やりたいこと
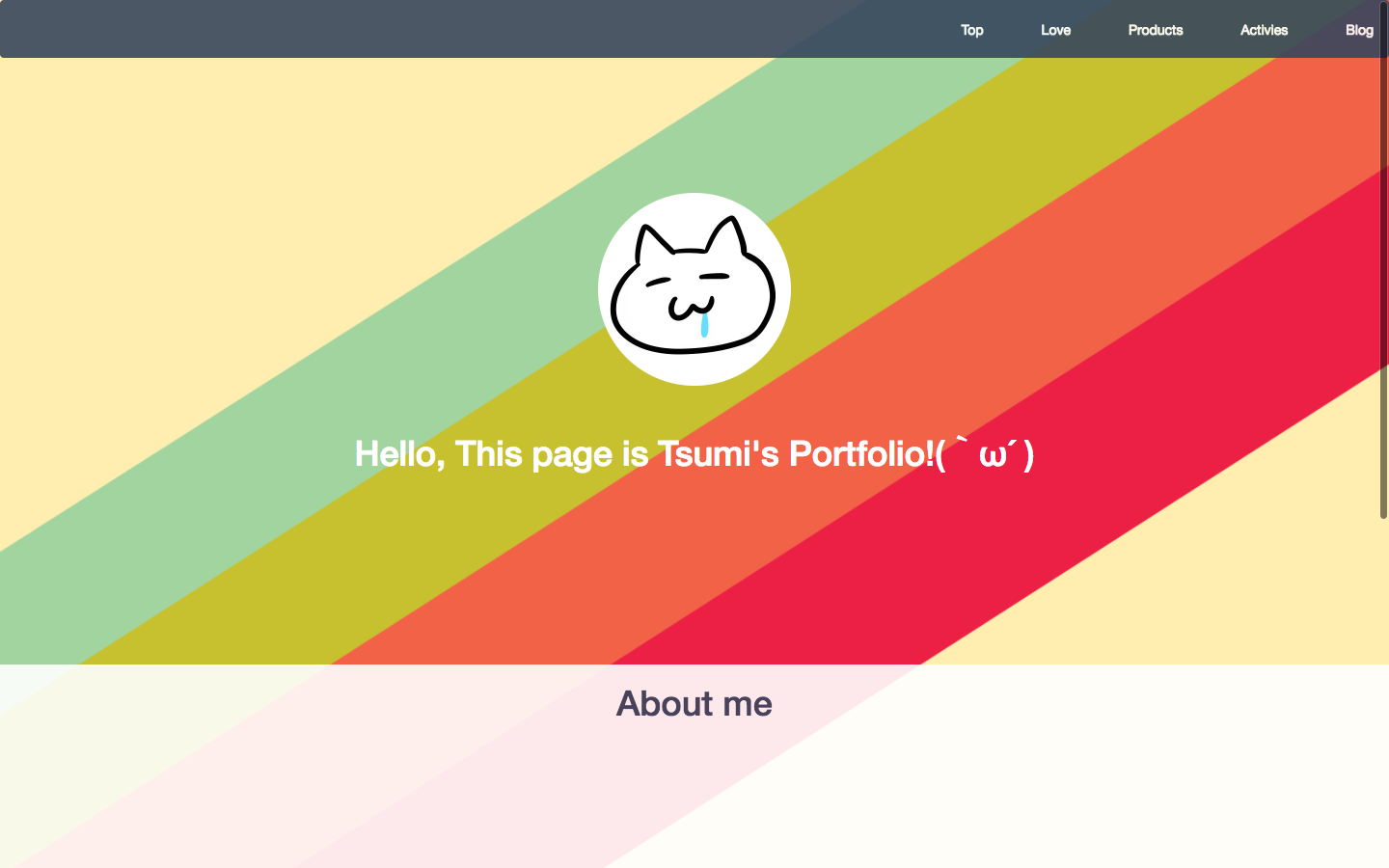
こんな感じのサイトを作っていた時に、白いところが藍色のナビゲーションバーにかぶってしまって困った。
ので、ナビゲーションバーが一番上にくるように指定したい。
結論
z-indexプロパティを指定する。
まず、白いところはposition: absolute;で重ねてある。
同様に、ナビゲーションバーもposition: absolute;が指定してある。
こいつらに、z-indexというプロパティを指定してあげればいい。
z-indexプロパティは、数字が大きくなるほど上に重なる。
この場合は、ナビゲーションバーにz-index: 2;を指定して、
白いところにz-index: 1;を指定すれば、ナビゲーションバーに要素が重ならなくなる!!
ただ、これだと要素が増えるたびに数字をずらさなきゃいけなくなると思うんだけど
「この要素はどんな時でも絶対一番上にする!」っていう指定方法とかないのかな…
あれば教えてくださいo(`ω´ )o