はじめに
Chrome DevTools、とっても便利ですよね。
自分はそんなに使いこなせてないので、同僚エンジニアのディスプレイを覗き見ると「ま、またおれの知らないDevTools技使ってる……!」と驚かされることがよくあります1。
今回は、自分が同僚から教えてもらった多くのスゴ技のうち、良く使うものを3つご紹介します。
なお、Chromeの話をしていますが、きっと他のブラウザにも似たような機能はあるかと思いますので、Chrome絶対使いたくないマンはぜひお気に入りのブラウザで探してみて下さい。
Javascriptの実行を途中で止める
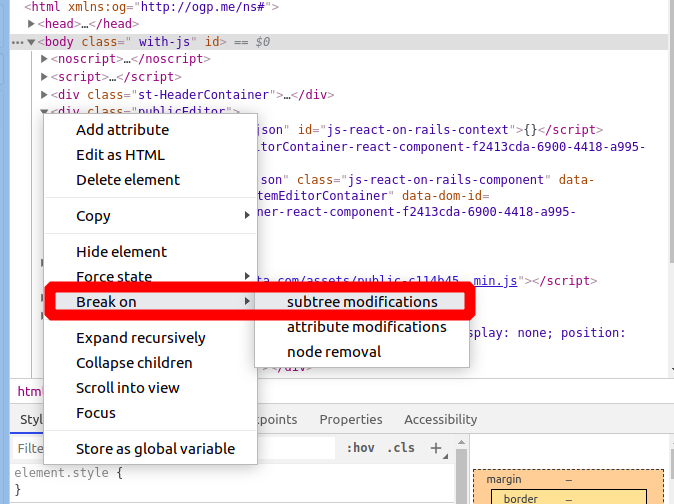
DevTool上からブレークポイントを設定することができます。
ブレークポイントをご存じない方のために説明しておくと、「特定の場所まで来たら実行を一時停止する」機能です。
↑の例では 特定のDOM要素に変更があった時に実行を一時停止 させていますが、他にも
- コードの特定の行に差し掛かったら実行を一時停止する
- 特定のイベントが発火したら(例えば特定の要素のclickイベントが発火したら)実行を一時停止する
などが出来ます。
テスター的には上記例で挙げた 特定のDOM要素に変更があった時に実行を一時停止 が一番便利でしょう。
停止後は再生ボタンが表示され、停止を解除して次のブレークポイントまで実行したり、コードを1行ずつ実行(ステップ実行と呼びます)することもできます。
特定の操作を繰り返し実行する
Network タブを開くと、それ以降に発生した通信ログを全て記録してくれます。
SPAとかでAjax通信がたくさん発生するシーンでとても有効でしょう。
不具合の原因がフロントエンドにあるのかバックエンドにあるのかを突き止めるのに使ったりしています。
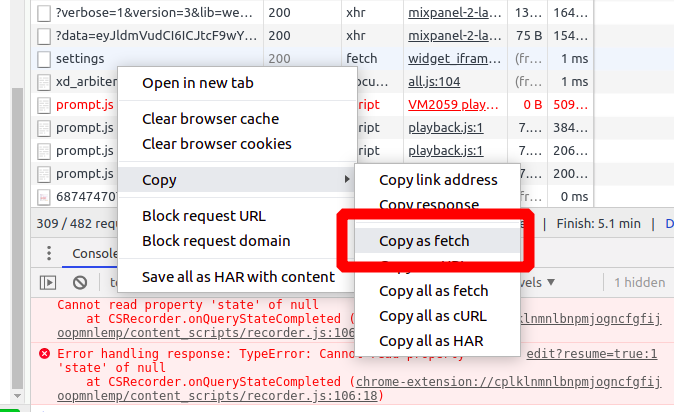
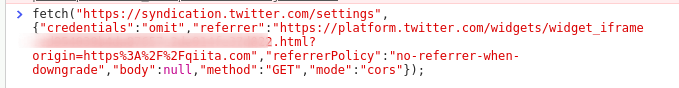
個人的にとても気に入っているのが、 Copy As Fetch という機能で、これはリクエストを Console タブに貼り付けて実行できる形でコピーしてくれます。
画面上の操作を繰り返し実行したい時に便利です。
例えば「コメントを100回投稿する」みたいなことをやりたい時に
- コメントを投稿する
-
Networkタブで該当のリクエストを探し出す -
Copy As Fetchでリクエストをコピーする - Consoleにペーストする
- オラオラオラオラオラオラオラオラオラオラオラオラオラオラ(略)
みたいにすると簡単に量産することが出来ます2。
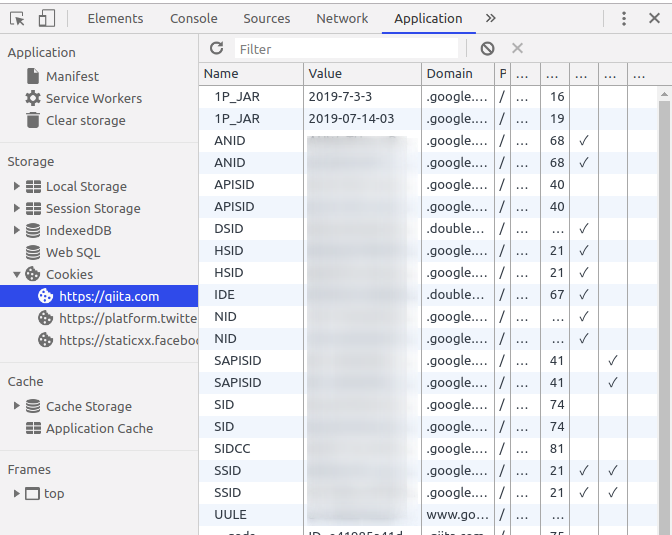
Cookieを見たり編集したりする
Application タブからStorageやCacheを見ることができます。
Storageというのはブラウザ内で保存しているデータのことです。
よくCookieとかLocalStorageとか聞くと思うんですが、まさしくそれのことです。
バグチケットを切った時に
「こちらの環境では再現しないですね」
「なんか変なCookieが残ったりしてないですかね」
などのように言われたら、とりあえず Application タブをチェックしてみましょう。
Cookie周りの不具合が発生したときは、Webアプリ側の操作でどのようにCookieの値が変わるのかを見ながらテストするとわかりやすいです。
また、値は編集可能ですので、直接編集して挙動を確認してみるのも良いでしょう。
不具合調査以外で自分が良く利用するユースケースでは、例えば言語設定をCookieに保存していたりする場合、 locale: ja となっているところを en に変更して言語を切り替える、みたいなことをしたりすることがあります。