はじめに
deselectRowAtIndexPath(indexPath: NSIndexPath, animated: Bool)
UITableView上にあるセルの選択状態を解除するときに使うメソッドですが、
呼び場所を替えるだけでUXを大幅に改善することが出来ます。
経緯
アプリによってはセル押下後に画面遷移するにもかかわらず、
押下直後にdeselectRowAtIndexPathを呼ぶような挙動になっていたりします。
これは悪いことではないですが、画面遷移から戻ってきた時に
セルの選択状態を解除してあげたほうがどのセルを押したのか
ユーザーに視覚的に伝えることが出来るのでUX的に良いと思ったからです。
例
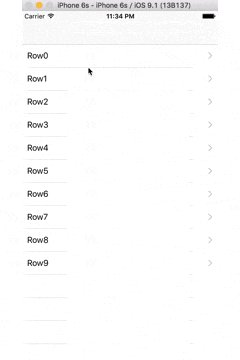
セル押下直後に解除
この方法だとどのセルを押したのかをユーザーは思い出さなければいけません。
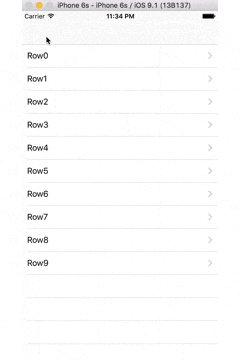
遷移から戻ってきた時に解除
こちらはどのセルを押したのか視覚からはっきりと分かります。
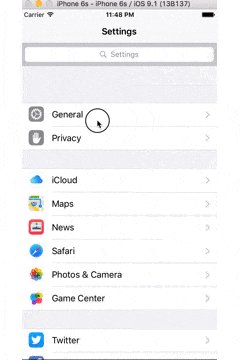
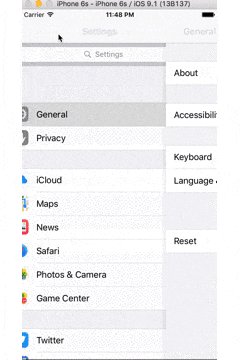
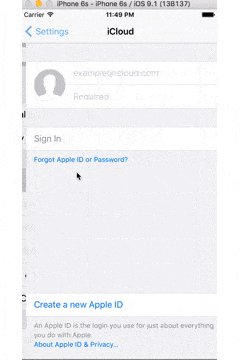
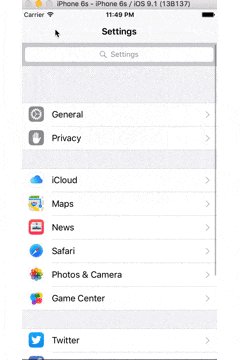
ネイティブの設定アプリ
ちなみにネイティブの設定アプリも遷移後にセルの選択状態を解除しています。
実装方法
func tableView(tableView: UITableView, didSelectRowAtIndexPath indexPath: NSIndexPath) {
tableView.deselectRowAtIndexPath(indexPath, animated: true)
// 画面遷移など
}
didSelectRowAtIndexPath内などでやっていた処理を、
override func viewWillAppear(animated: Bool) {
super.viewWillAppear(animated)
if let indexPathForSelectedRow = tableView.indexPathForSelectedRow {
tableView.deselectRowAtIndexPath(indexPathForSelectedRow, animated: true)
}
}
viewWillAppearでやることで実現しています。
ちなみに選択状態のセルはUITableView#indexPathForSelectedRowで取得できます。
終わりに
細かい見た目ですが、「神は細部に宿る」と言います。
今すぐ出来る改善なので、是非やってみてください。
ご指摘、ご質問がありましたらコメント欄へどうぞ。
サンプルコードをGithubに置いておきました。
ご自由にお使いください。
https://github.com/AcaiBowl/CellUX-Sample