はじめに
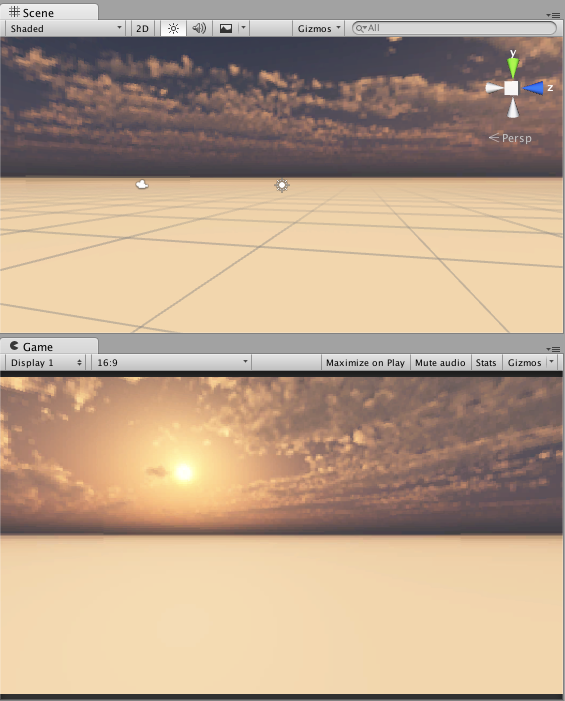
skyboxを変更して空のデザインをリッチにするだけで完成度がグッと高まります。
AssetStoreではなくGoogle画像検索から素材を入手する方が簡単だと思うので、やり方を紹介します。
手順
cubemap画像の入手
- Google画像検索で「cubemap」と検索すると
このようなサイコロの展開図状の画像が入手できます。
保存してUnityにインポートしましょう。
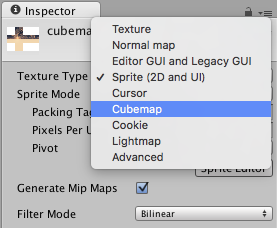
画像をタイプをcubemapに設定する
インポートした画像の「TextureType」を「Cubemap」に変更します。

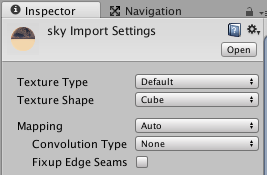
追記、Unity5.5以降の場合
Unity5.5以降の場合は「TextureType」を「Default」、「TextureShape」を「Cube」に変更する。

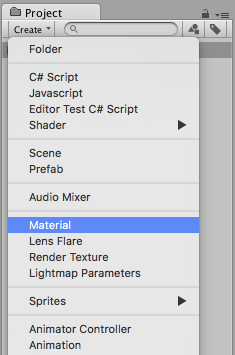
マテリアルを作成します。
Projectview の Create から新規マテリアルを作成します。

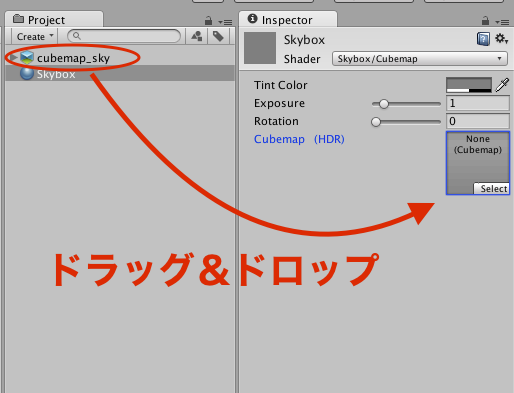
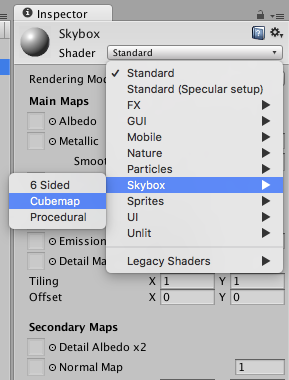
マテリアルの「Shader」を「Skybox/Cubemap」に変更します。

Skyboxの反映
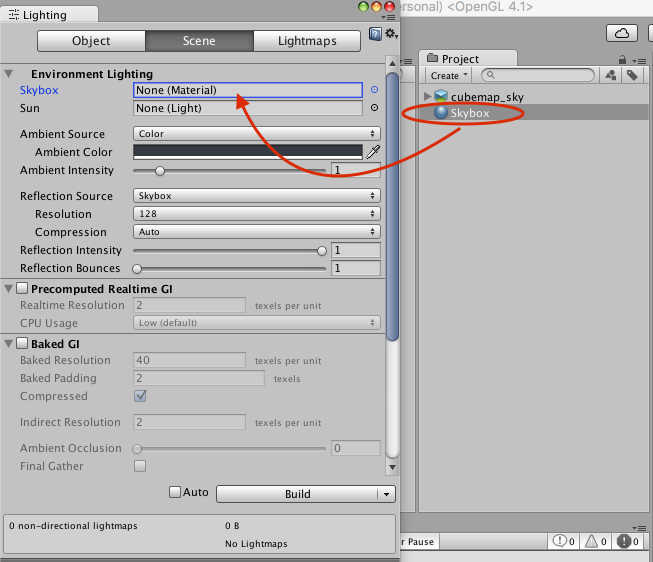
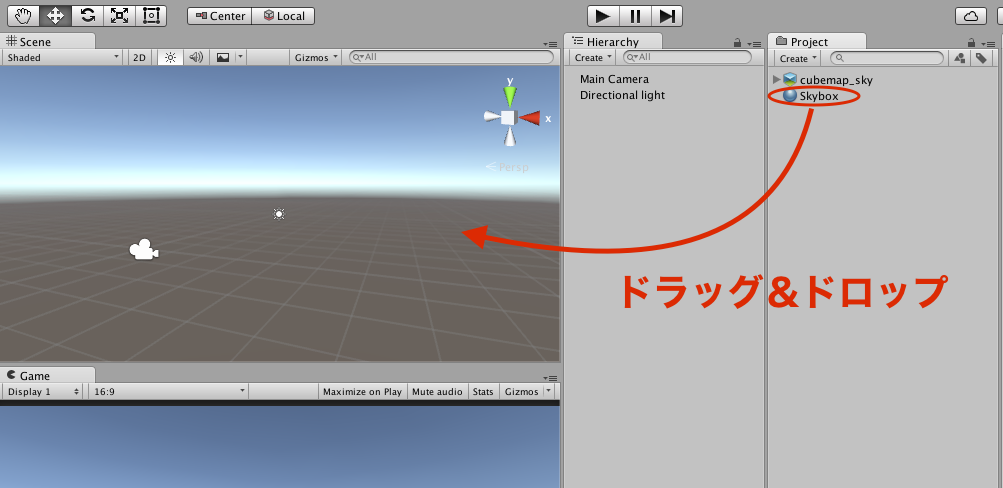
メニューバーの「Window」から「Lighting」ウィンドウを開き、Skyboxのマテリアルを設定します。