はじめに(対象読者と内容の方向性)
この記事は『iOSアプリ開発はやったことあるけど、Androidアプリ開発ははじめて』という方向けにAndroidアプリ開発についてまとめたものです。
iOSアプリエンジニア向けなので、『iOSでのこういう機能は、Androidではこうやって実装する』、『iOSではこういう考え方だけど、Androidではこういう考え方で実装する』みたいな形で紹介できればと考えています。
免責事項
Androidアプリ開発初心者が勉強しながら書いているので、たぶん間違いがたくさんあります。勉強していく過程で間違いに気がついたらその都度修正をしますが、「ここ間違ってるで〜」というのがあれば、ぜひツッコンでください。
全体の目次
その1 〜インストール編〜
その2 〜新規プロジェクト作成編〜
その3 〜エミュレータ編〜 ←イマココ
その4 〜Git編〜
AVDの設定
Androidアプリの動作確認をMacで実行するときにはエミュレータを使用します(Xcodeではシミュレータと呼びますが、Androidではエミュレータと呼ぶようです)。
エミュレータを実行するためにはAVD(Android Virtual Device)をAVD Managerで追加する必要があります。XcodeのDevices and Simulatorsみたいな感じですね。

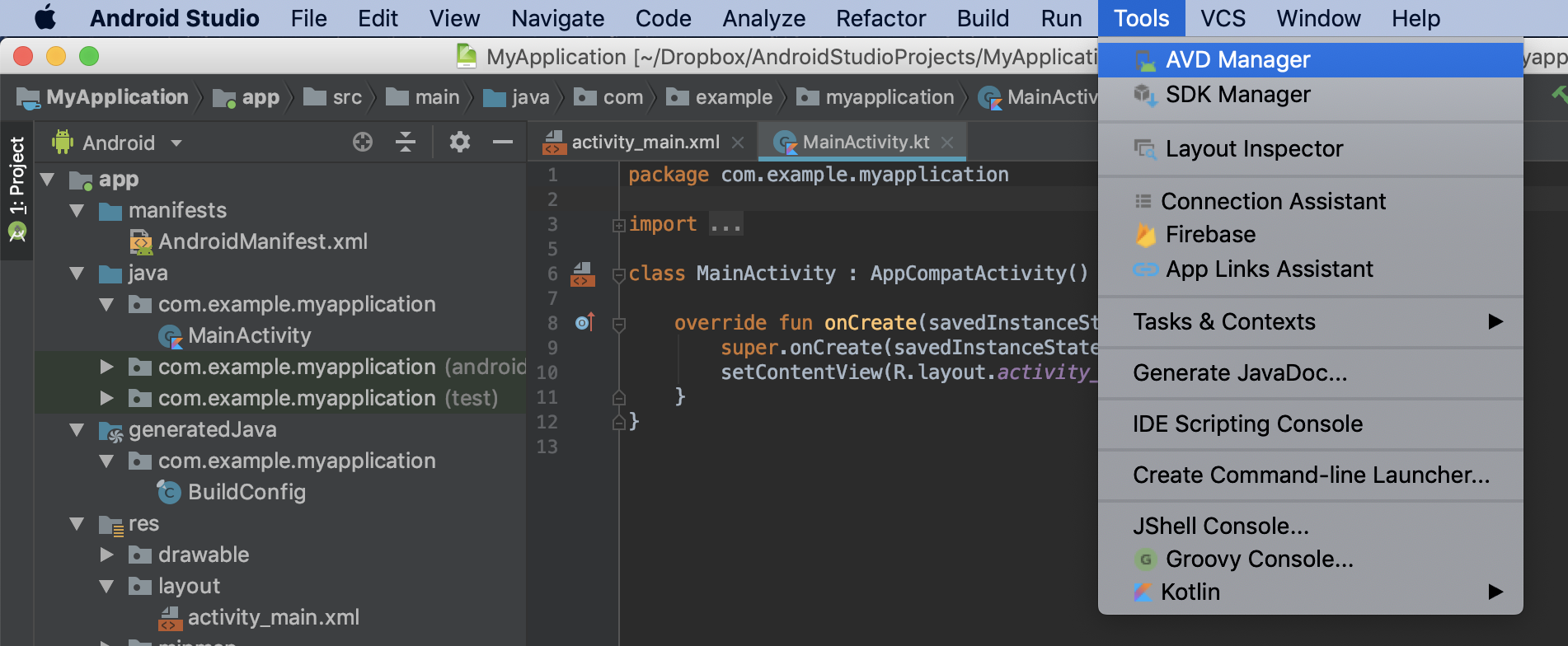
AVD Managerを開くときは、メニューのTools -> AVD Managerをクリックします。

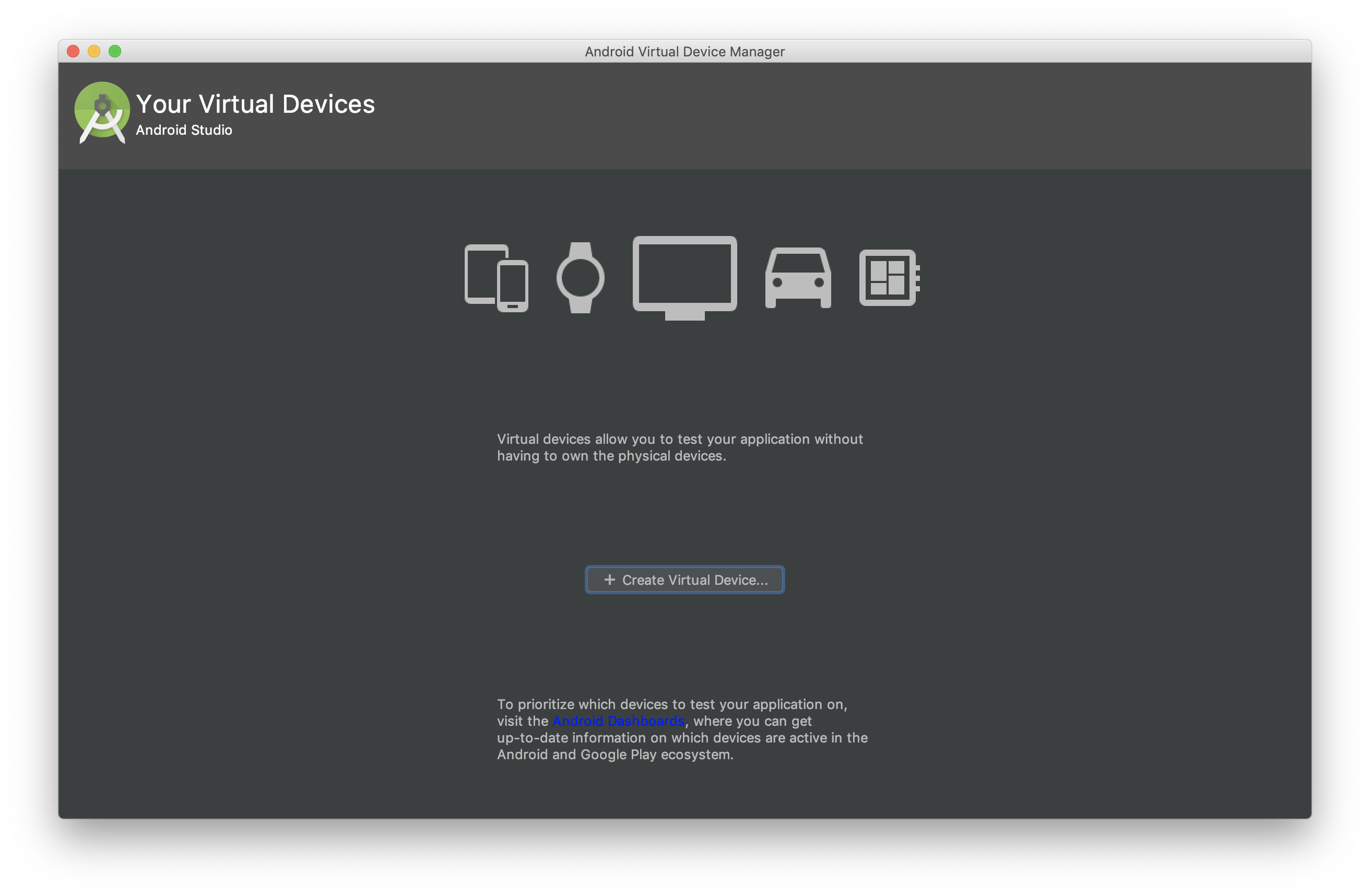
AVDを追加するために、Create Virtual Deviceボタンをクリックします。

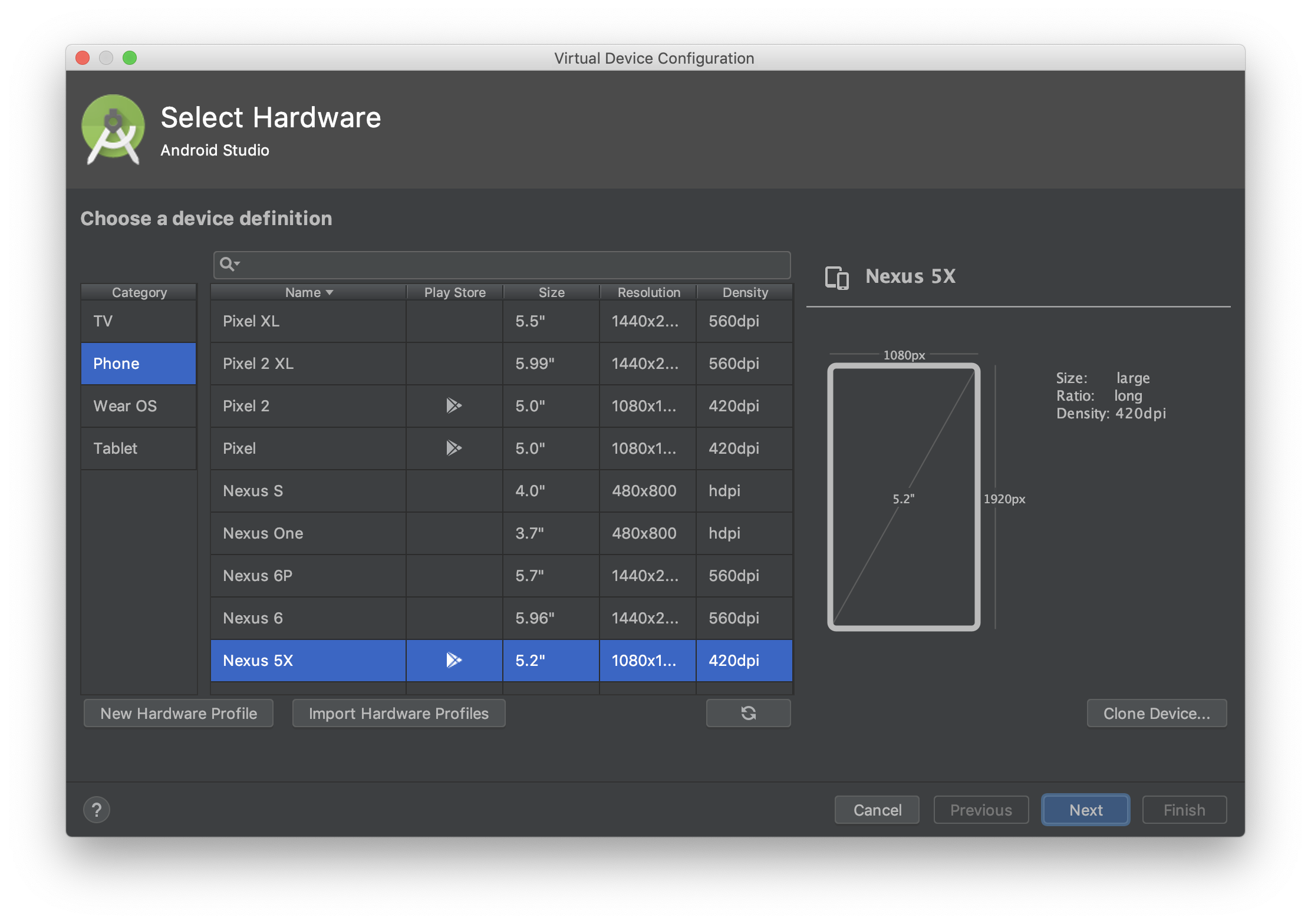
追加するAVDの選択画面が表示されます。
