prometheus
- 初期設定
prometheus.yml
global:
external_labels:
monitor: 'codelab-monitor'
rule_files:
scrape_configs:
- job_name: 'prometheus'
static_configs:
- targets: ['localhost:9090']
docker-compose.yml
prometheus:
image: prom/prometheus
volumes:
- ./prometheus.yml:/etc/prometheus/prometheus.yml
ports:
- "9090:9090"
- http://localhost:9090
- http://localhost:9090/metrics (取れる値はここで確認できる)
dockerを使わない場合
- 公式ページからdownload
wget "https://github.com/prometheus/prometheus/releases/download/v2.0.0-rc.2/prometheus-2.0.0-rc.2.linux-amd64.tar.gz"
tar xzf "prometheus-2.0.0-rc.2.linux-amd64.tar.gz"
cd prom*
./prometheus
監視対象の追加方法
https://github.com/prometheus/node_exporter/releases
から node_exporter-0.15.0.linux-amd64.tar.gz 内のnode_exporter を取得。
起動。9100でLISTEN
./node_exporter
もしくはdockerを使っても良い。参考:PrometheusでDockerホスト + コンテナを監視してみた
prometheus/node-exporter(22.8MBと小さい)
docker run -d \
-v "/proc:/host/proc:ro" \
-v "/sys:/host/sys:ro" \
-v "/:/rootfs:ro" \
--net="host" \
quay.io/prometheus/node-exporter
prometheus.ymlに対象の追加
global:
external_labels:
