例えばこんな透過 PNG のロゴがあったとして
暗い背景に置きたい場合、
ロゴを単色にして配置したかったりします。
Photoshop ではレイヤーパネルからカラーオーバーレイを使って任意の単色にすることができますが、 Figma にはそういった機能は見当たりません。そんな時はマスクを使うと目的の操作ができます。
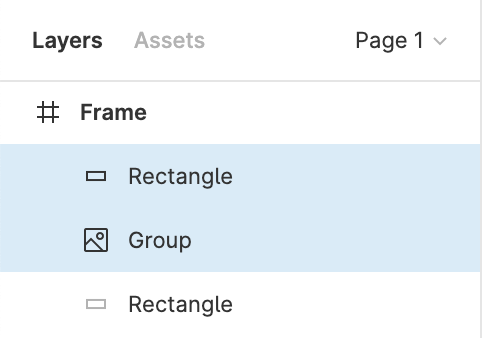
通常は画像の下にマスクしたい領域を配置するのですが、この場合は逆で、画像の上に塗りつぶしたい色の矩形を配置します。それぞれレイヤーを選択した上で、[control + M]か、
中央上に表示されるマスクボタンを押下しましょう。
すると、
目的の色に塗りつぶされました。
(ロゴを塗りつぶす際はレギュレーションをキチンと確認し、問題ないかクライアントの確認を取った上で対応しましょう)