TVやWear OSやTabletなどがありますが、とりあえず初期状態のままPhoneのなかにあるNexus 5XのままNextボタンをクリックして進んでみます。

システムイメージの選択画面が表示されます。
システムイメージとは、Androidのどのバージョンを使うか、ということのようです。Xcodeでいうと、iOS11にするかiOS12にするか、みたいな感じですね。
Wikipediaによると、Qというバージョンが2019年3月14日(ホワイトデー!)にリリースされた最新版のようです。
最新版は好きですが、今回はおいしそうなPieを選択します(特に深い意味はないので、お好みのバージョンを選択してください)。
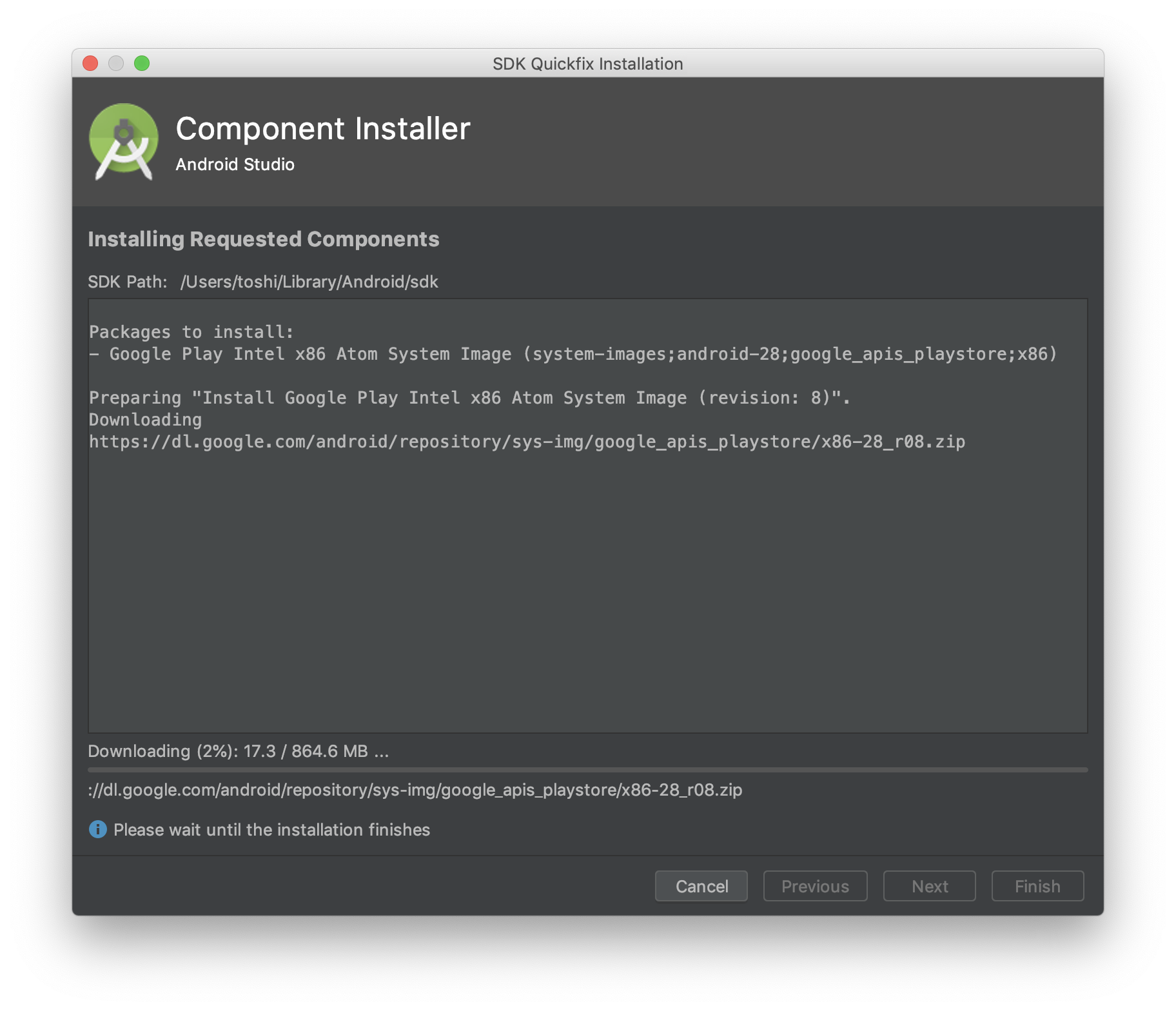
まずはPieの横にあるDownloadをクリックして、システムイメージをダウンロードします。

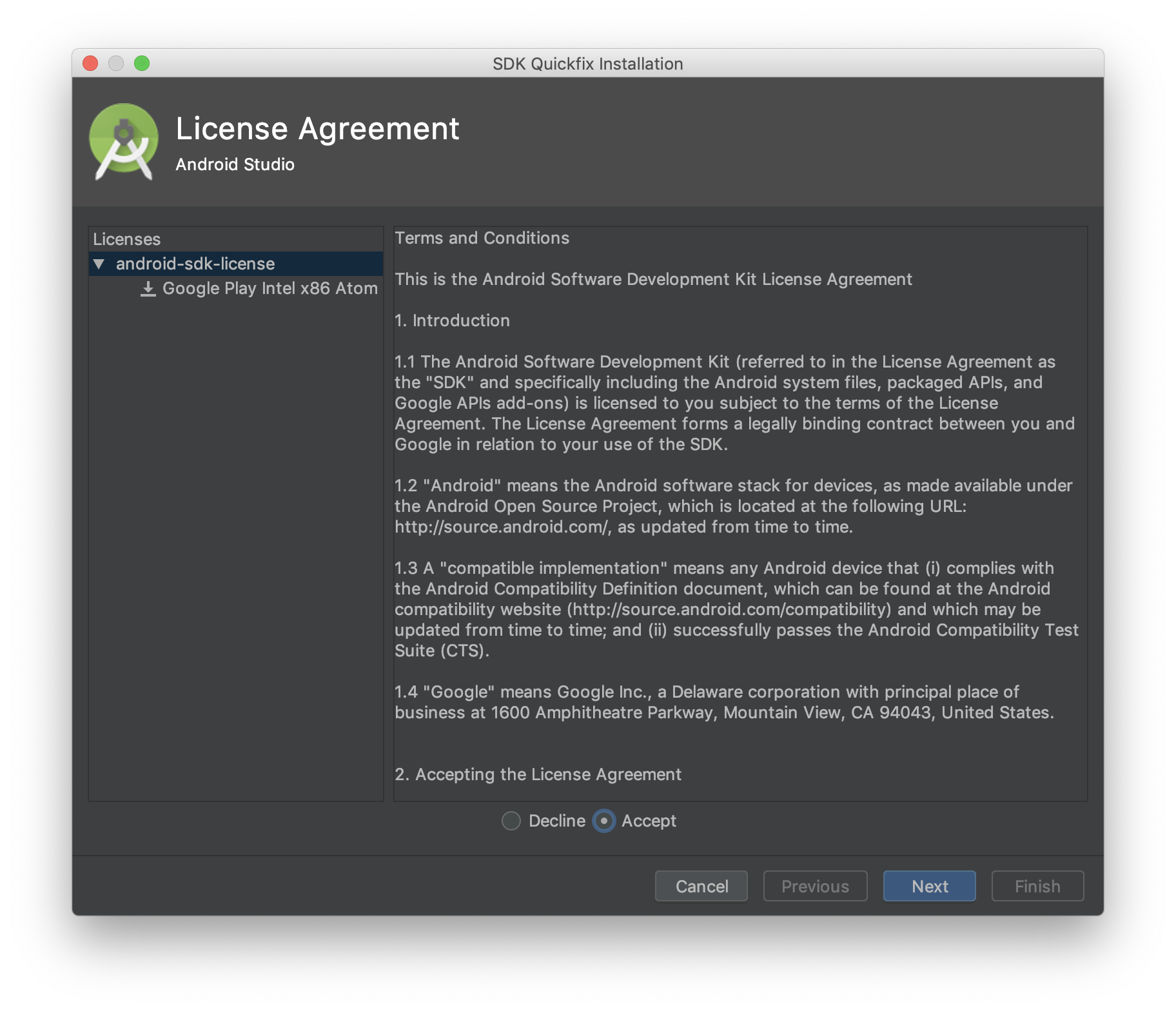
ライセンス同意画面が表示されるので、内容を確認してAcceptを選択し、Nextボタンをクリックします。

ダウンロードがはじまるので、おいしいパイでも食べながら、しばらく待ちます。
ダウンロードが終わったら、Finishボタンをクリックします。

システムイメージの画面に戻るので、Nextボタンをクリックします。

AVDの設定画面が表示されます。
