はじめに
こちらは Classi Advent Calendar 19日目の記事です。
こんにちは、Classi Webエンジニアの@hakshuです。
皆さんはRailsを書く時エディタは何を使っていますか?
RubyMine?Vim?Emacs?VSCode?Atom?さくらエディタ?
自分はフロント/サーバー関わらず、JavaScriptやTypeScriptなどを書くことが多かったので、Visual Studio Code、いわゆるVSCodeを愛用しています。
現在のプロジェクトでは、フロントエンド(Angular)/サーバーサイド(Rails)のどちらも書いており、いちいちエディタを切り替えるのも面倒で、使い慣れていることもあるので、VSCodeを使っています。
TypeScriptもVSCodeもMicrosoft製ということもありますし、静的型付けのため、補完はとても効くので、サクサク書いていくことができます。
ただ、Rubyについては、動的型付けのため、補完をいい感じに効かせるには拡張機能などでカバーが必要です。
なので、今回は自分がMacのVSCodeに入れている拡張機能やその設定の紹介をしていこうと思います。
拡張機能
Ruby・Rails
Ruby
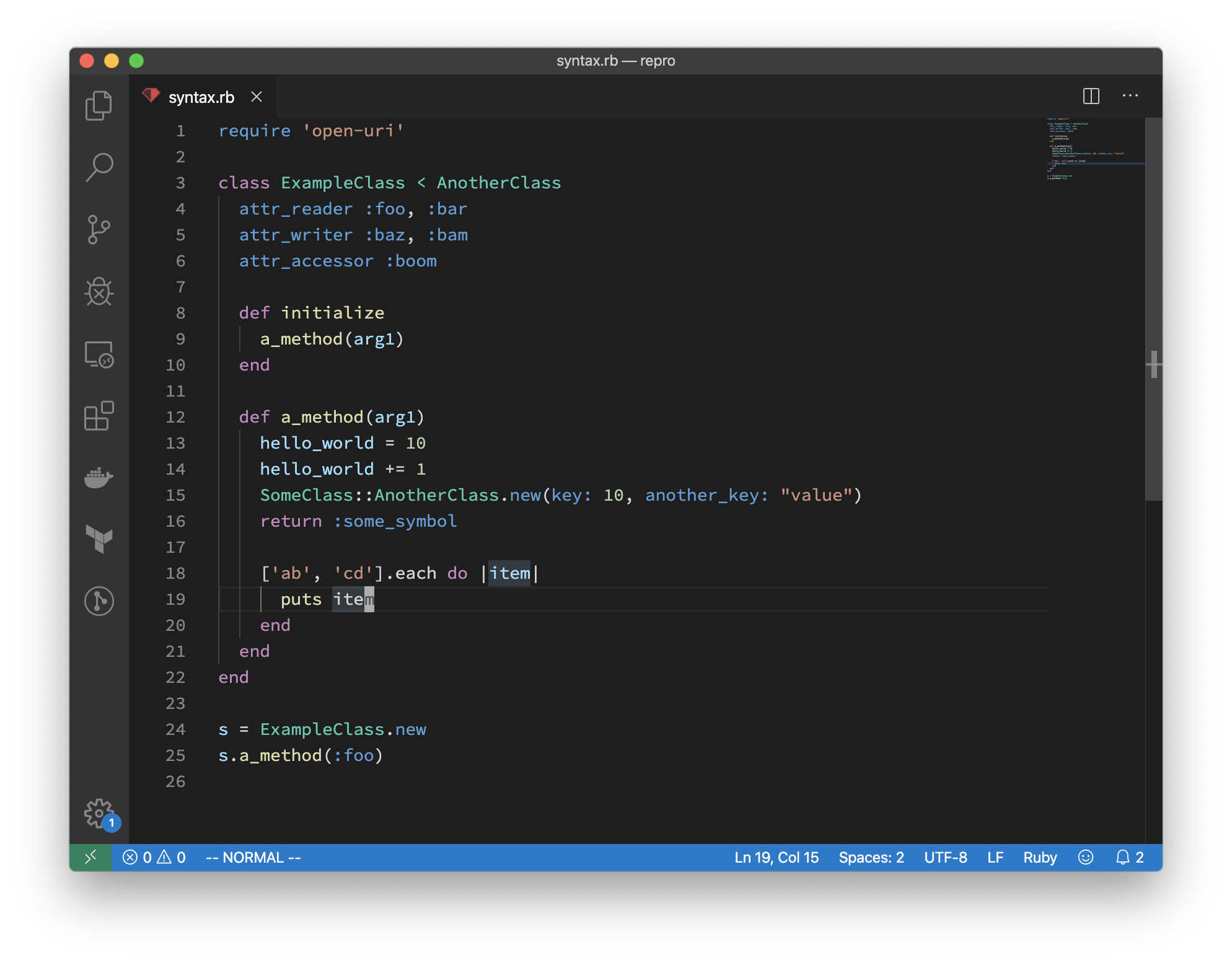
Ruby言語サポートです。Rubyのコードを書き始める前にこれを入れましょう。
文法の最低限のインテリセンスが有効になります。
他にもrbenvやasdfなどでのrubyバージョン切り替えにVSCodeを対応させたり、RubyCopなどでのLint,Formatに対応したりしています。
Settings.json 設定例
"ruby.useBundler": true, // VSCodeが実行するgem関連のコマンドをbundle execで実行するかどうか
"ruby.lint": {
"rubocop": { // RuboCop, Standard or Reek
"useBundler": true // bundlerでインストールしているgemを使うか否か
},
},
"ruby.format": "rubocop" // formatに使うgemを指定(RuboCop, Standard, Rufo or RubyFMT)。bundlerでインストールしたgemを使うかどうかは、ruby.useBundler依存
