こちら↓の記事でFirebaseの設定をしたので、今回は管理画面からプッシュ通知を送る方法を紹介します。
Firebase Cloud MessagingをつかってiOSアプリにプッシュ通知を送ろう(前編)
Firebase Cloud MessagingをつかってiOSアプリにプッシュ通知を送ろう(後編)
Firebaseにログイン
まず、こちら↓のリンクからFirebaseにアクセスして、Googleアカウントでログインします。
Firebaseへようこそ画面が表示されるので、プッシュ通知を送りたいプロジェクトをクリックします。
プッシュ通知を送信
Firebaseにログインしたら、プッシュ通知を送信します。
画面左下の「拡大」にある「Cloud Messaging」をクリックします。
Cloud Messaging画面が表示されるので、「最初のメッセージを送信」ボタンをクリックします(2回目以降は、「新しいメッセージ」ボタンをクリックします)。
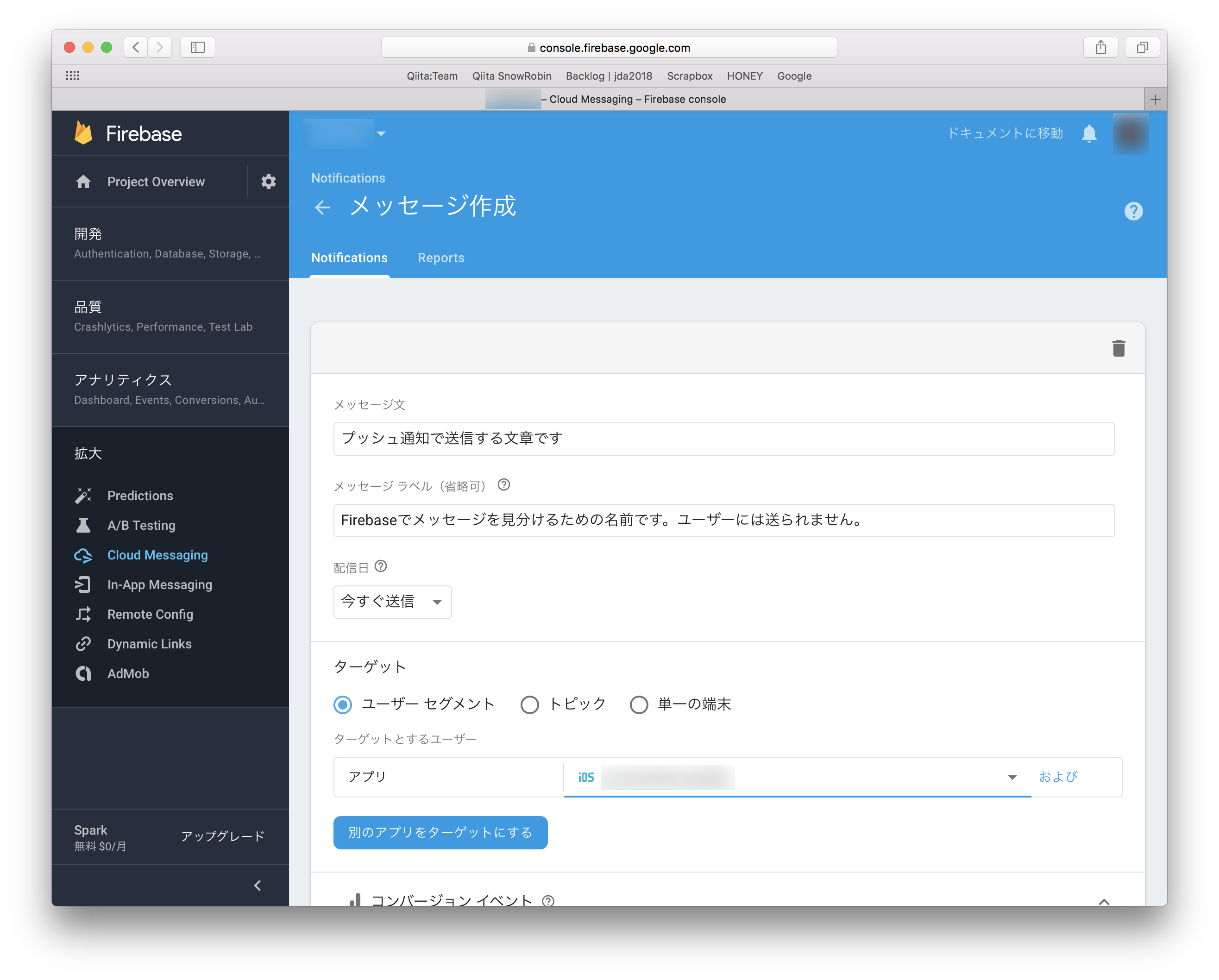
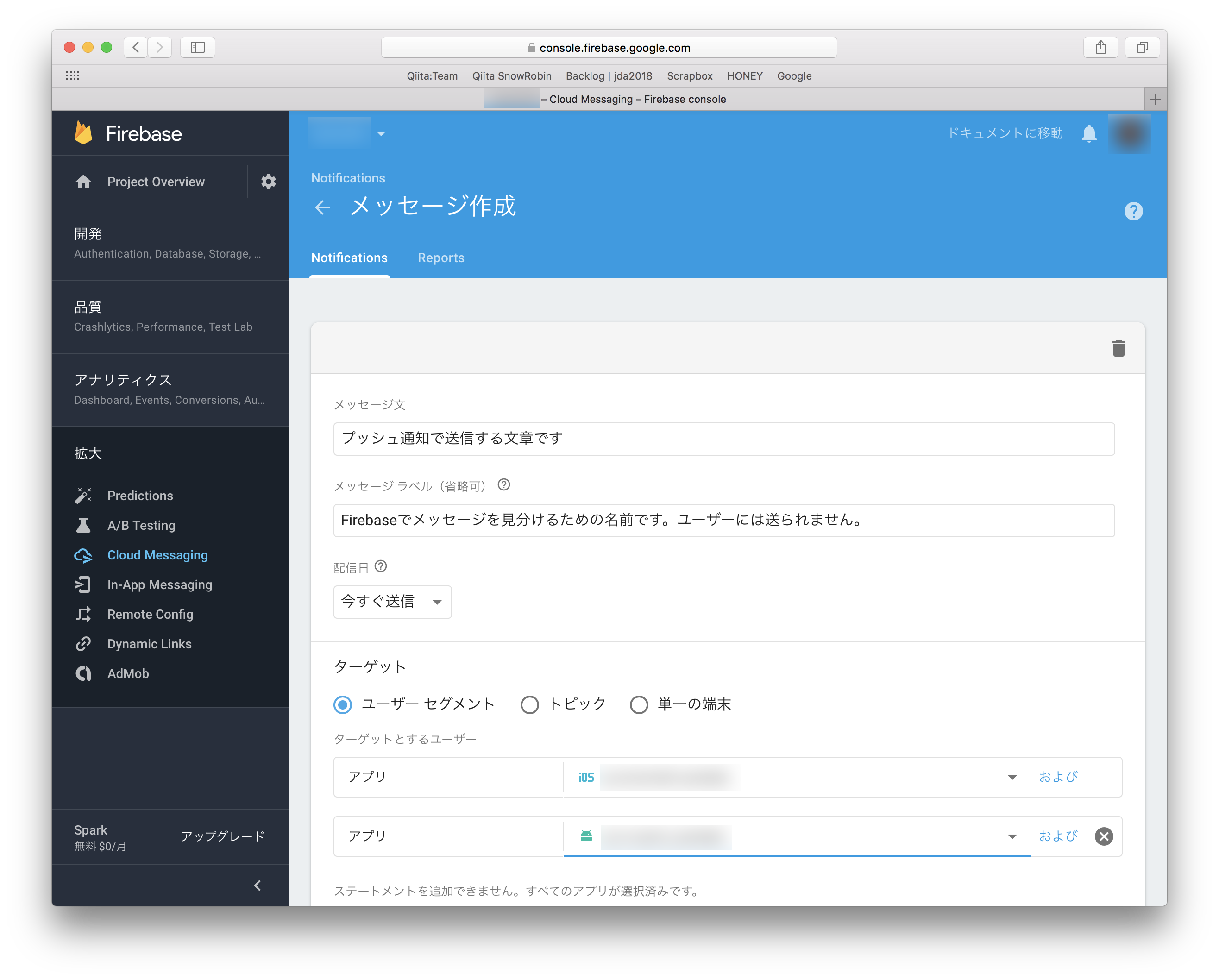
メッセージ作成画面が表示されるので、プッシュ通知の内容を入力して、設定をします。
