前編のあらすじ
この記事は、iOSアプリにプッシュ通知を送りたいので、Firebase Cloud Messagingでプッシュ通知を送ってみたときの手順を紹介するものです。
前編では、XcodeとFirebaseのプロジェクト作成からはじまり、長い手順を通り抜けてプッシュ通知証明書(APNs証明書)を作成することができました。
後編では、Xcodeのプロジェクトにプッシュ通知対応を実装し、Firebaseに証明書を登録して、実際にプッシュ通知を送るところまでをお送りします。
Xcodeプロジェクトのプッシュ通知対応
Xcodeのプロジェクトをプッシュ通知に対応します。
FirebaseTest.xcworkspaceをダブルクリックしてXcodeを開きましょう。
画面左のナビゲーターエリアの一番上にある「FirebaseTest」を選択します(フォルダアイコンのではなく、Xcodeマークの入った青いアイコンのほうです)。
画面真ん中のエディタエリアのアウトラインペインにある「TARGETS」の「FirebaseTest」を選択します(PROJECTのほうではないのでご注意ください)。画面上のタブにある「Capabilities」をクリックして、「Push Notifications」をONにします。

AppDelegate.swiftに通知の許可を表示するコードと、プッシュ通知を受信するコードを追加します。
import FirebaseMessaging
import UserNotifications
if #available(iOS 10.0, *) {
// For iOS 10 display notification (sent via APNS)
UNUserNotificationCenter.current().delegate = self
let authOptions: UNAuthorizationOptions = [.alert, .badge, .sound]
UNUserNotificationCenter.current().requestAuthorization(
options: authOptions,
completionHandler: {_, _ in })
} else {
let settings: UIUserNotificationSettings =