AVD Nameにエミュレータの名前を登録できるようです。いくつか登録するときには、わかりやすい名前に変更すると良さそうですね。今回は初めての登録なので、そのままにします。
Show Advanced Settingsボタンをクリックすると、さらに細かい設定ができますが、よくわからないので今回はそのままにしておきます。のちのち、調べてみましょう。

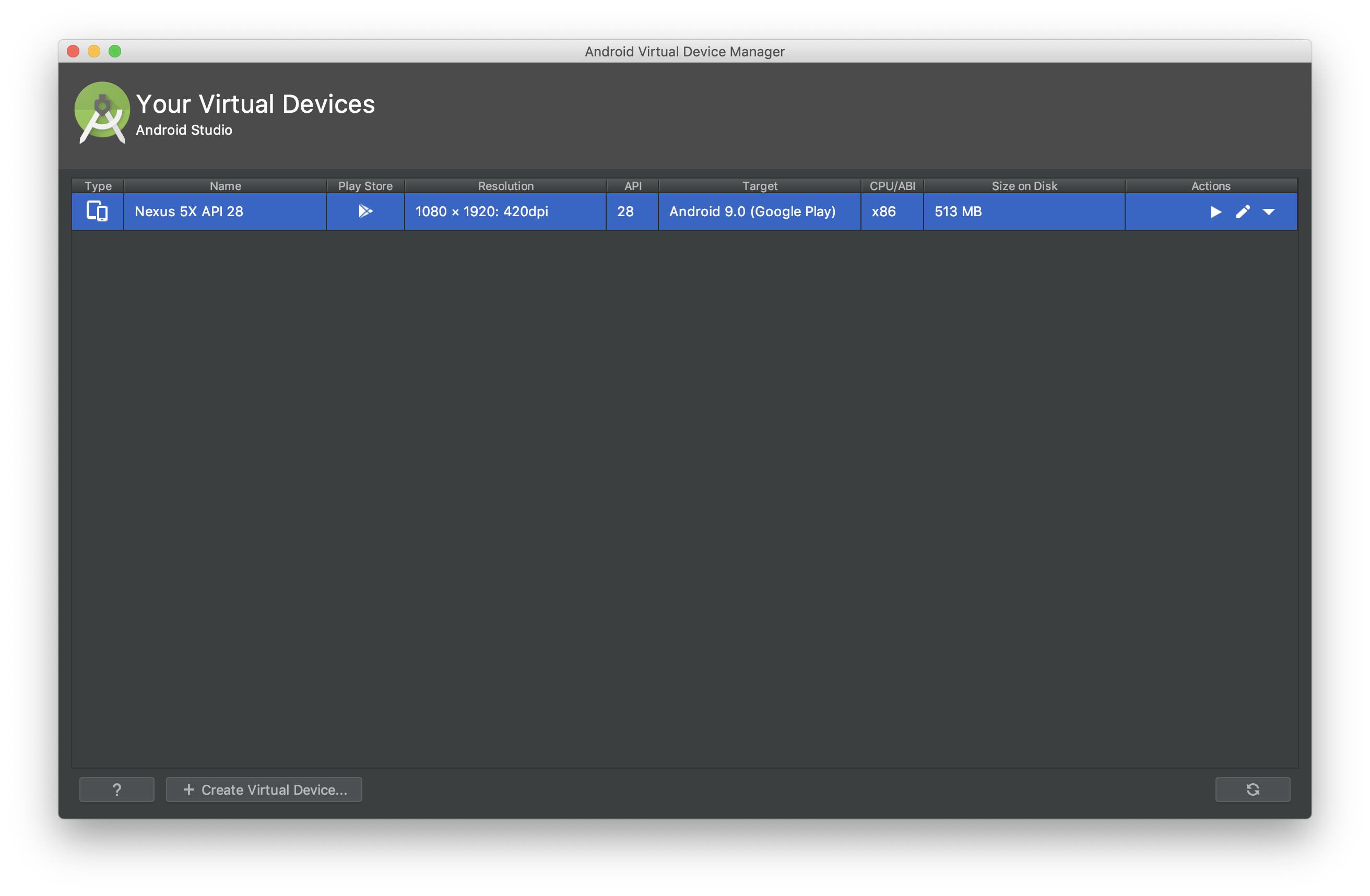
最後にFinishボタンをクリックすると、AVD Managerの画面が表示されて、追加したAVDが一覧に表示されます。
エミュレータを実行
