はじめに
初投稿です!
自分が主にMacで使ってるテキストエディタVSCodeを使用しながら設定を少しずつ弄ったきたので、色々学習してきた内容を書きはじめる前に、まずはその紹介と使ってみた感想を述べていきます(長くなりそうなので、3回に分けて記事を書きます)。
前提条件
- macOS Catalina ( バージョン 10.15.7 )
- Visual Studio Code.app ( バージョン 1.55.0 )
※これらのバージョンはこの記事を書いた時のものであり、設定時のバージョンはこれよりも古い可能性があります。
環境設定
主に、以下の5つを実施しました。
- 拡張機能の追加
- テーマ(拡張機能の一つ)の実装
- 表示されるプロンプトを短くかつ見やすくする
- 設定項目一覧から幾つかの項目を変更
- キーバインド
ここでは上の5つの内から、
- 拡張機能の追加
- テーマ(拡張機能の一つ)の実装
について書いていきます。
1. 拡張機能の追加
-
indent-rainbow
インデントを虹色で表示。不適切なインデントは赤色で表示。 -
Prettier
様々な言語のコードを自動整形してくれるフォーマッタ。 -
Rufo
Ruby専用の自動整形フォーマッタをVSCodeで使えるようにする。これとはまた別に、Rubyフォーマット用のgemで同名のRufoを別途インストールしなければならない。ターミナルでgem install rufoと入力する。うまく機能すれば、option + shift + fで自動整形される。 -
Live Server
簡易的なローカルサーバを立ち上げ、HTMLやCSSのファイルの変更をリアルタイムでブラウザに反映させる。 -
Japanese Language Pack for Visual Studio Code
日本語化。インストール後にVSCodeを再起動すること。 -
HTML Snippets
HTMLとCSSとSCSSの自動補完機能。 -
VSCode Ruby
上記のRubyを導入すると、自動的にインストールされる。RubyとERBのシンタックスハイライト2を有効にする。 -
zenkaku
入力された全角スペースを検知して表示させる。インストールしただけだと使えないので、command + shift + pでコマンドパレットを開き、Enable Zenkakuと入力して実行後にVSCodeを再起動する。うまく機能すれば、全角スペースが入力されている箇所が強調表示される。 -
Bracket Pair Colorizer 2
()や{}や[]などの括弧の対応関係を色分けして分かりやすくする。現在無印版とこれの2種類あるが、括弧の解析を行うエンジンがVSCodeと同じものになりパフォーマンスが向上されているらしいので、こちらを採用。 -
Better Haml
Haml専用のシンタックスハイライト2等。
2. テーマ(拡張機能の一つ)の実装
GitHub公式からリリースされた、GitHub Themeのダークモードを使用しています。
設定後の感想とこれからの課題
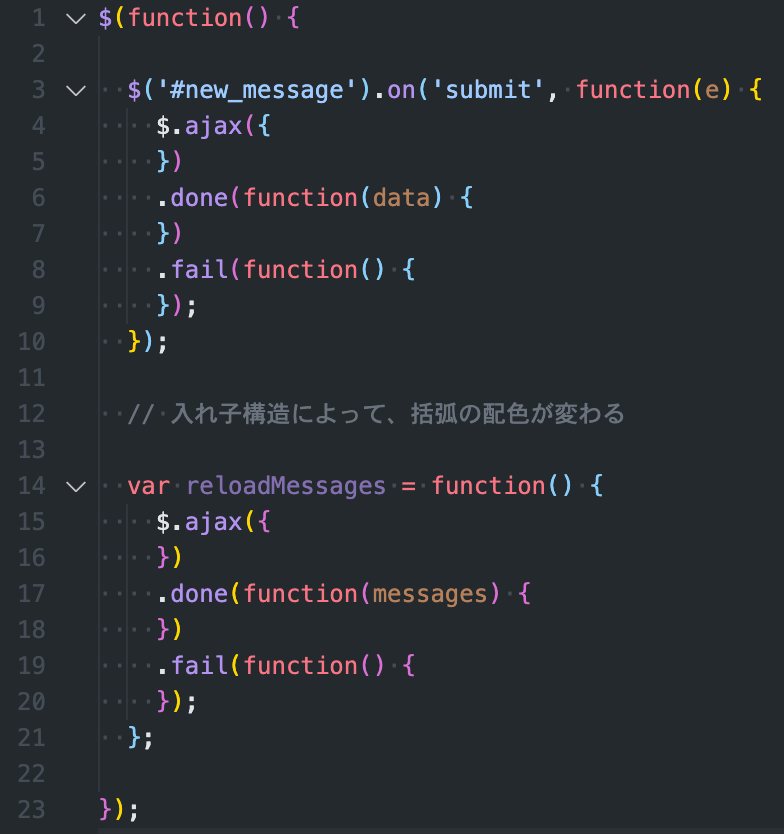
上記の環境でしばらく使ってみましたが、indent-rainbowとBracket Pair Colorizer 2は外しても良いかなと思いました。なんせ、シンタックスからインデント、括弧類の記号までありとあらゆるものがカラフルになりすぎて、逆に分かりづらくなっている気がするからです。特に入れ子構造が変わると、コードのシンタックス部分は同じ色なのに括弧の色だけ変わるのが不自然に感じました。

インデントは上の画像のようにデフォルトで可視化されていて、対応する括弧もカーソルを当てれば一目瞭然とは言えないものの教えてくれるので、今のところはこのままで良いような状態です。後は慣れ。
また、PrettierやRufoなどのフォーマッタも要らないかなぁと思いました。勝手にシングルクォート''がダブルクォート""に変化したり、JSコードの**function()がfunction ()**という風に間に半角スペースが入ったりするのが個人的にあまり好きではありません。改行すると自動的にインデントが入るので、ショートカットキーを駆使して自分で適切な位置に調節すれば良いからです。逆にチーム開発とかではこういった書式はルールを決めて統一させておいた方が良いので、このようなフォーマッタは便利だと思います。因みにRubyのフォーマッタに関して言えば、Ruby専用のPrettierプラグインがあるようなので、こちらを代わりに使ってみるのも良いかもしれません。
zenkakuに至っては、普段からIMEでGoogle 日本語入力を使ってる自分の環境では、設定で全角モードになっていても半角スペースが入力されるようにしているので、いよいよ要らなくなりました。
そして、このカスタマイズを実施したのがHaml/SCSSによるフロントエンド実装時なんですが、一番ワクワクしていたLive ServerもHamlには対応していないようなので、これも保留...HTMLでフロント実装する際は、ぜひ試してみたいです!
結果、最終的に有効化している拡張機能はほんの一握りとなりました。しかし、これはあくまでも個人かつ小規模な学習レベルの開発を前提とした場合の設定なので、チームだったりビッグなプロジェクトで開発する際は、この限りではありません。また、独自の設定項目がある拡張機能もあるようなので、その辺もいい感じにチェックしてみれば、より使いやすくなるような気がします。
次に、GitHub Themeについてですが、これはこれで結構気に入っているので、しばらく使い続けると思います。
背景の黒とテキストの白と行番号やコメント文なんかのグレーとのコントラストが何とも...(*´﹃`*)
参考記事
- VSCodeのオススメ拡張機能 24 選 (とTipsをいくつか) - Qiita
- VSCode に必ず入れておきたい拡張機能 - Qiita
- VSCodeの拡張機能でRailsと仲良くなる - Qiita