- メッセージ文は、プッシュ通知で送信したい文章を入力します。
- メッセージラベルは、Firebaseの管理画面でメッセージを見分けるための名前を入力します。この内容はユーザーには送られません。
- 配信日は、とくに指定がなければ、今すぐ送信を選択します。
- ターゲットは、ユーザーセグメントを選択します。
- ターゲットとするユーザーは、アプリを選択して、iOSもしくはAndroidを選択します。iOSとAndroidの両方に送る場合は、「別のアプリをターゲットにする」ボタンをクリックします。
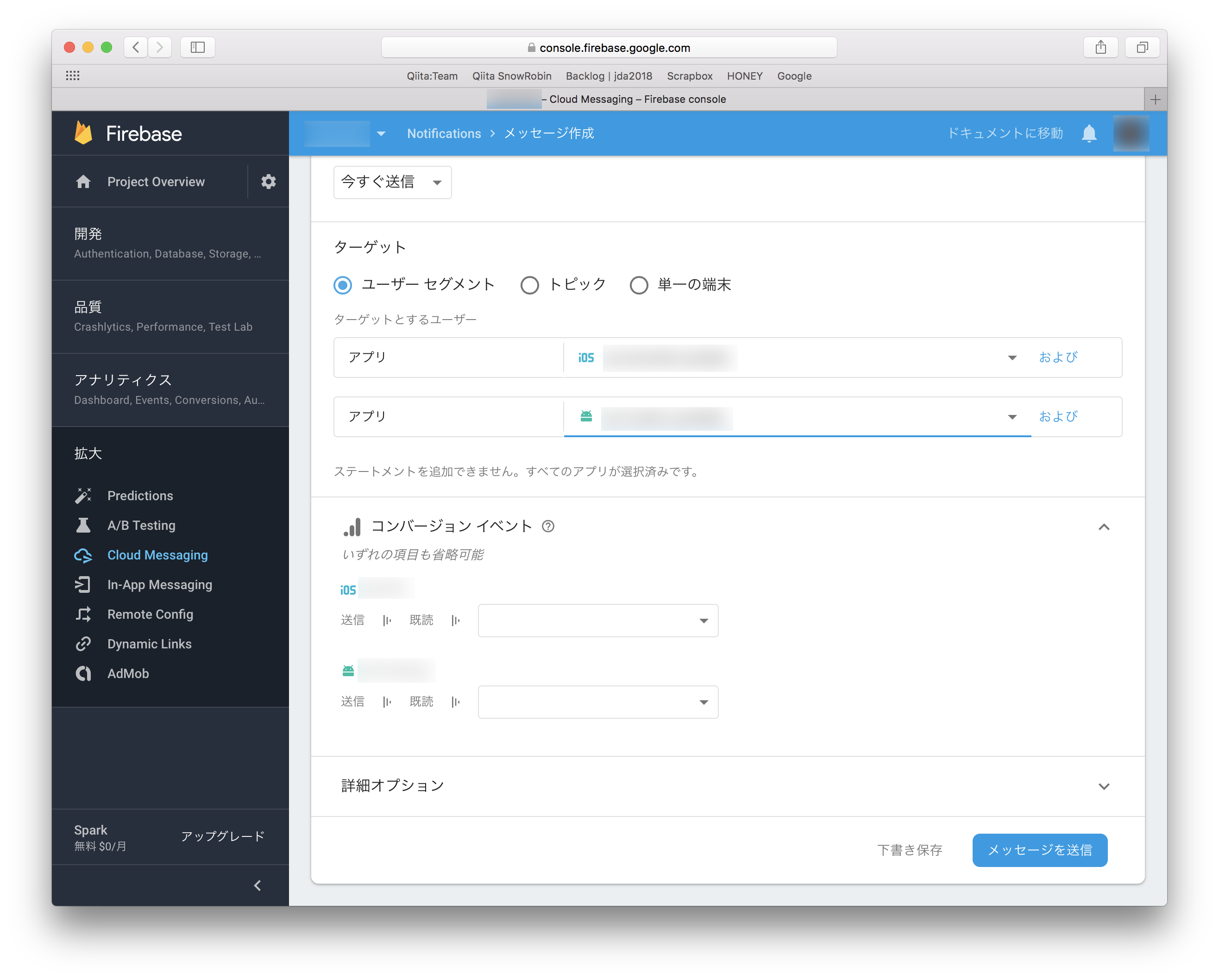
すると、ターゲット選択欄が追加されるので、もう一つのターゲット(iOSかAndroid)を選択してください。
コンバージョンイベントと詳細オプションは省略できるので、そのままにします。