UIUserNotificationSettings(types: [.alert, .badge, .sound], categories: nil)
application.registerUserNotificationSettings(settings)
}
application.registerForRemoteNotifications()

func application(_ application: UIApplication, didReceiveRemoteNotification userInfo: [AnyHashable: Any]) {
// Print message ID.
if let messageID = userInfo["gcm.message_id"] {
print("Message ID: \(messageID)")
}
// Print full message.
print(userInfo)
}
func application(_ application: UIApplication, didReceiveRemoteNotification userInfo: [AnyHashable: Any],
fetchCompletionHandler completionHandler: @escaping (UIBackgroundFetchResult) -> Void) {
// Print message ID.
if let messageID = userInfo["gcm.message_id"] {
print("Message ID: \(messageID)")
}
// Print full message.
print(userInfo)
completionHandler(UIBackgroundFetchResult.newData)
}

@available(iOS 10, *)
extension AppDelegate : UNUserNotificationCenterDelegate {
func userNotificationCenter(_ center: UNUserNotificationCenter,
willPresent notification: UNNotification,
withCompletionHandler completionHandler: @escaping (UNNotificationPresentationOptions) -> Void) {
let userInfo = notification.request.content.userInfo
if let messageID = userInfo["gcm.message_id"] {
print("Message ID: \(messageID)")
}
print(userInfo)
completionHandler([])
}
func userNotificationCenter(_ center: UNUserNotificationCenter,
didReceive response: UNNotificationResponse,
withCompletionHandler completionHandler: @escaping () -> Void) {
let userInfo = response.notification.request.content.userInfo
if let messageID = userInfo["gcm.message_id"] {
print("Message ID: \(messageID)")
