はじめに(対象読者と内容の方向性)
この記事は『iOSアプリ開発はやったことあるけど、Androidアプリ開発ははじめて』という方向けにAndroidアプリ開発についてまとめたものです。
iOSアプリエンジニア向けなので、『iOSでのこういう機能は、Androidではこうやって実装する』、『iOSではこういう考え方だけど、Androidではこういう考え方で実装する』みたいな形で紹介できればと考えています。
免責事項
Androidアプリ開発初心者が勉強しながら書いているので、たぶん間違いがたくさんあります。勉強していく過程で間違いに気がついたらその都度修正をしますが、「ここ間違ってるで〜」というのがあれば、ぜひツッコンでください。
全体の目次
その1 〜インストール編〜
その2 〜新規プロジェクト作成編〜 ←イマココ
その3 〜エミュレータ編〜
その4 〜Git編〜
新規プロジェクトの作成
まずは、新規プロジェクトを作成します。
ここで言うプロジェクトは、Xcodeのプロジェクトと同じように、アプリの内容(ソースコードやリソースなど)をひとまとめにしたものです。

Welcom画面で『Start a new Android Studio project』をクリックします。

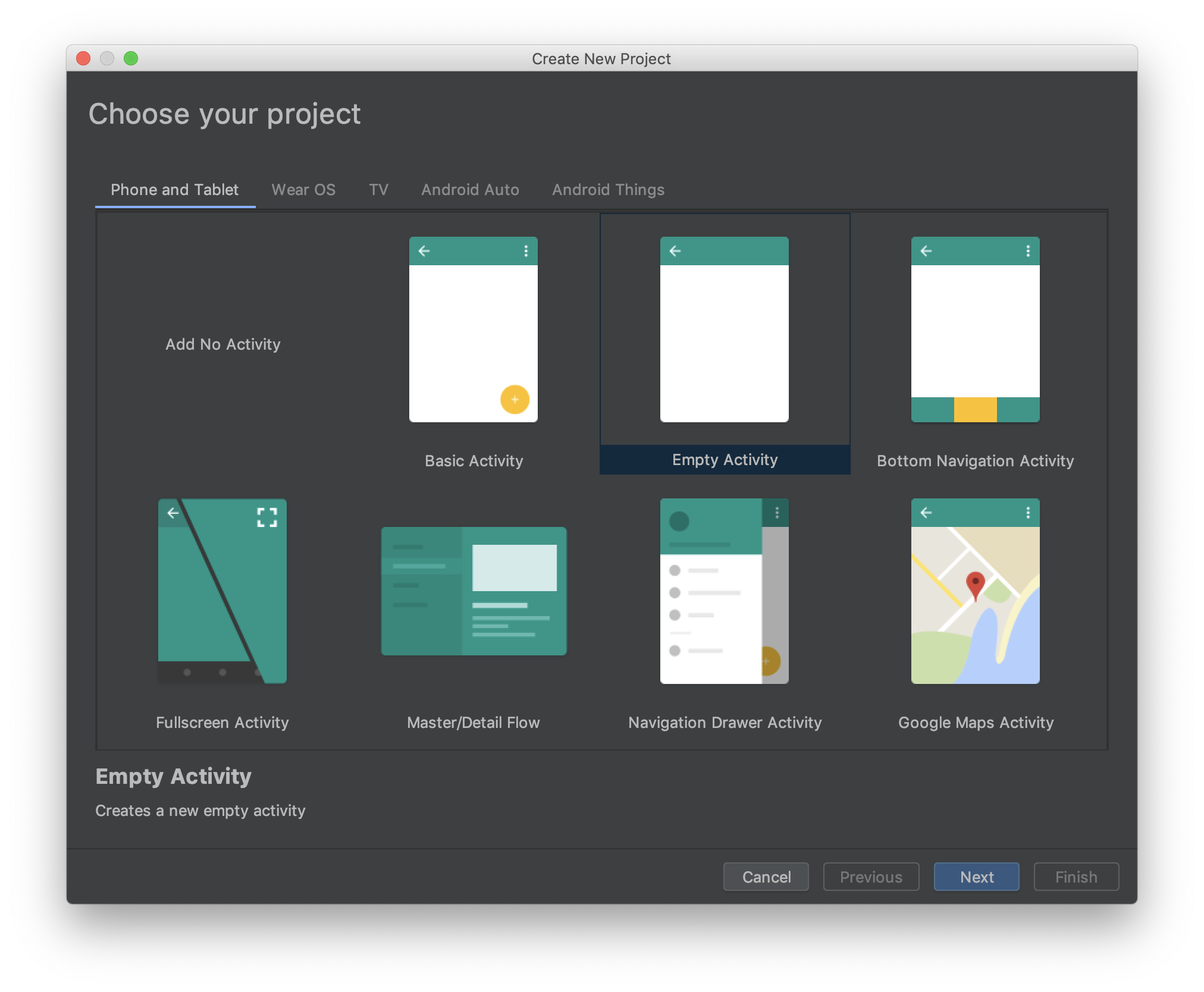
Xcodeと同じように、プロジェクトのテンプレートが表示されるので、これから開発するアプリで使うテンプレートを選択します。今回は、Empty Activityを選択してNextボタンをクリックします。
Activityというのは、画面を表示するためのコンポーネントです(iOSアプリで言うところのViewControllerみたいなものですね)。
今回選んだEmpty Activityは、XcodeのSingle View Appみたいな感じで、空っぽの画面が一つだけあるシンプルなプロジェクトです。

