この記事は、Node-RED Advent Calendar 2016の22日目の記事です。
@joeartsea さんの Changeノードを制すものがNode-REDを制す を拝見しまして、いままでゴリゴリFunctionノードでhttp requestノードまでの流れを書き直したくなりました。
enebularでデータを取りやすいWio Nodeへのシンプルな取得方法 – 1ft-seabass.jp.MEMO
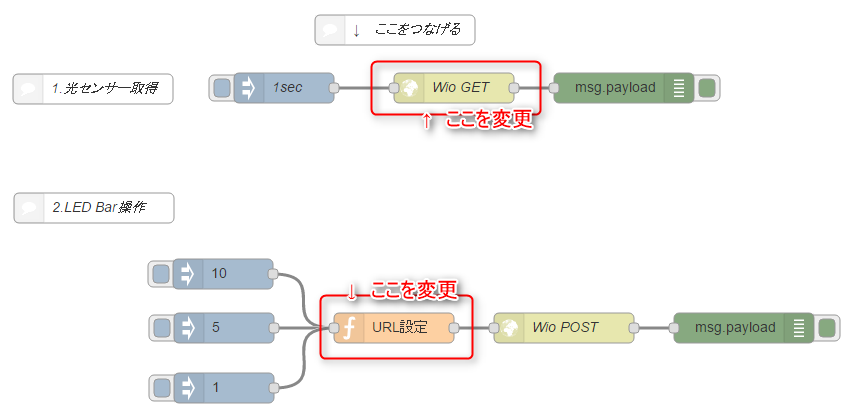
こちらにあるソースを書き換えてみます。
書き換えるべき部分は、Wio GETとURL設定と書かれているノードの部分です。
まずWio GET部分
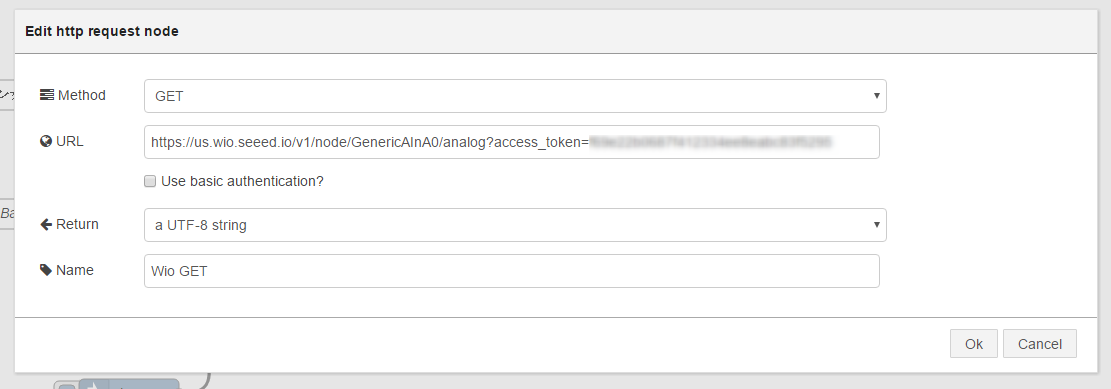
このように、
https://us.wio.seeed.io/v1/node/GenericAInA0/analog?access_token=000000000000000000000000000000000000000
というURLを指定しています。
これを書き換えます。
まず、Wio GETのhttp requestノードのURLは空にして、changeノードで変更された msg.url が反映されるようにします。
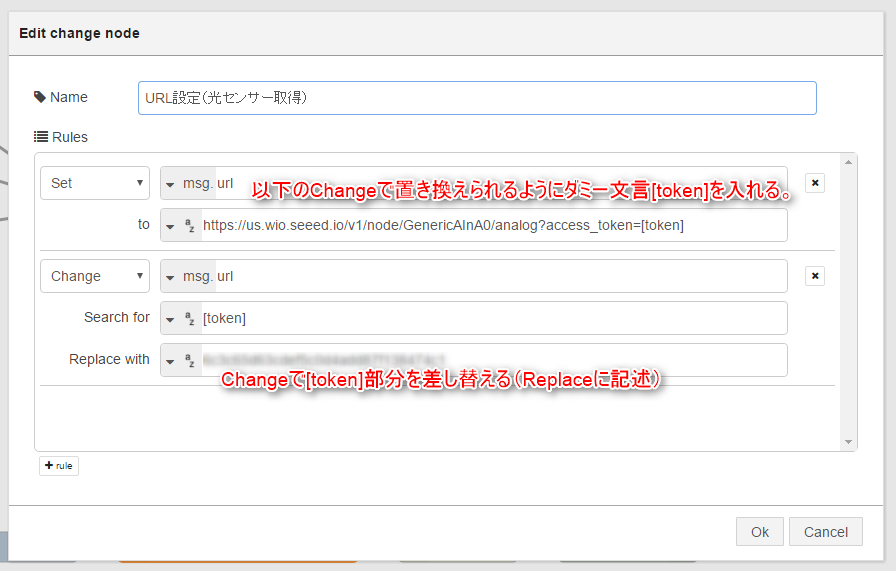
change ノードの msg.url の値の操作は以下のとおりです。
- 1つ目
- まず差し替わる部分はダミー文言 [token] を入れてURLを移植します
- 2つ目
- [token]部分が実際のトークンに差し替わるようにします
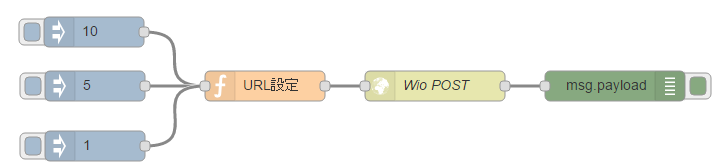
Wio POSTのURL設定部分を変更
こちらはすでにWio POSTは空の状態で流れてくるので、URL設定のノードを変更します。
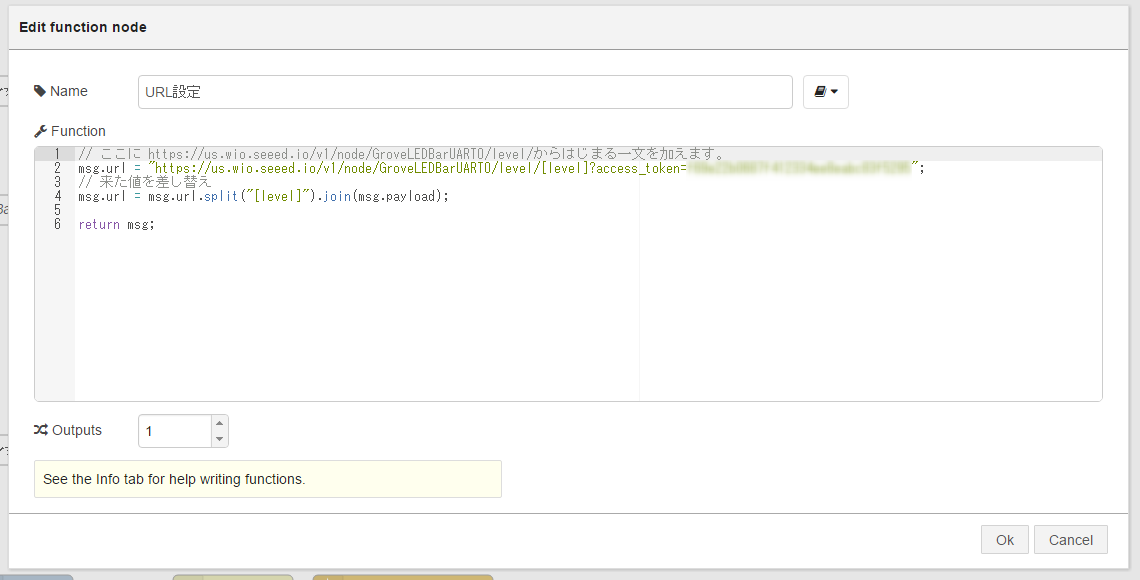
現状は以下のようになっています。
// ここに https://us.wio.seeed.io/v1/node/GroveLEDBarUART0/level/からはじまる一文を加えます。
msg.url = "https://us.wio.seeed.io/v1/node/GroveLEDBarUART0/level/[level]?access_token=0000000000000000000000000000000000000000000";
