私はMonacaの勉強を始めたばかりの学生ですが、はじめてメモ帳アプリを作ってみました。
私が授業で習ったことなどを書いていこうと思います。
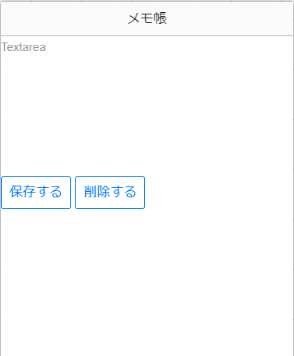
とてもシンプルなものですが、「保存する」を押すとlocalStorageに保存されるのでスマホを再起動してもデータが残ります。「削除する」を押すと削除されるというものです。
~ソースコード~
ソースコードは以下の通りです。画面はOnsen UIを使って実装しています。
<!DOCTYPE HTML>
<html lang="ja">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1,
maximum-scale=1, user-scalable=no">
<meta http-equiv="Content-Security-Policy" content="default-src * data:
gap: content: https://ssl.gstatic.com; style-src * 'unsafe-inline'; script-src
* 'unsafe-inline' 'unsafe-eval'">
<script src="components/loader.js"></script>
<link rel="stylesheet" href="components/loader.css">
<link rel="stylesheet" href="css/style.css">
<script src="http://code.jquery.com/jquery-1.6.4.min.js"></script>
<title>HTML5を使ったメモ帳</title>
<script>
function savetext(){
var savedate = document.getElementById('memo').value;
localStorage.setItem('memo', savedate);
return false;
}
function deletetext(){
localStorage.clear();
document.getElementById('memo').value= "";
return false;
}
</script>
</head>
<body>
<div class="toolbar">
<div class="toolbar__center">メモ帳</div>
</div>
<textarea id="memo" class="textarea textarea--transparent" rows="10" cols="40" placeholder="Textarea"></textarea>
<div>
<button class="button button--outline" onclick="savetext()">保存する</button>
<button class="button button--outline" onclick="deletetext()">削除する</button>
</div>
<script>
var memo = localStorage.getItem('memo');
console.log(memo);
document.getElementById('memo').value = memo;
</script>
</body>
</html>
~ソースコード解説~
要点にまとめて解説していきたいと思います。
メモ帳のツールバーにはこのようなコードを使いました。
<div class="toolbar">
<div class="toolbar__center">メモ帳</div>
</div>
テキストエリアにはこのようなコードを使いました。
<textarea id="memo" class="textarea textarea--transparent" rows="10"
cols="40"placeholder="Textarea"></textarea>
保存・削除のボタンにはこのようなコードを使いました。
<div>
<button class="button button--outline" onclick="savetext()">保存する
</button>
<button class="button button--outline" onclick="deletetext()">削除する
</button>
</div>
保存と削除の関数はこのようなものを使いました。
function savetext(){
var savedate = document.getElementById('memo').value;
localStorage.setItem('memo', savedate);
return false;
}
function deletetext(){
localStorage.clear();
document.getElementById('memo').value= "";
return false;
}
~おわりに~
今回は作ったのはメモ帳というシンプルなものでしたが、これからもっと難しいものを作れるように勉強を頑張っていきたいです。