MacOS に React Native の Android アプリを開発する環境の構築方法を紹介いたします。
概要
案件で React Native の Android アプリを開発する環境が必要となったため、メモ用として記事にしました。
この記事では MacOS 12.4のM1チップ, Android Studio Chipmunk 2021.2.1 を使用しております。
また、コマンドライン引数に与えるユーザー名は適宜読み替えてください。
1. Homebrew のインストール
Homebrew とは macOS 用のパッケージマネージャーのことで、
今回は Watchman、JDK のインストールで使用します。
下記のコマンドを実行して Homebrew をインストールします。
$ /bin/bash -c "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/HEAD/install.sh)"
2. Node.js のインストール
Node.js は JavaScript の実行環境の 1 つです。
2022年8月1日時点での推奨バージョンは v16.16.0 で、Node.js のパッケージ管理ツールである npm も一緒にインストールされます。
下記のコマンドを実行して Node.js をインストールします。
$ nodebrew install-binary v16.16.0
※3. Watchman のインストール
Watchman はファイルの変更時にアクションを設定することができます。
今回はソースコードを編集した場合に、ビルドを行うようにするため Watchman を使用します。
下記のコマンドを実行して Watchman をインストールします。
※ Watchman のインストールは React Native の環境構築において必須ではありません。
$ brew install watchman
4. React Native CLI のインストール
React Native CLI は React Native でアプリ開発するためのパッケージです。
下記のコマンドを実行して React Native CLI をインストールします。
$ npm install -g react-native-cli
5. JDK のインストール
React Native で Android アプリを開発するためには JDK(Java Development Kit をインストールする必要があります。
下記のコマンドを実行して JDK をインストールします。
$ brew tap AdoptOpenJDK/openjdk
$ brew install adoptopenjdk/openjdk/adoptopenjdk8 --cask
6. Android Studio インストール
React Native で Android アプリを開発するためには Android Studio をインストールする必要があります。
下記のリンクから Android Studio をダウンロードします。
https://developer.android.com/studio
インストール過程で、SDK Components Setup 画面が表示されます。
その際は、Performance(Intel® HAXM) と Android Virtual Device を選択し、Next ボタンを押してインストールを進めます。
SDK 設定
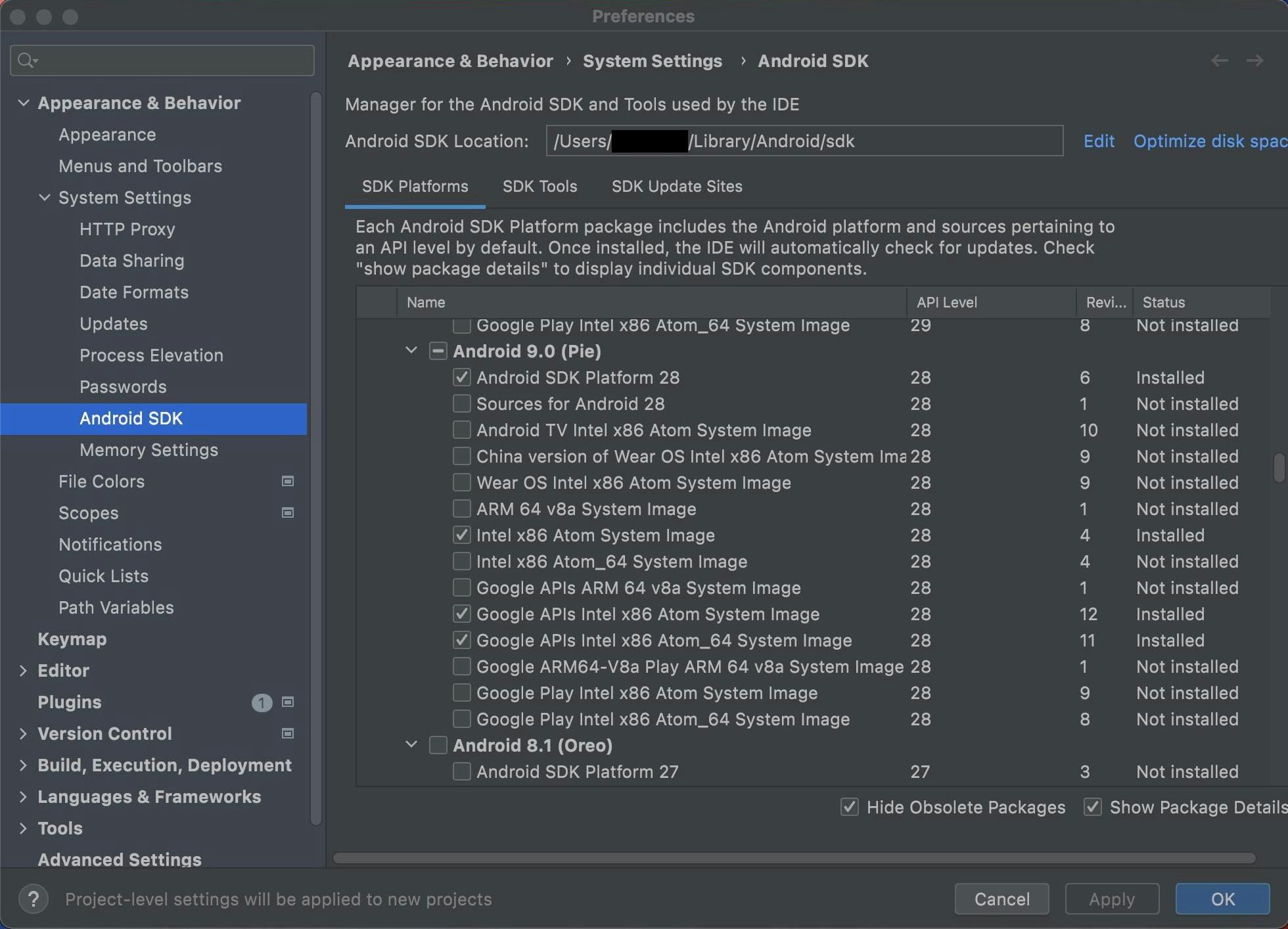
Android Studio の Preferences を開き、Appearance & Behavior > System Setting > Android SDK の順でタブを開くと、下記画面が表示されます。
右下の Show Pacakge Details を選択します。
そして、リストの中から下記内容を選択します。
- Android SDK Platform 28
- Intel x86 Atom System Image
- Google APIs Intel x86 Atom System Image
- Google APIs Intel x86 Atom_64 System Image
全て選択したら、OK ボタンを押して次の画面に移動します。
7. 環境変数設定
環境変数の設定として、 ~/.zshrc ファイルに下記の内容を追加します。
export ANDROID_HOME=/Users/"ユーザー名"/Library/Android/sdk
export PATH=$PATH:$ANDROID_HOME/emulator
export PATH=$PATH:$ANDROID_HOME/tools
export PATH=$PATH:$ANDROID_HOME/tools/bin
export PATH=$PATH:$ANDROID_HOME/platform-tools
まとめ
今回は MacOS に React Native の Android アプリを開発する環境を構築する方法を紹介いたしました。
環境構築自体は難しくないのですが、インストール数が多いため環境構築に時間を要しました。
また、案件の引き継ぎも兼ねてQiitaの記事にしたことで、マークダウン記法の勉強にもなりました。
この記事が React Native で Android アプリを開発する方の手助けになれば幸いです。