// 来た値を差し替え
msg.url = msg.url.split("[level]").join(msg.payload);
return msg;
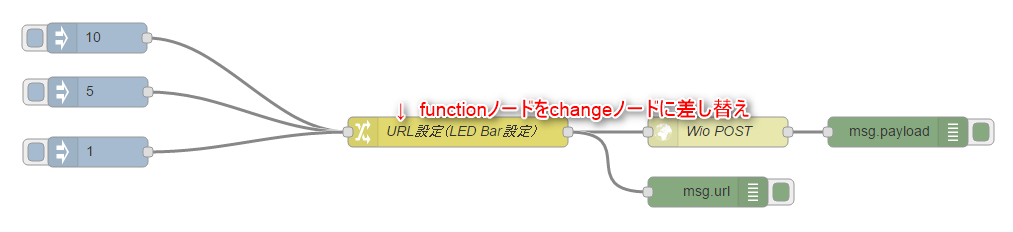
早速差し替えます。
functionノードをchangeノードに差し替えます。
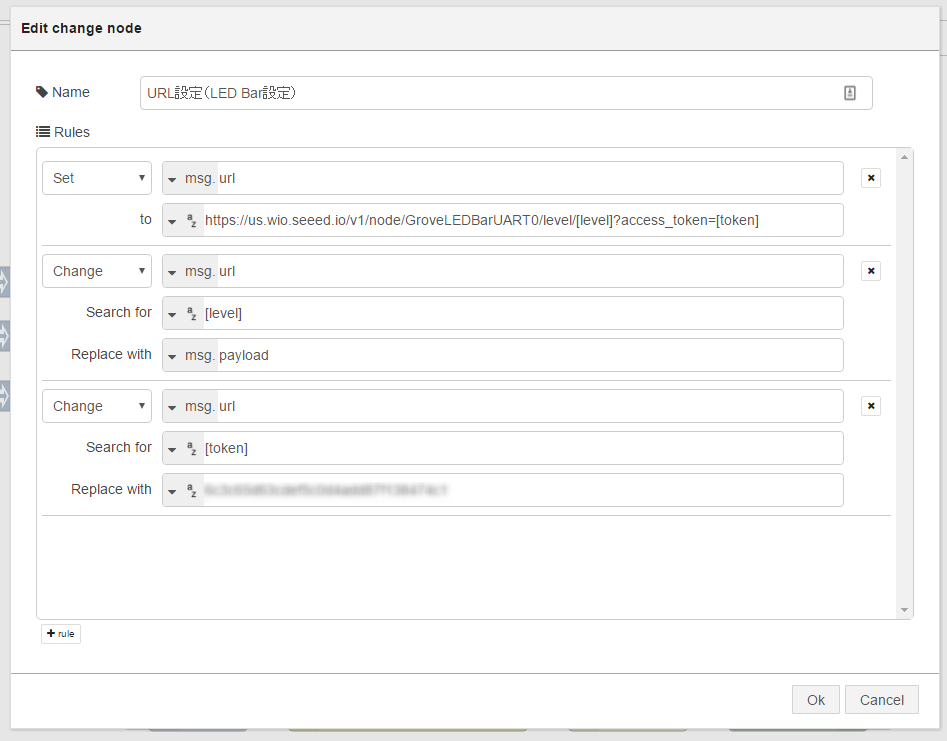
- 1つ目
- 差し替わるトークン部分はダミー文言 [token] を入れてURLを移植します。
- また、level部分は入ってくる値を反映するので [level] と入れておきます。
- 2つ目
- [level] 部分を入ってきた値 msg.payload に差し替えます。
- 3つ目
- [token]部分が実際のトークンに差し替わるようにします。
以上です。
これで同様の流れを得ることができました。
フローについても置いておきます。
[{"id":"2fca2776.6ec3e8","type":"inject","z":"cfabca5c.b35868","name":"","topic":"","payload":"10","payloadType":"num","repeat":"","crontab":"","once":false,"x":331,"y":335,"wires":[["3396a93a.86e6e6"]]},{"id":"2dfc6cf5.f0ebf4","type":"http request","z":"cfabca5c.b35868","name":"Wio POST","method":"POST","ret":"txt","url":"","x":952,"y":429,"wires":[["35fdb75d.7f3728"]]},{"id":"b81bc8f0.bb95e8","type":"inject","z":"cfabca5c.b35868","name":"","topic":"","payload":"5","payloadType":"num","repeat":"","crontab":"","once":false,"x":332,"y":389,"wires":[["3396a93a.86e6e6"]]},{"id":"9c6cafef.a0b98","type":"inject","z":"cfabca5c.b35868","name":"","topic":"","payload":"1","payloadType":"num","repeat":"","crontab":"","once":false,"x":332,"y":449,"wires":[["3396a93a.86e6e6"]]},{"id":"35fdb75d.7f3728","type":"debug","z":"cfabca5c.b35868","name":"","active":true,"console":"false","complete":"false","x":1132,"y":429,"wires":[]},{"id":"3396a93a.86e6e6","type":"change","z":"cfabca5c.b35868","name":"URL設定(LED Bar設定)","rules":[{"t":"set","p":"url","pt":"msg","to":"https://us.wio.seeed.io/v1/node/GroveLEDBarUART0/level/[level]?access_token=[token]","tot":"str"},{"t":"change","p":"url","pt":"msg","from":"[level]","fromt":"str","to":"payload","tot":"msg"},{"t":"change","p":"url","pt":"msg","from":"[token]","fromt":"str","to":"0000000000000000000000","tot":"str"}],"action":"","property":"","from":"","to":"","reg":false,"x":692,"y":429,"wires":[["2dfc6cf5.f0ebf4","51bcd76e.d85308"]]},{"id":"51bcd76e.d85308","type":"debug","z":"cfabca5c.b35868","name":"","active":true,"console":"false","complete":"url","x":942,"y":489,"wires":[]},{"id":"b123c587.65f3d8","type":"inject","z":"cfabca5c.b35868","name":"1sec","topic":"","payload":"","payloadType":"date","repeat":"1","crontab":"","