Crosswalkとは
https://crosswalk-project.org/
通常、Cordova(Phonegap)でアプリをビルドすると、OS標準のブラウザエンジンで再生されます。
Android4.xまでなら「標準ブラウザ」、Android5.x以降なら「Chrome」、iOSなら「Mobile Safari」など。
それを代替するエンジン。これを導入すれば、OSによる動作の違いを吸収できます。
ビルドに失敗する
https://crosswalk-project.org/documentation/cordova.html
Cordova(PhoneGap)での導入は、プラグイン追加するだけで、簡単。
以下コマンドを打つだけ。
cordova create testapp
cd testapp
cordova platform add android
cordova plugin add cordova-plugin-crosswalk-webview
cordova build android
のはずが、単に新規アプリつくって、プラグイン追加しただけなのに、Build Faild になる。
(エラー文言をメモってませんでした...別環境で再現したら更新します。)
環境
PhoneGap 6.3.3
WindowsでPhoneGapアプリ開発&デバッグ環境構築 で構築した環境です。
解決策
2つポイントがありました。以下でビルド成功するようになりました。
minSdkVersion
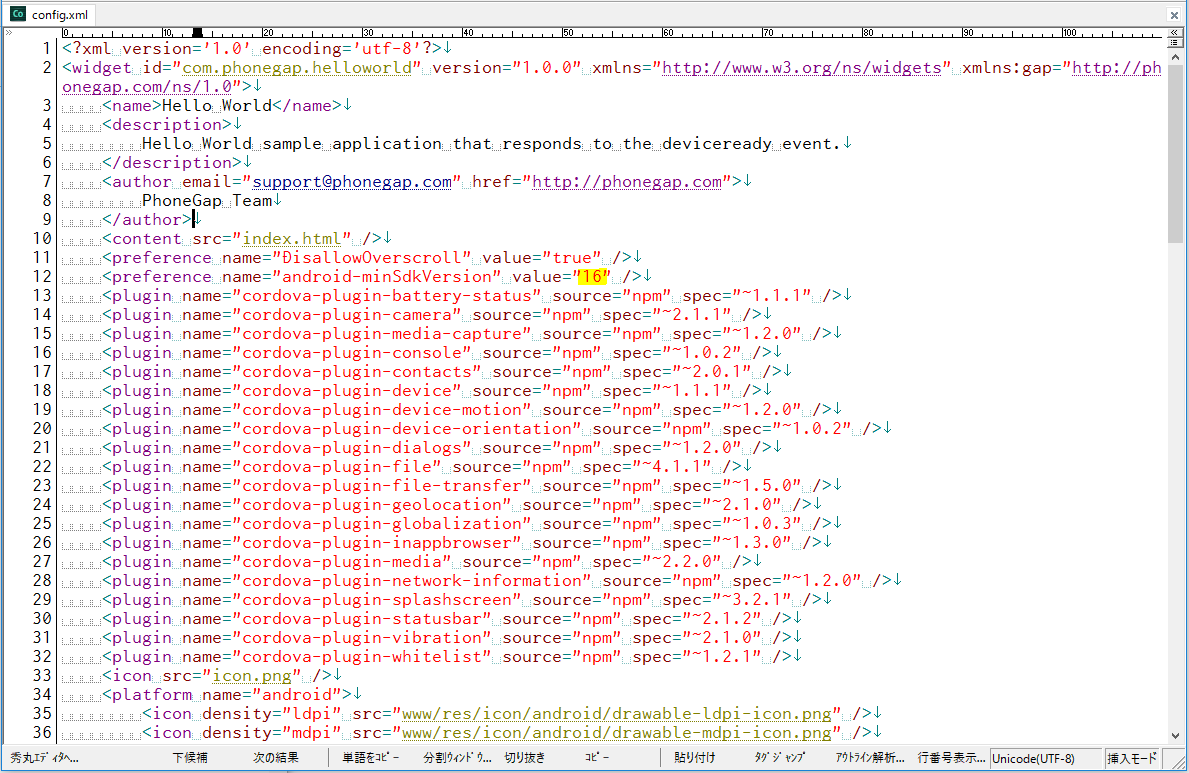
config.xml の minSdkVersion が、デフォルトで 14 となっていますが、16にします。

Android SDK ManagerのExtras
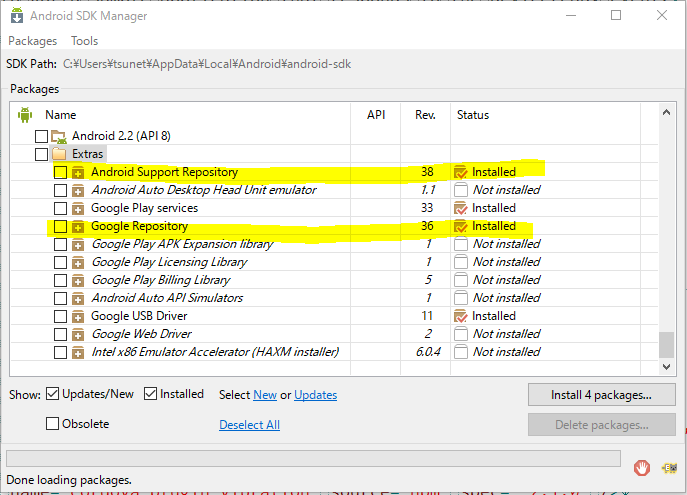
Android SDK Managerを起動し「Android Support Repository」と「Google Repository」をインストールする。