monitor: 'codelab-monitor'
rule_files:
scrape_configs:
- job_name: 'prometheus'
static_configs:
- targets: ['localhost:9090']
+ - job_name: 'node'
+ static_configs:
+ - targets: ['localhost:9100']
設定反映
./prometheus
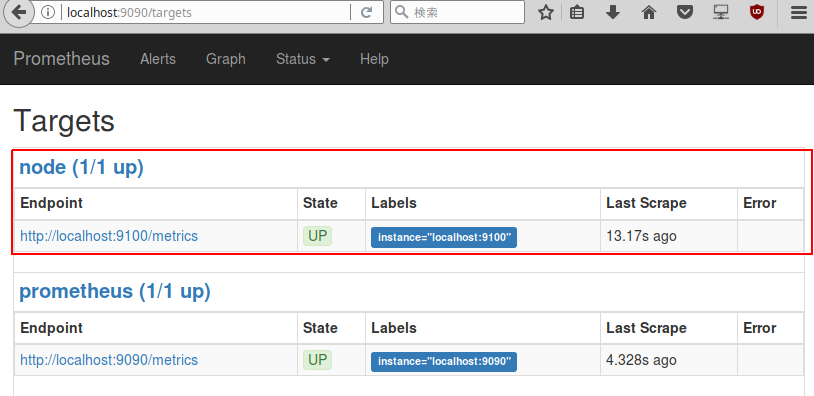
nodeが追加されたことを確認。
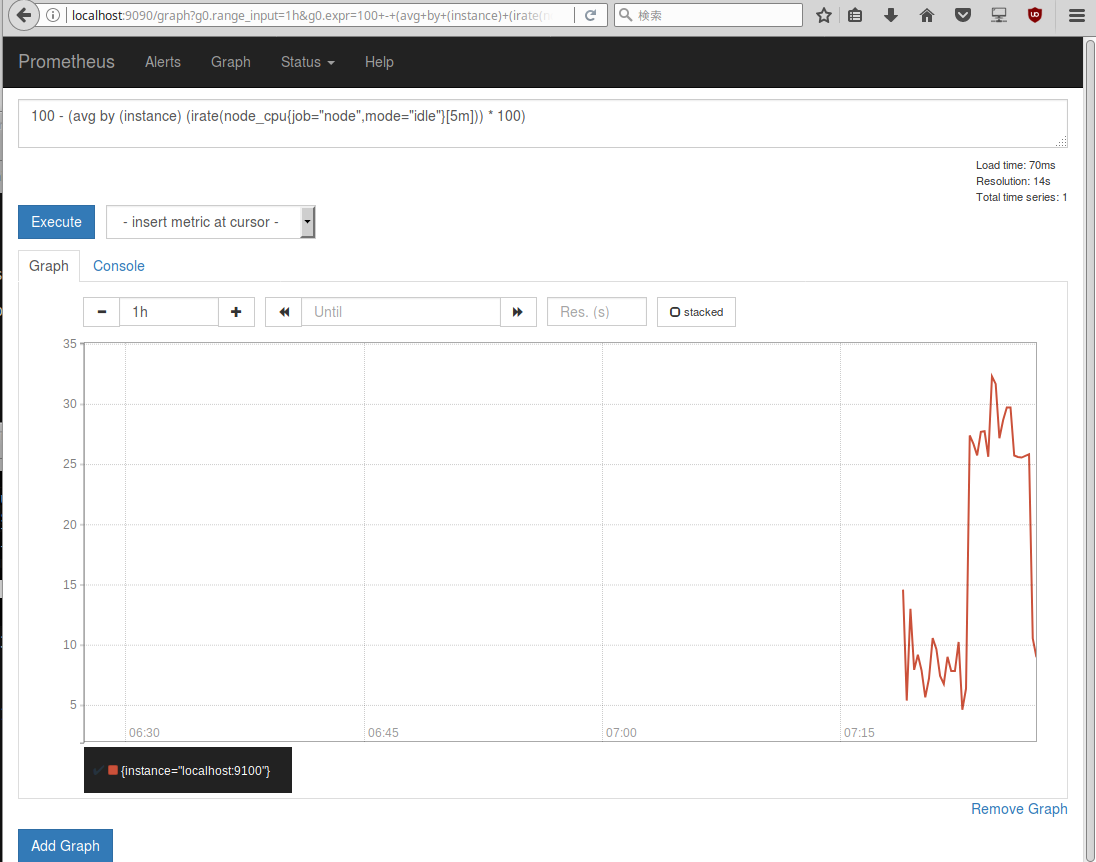
全CPU合計の最大が100として
100 - (avg by (instance) (irate(node_cpu{job="node",mode="idle"}[5m])) * 100)
さらなる監視対象の追加方法
prometheus.yml
+ - targets: ['192.168.100.53:9100']
# ymlを書き換えた後はHUPかければ良い (6秒位反映に時間がかかる)
killall -HUP prometheus