つぎに、プロジェクトの設定画面が表示されます。
NameとPackage nameはそのままにします(たぶん、nameはXcodeのProduct Name、Package nameはXcodeのBundle Identifierだと思います)。
Save locationはプロジェクトを保存する場所です。そのままでも構いませんが、別の場所がいい場合は変更してください。
LanguageはKotlinに変更します(Kotlinは最近Androidアプリ開発の公式になった言語です。たぶん、Java→Objective-C、Kotlin→Swiftみたいなイメージではないでしょうか)。
設定を変更したらFinishボタンをクリックします。

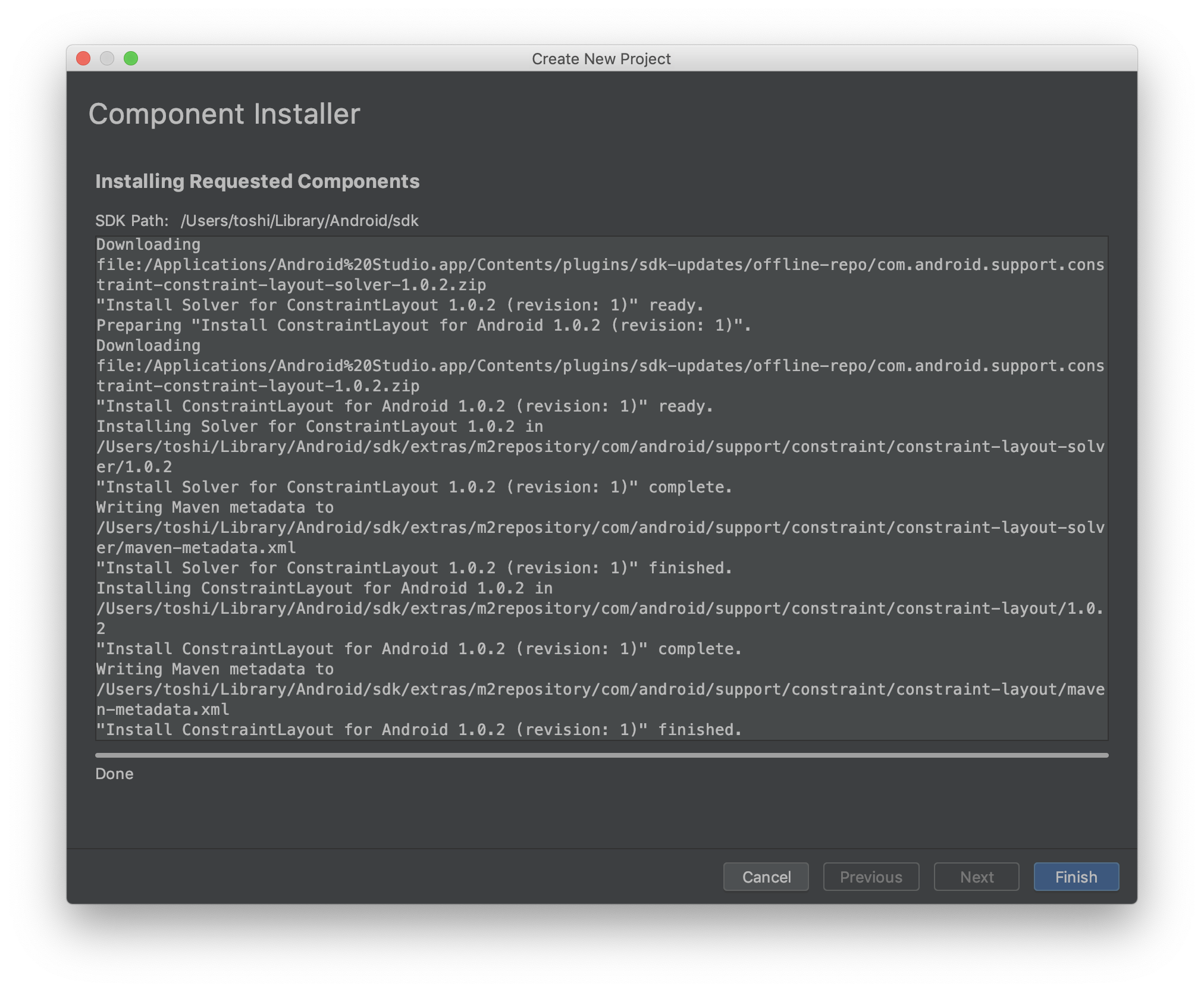
インストール画面が表示されるので、しばし待ちます。終わったらFinishボタンをクリックします。