}
print(userInfo)
completionHandler()
}
}

Device登録した実機をMacに接続して、実行してみましょう。
通知の許可を求めるアラートが表示されるので、許可をタップします。

Xcodeプロジェクトのプッシュ通知対応はこれで完了です。
Firebaseへの証明書登録
次に、Firebaseにプッシュ通知用の証明書を登録します。
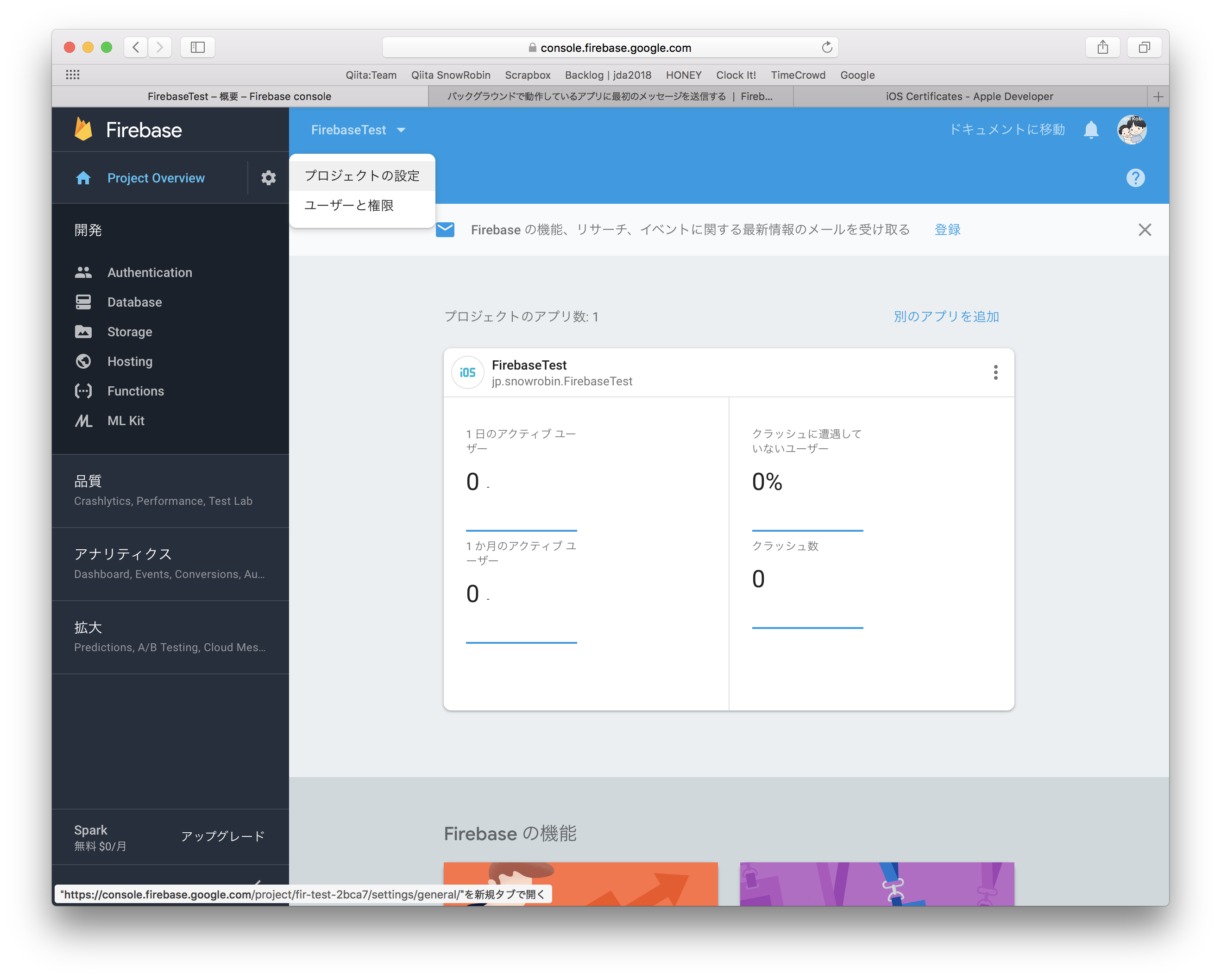
FirebaseのConsole画面を開いて、画面左上の歯車ボタンをクリックして、「プロジェクトの設定」をクリックします。
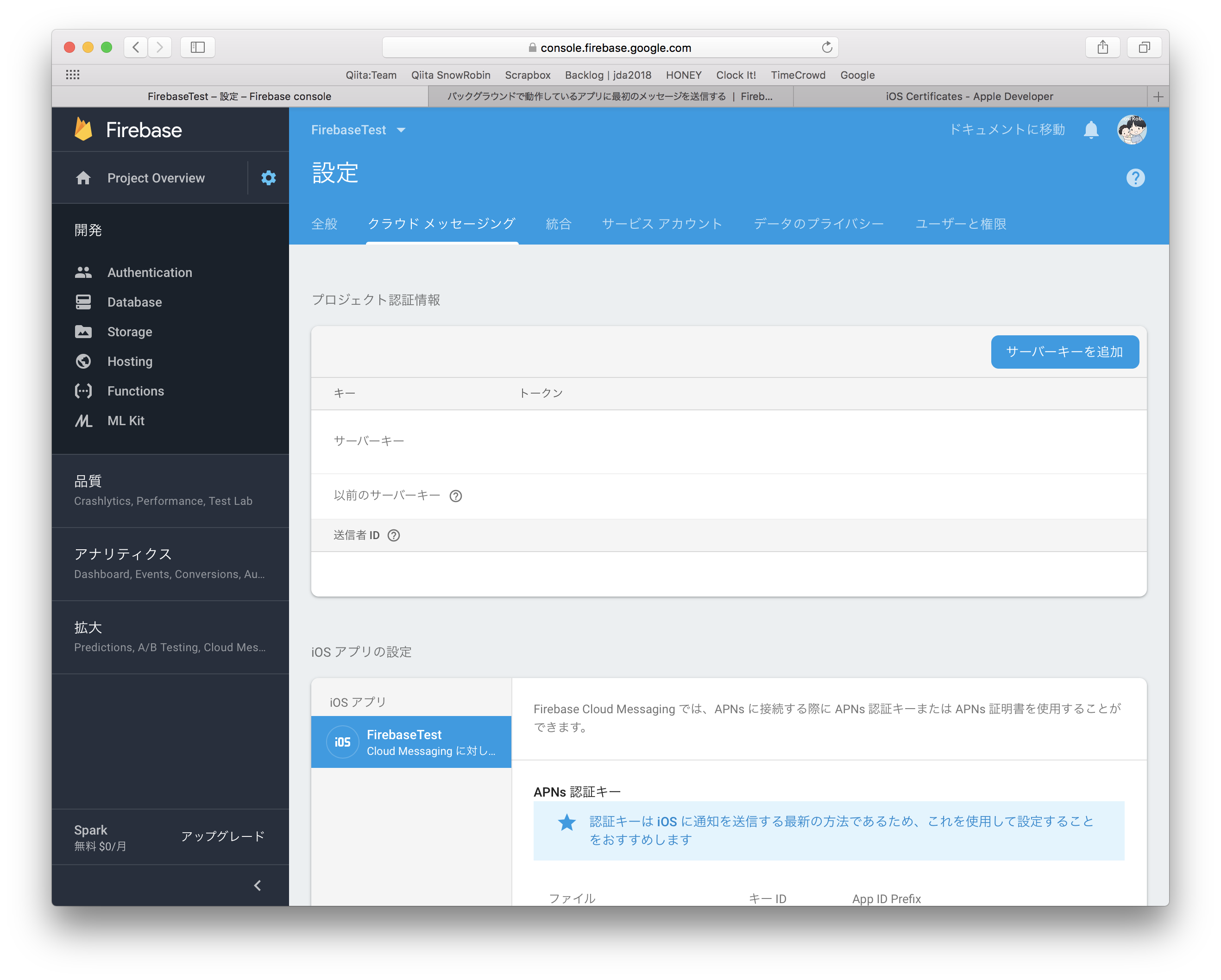
画面上のタブで「クラウドメッセージング」をクリックします。
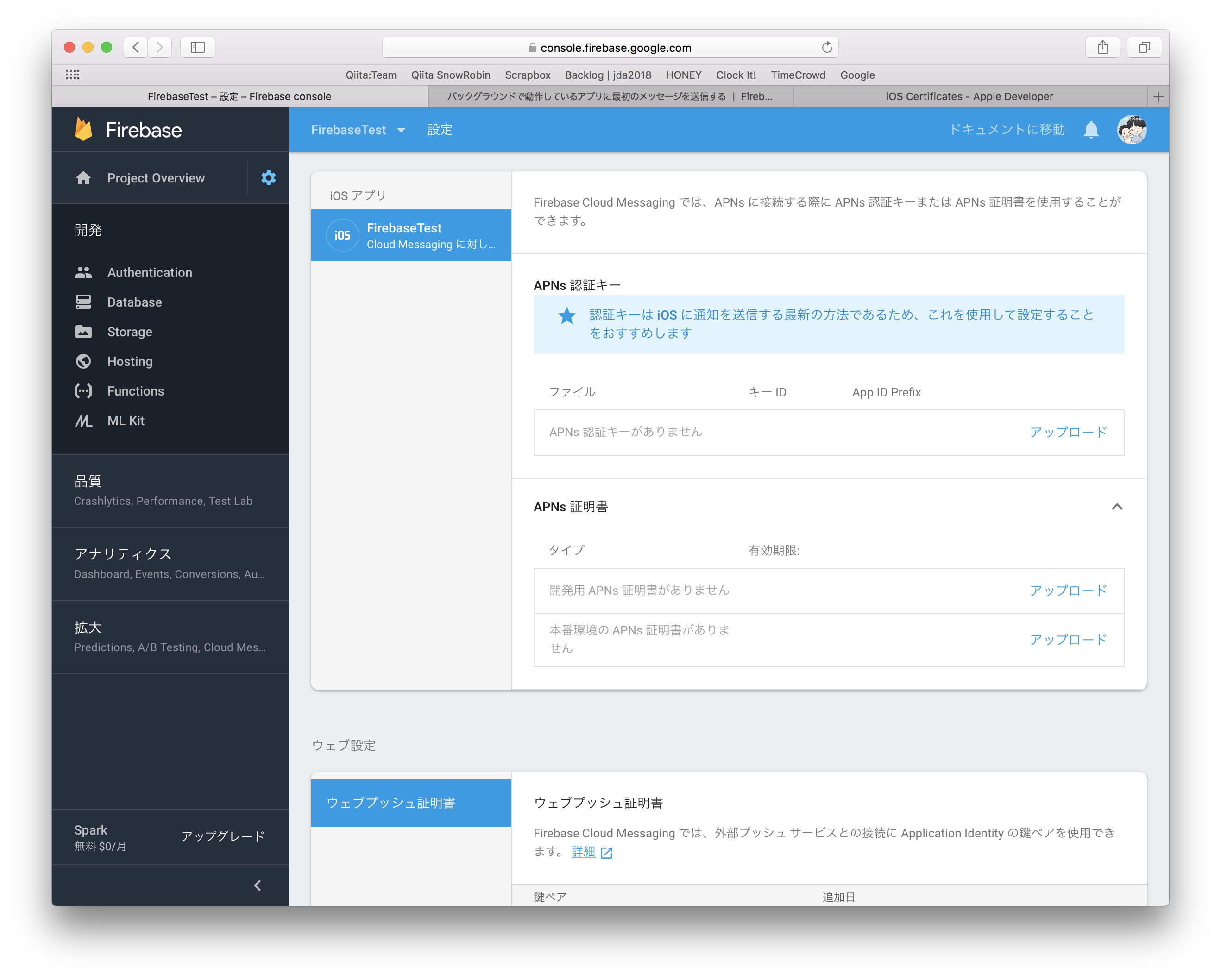
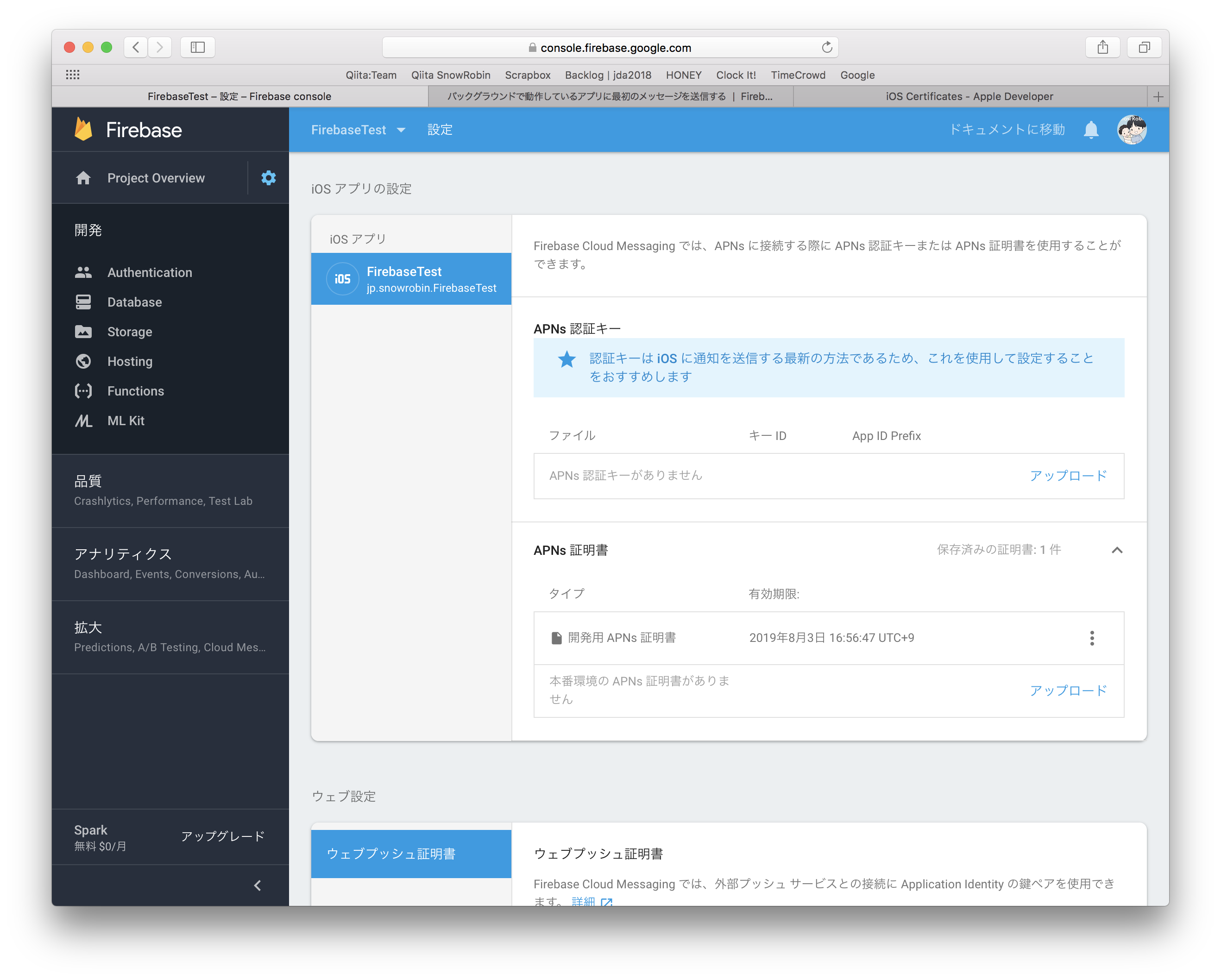
iOSアプリのなかに、さきほど登録した「FirebaseTest」があるので、これをクリックします。APNs証明書の「開発用APNs証明書がありません」と書かれた横にある「アップロード」をクリックします。