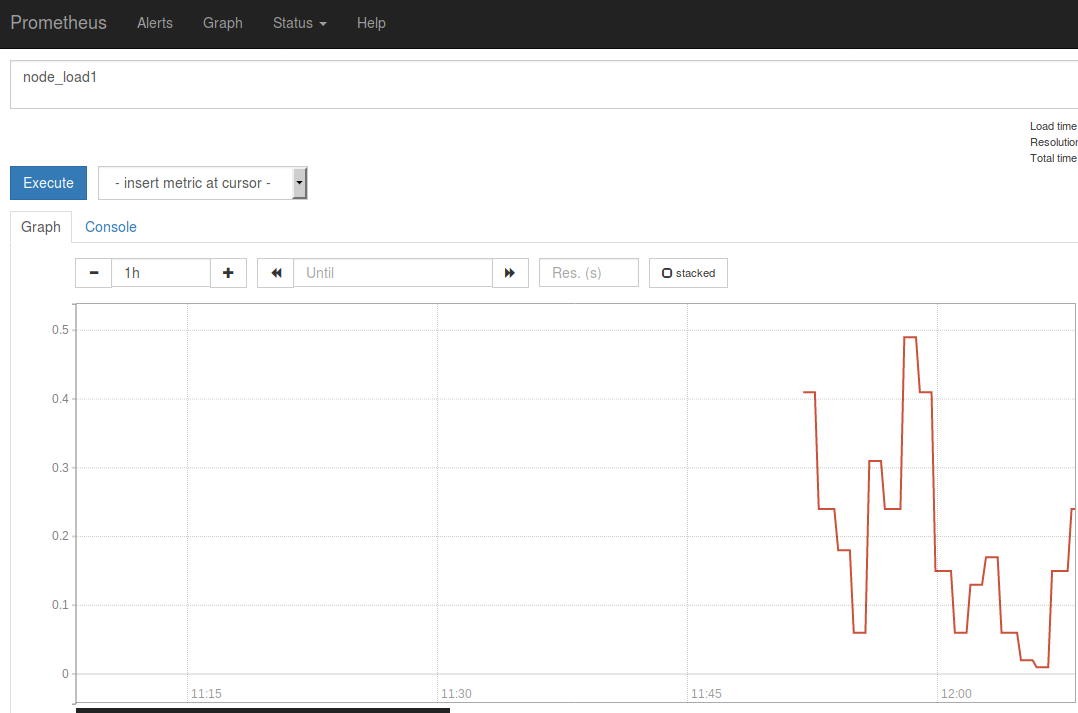
グラフ描画例
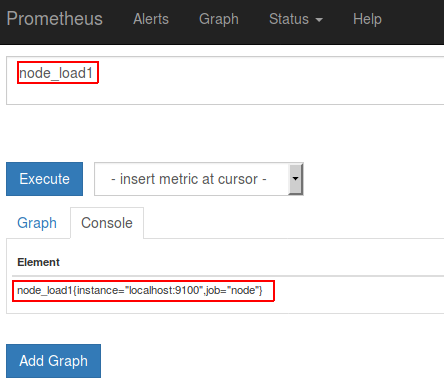
http://localhost:9100/metrics にアクセスすると
node_load1 0.13
などあるので、こちらを prometheusの入力欄に貼り付けると下のConsoleに指定方法が表示される。
grafanaに貼り付けてグラフが描画されることを確認。
grafana
- Grafana公式ページで様々なテンプレートが用意されている
docker-compose.yml
grafana:
image: grafana/grafana
ports:
- "3000:3000"
-
http://localhost:3000
- admin : admin でログイン
設定を指定するには以下
docker-compose.yml
grafana:
image: grafana/grafana
container_name: grafana
environment:
- TZ=Asia/Tokyo
- GF_PATHS_DATA=/var/lib/grafana
