概要
Adobe Animate CC でHTML(canvas)コンテンツを制作すると、以下のようなローディング画面を入れられます。
使用されている素材はプリロードされ、便利なのですが・・・同じコンテンツをFlashで制作した場合と比べると、ローディングにやたら時間かかります。
(Flashと比べると体感5~10倍くらい。ブラウザによる。)
そこで、○% と読み込み進捗を表示する方法です。
環境
Adobe Animate CC 18.0.1 (ビルド 115)
Windows10
手順
書き出したHTMLを開き、loaderの宣言個所を探す
※コンテンツ内容によって若干かわります。
var loader = new createjs.LoadQueue(false);
loader.installPlugin(createjs.Sound);
loader.addEventListener("fileload", function(evt){handleFileLoad(evt,comp)});
loader.addEventListener("complete", function(evt){handleComplete(evt,comp)});
var lib=comp.getLibrary();
loader.loadManifest(lib.properties.manifest);
以下を追加する
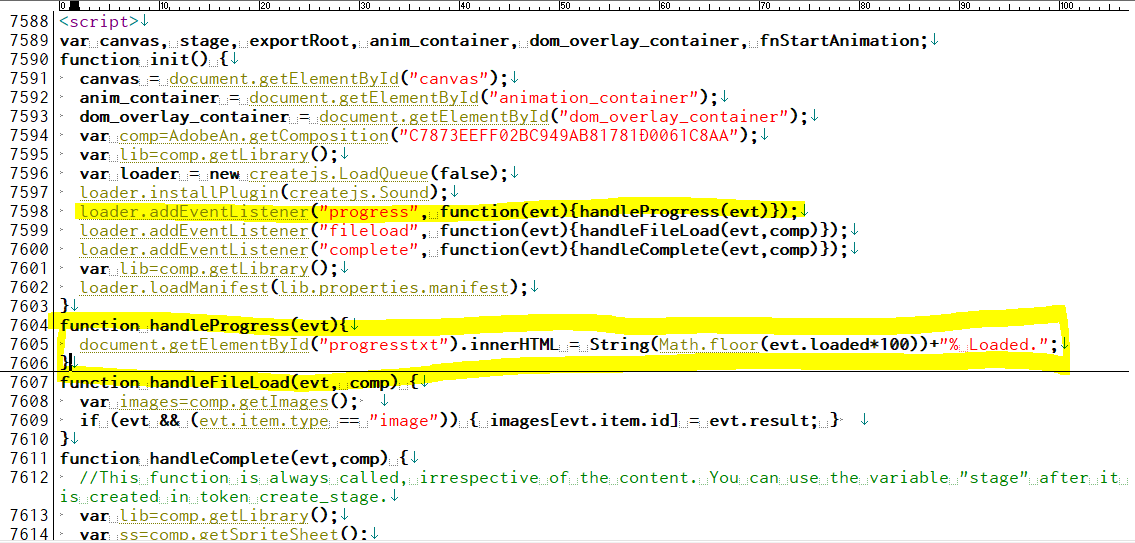
他のイベントリスナー宣言の前に以下を挿入。
loader.addEventListener("progress", function(evt){handleProgress(evt)});
function init() の下に以下を挿入。
function handleProgress(evt){
document.getElementById("progresstxt").innerHTML = String(Math.floor(evt.loaded*100))+"% Loaded.";
}
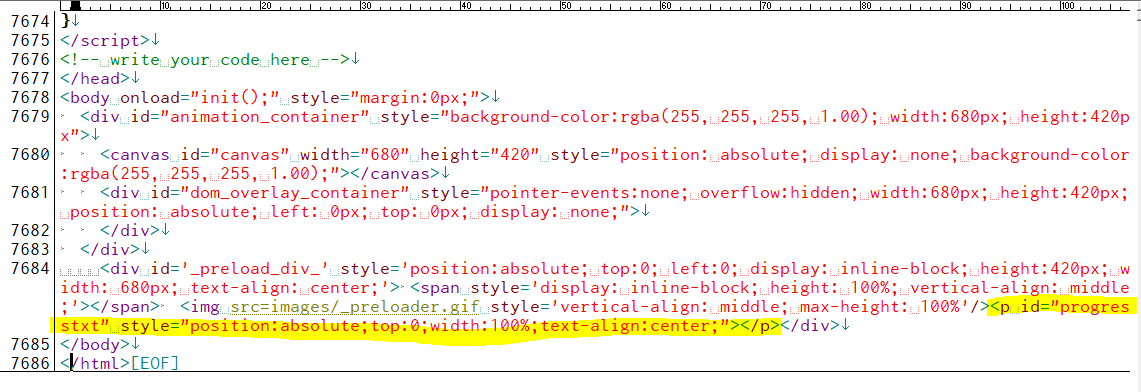
プリロード画像 <img src=images/_preloader.gif style='vertical-align: middle; max-height: 100%'/> の直後に以下を挿入。
<p id="progresstxt" style="position:absolute;top:0;width:100%;text-align:center;"></p>
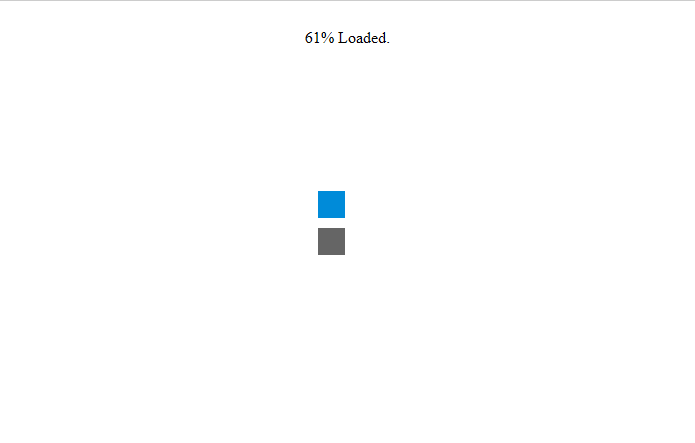
結果
このようになりました。