前 基礎Ruby on Rails Chapter3 テンプレート
次 基礎Ruby on Rails Chapter4 データベースとモデル
レイアウトテンプレート
レイアウトテンプレートとは
- テンプレートをレンダリングして、レイアウトテンプレートの中に埋め込んでHTMLを出力する。
-
<%= yield %>の部分にアクション用のテンプレートが埋め込まれる。 -
csrf_meta_tags、csp_meta_tag、stylesheet_link_tag、javascript_include_tagは、それぞれのメソッドが作ったタグが埋め込まれる。 -
<%= csp_meta_tag %>は、Rails5.2で導入されたメソッドで、Content Security Policy(CSP)に関するタグを埋め込むために使用する。
デフォルトテンプレート
app/views/layouts/application.html.erb
<!DOCTYPE html>
<html>
<head>
<title>Asagao</title>
<%= csrf_meta_tags %>
<%= csp_meta_tag %>
<%= stylesheet_link_tag 'application', media: 'all', 'data-turbolinks-track': 'reload' %>
<%= javascript_include_tag 'application', 'data-turbolinks-track': 'reload' %>
</head>
<body>
<%= yield %>
</body>
</html>
モックアップのレイアウトテンプレート
- titleの所を、
<%= page_title %>に書き換える。 - application_helper.rbのApplicationHelperモジュールに、page_titleメソッドを追加する。
app/views/layouts/application.html.erb
<!DOCTYPE html>
<html>
<head>
<title><%= page_title %></title>
<%= csrf_meta_tags %>
<%= csp_meta_tag %>
<%= stylesheet_link_tag 'application', media: 'all', 'data-turbolinks-track': 'reload' %>
<%= javascript_include_tag 'application', 'data-turbolinks-track': 'reload' %>
</head>
<body>
<%= yield %>
</body>
</html>
app/helpers/application_helper.rb
module ApplicationHelper
def page_title
title = "Morning Glory"
title = @page_title + " - " + title if @page_title
title
end
end
http://localhost:3000/about を開く。

レイアウトテンプレートの切り替え
レイアウトテンプレートを切り替える3つの方法
- layoutsディレクトリに、top.html.erbのような、
コントローラ名.html.erbのテンプレートを置く。 - layoutメソッドを使う。(親クラスに指定すれば継承される)
class TopController < ApplicationController
layout "sample"
- renderメソッドにlayoutオプションをつけてテンプレートファイルを指定する。
def show
render layout: "error"
end
def raw
# アクション用のテンプレートをそのまま全体とするには、falseを指定する。
render layout: false
end
部分テンプレート
部分テンプレートの使い方
- 部分テンプレート用のファイルは、
_menu_bar.html.erbのようにファイル名の前に_をつける。 -
<%= render "menu_bar" %>のように、_と.html.erbを除いたものを引数に指定する。 - 別のディレクトリにある部分テンプレートの読み込みには、