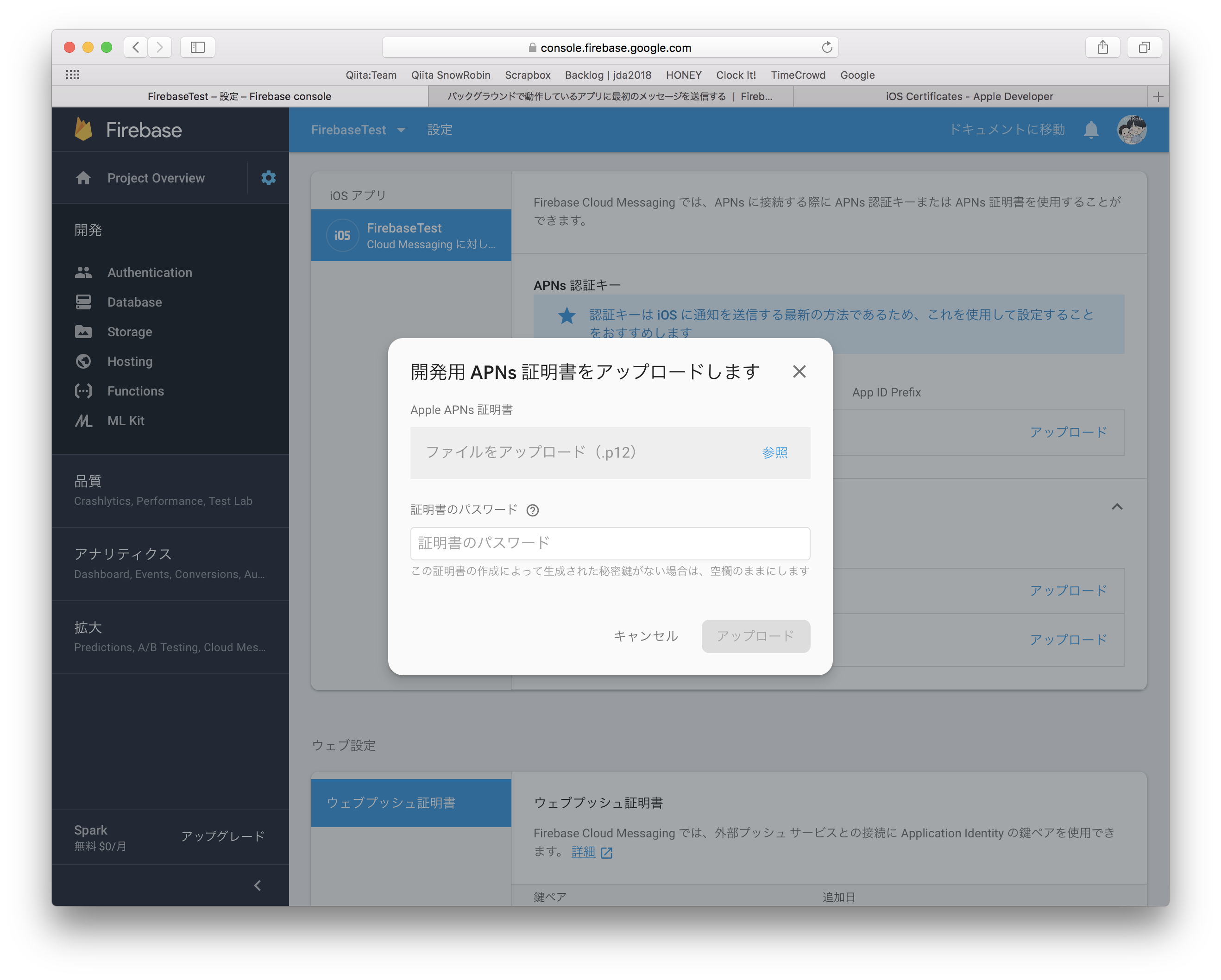
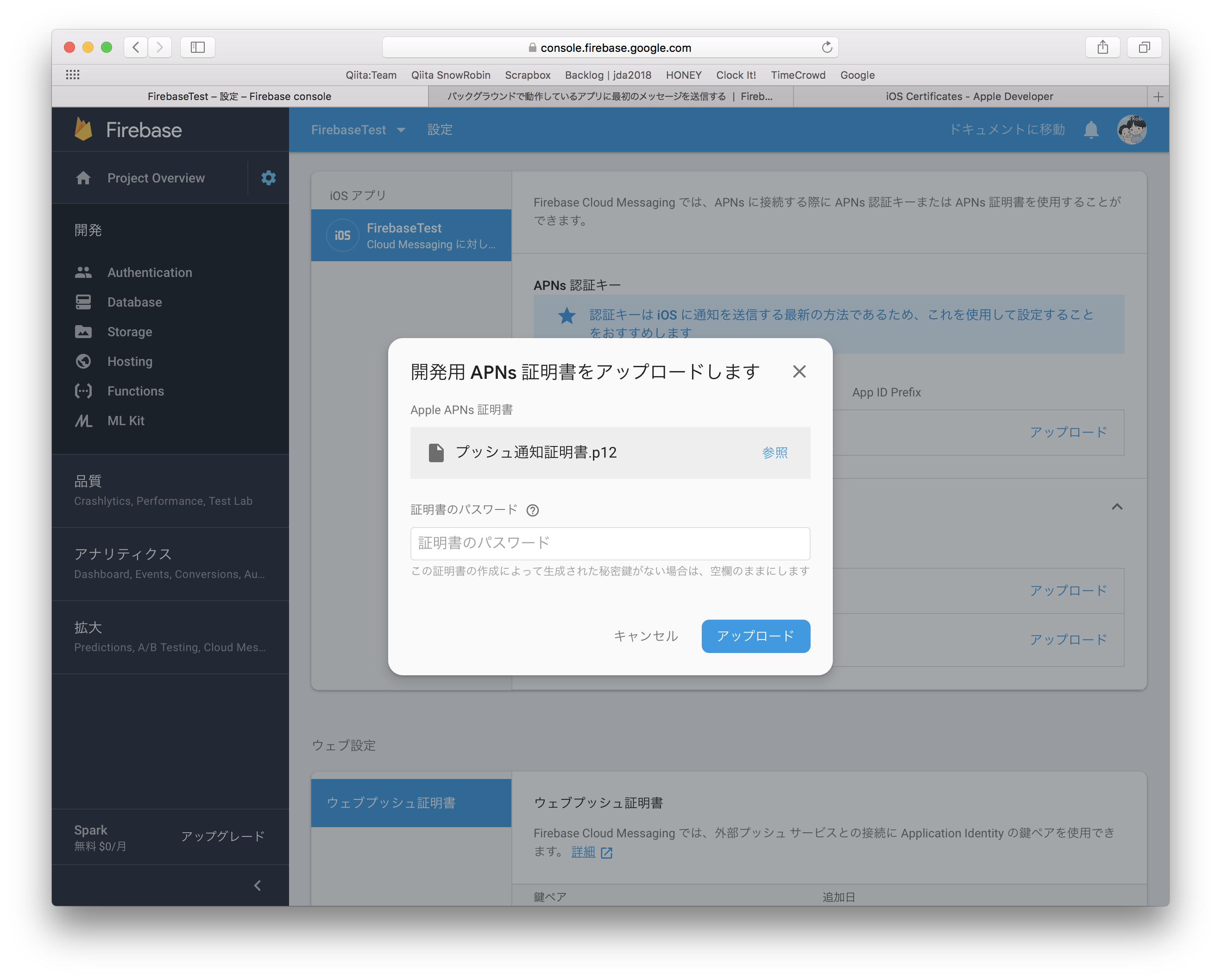
アップロード画面が表示されるので、「参照」ボタンをクリックしてさきほど作成して「プッシュ通知証明書.p12」を選択します。証明書のパスワード欄には、p12ファイルを作成するときに設定したパスワードを入力します。
準備ができたら、「アップロード」ボタンをクリックします。
アップロードが終わって、開発用APNs証明書が登録されました。
これで、Firebaseに証明書を登録できました。
プッシュ通知を送信
いよいよプッシュ通知を送信します。
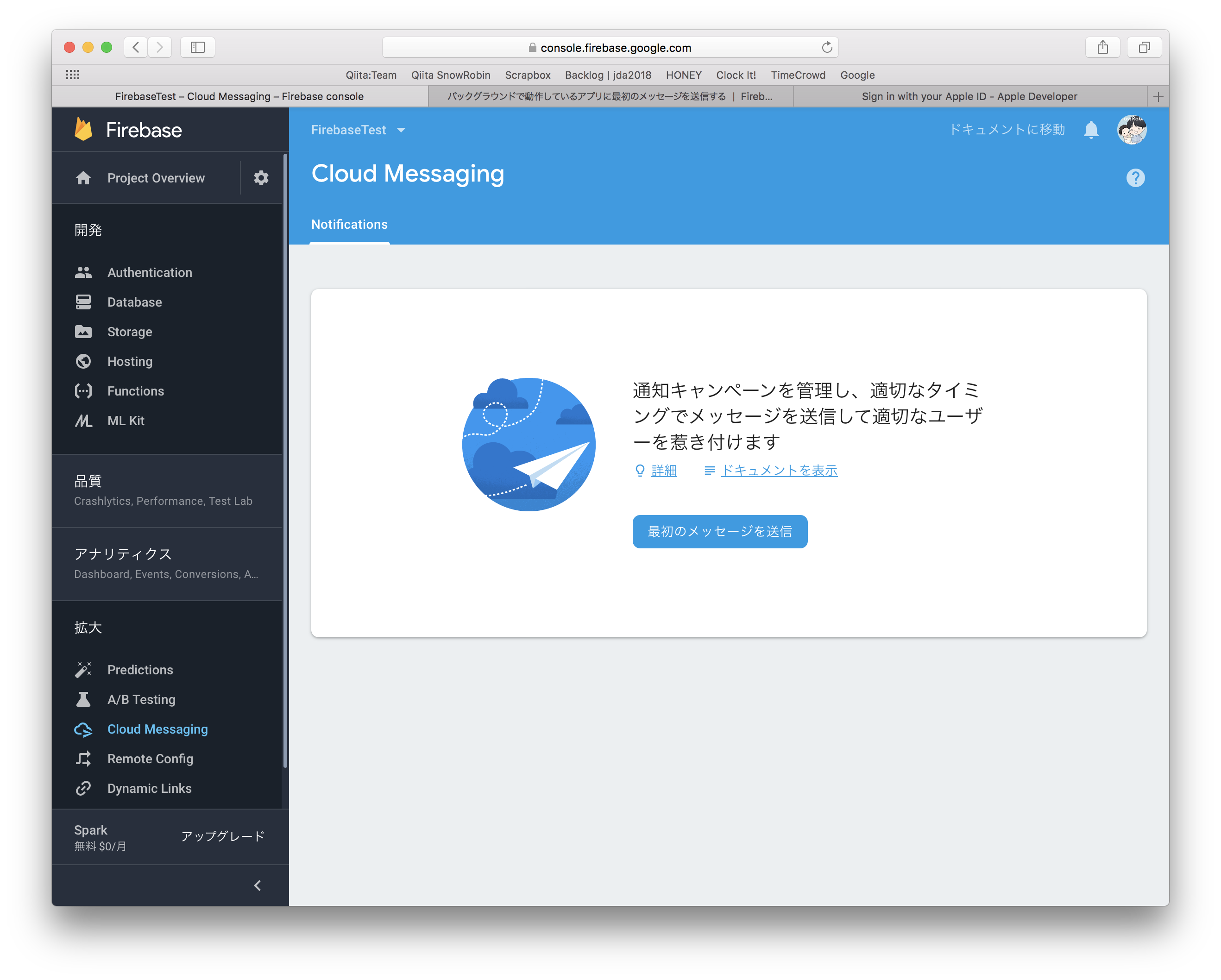
FirebaseのConsole画面を開いて、画面左の「拡大」をクリックして、「Cloud Messaging」をクリックします。右側にCloud Messaging画面が表示されるので、「最初のメッセージを送信」をクリックします。
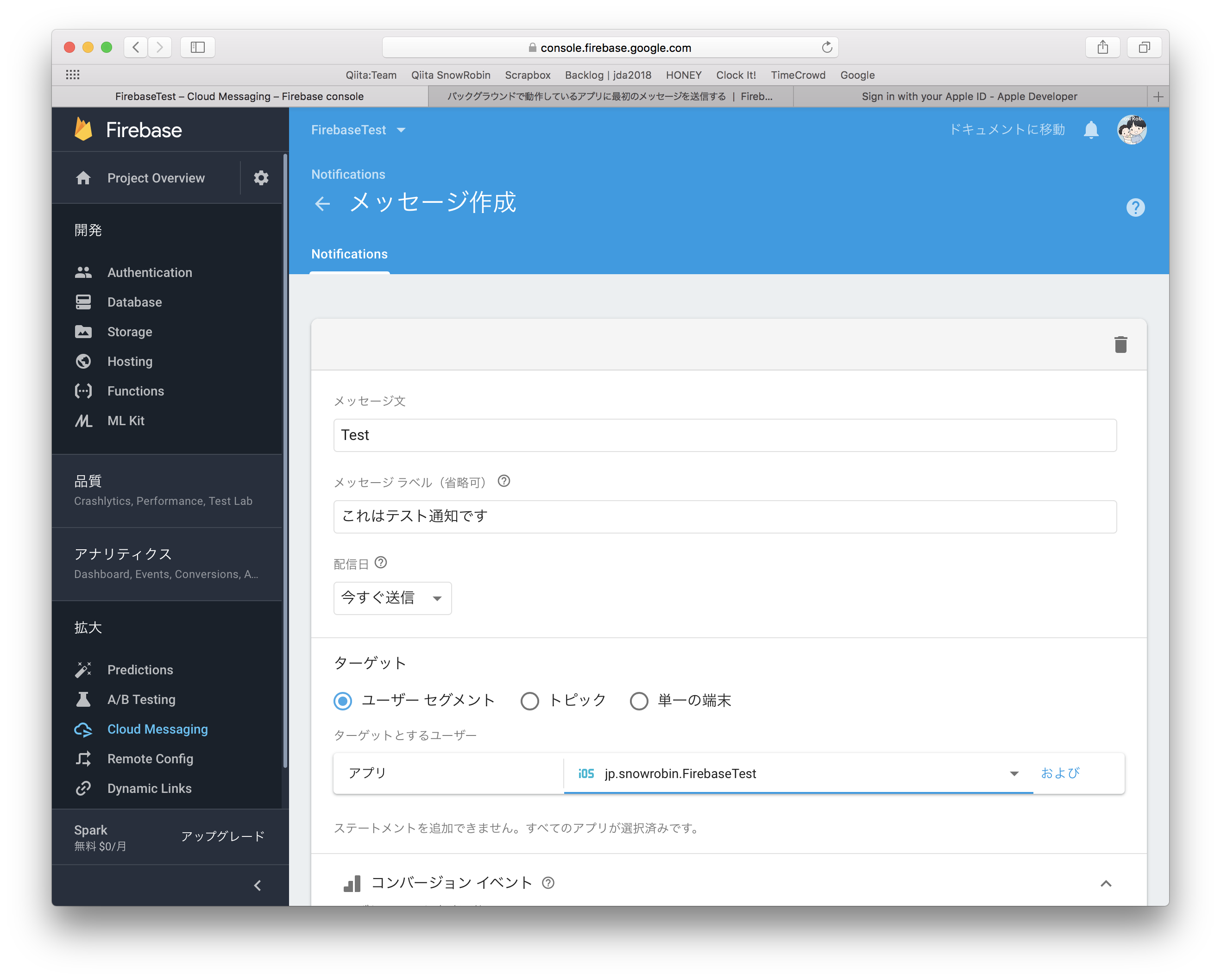
