littleBits MAKEY MAKEYモジュールをあえてNode.jsで受け入れるメモです。
以前は、自分のスキル的にlittleBits MAKEY MAKEYモジュールから値を取得する場合は、Arduinoモジュールが翻訳するような冗長さがありました。
最近、Node.jsでキーボード入力を受け取るnode-hidライブラリを念入りにさわる機会があり「littleBits MAKEY MAKEYモジュールからキー入力&クリックとそのまま捉えてNode.jsに渡す」ということができるようになりました。
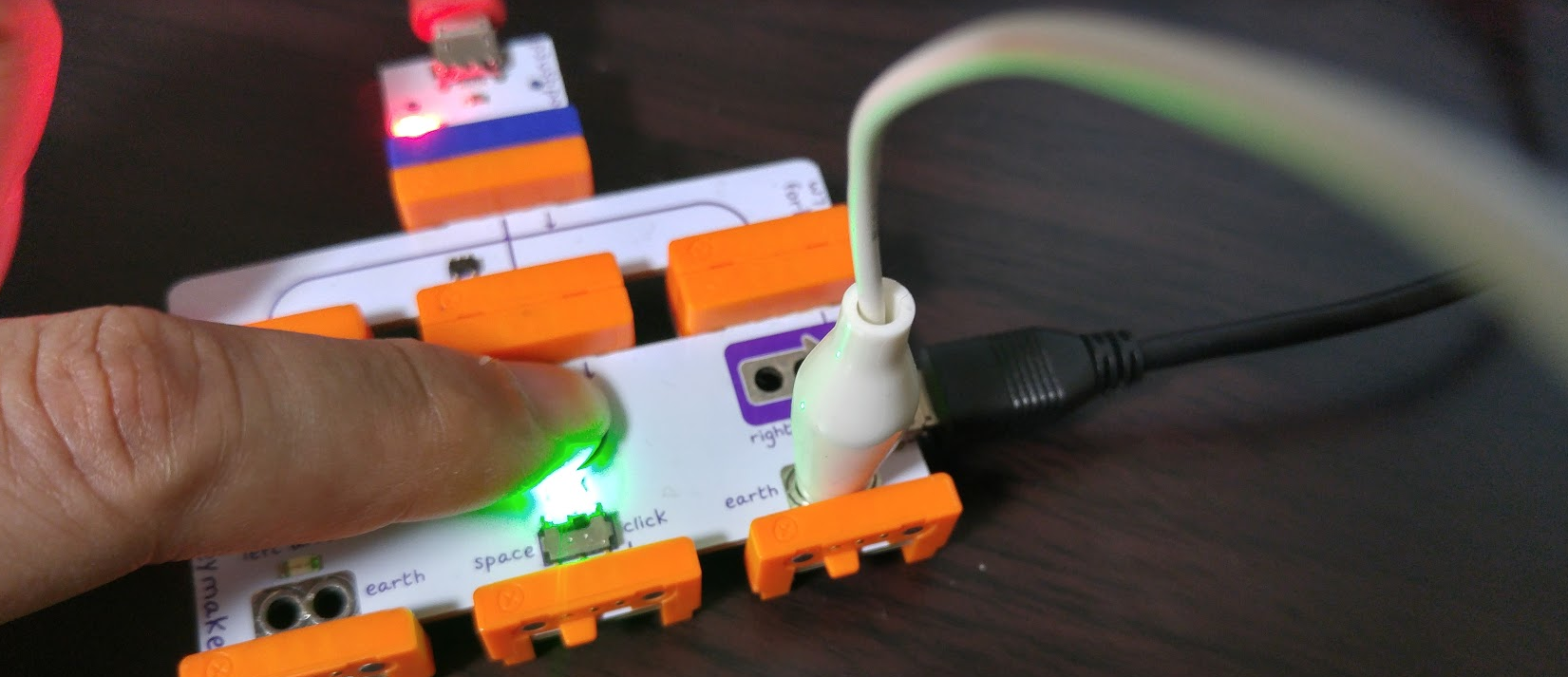
早速、Raspberry Piで実験していきましょう。
node-hidインストール
まずキーボード入力を受け入れるnode-hidをインストールします。
npm i --save node-hid
MAKEY MAKEYモジュールのvendorIdとproductIdを把握
まず以下のコードを書いて実行することでMAKEY MAKEYモジュールのvendorIdとproductIdを把握します。
// デバイスリストを読み込む
var HID = require('node-hid');
console.log(HID.devices());
実行してみます。
node devices.js
値が表示されます。今回はlittleBits MAKEY MAKEYモジュールをひとつだけ付けているのでわかりやすいです。
[ { vendorId: 6991,
productId: 11125,
path: '0001:0004:02',
release: 256,
interface: 2 } ]
あれ?manufacturer、productの情報がなくてMAKEY MAKEYかわからない・・・?