動作確認
確認
htmlに、以下JavaScriptを書いて確認
alert(navigator.userAgent);
書き出されるapk
ビルドすると、
android-armv7-debug.apk
android-x86-debug.apk
という2ファイル書き出されます。CPUの違いで使い分けるらしいのですが、ひとまず、android-armv7-debug.apk を使っておけばよさそう(適当)
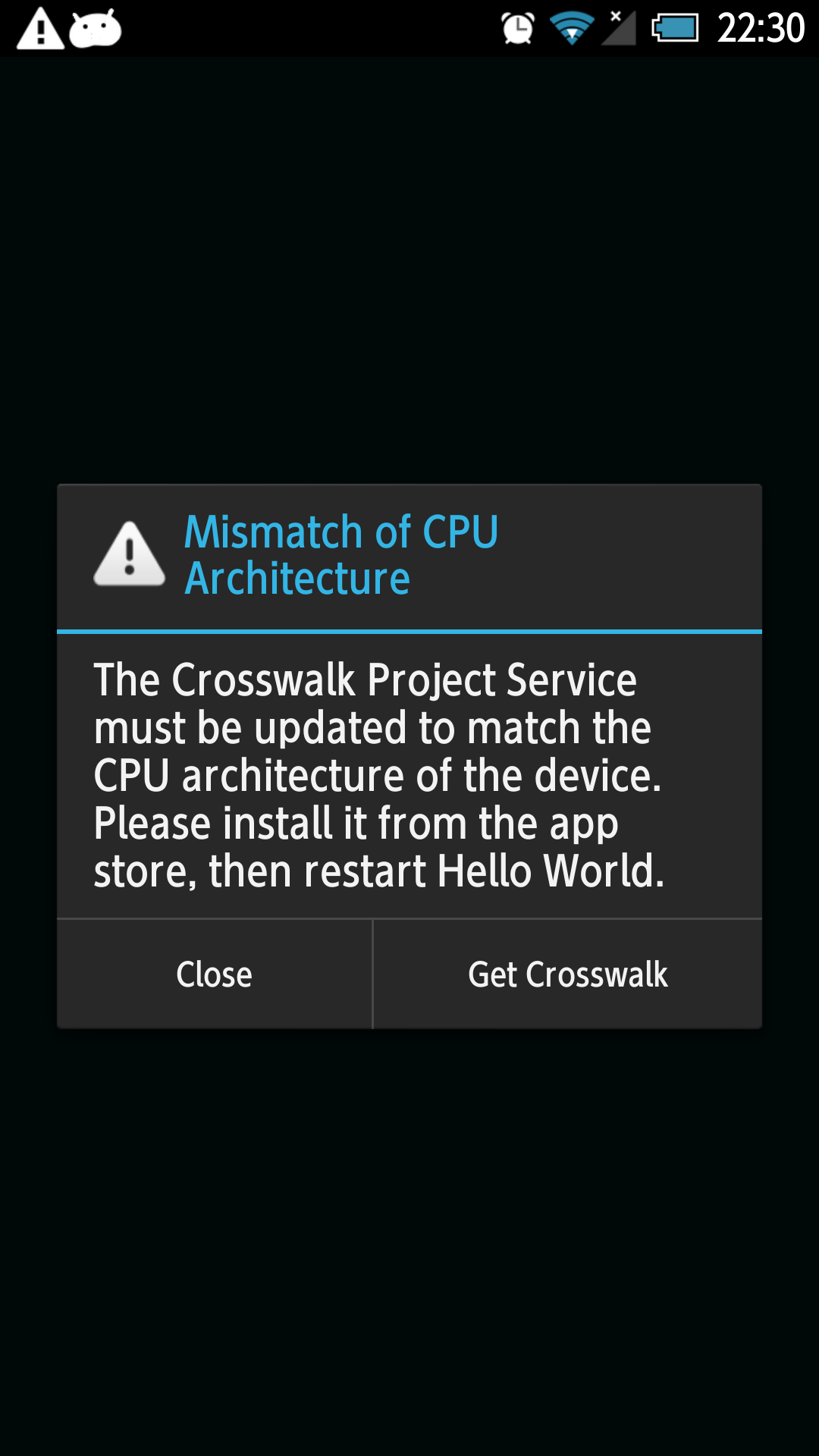
なお、適切でないほうをインストールしても、Crosswalk Project Runtimeをインストールするように言われます。

↑このメッセージが出て
↓これをインストールしたら起動できるようになります。

iOSへの書き出しは、まだ試していません。。。