VSCode Ruby
上記拡張機能「Ruby」を入れると自動でインストールされます。ruby・erbのシンタックスハイライトが有効になります。

Rails
その名の通りRailsサポートの拡張機能です。
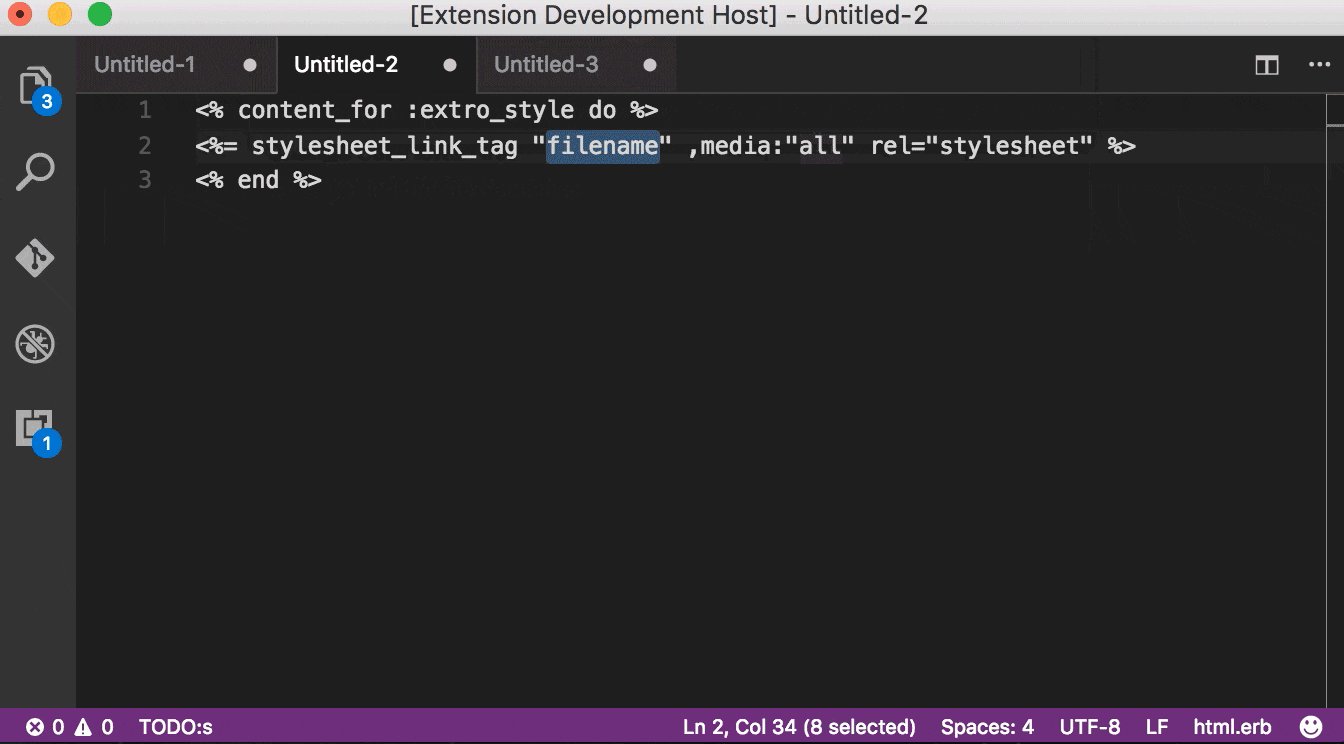
assetやタグのsnippetを提供しています。

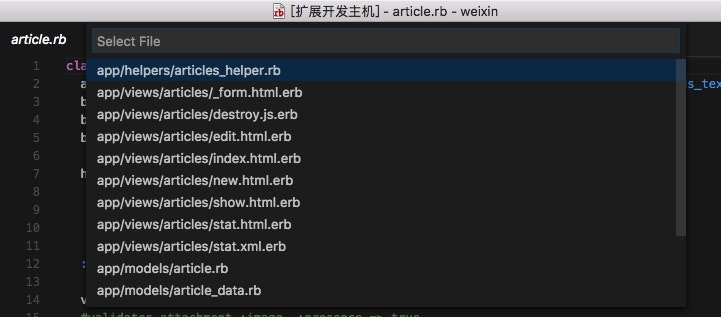
また、Opt + .で関連ファイルにナビゲーションしてくれます。

他にもRailsのビルトインオブジェクトにフォーカスを当てて、Opt + F1でRailsのドキュメントを確認することや、自作クラスの定義元に飛ぶことが可能になります。
Ruby Solargraph
上記Rails拡張機能を入れるとインストールされます。Rubyのインテリセンスを強化できます。

設定例
- gemをglobal installする
- Gemfileに追加し、bundlerでinstallする
- docker containerなど外部サーバーとして動かす
1. gemをglobal installする場合
solargraphをインストールします。
$ gem install solargraph
# グローバルなgemのdocumentを生成します。
$ yard gems
settings.jsonは以下のように設定しましょう。
"solargraph.useBundler": false
2. bundlerでinstallする場合
Gemfileにsolargraphを追加してインストールします。
gem 'solargraph', group: :development
$ bundle install
# プロジェクトにインストールしているgemのdocumentを生成します
$ bundle exec yard gems
settings.jsonは以下のように設定しましょう。
"solargraph.useBundler": true
1と2の共通設定
solargraphの設定ファイルを作成します。
設定内容については以下に解説があるので、プロジェクトに合わせて設定しましょう。
Configuration
$ solargraph config .
Solargraph0.34.0以降で、Railsの補完を効かせるには、以下コマンドをRailsプロジェクトのルートディレクトリで実行しましょう。