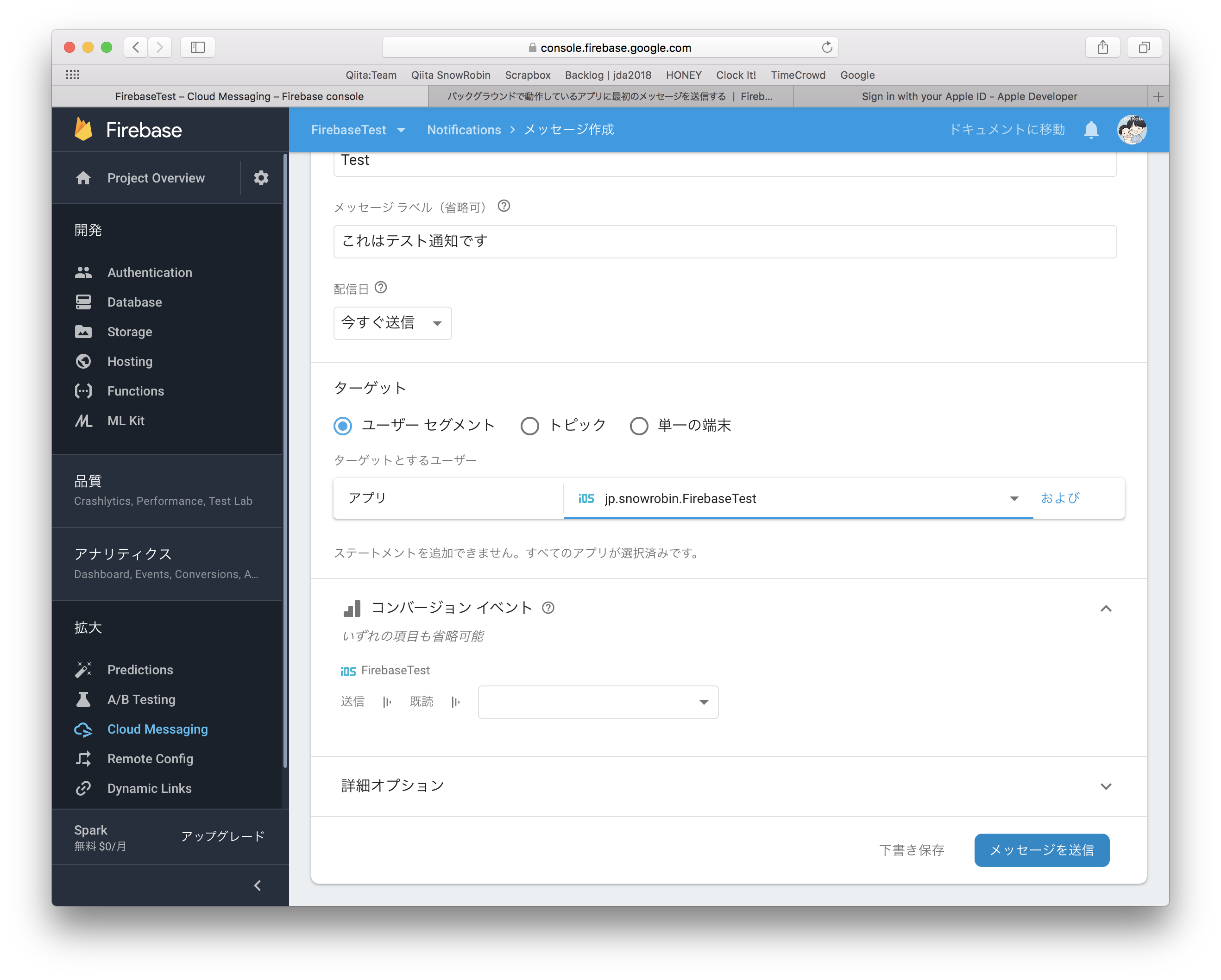
メッセージ文にプッシュ通知で送りたい文章を入力して、配信日は「今すぐ送信」にします。
ターゲットは「ユーザーセグメント」にして、「アプリ」の横をクリックしてプッシュ通知を送信したいアプリを選択します。
内容を確認して、「メッセージを送信」ボタンをクリックします。
無事にプッシュ通知が届きました!

終わりに
おつかれさまでした。
プッシュ通知を送るだけなのに手順が多くて大変! と感じたかもしれません。
しかし、自前でサーバーを用意したり、サーバーサイドのプログラムを書いたりしなくてもいいので、プッシュ通知を導入するための敷居はとても低いです。
個人や小さなチームで開発するアプリでプッシュ通知を送りたいときには、ぜひFirebaseをご検討ください。
今回使用したp12証明書には、一年間の有効期限があります。
有効期限が切れると証明書を送れなくなるので、必ず期限内に新しい証明書を作成して、もう一度登録しましょう。
それでは、良いプッシュ通知ライフを!
追記
Firebaseの管理画面からプッシュ通知を送る方法を書きました。