はじめに
メリークリスマス!
いつの間にか26日ですね。(気づいたら26日になってました)
いろんな諸事情があって大遅刻です。
話は変わりまして、食べることは好きですか?
そして食べた満足感と一緒に上昇する体重を見て複雑な気持ちになってませんか?
今回はそんな複雑な気持ちを解消する、
摂取したカロリーを全てなかったことにするアプリを作りました。
こちらです🙋♀️
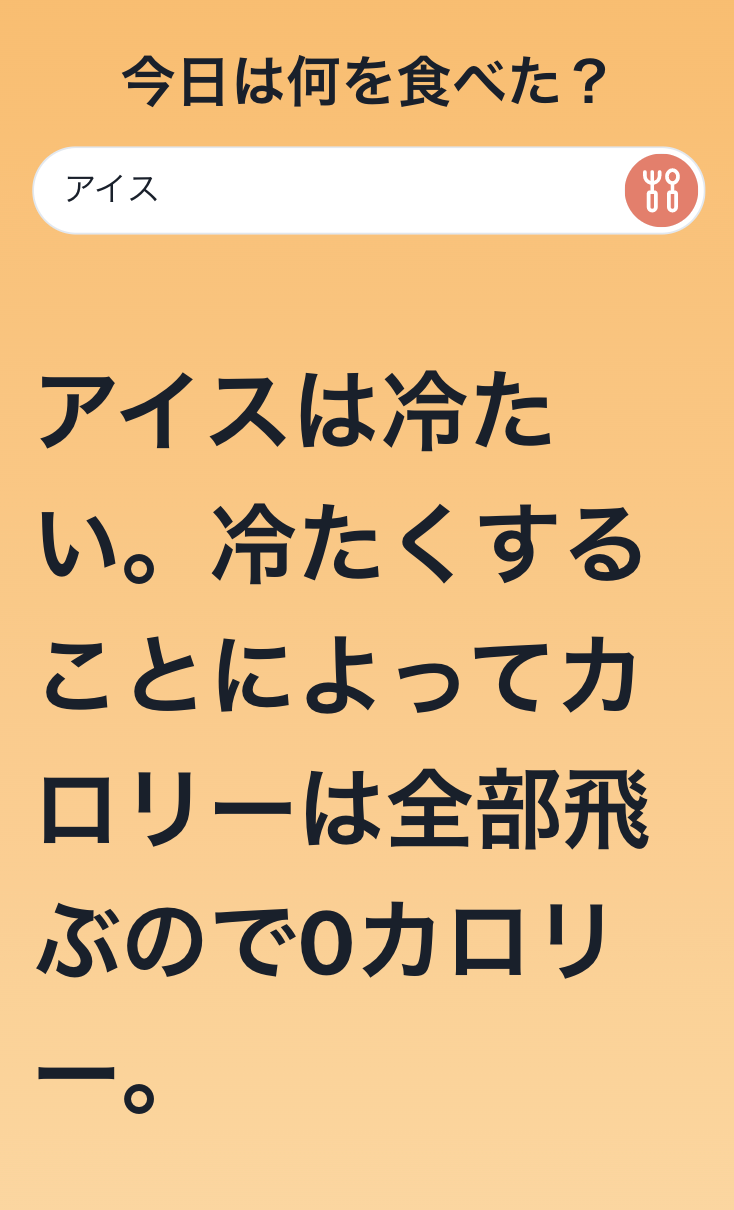
0cal
アプリについて
「今日何食べたの?」と問われるので、
食べたものを素直に入力すると、0カロリー理論に基づいて、
0カロリーなので問題ない!カロリーは摂取していない!
と表示されます。
ただ、本当にそれだけです。
(しかも限定的)
使ったら痩せる?