ActiveRecordなど、Railsのコア部分のgemはSolargraphが使用しているYARDではなく、RDocを使用しているため、このコマンドでRDocからYARDへの変換をしています。
$ solargraph bundle
その後こちらのファイルをプロジェクトに追加しましょう。
Solargraphが静的解析でRailsアプリを解析しきれない部分とのギャップを埋めるために必要となります。
参考ドキュメント
※Solargraph0.34.0以前の場合は.solargraph.ymlのrequireに以下を追加する必要があります。
require:
- actioncable
- actionmailer
- actionpack
- actionview
- activejob
- activemodel
- activerecord
- activestorage
- activesupport
3. Dockerコンテナなど外部サーバーとして立ち上げる場合
まずは以下のようなSolargraphを起動するためのDockerfileをプロジェクトのルートに追加しましょう。
FROM ruby:2.6.4-alpine3.10
RUN apk update \
&& apk add --update make gcc g++
# Install gems
WORKDIR /home/solargraph
COPY Gemfile Gemfile.lock ./
RUN gem install bundler
RUN bundle install --jobs=4
RUN gem install solargraph yard
# Generate gem documentation
RUN yard gems
# Convert rails documentation
RUN solargraph bundle
# Solargraph server port
EXPOSE 7658
# Run Solargraph
CMD [ "solargraph", "socket", "--host=0.0.0.0", "--port=7658" ]
このDockerfileでimageを作成し、containerを起動します。
# build image
$ docker build -t vscode-solargraph:latest .
