twilioコンソールで『Phone Numbers』>『番号の管理』で該当番号をクリックし、表示される詳細画面の『電話番号』で確認できます。
4-1-3. TWILIO_CALL_TO_NUMBER
FAXの送信先の電話番号です。同じくE.164形式で入力します。例えば03-1234-5678なら+81312345678と入力します。
本記事では取り扱いませんがTwilioはFAXの受信も可能です。詳細は[FAXの受信] (https://jp.twilio.com/docs/fax/receive)をご覧ください。
4-2. Dependencies
DependenciesはFunctionのnpmです。Nameに『alexa-sdk』、バージョンに『1.0.25』と入力します。
バージョンはコマンドラインからnpm view alexa-sdk versionで調べることができます。
$ npm view alexa-sdk version
1.0.25

入力が終わったら『Save』ボタンをクリックして入力値を保存します。
4-3. FAX送信コード
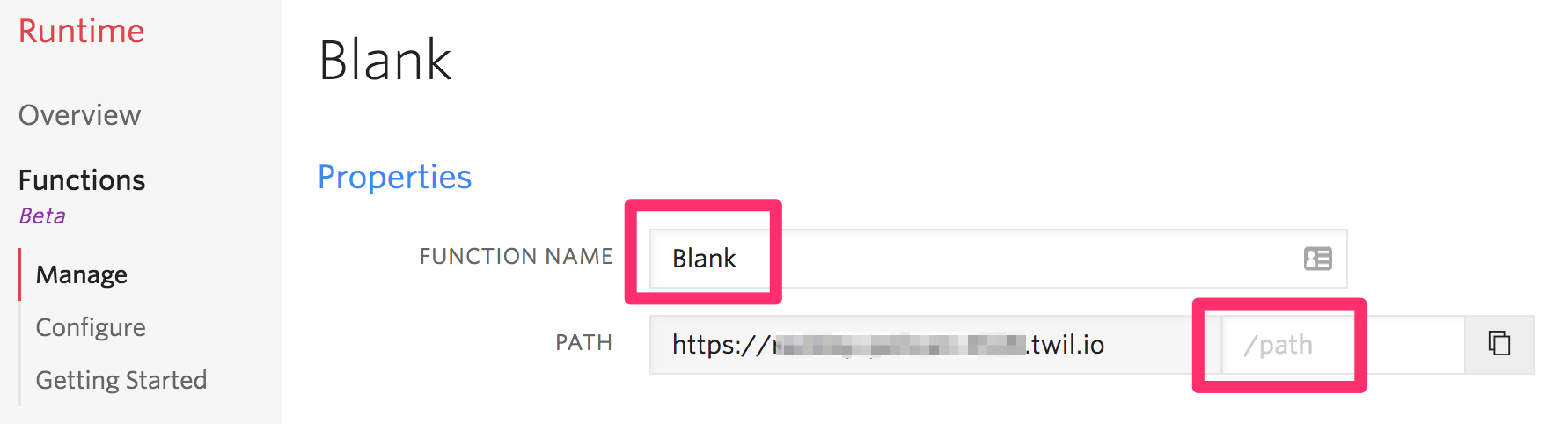
Functionコンソールで『+』ボタンをクリックしFunctionを作成します。タイプは『Blank』を選び『Create』をクリックします。

『FUNCTION NAME』に「SendingFax」、『PATH』に「/SendingFax」を入力します。

『ACCESS CONTROL』と『EVENT』は特に入力する必要はありません。
『CODE』の部分には以下のコードを貼り付けます。
const Alexa = require('alexa-sdk');
const HELP_MESSAGE = 'FAXを送信できます。ふぁっくすくんでファックスを送信してと言ってみてください';
const HELP_REPROMPT = '何ができますか?';
const SENT_MESSAGE = 'FAXを送信しました。';
const STOP_MESSAGE = 'さようなら';
const handlers = {
'LaunchRequest': function() {
this.emit(':ask', HELP_MESSAGE, HELP_MESSAGE);
},
'SendingFax': function() {
// FAX送信
// https://jp.twilio.com/docs/fax/send
const client = this.context.getTwilioClient();
client.fax.faxes.create({
mediaUrl: 'https://www.twilio.com/docs/documents/25/justthefaxmaam.pdf',
from: this.context.TWILIO_CALL_FROM_NUMBER,
to: this.context.TWILIO_CALL_TO_NUMBER
})
.then(call => {
this.response.speak(SENT_MESSAGE);
this.emit(':responseReady');
})
},
'AMAZON.HelpIntent': function() {
const speechOutput = HELP_MESSAGE;
const reprompt = HELP_REPROMPT;
this.response.speak(speechOutput).listen(reprompt);
this.emit(':responseReady');
},
'AMAZON.CancelIntent': function() {
this.response.speak(STOP_MESSAGE);
this.emit(':responseReady');
},
'AMAZON.StopIntent': function() {
this.response.speak(STOP_MESSAGE);
this.emit(':responseReady');
},
'Unhandled': function() {
this.response.speak(HELP_MESSAGE);
this.emit(':responseReady');
},
};
exports.handler = function(context, event, callback) {
const alexa = Alexa.handler(event, context, callback);
alexa.appId = context.ALEXA_APP_ID_FOR_FAX;
alexa.registerHandlers(handlers);
alexa.execute();
};
コード内の'SendingFax'が手順3で作成したインテントに対応する処理です。
終わったら『Save』ボタンをクリックしてFunctionを保存します。デプロイ開始メッセージの数秒後にデプロイ完了メッセージが表示されます。保存してもすぐに反映されないことにご注意ください。
『PATH』のURLをコピーしてメモしておきます。このURLは手順5で使用します。
5. AlexaスキルとTwilio Functionをつなぐ
Alexaデベロッパーコンソールで左メニューの『エンドポイント』を選択します。
『サービスのエンドポイントの種類』から『HTTPS』を選択し、『デフォルトの地域』に手順4で作成したFunctionのURLを入力します。
証明書は『開発用のエンドポイントは、証明機関が発行したワイルドカード証明書を持つドメインのサブドメインです』を選択します。

入力が終わったら『エンドポイントを保存』ボタンで入力値を保存します。
6. テスト
Alexaデベロッパーコンソールの上部メニューで『ビルド』を選択し『モデルをビルド』をクリックします。

ビルド完了までには数分かかり、完了したらメッセージが表示されます。
ビルドが完了したら『テスト』を選択します。もしスキルのテストが無効になっていた場合は有効化します。
入力欄に『アレクサ、{呼び出し名}で{サンプル発話}』と入力します。例えば、『呼び出し名』に『ふぁっくすくん』、『サンプル発話』に『FAXして』と入力していたら、『アレクサ、ふぁっくすくんでFAXをして』と入力します。
FAXが送信されましたか?
これで電話するAlexaスキルの作成は完了です。
おわりに
Alexaスキル開発にTwilioを利用し、さまざまなコミュニケーション機能を是非組み込んでみてください。
ほかにもいくつかの例を用意しました。参考になれば幸いです。