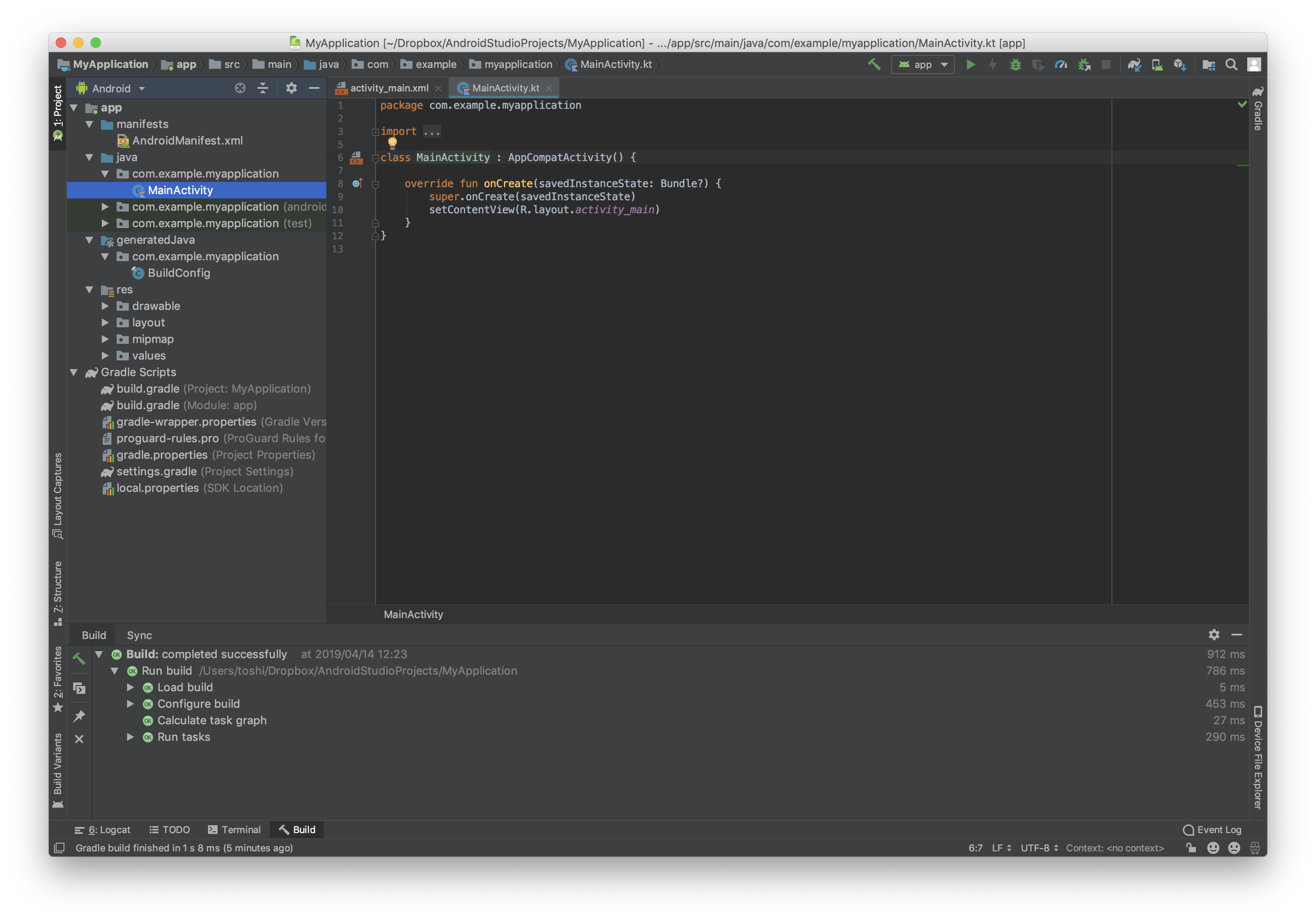
Android Studioのメイン画面が表示されました。やったね!
Android Studioの画面構成
Android Studioの画面構成を、Xcodeと比較しながら、簡単に見てみましょう。


Xcodeと似ているので、なんとく想像できますね。
画面上のツールバーが、Xcodeのツールバーに当たる部分です。Xcodeと同じようにアプリの実行などを行うことができます。
左側のプロジェクトビューが、Xcodeのナビゲータエリアに当たる部分です。プロジェクトが持っているソースファイルや、画像などのリソースファイルなどを一覧表示するエリアです。
右側の編集エリアが、Xcodeのエディタエリアに当たる部分です。画面レイアウトやソースコードの編集をするエリアです。
画面下のツールウィンドウが、Xcodeのデバッグエリアに当たる部分です。アプリを実行しているときのログを表示することができます。
表示したいファイルを選ぶときは、プロジェクトビューでファイルをダブルクリックします。Xcodeと違ってシングルクリックでは表示されないので注意してください。
終わりに
細かいところでは違いがありますが、Xcodeと似ているところもあるので、なんとなく親近感がわきますね。
それでは、次回の更新をお待ちください。