# run container
$ docker run -d --rm -p 8091:7658 --name solargraph vscode-solargraph
こちらのcontainerを使うようsettings.jsonを次のように設定します。
設定後、VSCodeを再起動すると、solargraphが使えるようになります。
"solargraph.transport": "external",
"solargraph.externalServer": {
"host": "localhost",
"port": 8091
}
Ruby on Rails
Railsのスニペットを提供してくれます。
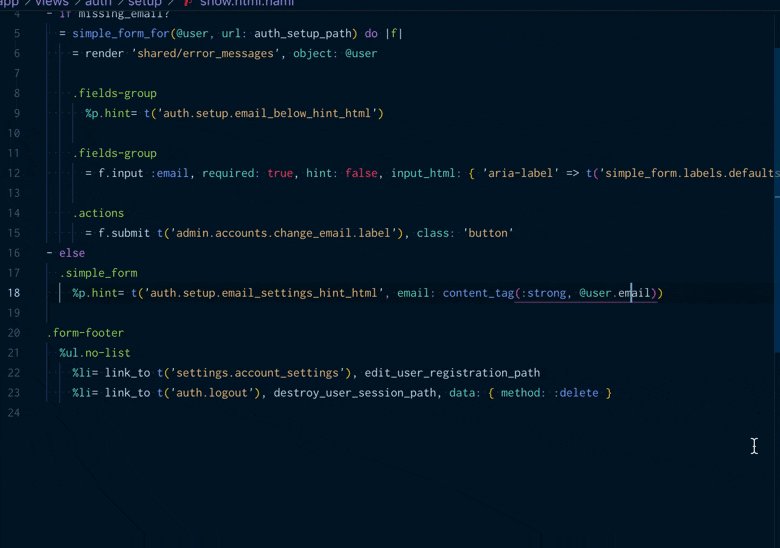
solargraphのインテリセンスだけでは、RailsのAPI補完が不十分なので、こちらで補っています。

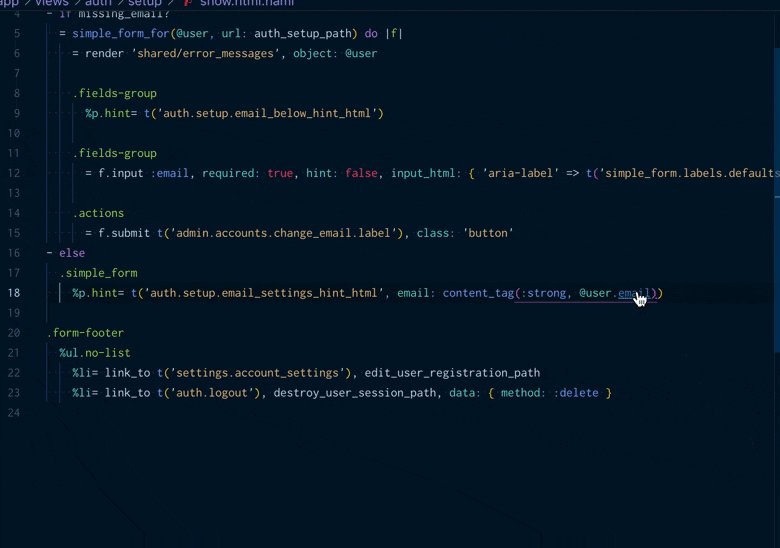
