WHY
javascriptの練習がてらinnerHTMLで遊んでいた内容をアウトプットさせていただきます。
基本的なinnerHTMLの動きは理解できるとおもいます。
※今回はJQueryは使用しません
jsファイルを反映させましょう。
html文のbodyの最後に記述します。
<script type="text/javascript" src="test.js"></script>
html文の記述を変えよう
https://qiita.com/totacho/items/e019473ad1fea29593b2
で作成したhtmlファイルを少し改造します。
<!-- 省略 -->
<h2 class="heading-name">メールで予約</h2>
<div class="price">
<div>TAX</div>
<div class=price-margin id="tax-price"></div>
<div>円</div>
</div>
<div class="price">
<div>利益</div>
<div class=price-margin id="before-price"></div>
<div>円</div>
</div>
<!-- 省略 -->
ブラウザを見てみましょう

フォーム部分がこのようになってます。
priceのとこに額を打ち込むと
- TAXのとこにprice額の10%の額
- 利益のとこに打ち込んだprice額からTAXの額を引いた額
を表示させていきます。
Javascriptに記述しよう
まずこのように書いてみましょう。
function taxCalc (){
const formPrice = document.getElementById("input-price");
formPrice.addEventListener("keyup", () => {
const price = formPrice.value
const tax = price*0.1
const beforePrice = price - tax
console.log(tax)
console.log(beforePrice)
});
}
taxCalc関数を定義して、htmlからId("input-price")の要素を取得しています。
そしてその要素に文字が打ち込まれるたびにイベント発火をさせる記述をかいています。
function taxCalc (){
const formPrice = document.getElementById("input-price");
formPrice.addEventListener("keyup", () => {
続いて「.value」でフォームの値を取得、代入し、
それぞれTAXと利益の値を計算していき、コンソールで確認してみます。

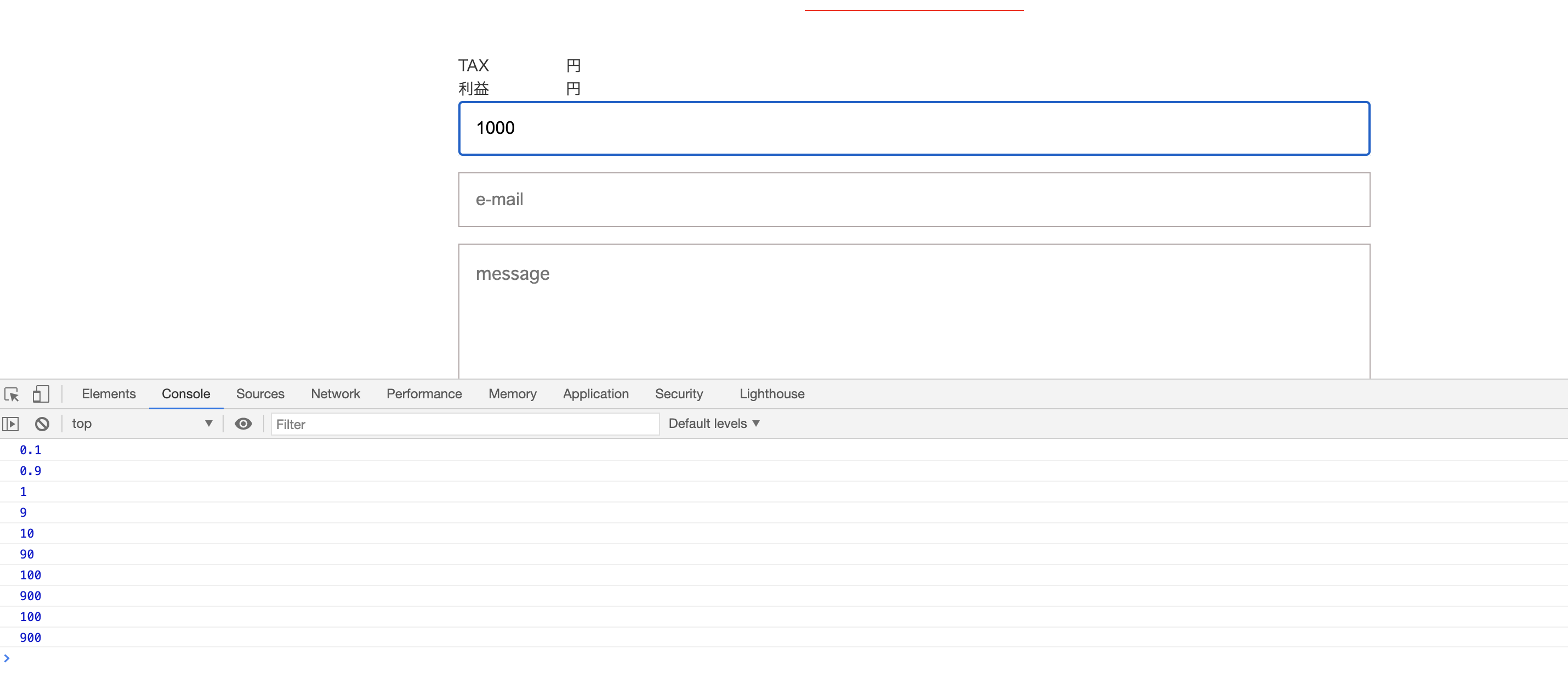
コンソールに10%の額と利益額が順番に表示されました!
つづいてこれをHTML文へそのまま記述するようにします。
innerHTML
html要素の中身を変化させることができます
console.logを削除し、以下のように記述しましょう
const taxPrice = document.getElementById('tax-price');
const profitPrice = document.getElementById("before-price");
taxPrice.innerHTML = tax;
profitPrice.innerHTML = beforePrice;
変化させたい要素を取得し、変数に代入します。
その変数にinnerHTMLを使いそれぞれ表示したい値の入った変数を指定すると、、

ブラウザで確認がとれました!
きちんと表示されました!
このようなアニメーションを作れるのがJsの醍醐味ですし、便利さなど追求していくならこのような機能は必須だと思います!!
引き続きたまにはこう言う風に遊びながら学習続けていこうと思います!