WHY
このことについて同じ記事はいくつもあるが、その記事の言っていることをきちんと理解しているか確認するため
今回はdeviseで複数のモデルを作成していきます。
どういうことかと言うと、deviseを使って、2つのテーブルを作成し、2つのユーザー管理機能を一つのアプリケーション内で管理しようということです。
deviseの導入
gem 'devise'
bundle install
rails g devise:install
deviseの設定
主に2つの項目をコメントアウトを外し、変更します。
# config.scoped_views = false
↓
config.scoped_views = true
# config.sign_out_all_scopes = true
↓
config.sign_out_all_scopes = false
これらの変更で
- それぞれのモデルで個別のログイン画面を使用することができる
- それぞれのモデルを扱う際に、一方をログアウトした時に、もう片方もログアウトすることを防ぐ
という設定が完了しました。
続いてMVCを作成していきます。
MVC作成
# モデル
rails g devise user
rails g devise admin
# ビューファイル
rails g devise:views users
rails g devise:views admins
# コントローラー
rails g devise:controllers users
rails g devise:controllers admins
それぞれ最後にモデル名を記述することを忘れないでください。
忘れてしまって作成した場合は「rails d」で削除後、また行ましょう。
ルーティングの設定
現在のルーティングをみてみます
%rails routes
Prefix Verb URI Pattern Controller#Action
new_admin_session GET /admins/sign_in(.:format) devise/sessions#new
admin_session POST /admins/sign_in(.:format) devise/sessions#create
destroy_admin_session DELETE /admins/sign_out(.:format) devise/sessions#destroy
new_admin_password GET /admins/password/new(.:format) devise/passwords#new
edit_admin_password GET /admins/password/edit(.:format) devise/passwords#edit
admin_password PATCH /admins/password(.:format) devise/passwords#update
PUT /admins/password(.:format) devise/passwords#update
POST /admins/password(.:format) devise/passwords#create
new_user_session GET /users/sign_in(.:format) devise/sessions#new
user_session POST /users/sign_in(.:format) devise/sessions#create
destroy_user_session DELETE /users/sign_out(.:format) devise/sessions#destroy
new_user_password GET /users/password/new(.:format) devise/passwords#new
edit_user_password GET /users/password/edit(.:format) devise/passwords#edit
user_password PATCH /users/password(.:format) devise/passwords#update
PUT /users/password(.:format) devise/passwords#update
POST /users/password(.:format) devise/passwords#create
cancel_user_registration GET /users/cancel(.:format) devise/registrations#cancel
new_user_registration GET /users/sign_up(.:format) devise/registrations#new
edit_user_registration GET /users/edit(.:format) devise/registrations#edit
user_registration PATCH /users(.:format) devise/registrations#update
PUT /users(.:format) devise/registrations#update
DELETE /users(.:format) devise/registrations#destroy
POST /users(.:format) devise/registrations#create
右側の「Controller#Action」に注目しましょう。
コントローラーがすべてdeviseになっています。
なのでルーティングをこのように設定してあげます。
devise_for :admins, controllers: {
sessions: 'admins/sessions',
passwords: 'admins/passwords',
registrations: 'admins/registrations'
}
devise_for :users, controllers: {
sessions: 'users/sessions',
passwords: 'users/passwords',
registrations: 'users/registrations'
}
もう一度確認すると
rails routes
Prefix Verb URI Pattern Controller#Action
new_admin_session GET /admins/sign_in(.:format) admins/sessions#new
admin_session POST /admins/sign_in(.:format) admins/sessions#create
destroy_admin_session DELETE /admins/sign_out(.:format) admins/sessions#destroy
new_admin_password GET /admins/password/new(.:format) admins/passwords#new
edit_admin_password GET /admins/password/edit(.:format) admins/passwords#edit
admin_password PATCH /admins/password(.:format) admins/passwords#update
PUT /admins/password(.:format) admins/passwords#update
POST /admins/password(.:format) admins/passwords#create
new_user_session GET /users/sign_in(.:format) users/sessions#new
user_session POST /users/sign_in(.:format) users/sessions#create
destroy_user_session DELETE /users/sign_out(.:format) users/sessions#destroy
new_user_password GET /users/password/new(.:format) users/passwords#new
edit_user_password GET /users/password/edit(.:format) users/passwords#edit
user_password PATCH /users/password(.:format) users/passwords#update
PUT /users/password(.:format) users/passwords#update
POST /users/password(.:format) users/passwords#create
cancel_user_registration GET /users/cancel(.:format) users/registrations#cancel
new_user_registration GET /users/sign_up(.:format) users/registrations#new
edit_user_registration GET /users/edit(.:format) users/registrations#edit
user_registration PATCH /users(.:format) users/registrations#update
PUT /users(.:format) users/registrations#update
DELETE /users(.:format) users/registrations#destroy
POST /users(.:format) users/registrations#create
きちんとコントローラーが割り振られました。
それぞれのコントローラーも先程作成していればうまく遷移してくれるはずです。
パスの指定
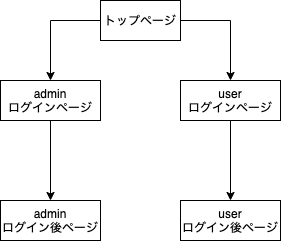
このようにページ遷移していきたいのでそれぞれにパスを指定していきます。
パスを指定するときには
def after_sign_in_path_for(resource)
指定したいパス
end
をコントローラーに記述していきます。
controllers/admins/registrations_controller.rbに
コメントアウトされているafter_sign_in_path_for(resource)を編集します。同じくusersディレクトリでも行ます。
# The path used after sign up.
def after_sign_in_path_for(resource)
items_path # 指定したいパスに変更
end
これで新規登録をそれぞれ行い、指定したパスへ遷移できると成功です。
続いてsession(ログイン後)の遷移の記述をしていきます。
先程と同じく次はそれぞれのsessions_controller.rbの一番下に記述していきます。
def after_sign_in_path_for(resource)
items_path # 指定したいパスに変更
end
ブラウザでログイン後うまく遷移できれば成功です。
sessionsにcreateアクションにredirect_toなどでもできるかもしれません、、(まだ試してませんし、調べ足りてません...)
挙動的には問題はないとおもいます、、