svg.js を試してみようと次のような簡単なサンプルを書いてみた。
test.html
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta charset="utf-8">
<title>SVG TEST</title>
</head>
<body>
<h1>SVG TEST</h1>
<div id="drawing"></div>
<!-- SCRIPTS -->
<script src="svg.min.js"></script>
<script>
window.onload = function() {
var draw = SVG('drawing').size(100, 100);
draw.circle(100).attr({"fill":"red"}).move(50,50);
draw.rect(100, 100).attr({"fill":"none", "stroke": "black"});
}
</script>
</body>
</html>
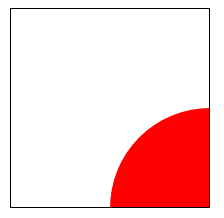
これをchromeで表示すると、

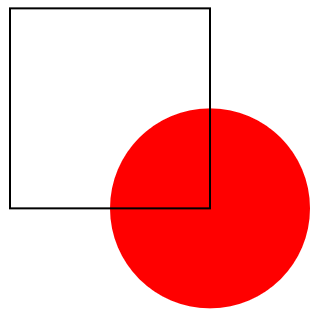
このように表示されるが、IE11だと次のようになる。

どうも、IEではデフォルトのoverflow属性が"visible"になっているもよう。
以下のように明示的にoverflow属性に"hidden"を指定してやれば、IEでもchromeと同様の表示になった。
var draw = SVG('drawing').size(100, 100).attr({"overflow":"hidden"});
めでたし、めでたし。