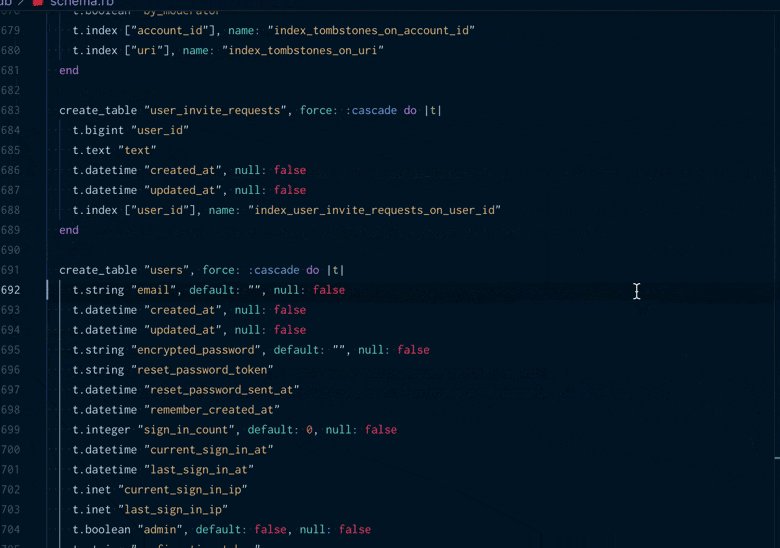
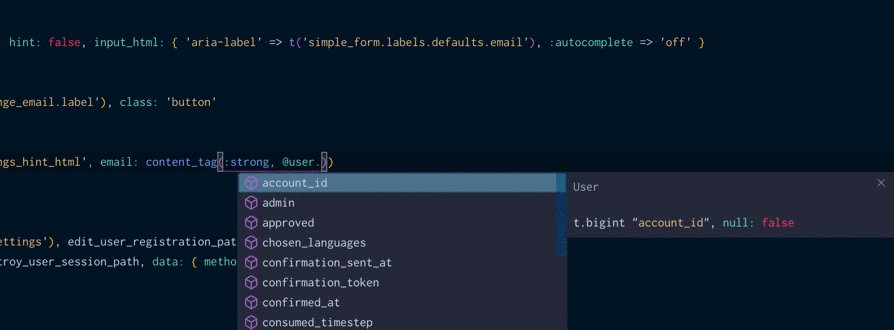
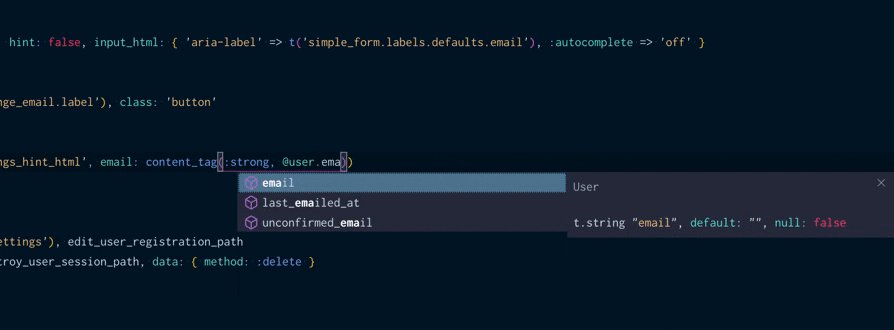
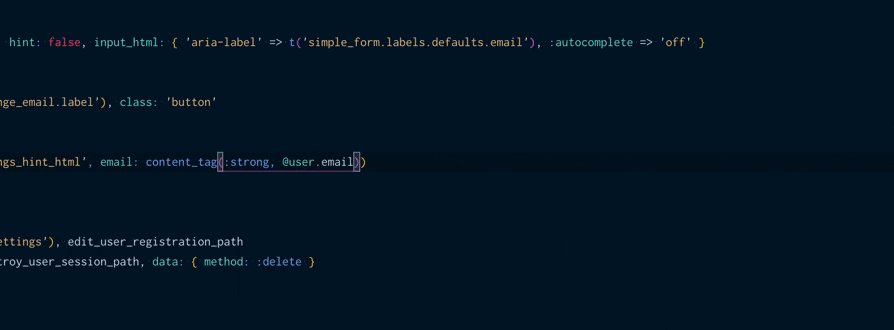
Rails DB Schema
DB Schemaに沿って、モデルのカラム名を補完してくれます。

Rails Go to Spec
Cmd + shift + yで実装ファイルとテストファイルを行き来できます。
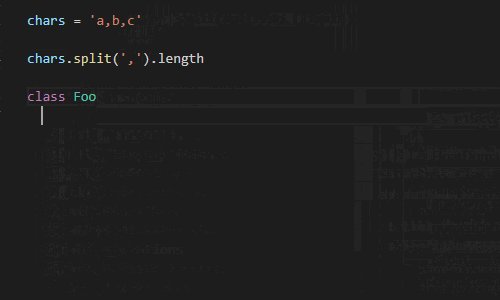
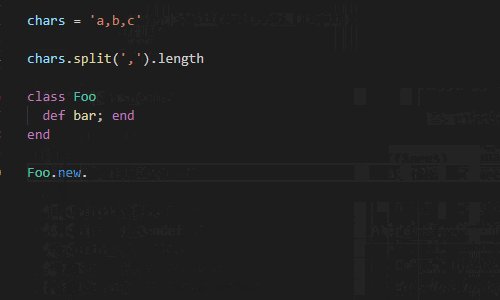
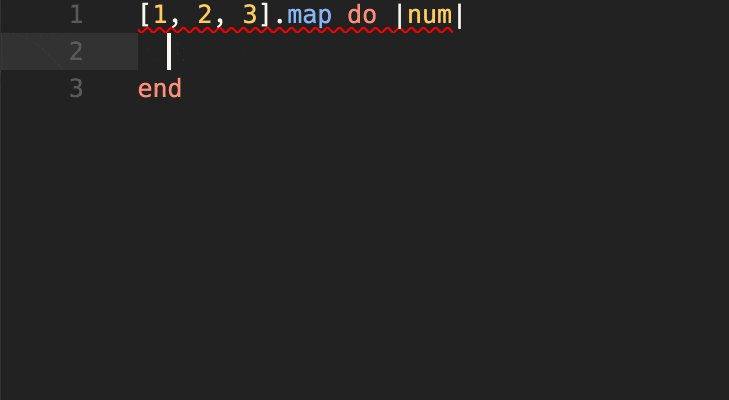
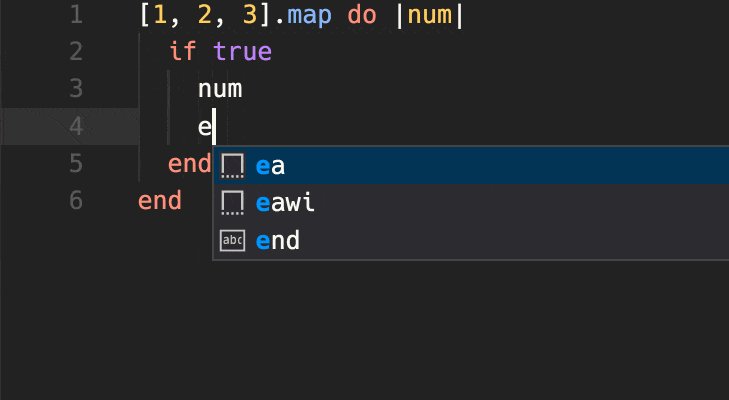