思い込み:プラセボ効果
このアプリはプラセボ効果を利用し、たくさん食べても「何も摂取してない」と思い込んで、
自分の思い込みでカロリーを握り潰すことを狙っています。
なので、強い気持ちを持って、「このカロリーは0......このカロリーは0......」と念じたら
脳を騙すことができるので、多分痩せます。保証はしないです😋
使ったもの
- 言語:TypeScript
- フレームワーク:Nuxt.js
- デプロイ先:Vercel
ソースコードについては自分でもドン引きするくらいにはクソみたいなの書いているので、
言及しません。(時がきたらするかもしれない)
が、技術記事なのに何も解説しないのはアレなので、「ここがクソだよ」を紹介します。
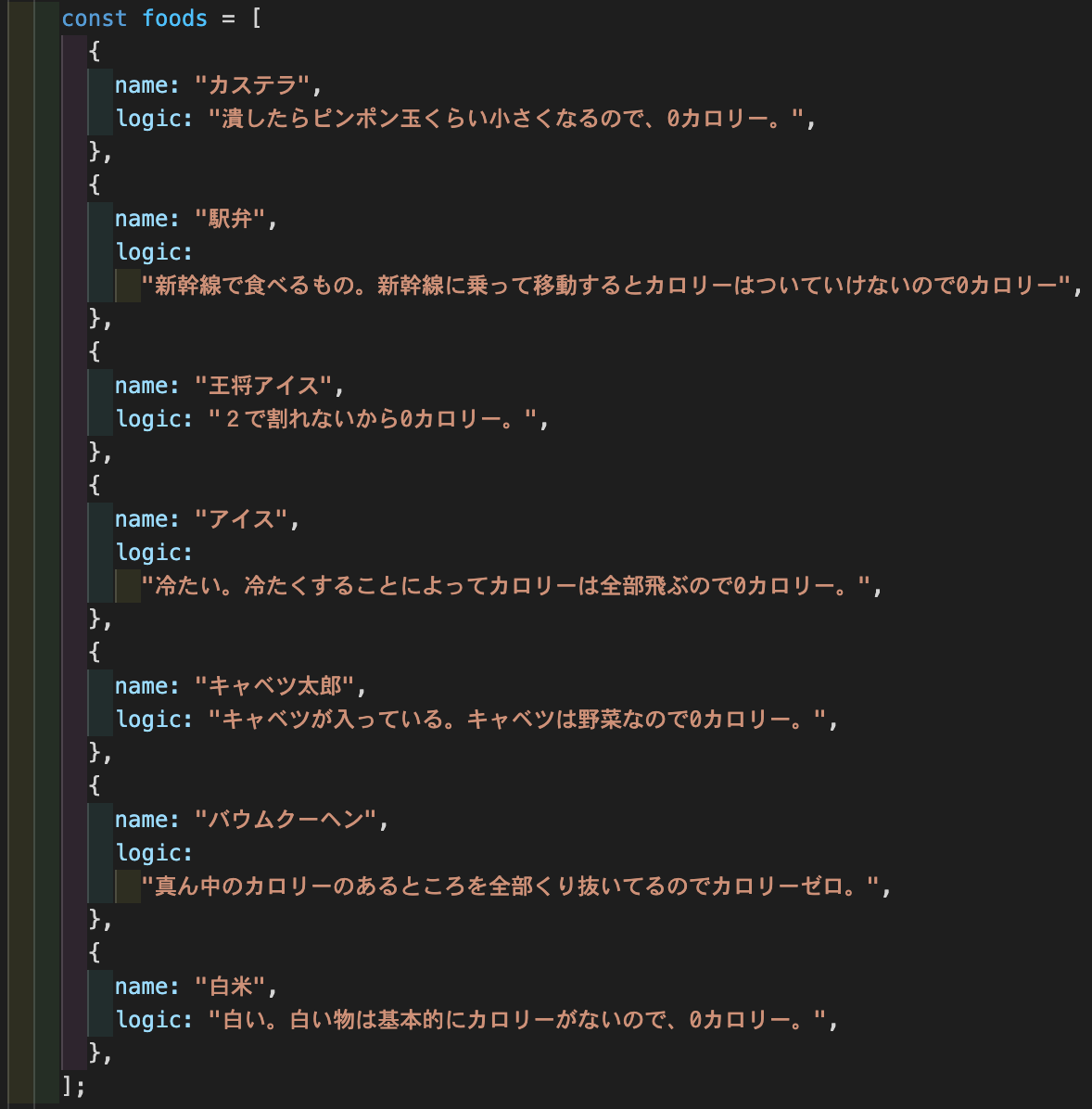
クソポイント1:データ、手書き
データが手書きだと、以下のような問題があります。
- メンテナンスが大変(100個追加したいってなったときに辛い)
- ソースコードめちゃくちゃ長くなって見づらい
- データが足りてないので楽しんでもらえる要素が少ない
これじゃ私の独断と偏見で選んだ食べ物しか0カロリーにできないです。
結果太ってしまう、、、これではダメなので、痩せるために
- データを追加できるようにする
- APIから一覧で呼び出すようにする
ってやったらよりダイエットできるのではないでしょうか。
クソポイント2:期限、間に合ってない
期限という名のお約束は守りましょう。
反省点は以下です。
- 事前準備が全然できていなかった
- 方針がギリギリまでブレて作るものが決まらなかった
事前準備については、12月入る前に作るものは決めてたのですが、
じゃあどうやって実現するか・どこにデプロイするか等を全然決めてませんでした。
また、作りたいものが12月になって変わったり、1週間前になって方向転換したり等で、
結局中途半端なものを遅刻して公開するということをしてしまいました😇
次回からは、1度決めた方針は変えず変えるなら作りきってから!!
という強い意志を持っていきます。
このアプリの今後
実は完成はしていなくて、本当に「とりあえず動く」というところまでしかできていません。
今後は以下の機能とインタラクションを追加する予定です。
- データに登録されていない食べ物の0カロリー理論を追加できるようにする
- 写真でアップロードしたものから食べ物を判定する
- カロリーを握り潰すインタラクションの追加
終わりに
やっぱり痩せたい(大声)