最後に、「メッセージを送信」ボタンをクリックします。
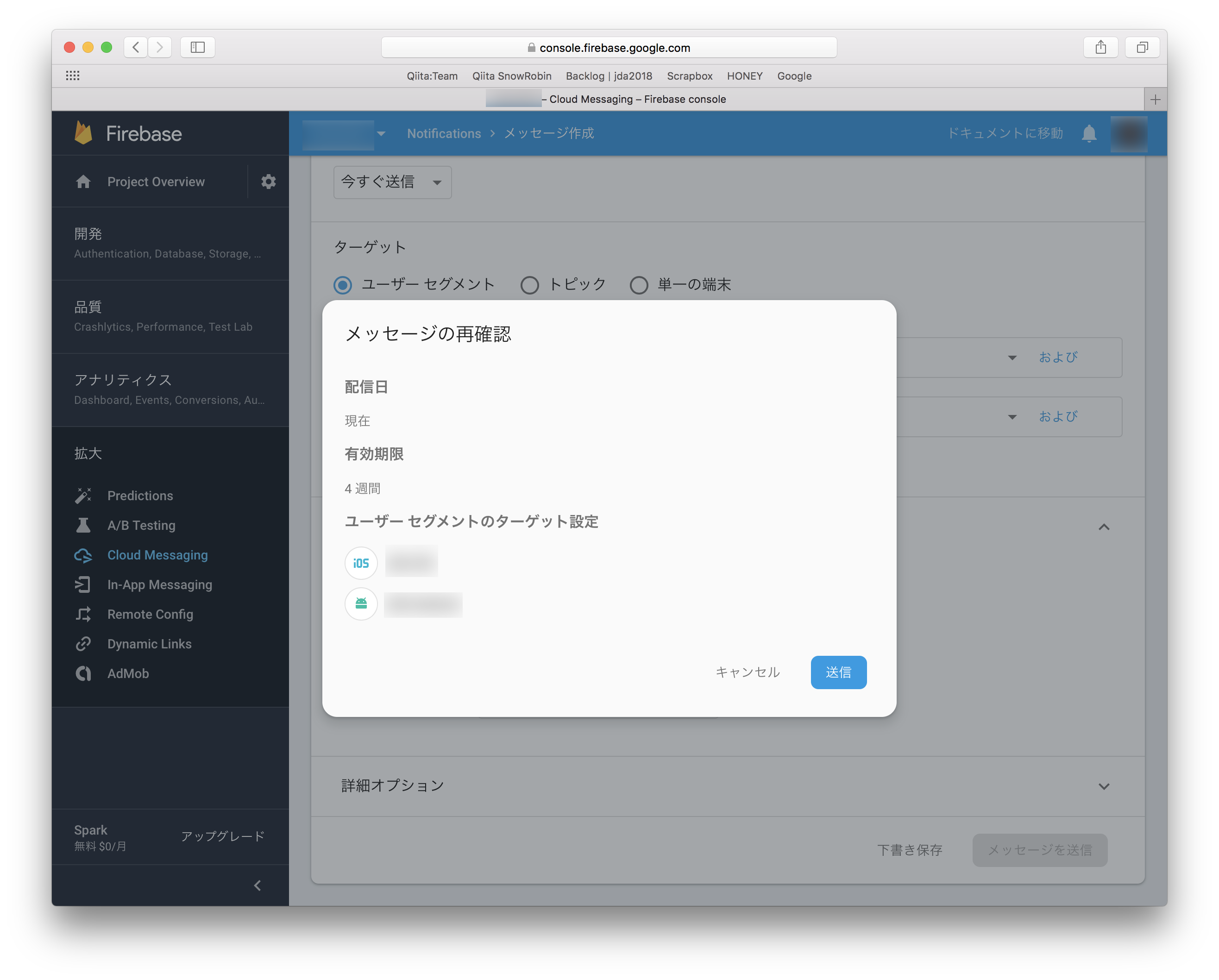
メッセージの再確認画面が表示されるので、内容を確認してから「送信」ボタンをクリックします。
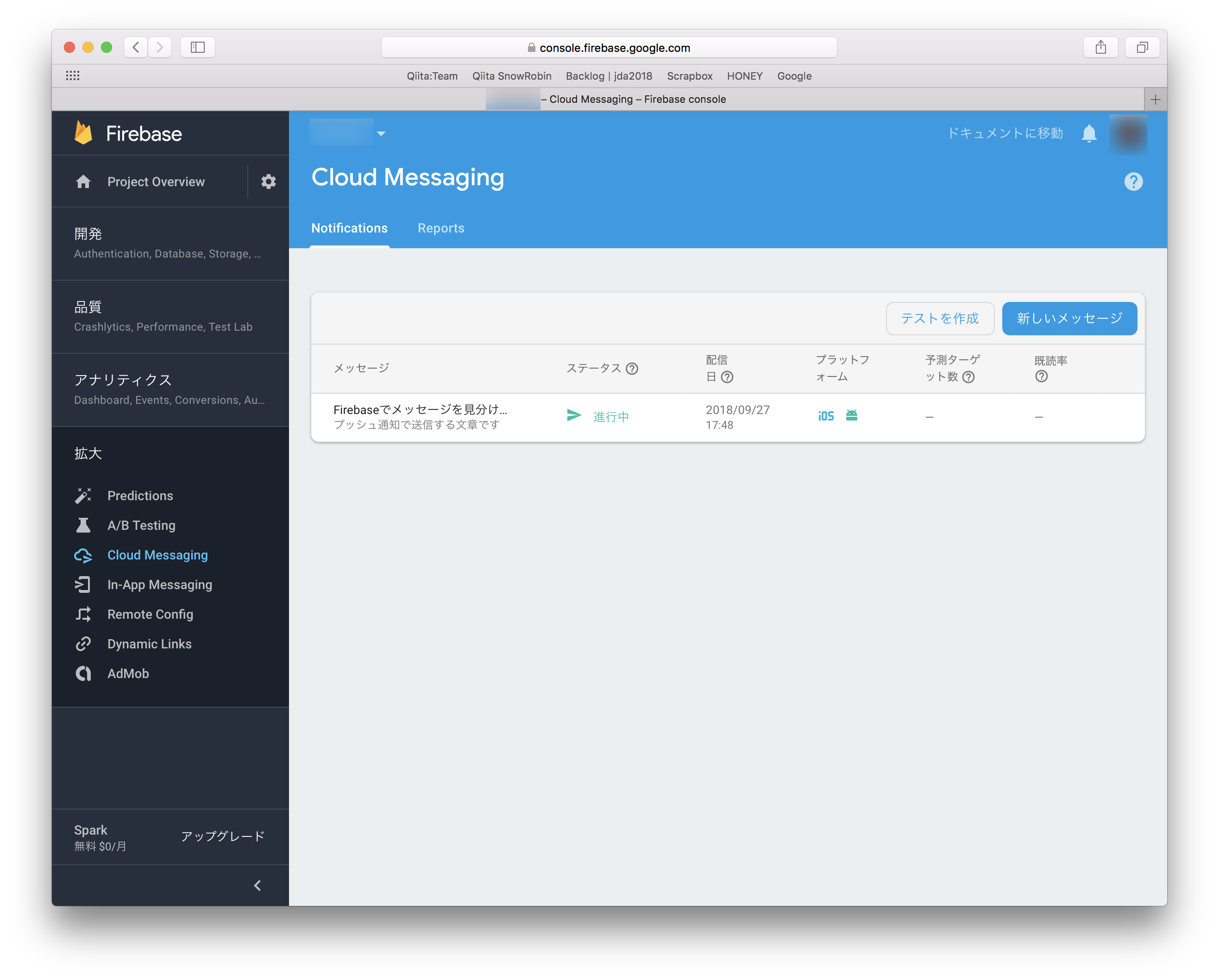
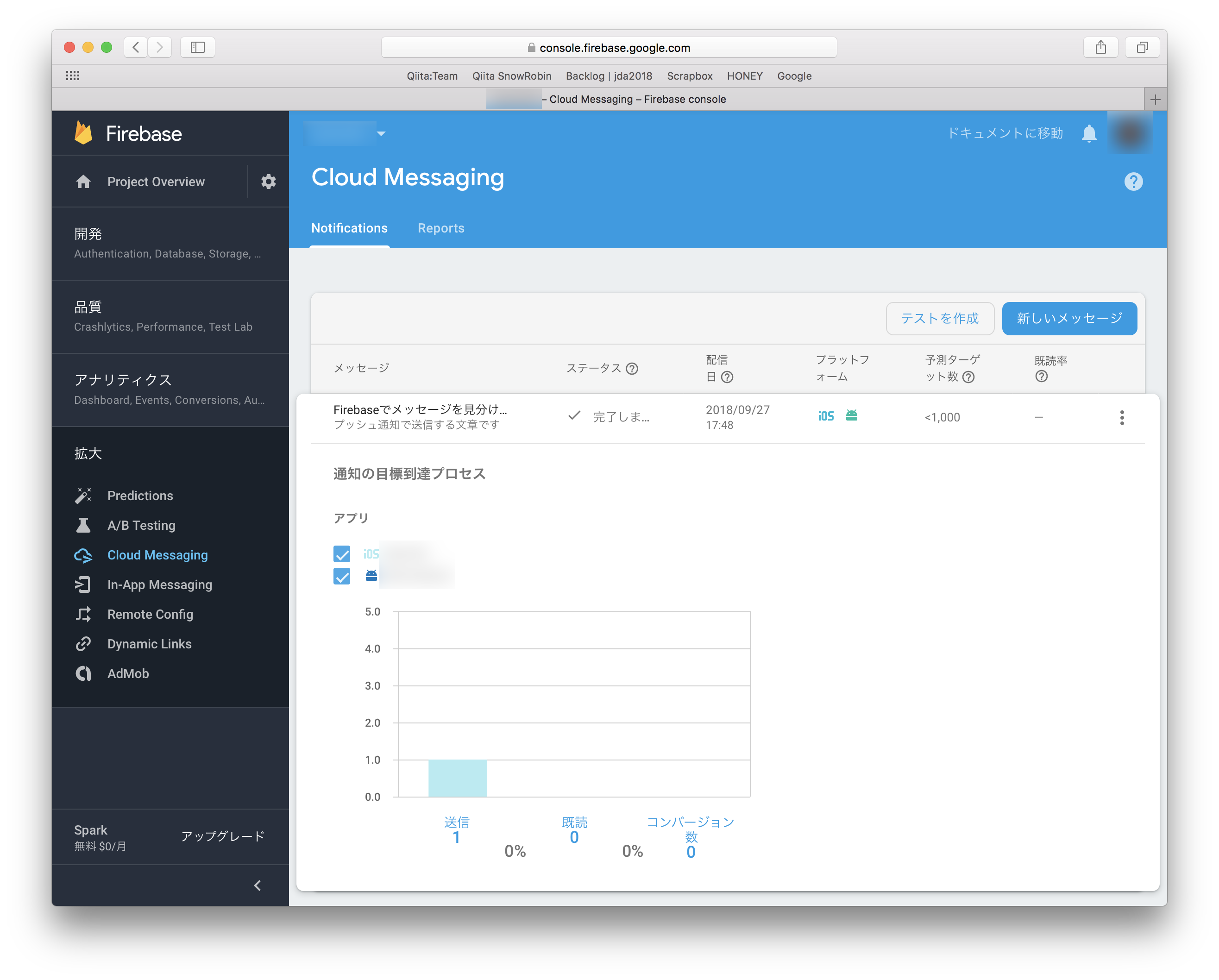