- GF_PATHS_LOGS=/var/log/grafana
- GF_SECURITY_ADMIN_USER=admin
- GF_SECURITY_ADMIN_PASSWORD=admin
# iframeの埋め込みに対応
- GF_SECURITY_ALLOW_EMBEDDING=true
# iframeの埋め込みを認証なしで表示
- GF_AUTH_ANONYMOUS_ENABLED=true
# Grafanaサーバーのアドレスを指定 (share時に便利)
- GF_SERVER_ROOT_URL=http://192.168.100.65:3000
ports:
- "3000:3000"
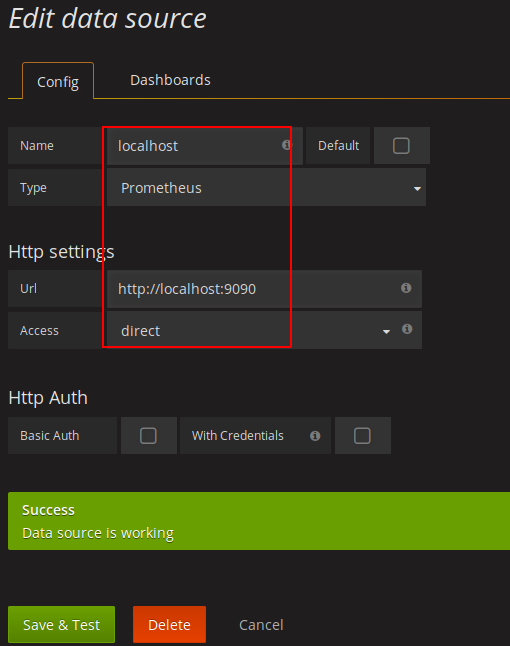
- Data Source に prometheus を追加
- localhost で
Templating init failedが出た場合は ipアドレスを指定すれば良い。(prometheusをtar.gzから展開して実行したホストと、grafanaがdockerで起動した場合、ipアドレス指定が必要。)
- localhost で