once":false,"x":437,"y":191,"wires":[["bcee29c4.163468"]]},{"id":"48e559f7.239498","type":"debug","z":"cfabca5c.b35868","name":"","active":true,"console":"false","complete":"false","x":1037,"y":191,"wires":[]},{"id":"31fdef30.9ba73","type":"http request","z":"cfabca5c.b35868","name":"Wio GET","method":"GET","ret":"txt","url":"","x":867,"y":191,"wires":[["48e559f7.239498"]]},{"id":"bcee29c4.163468","type":"change","z":"cfabca5c.b35868","name":"URL設定(光センサー取得)","rules":[{"t":"set","p":"url","pt":"msg","to":"https://us.wio.seeed.io/v1/node/GenericAInA0/analog?access_token=[token]","tot":"str"},{"t":"change","p":"url","pt":"msg","from":"[token]","fromt":"str","to":"000000000000000000000000000000","tot":"str"}],"action":"","property":"","from":"","to":"","reg":false,"x":647,"y":191,"wires":[["31fdef30.9ba73"]]}]
いままでfunctionノードに頼り切りでしのいでいましたが、changeノードかなりコードを書かずに値が適切に設定できそうですね!
また、他の方にノード構成を展開する際に、functionノードだと素のJavaScriptを触らせてしまい、迷わしてしまうことも多かったのですが、changeノードだと、変更箇所がハッキリと分かり編集箇所が絞れるメリットもあるので、今後は積極的に使っていきたいと思いました。
今回のように、いままでfunctionノードでmsg.payloadをコネコネしてた部分を書き換えるような形で、changeノード、是非試してみて下さい。
それでは。