それでは、エミュレータを実行してみましょう。

AVD Managerを閉じて、メイン画面に戻ります。
画面右上のツールバーにある実行ボタン(三角のボタン)をクリックします。

実行する端末を選択する画面が表示されます。
Available Virtual Devicesのなかに、さきほど追加したNexus 5X API 28が表示されているので、選択してOKボタンをクリックします。

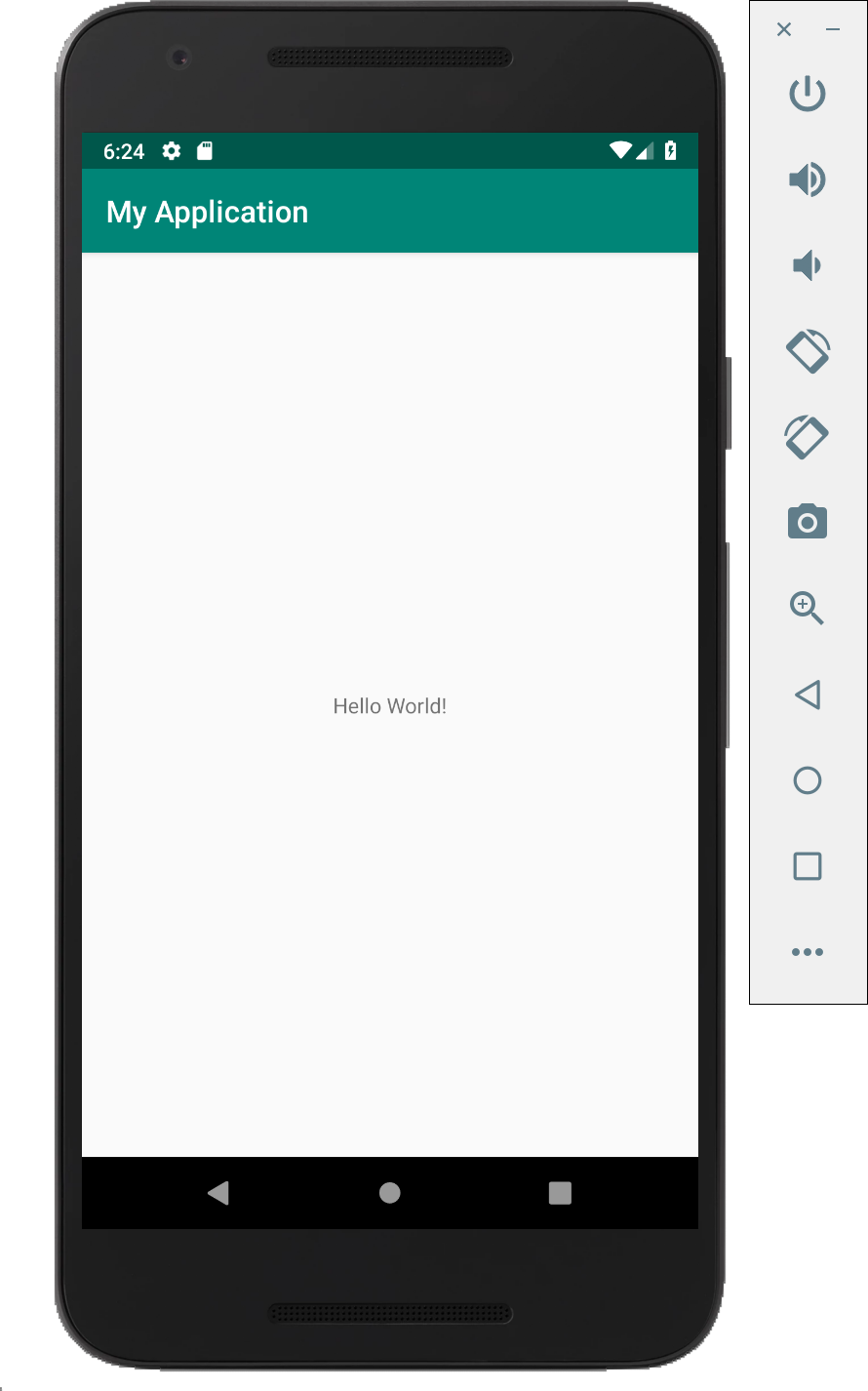
エミュレータの画面が表示されてしばらく待つと、アプリが起動してHello World!画面が表示されました。やったね!
