需要どの程度あるかわからんけど、日本語情報あんまなかったので、とりあえずメモをあげとく。
やり方
以下をPRE-REQUEST EDITORで設定する
(altair.helpers.requestのurl,パラメータ等は適宜合わせること)
const res = await altair.helpers.request(
'POST',
'http://test.api.site/auth/sign_in',
{
params: {email: 'hoge@hoge.com', password: 'hogehoge' },
observe: 'response'
}
);
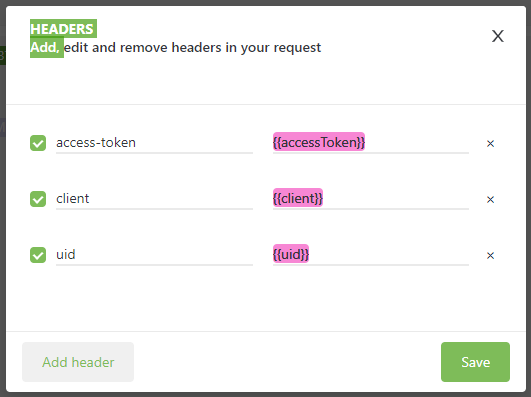
altair.helpers.setEnvironment('client', res.headers.get('client'));
altair.helpers.setEnvironment('uid', res.headers.get('uid'));
altair.helpers.setEnvironment('accessToken', res.headers.get('access-token'));