<%= render "shared/menu_bar" %>のように、ディレクトリ名/を付ける。
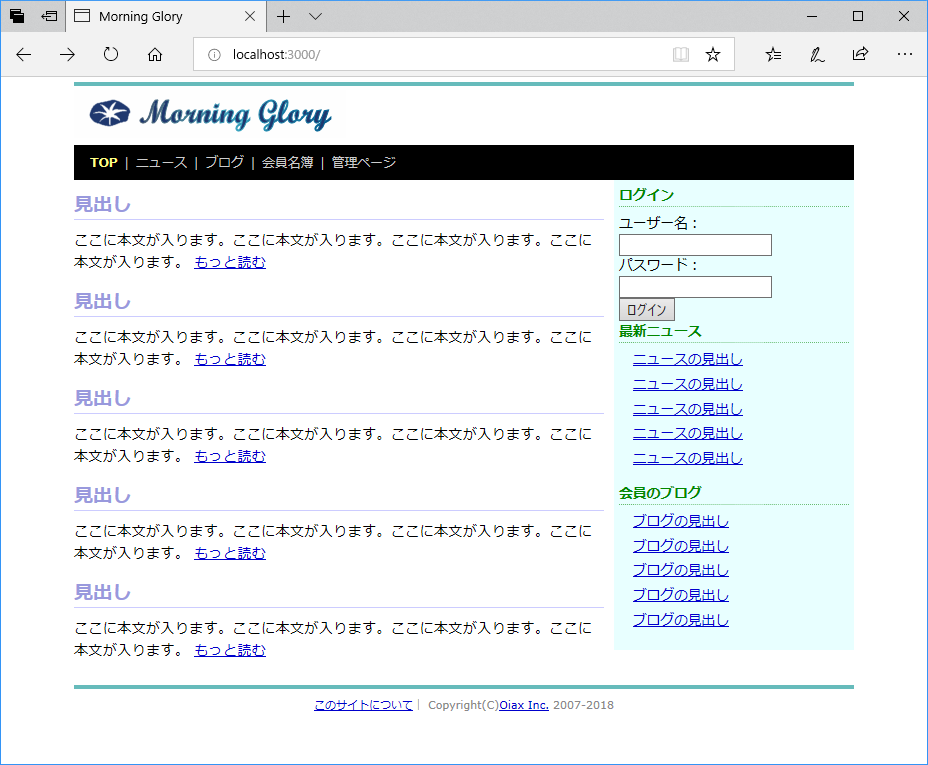
モックアップの部分テンプレート
デフォルトレイアウトテンプレート
views/layouts/application.html.erbの一部
<body>
<div id="container">
<header>
<%= render "shared/header" %>
</header>
<main>
<%= yield %>
</main>
<aside id="sidebar">
<%= render "shared/sidebar" %>
</aside>
<footer>
<%= render "shared/footer" %>
</footer>
</div>
</body>
ヘッダ部分テンプレート
app/views/shared/_header.html.erb
<%= image_tag "logo.gif", size: "272x48", alt: "Morning Glory" %>
<nav class="menubar">
<ul>
<%= menu_link_to "TOP", :root %>
<%= menu_link_to "ニュース", "#" %>
<%= menu_link_to "ブログ", "#" %>
<%= menu_link_to "会員名簿", "#" %>
<%= menu_link_to "管理ページ", "#" %>
</ul>
</nav>
メニューヘルパーメソッド
app/helpers/application_helper.rbの一部
module ApplicationHelper
#(省略)
# 第3引数は省略可
def menu_link_to(text, path, options={})
content_tag :li do
# 現在と同じページの場合はリンクにしない
link_to_unless_current(text, path, options) do
content_tag(:span, text)
end
end
end
end
サイドバー部分テンプレート
app/views/shared/_sidebar.html.erb
<%= render "shared/login_form" %>
<h2>最新ニュース</h2>
<ul>
<% 5.times do |i| %>
<li><%= link_to "ニュースの見出し", "#" %></li>
<% end %>
</ul>
<h2>会員のブログ</h2>
<ul>
<% 5.times do |i| %>
<li><%= link_to "ブログの見出し", "#" %></li>
<% end %>
</ul>
ログイン部分テンプレート
app/views/shared/_login_form.html.erb
<h2>ログイン</h2>
<form id="login-form">
<div>
<label>ユーザ名:</label>
<input type="text">
</div>
<div>
<label>パスワード:</label>
<input type="password">
</div>
<div>
<input type="submit" value="ログイン">
</div>
</form>
フッタ部分テンプレート
app/views/shared/_footer.html.erb
<%= link_to "このサイトについて", :about %>|
Copyright(C)<%= link_to "Oiax Inc.", "http://www.oiax.co.jp" %>
2007-2018
トップページの修正
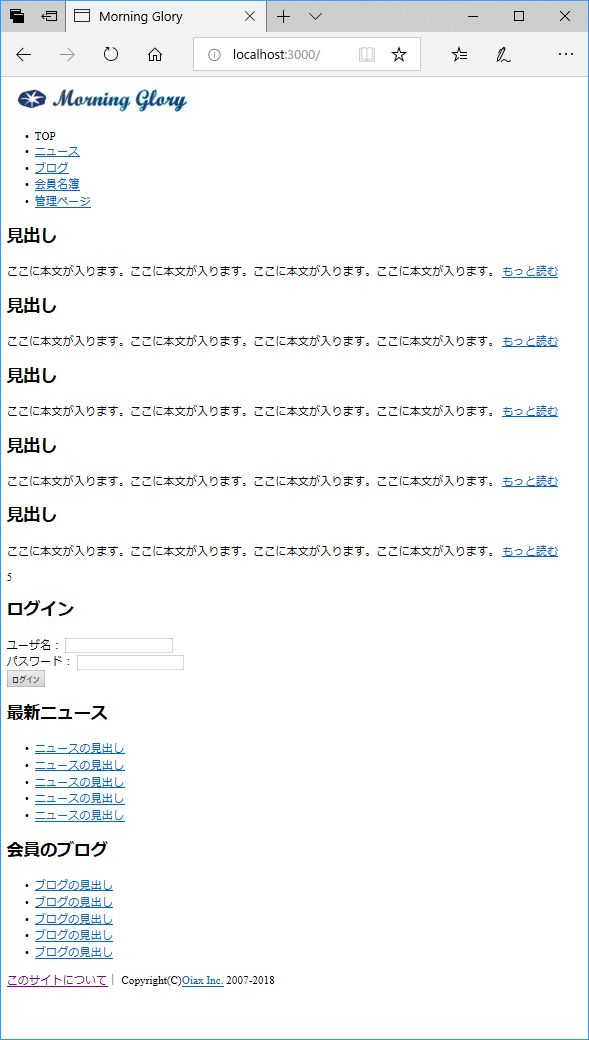
app/views/top/index.html.erb
<%= 5.times do |x| %>
<h2>見出し</h2>
<p>
ここに本文が入ります。ここに本文が入ります。ここに本文が入ります。ここに本文が入ります。
<%= link_to "もっと読む","#" %>
</p>
<% end %>
スタイルシート
- cssファイルは、app/assets/stylesheetsの下に置く。
- application.cssの
*= require_tree .と*= require_selfは消さない。