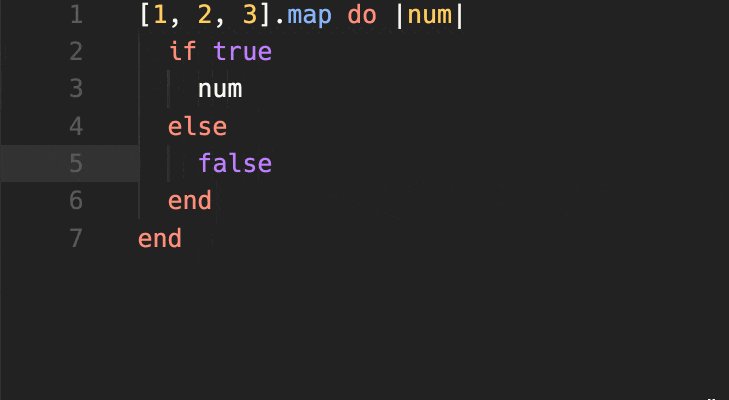
endwise
endを自動挿入してくれます。

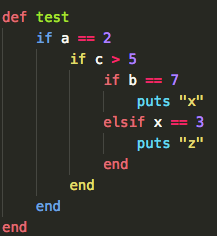
Rainbow End
endを色分けする拡張機能です。
do~endがネストする時に見分けにくかったので、入れています。

その他Ruby・Railsに限らない拡張機能
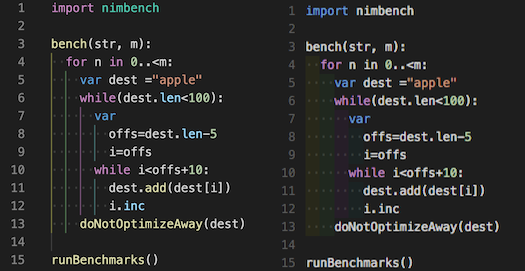
indent-rainbow
インデントに応じて色分けしてくれます。

Material Icon Theme
エクスプローラー内のフォルダやファイルアイコンなどが見やすくなるテーマです。

Swagger Viewer
VSCode上でSwaggerファイルのプレビューが可能になります。
最後に
以上、拡張機能とその設定でした。
ぜひ気になったものがあったら使ってみてください。
明日は @yosuke_ohara さんです。お楽しみに!