エミュレータの操作
Xcodeのシミュレータと同じように、画面上のボタンをクリックしてタップ操作を実行したり、クリックしたままカーソルを動かしてスワイプすることができます。
また、Xcodeのシミュレータではoptionキーを押すことでピンチ操作ができますが、Androidはcommandキーを押すことで画面上に緑の丸が表示され、ピンチ操作をすることができます。

さらに、エミュレータの横にはボタンが表示されていて、ここで操作をすることもできます。
上から順に、電源ボタン、ボリュームボタン、端末回転ボタン、スクリーンショットボタン、ズームボタン、戻るボタン、ホームボタン、オーバービューボタン、その他ボタンです。
オーバービューボタンは、iPhoneのマルチタスク画面(ホームボタン2度押しや下からスワイプで表示する、実行したアプリを一覧表示する画面)のようなものです。

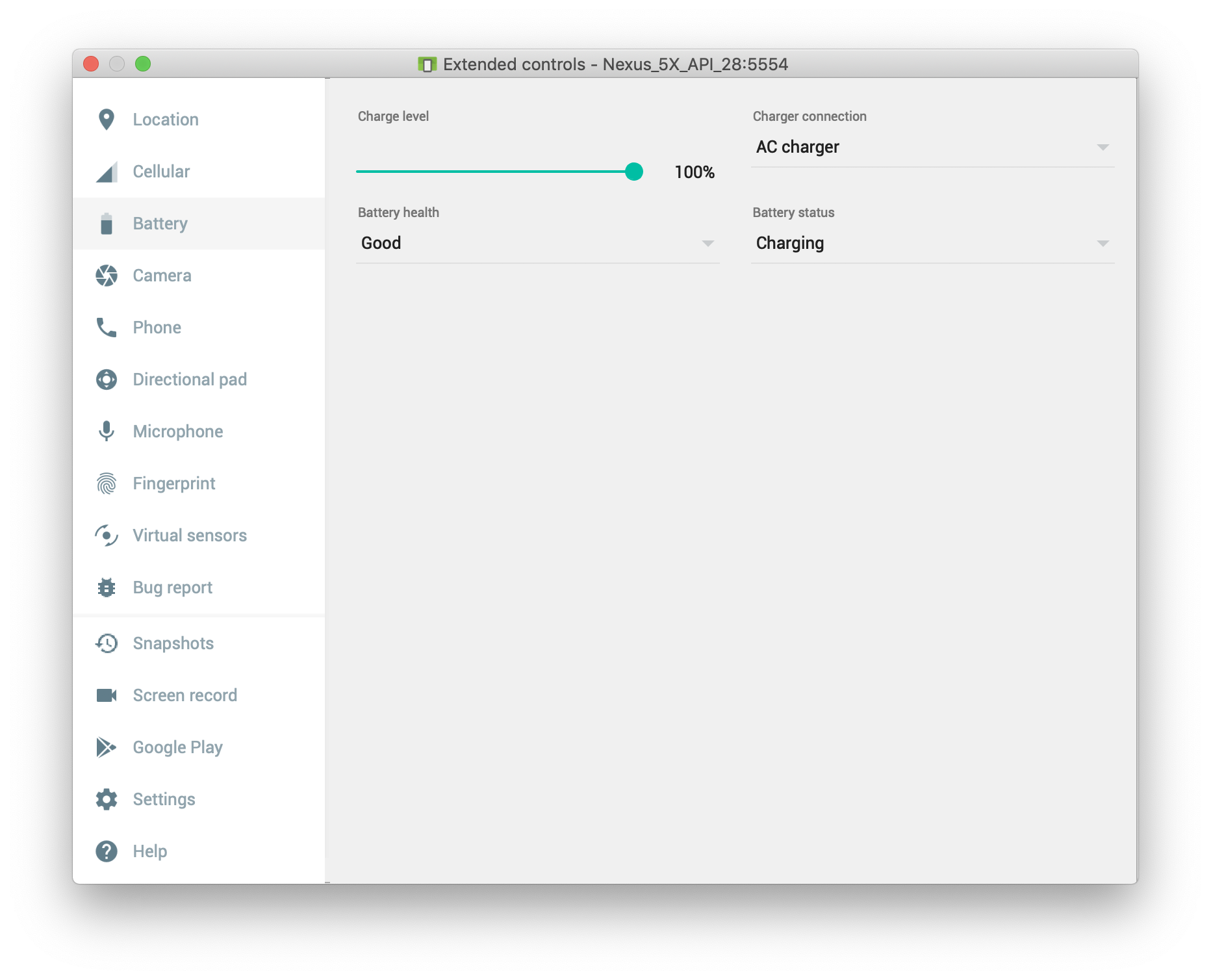
その他ボタンを押すとさらに細かい操作ができる画面が表示されます。Locationやカメラなどがあるので、位置情報やカメラのテストができそうですね。
終わりに
Android Stuidoのエミュレータはかなり便利と聞いたことがあるので、いまからテストをするのが楽しみです。
それでは、次回の更新をお待ちください。