配列とは何か?
変数だと以下のような物を↓
var fruit1 = 'みかん';
var fruit2 = 'リンゴ';
var fruit3 = 'ぶどう';
配列だと下の様に扱える!
var fruit = ['みかん', 'りんご', 'ぶどう'];
配列の実際の使い方
•配列要素の取得
配列名[インデックス]で取得出来る。
実際に「ボンクラーズ」でやってみよう。
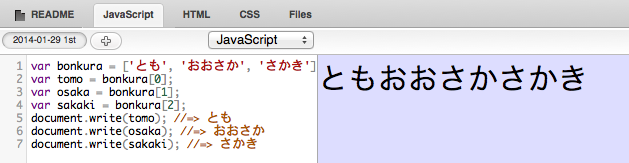
var bonkura = ['とも', 'おおさか', 'さかき'];
var tomo = bonkura[0];
var osaka = bonkura[1];
var sakaki = bonkura[2];
document.write(tomo); //=> とも
document.write(osaka); //=> おおさか
document.write(sakaki); //=> さかき
「みかん、りんご、ぶどう」でやると以下。
ちなみに「インデックス」は[0]番から始まります。
•値の更新は以下(2番目が"おおさか"に変わってる)
var bonkura = ['滝野智', '春日歩', 'さかき'];
bonkura[1] = 'おおさか'
document.write(bonkura);
配列の要素数
配列の要素は .lengthで取得できる。
配列名.length
例えば「ボンクラーズ」の要素数の取得なら↓
var bonkura = ['とも', 'おおさか', 'さかき'];
document.write(bonkura.length); //=> 3
実際にどうゆう時に使うかと言えば、、
「最後の要素の値」を取得したいとき等があげられる!
「あずまんがの仲良し6人」でやってみよう。
var azumanga = [
'ちよ',
'おおさか',
'さかき',
'とも',
'みずはら',
'かぐら'
];
var lastIndex = azumanga.length - 1;
var lastElement = azumanga[lastIndex];
document.write(lastElement); //=> かぐら
と「かぐら」が表示されました。