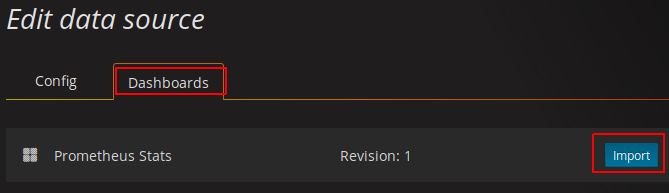
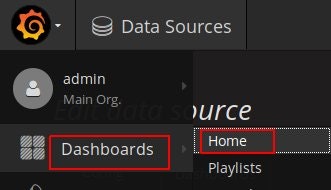
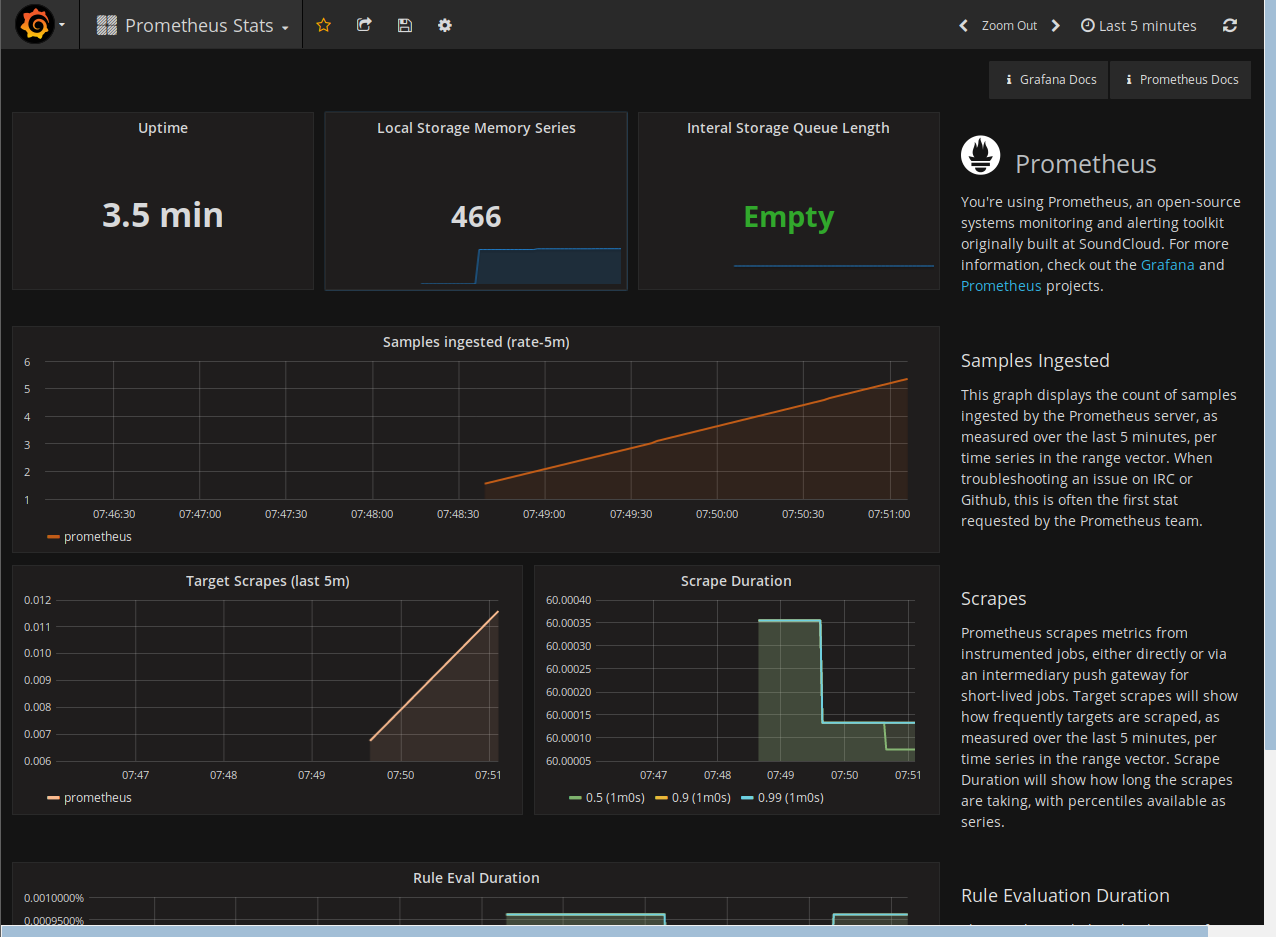
Dashboards -> Import
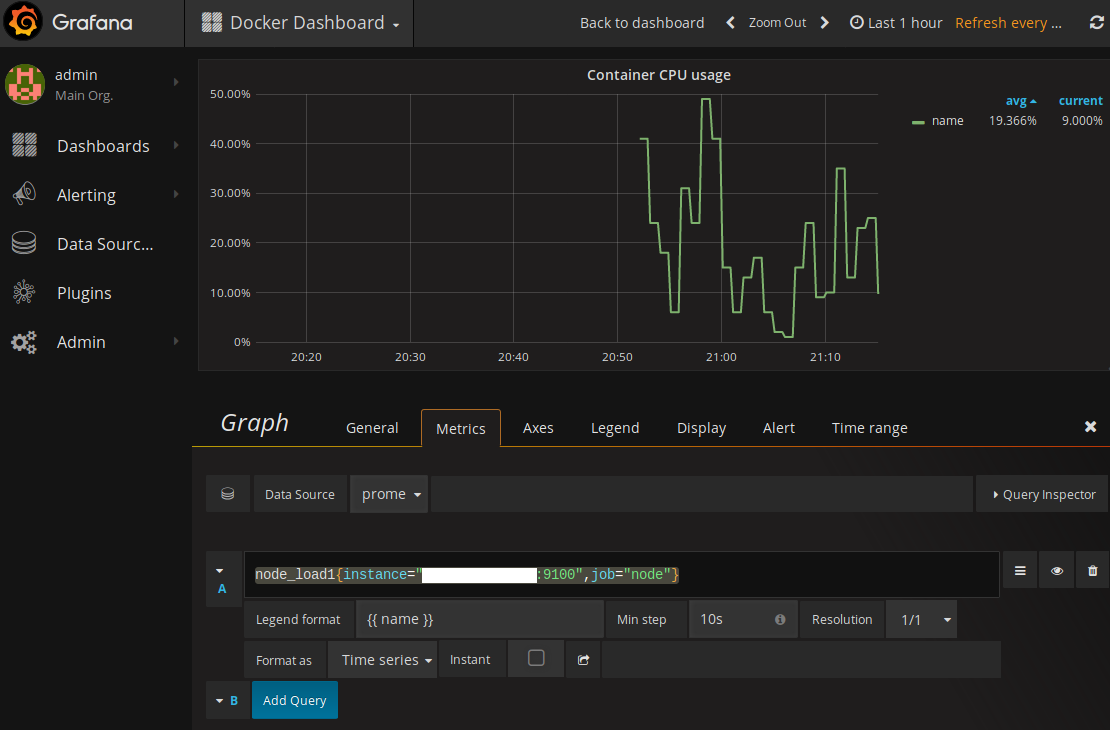
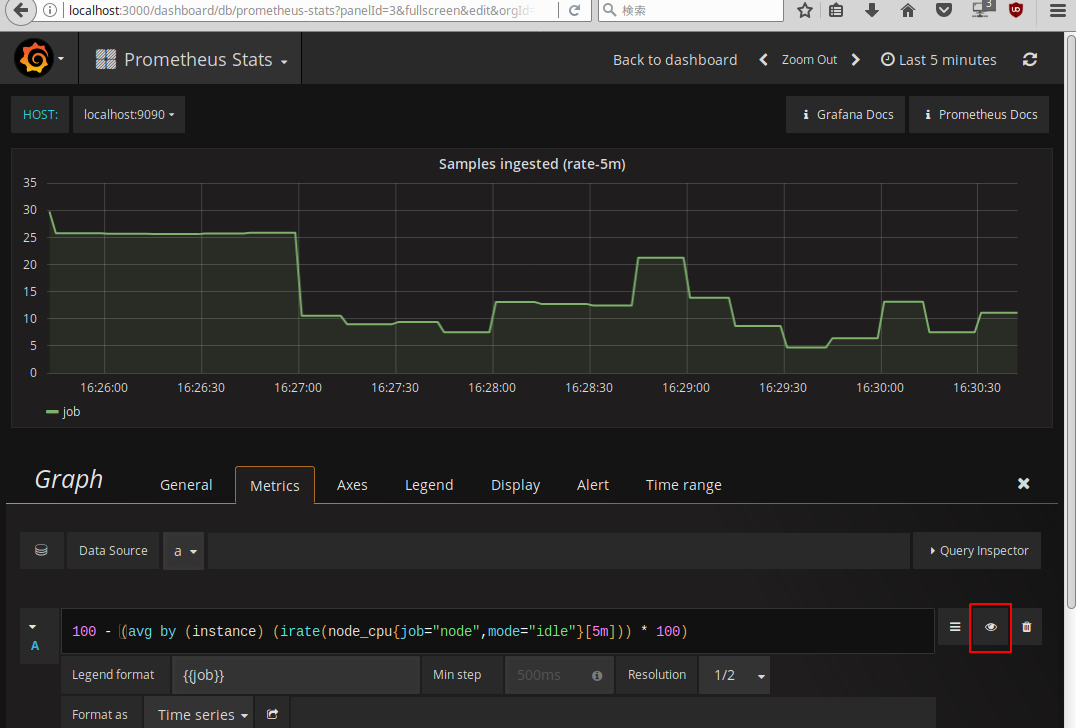
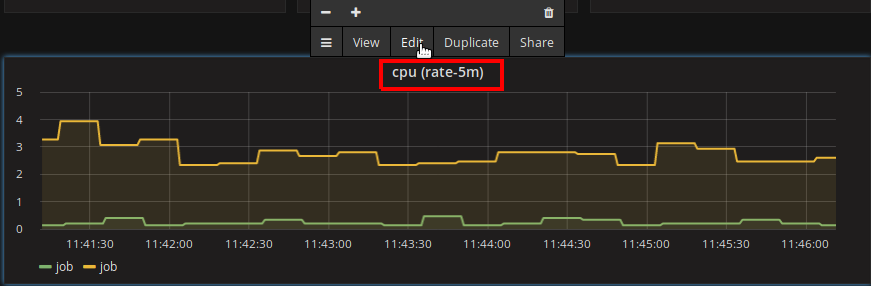
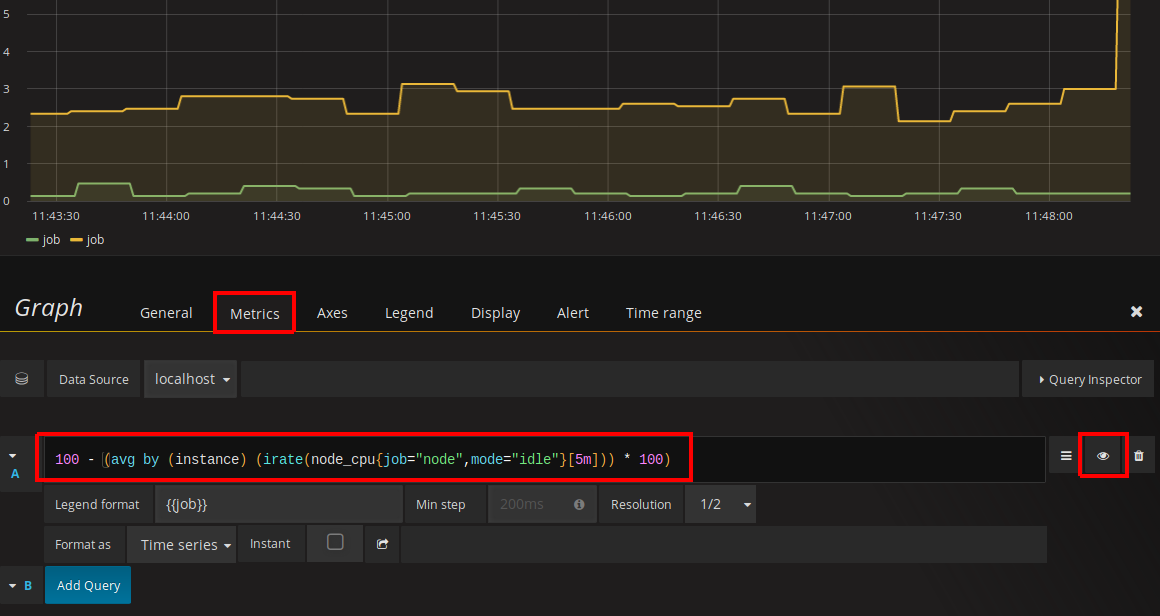
グラフの編集
グラフのタイトルを左クリック -> Edit
Metrics -> クエリを入力 -> (グラフが表示されていなければ)右の目アイコンをクリック
- Legend format :
{{instance}}にすると prometheus に登録されているipaddress:port が表示される。
終わったら 右の目アイコンの上の × をクリック
負荷をかけてみる
yes > /dev/null
flowchart-plugin