そうでした、node-hidはsudoで実行するのでした。
sudo node devices.js
値が表示されます。
[ { vendorId: 6991,
productId: 11125,
path: '0001:0004:02',
manufacturer: 'Unknown ',
product: 'USB IO Board ',
release: 256,
interface: 2 } ]
よし、しっかり出ましたね。
vendorIdが6991、productIdが11125と把握できました。
取得コードを書いてみる
var HID = require('node-hid');
var device = new HID.HID(6991,11125);
device.on('data', function (data) {
// dataはBufferデータで来るので文字列化する
var bufferStr = data.toString('hex', 0, data.length);
// 値を判定
var action;
if( bufferStr == '020000500000000000'){
action = 'LEFT'
} else if( bufferStr == '0200002c0000000000'){
action = 'SPACE'
} else if( bufferStr == '0200004f0000000000'){
action = 'RIGHT'
} else if( bufferStr == '0101000000'){
action = 'CLICK'
} else {
action = 'NONE';
}
// NONE以外出力
if( action != 'NONE'){
console.log('action : ' + action);
}
});
device.on('error', function () {
console.log('error');
});
実験
まずsudoで起動します。
sudo node index.js
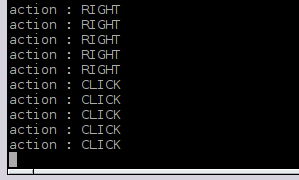
RIGHTとCLICKを反応してみます。
無事反応しました!
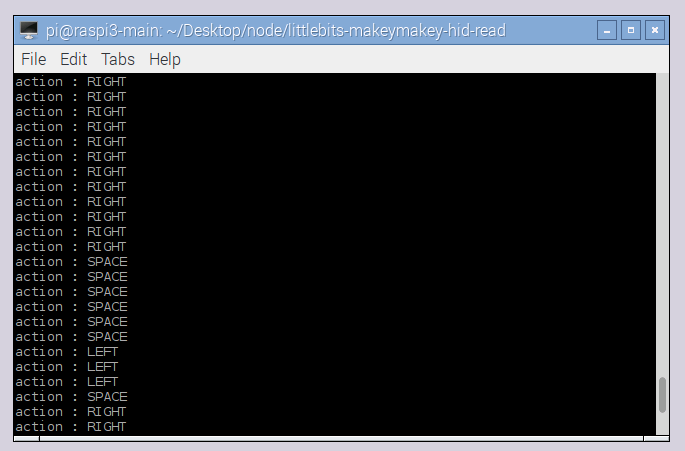
CLICKをSPACEへツマミを変更してみます。
こちらもちゃんと反応させることができました。
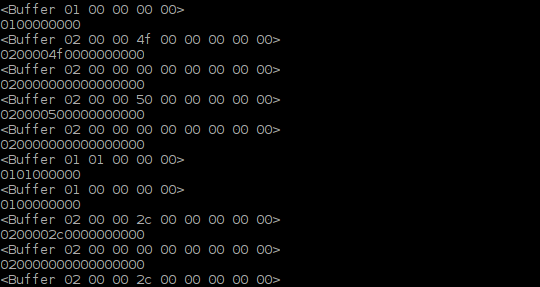
余談:どのようにデータが来ているか
上記のif判定を作る前にどういう反応をするか試していたときにどのようにデータが来ているかの情報を少々。
以下のようにコードを書いて右キー、左キー、スペース、クリックと反応させます。(コードは抜粋です)
device.on('data', function (data) {
// 素の入力データ
console.log(data);
// dataはBufferデータで来るので文字列化する
var bufferStr = data.toString('hex', 0, data.length);
console.log(bufferStr);
すると、Bufferデータで来るので、Bufferを文字列に変換しつつ、どう判定させるかを探りました。
このあたりはだいぶ地味な作業です。
littleBits MAKEY MAKEYモジュールをあえてNode.jsで受け入れる、できあがりました。
次回は
littleBits Advent Calendar 2016、明日の担当は、@mfunakiさんのICタグに関する記事です!
littleBitsとICタグ。どう連携するのか楽しみです!よろしくお願いします。