Cloud Messaging画面に戻って、メッセージが送信されます。
送信結果を確認
送信したメッセージをクリックすると、メッセージの詳細を確認できます(閉じるときは、もう一度メッセージの行をクリックします)。
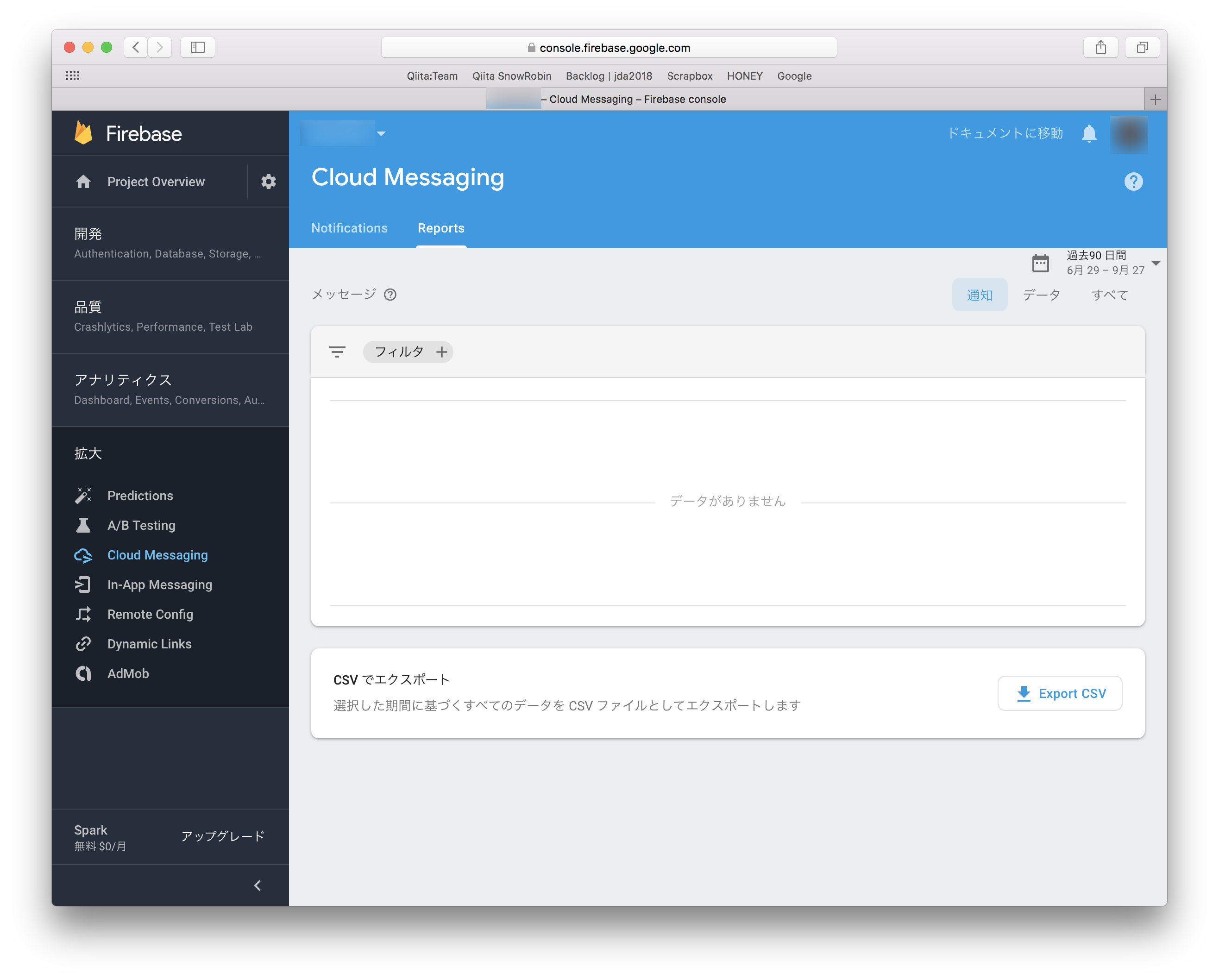
「Reports」タブをクリックすると、プッシュ通知のレポートを見ることができます。