クックパッドのAndroid向けのライセンス管理プラグイン cookpad / LicenseToolsPlugin
ライセンス表示ページ作る際にいつもお世話になってます!
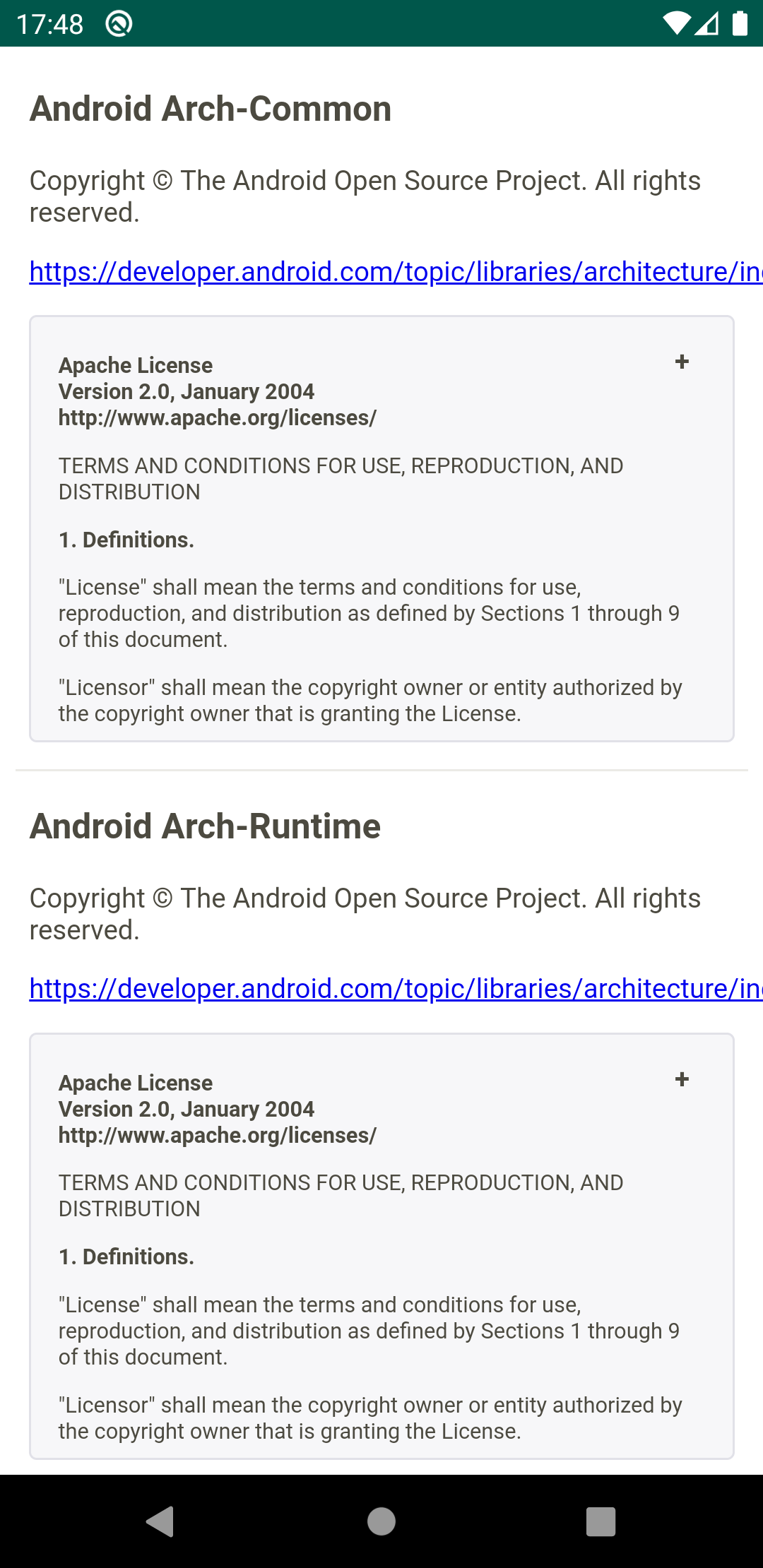
今回はプラグインから出力されたHTMLで横スクロールされて困ってる人へ向けての対策。
※ 2020/03/19リリースのv1.2.2時点の対策になります
この問題はライセンスのURLが改行されずに行で表示されることが原因となっています。
Wrap html links in licenses.html #2
なのでURLを改行するように修正を行います。
Issuesを辿って旧プラグインのIssuesに行くと暫定対応の方法が書かれているのでそのとおりに対応すればOKです。
Wrap html links in licenses.html css #74
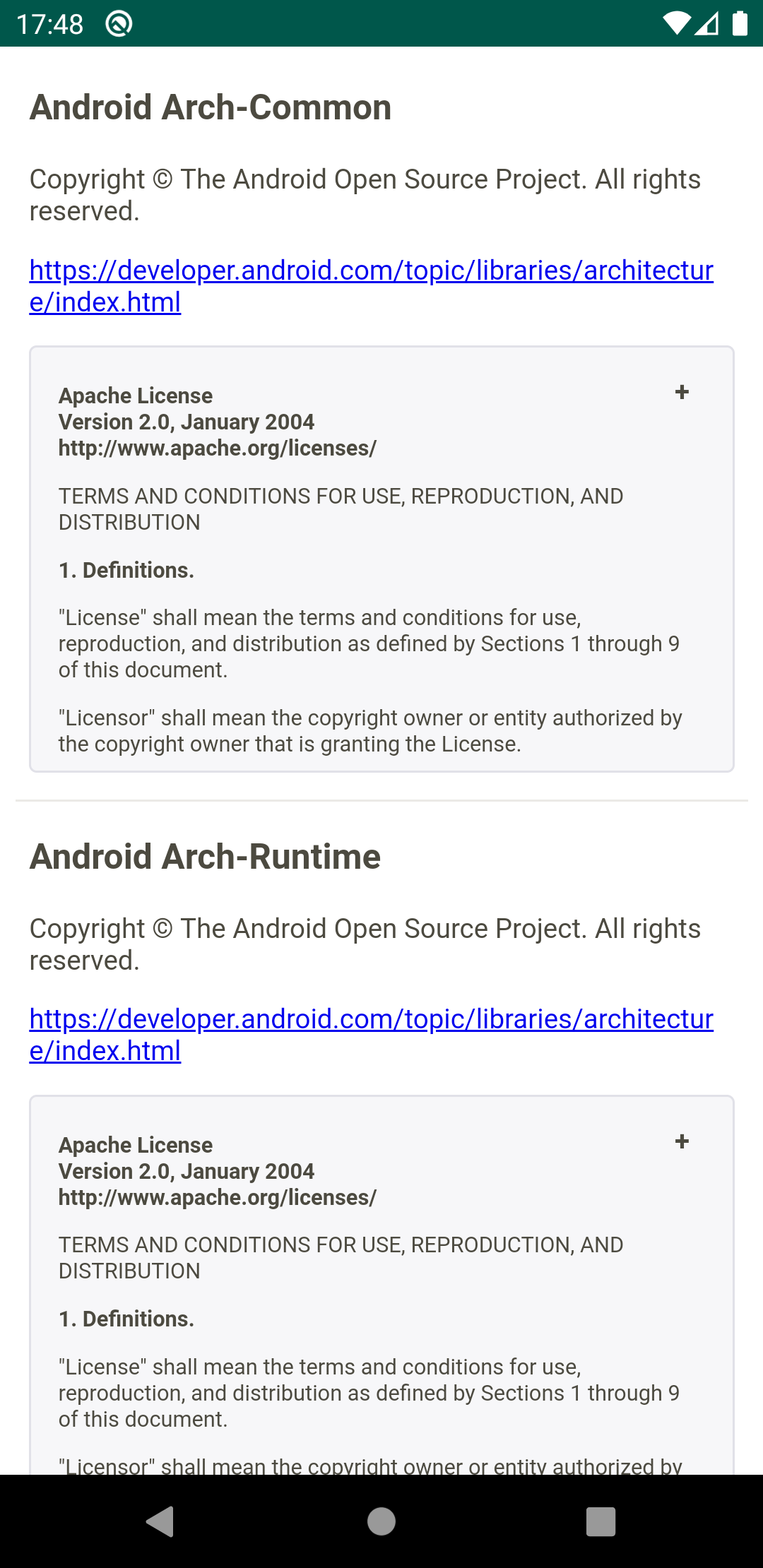
これで ./gradlew generateLicensePage のHTML出力時に改行設定を追加してくれます。
| 対策前 | 対策後 |
|---|---|
 |
 |
私の場合は以下のようにプロジェクトに書いてます(Issuesの内容とほぼ同じです)
app/build.gradle
apply plugin: "com.cookpad.android.plugin.license-tools"
apply from: '../tools/cookpadLicensePatch.gradle'
tools/cookpadLicensePatch.gradle
// Wrap html links in licenses.html
// https://github.com/cookpad/LicenseToolsPlugin/issues/2
// https://github.com/cookpad/license-tools-plugin/issues/74
task patchLicensePageStyles() {
doLast {
def licensesHTMLFile = new File(project.rootDir, "/app/src/main/assets/licenses.html")
try {
def additionalStyles = " a { word-break: break-all; }"
def licensesHTML = licensesHTMLFile.getText('UTF-8')
licensesHTML = licensesHTML.replaceFirst(/(\s*<\/style>)/, "\n" + additionalStyles + "\$1")
licensesHTMLFile.text = licensesHTML
} catch(Exception e) {
println e
}
}
}
generateLicensePage.finalizedBy(patchLicensePageStyles)
リンク先と違うのはカスタマイズCSSファイルを使わず文字列で直接設定しているところ。
今回の対策に必要なCSSが短いのと複数ファイル管理が面倒なためです。
半角スペースが入っているのは出力された licenses.html のStyleのインデントを揃えたかっただけなので無くても問題ありません。
<style>
...
input:checked ~ .license {
max-height: none;
}
a { word-break: break-all; }
</style>
tools/cookpadLicensePatch.gradle はapp/build.gradleに直接書いて良いです。
私はbuild.gradleが大きくなりすぎないようにするためと、この設定はプロジェクトに依存しておらず他のプロジェクトでも使える、ということを表すために別ファイルに書くようにしています。
旧プラグインの修正PRがマージされていなかった理由が気になるところ。
修正されるといいな。