Firebase Cloud Messagingをつかってみた
iOSアプリにプッシュ通知を送りたいので、Firebase Cloud Messagingをつかってみました。
プッシュ通知用の証明書が必要なので手順は多いですが、予想以上に簡単でびっくりしました。
この記事では、Firebaseにアプリを登録をして、プッシュ通知を送るところまでを紹介します。
「プッシュ通知を実装したいけどサーバーとかよくわからないし」というかたや、「お試しでプッシュ通知を実装してみようかな」というかたのご参考になれば幸いです。
この記事は、こちら↓のFirebase公式ドキュメントを参考にして書いています。
iOS での Firebase Cloud Messaging クライアント アプリの設定 | Firebase
公式ドキュメントはとてもわかりやすくて参考になるので、ぜひあわせてご覧ください。
Xcodeプロジェクトの作成とFirebaseへのプロジェクト登録
まずはXcodeでプロジェクトを作成します。
プロジェクトの作成手順はいつも通りで構いませんが、今回はお試しなのでSngle View Appを選択します。

Firebaseにアプリを登録するときに、プロジェクトに登録したBundle Identifierが必要なのでコピーしておいてください。
ブラウザーで FirebaseのConsole を開いて、「プロジェクトを追加」をクリックします。
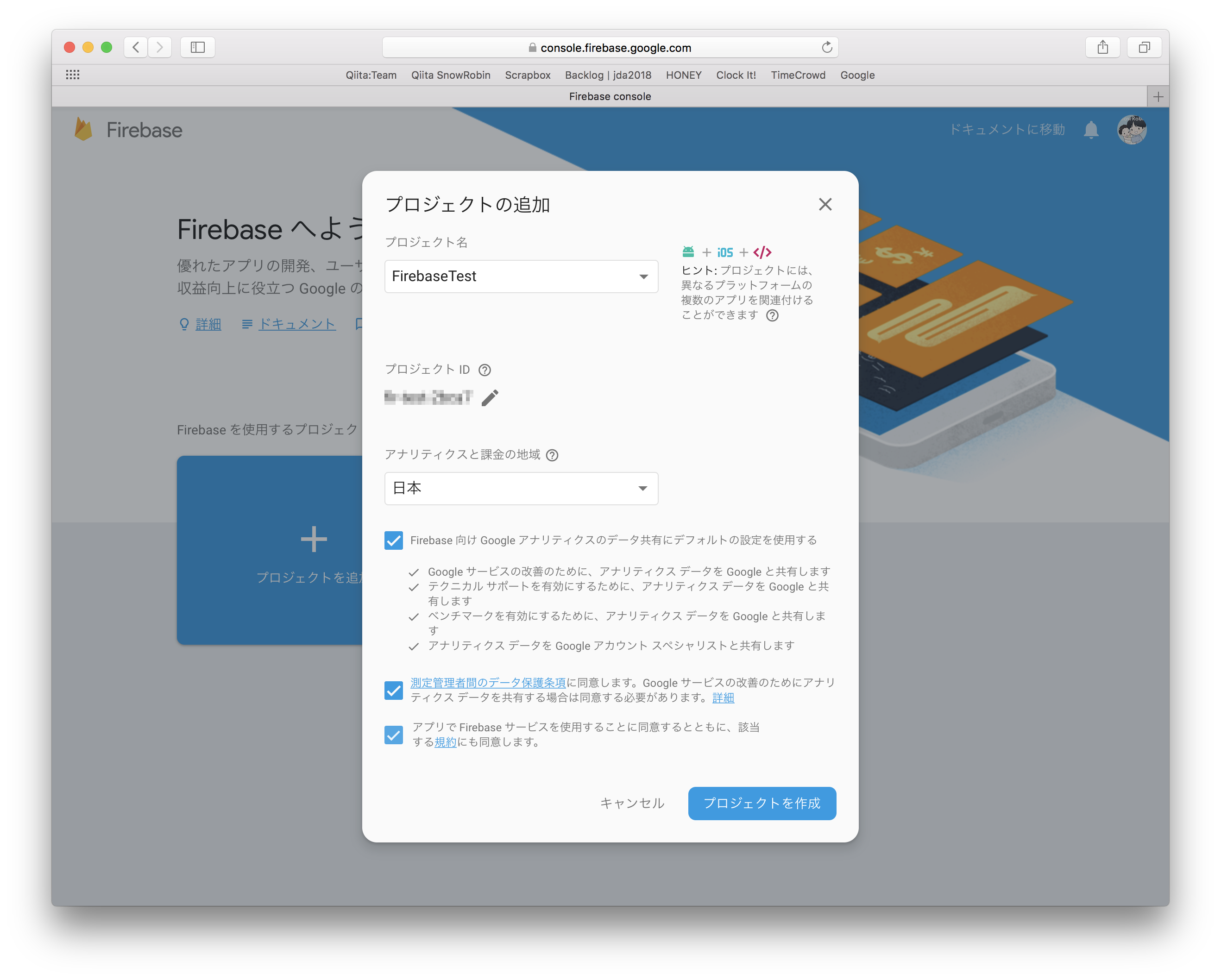
プロジェクトの追加画面が表示されるので、プロジェクト名に任意の名前を入力します。今回はFirebaseのテストをするので、「FirebaseTest」にしました。
アナリティクスと課金の地域は「日本」にして、規約などを確認したらチェックを入れて、「プロジェクトを作成」をクリックします。
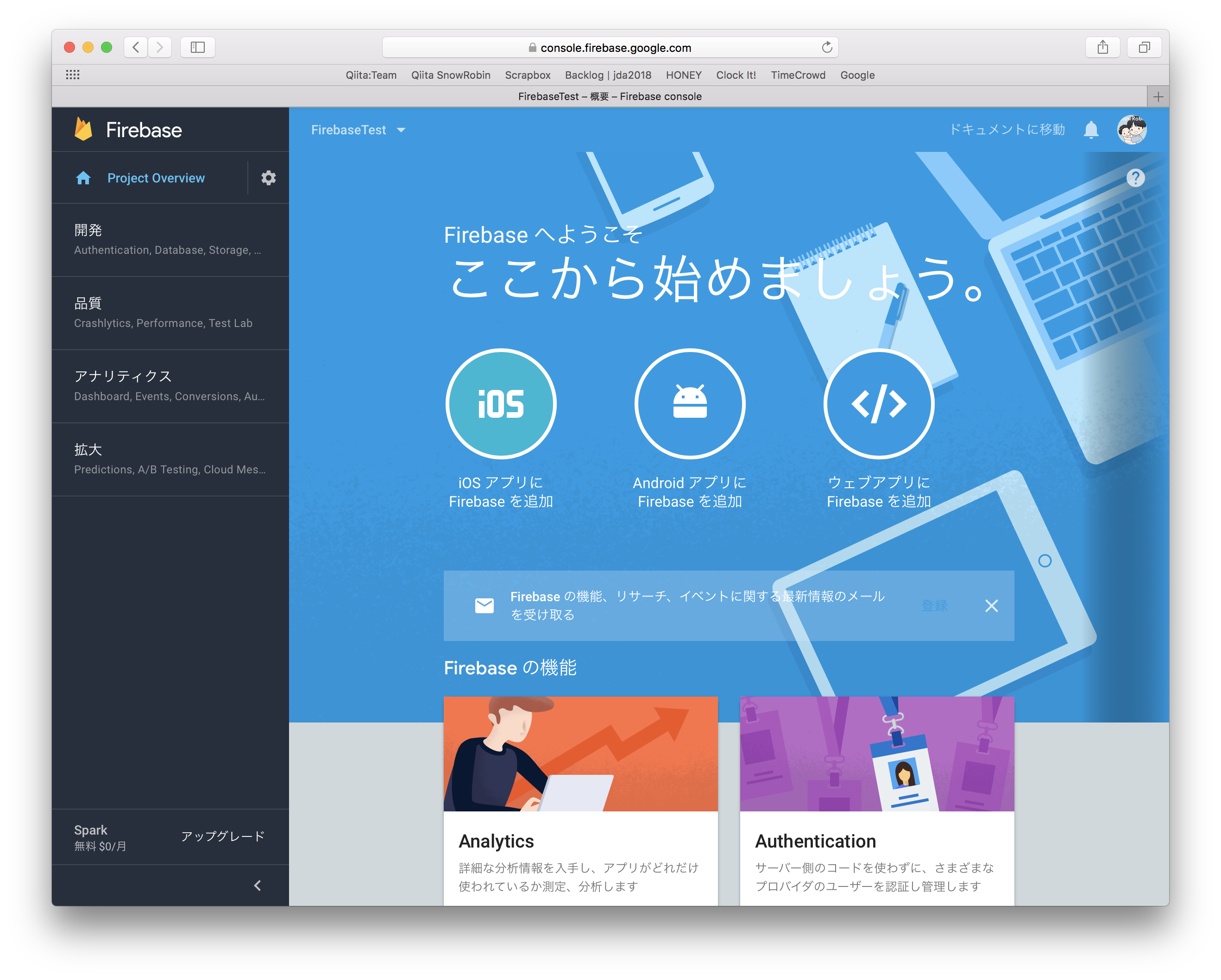
Firebaseの概要画面が表示されるので、「iOSアプリにFirebaseを追加」をクリックします。
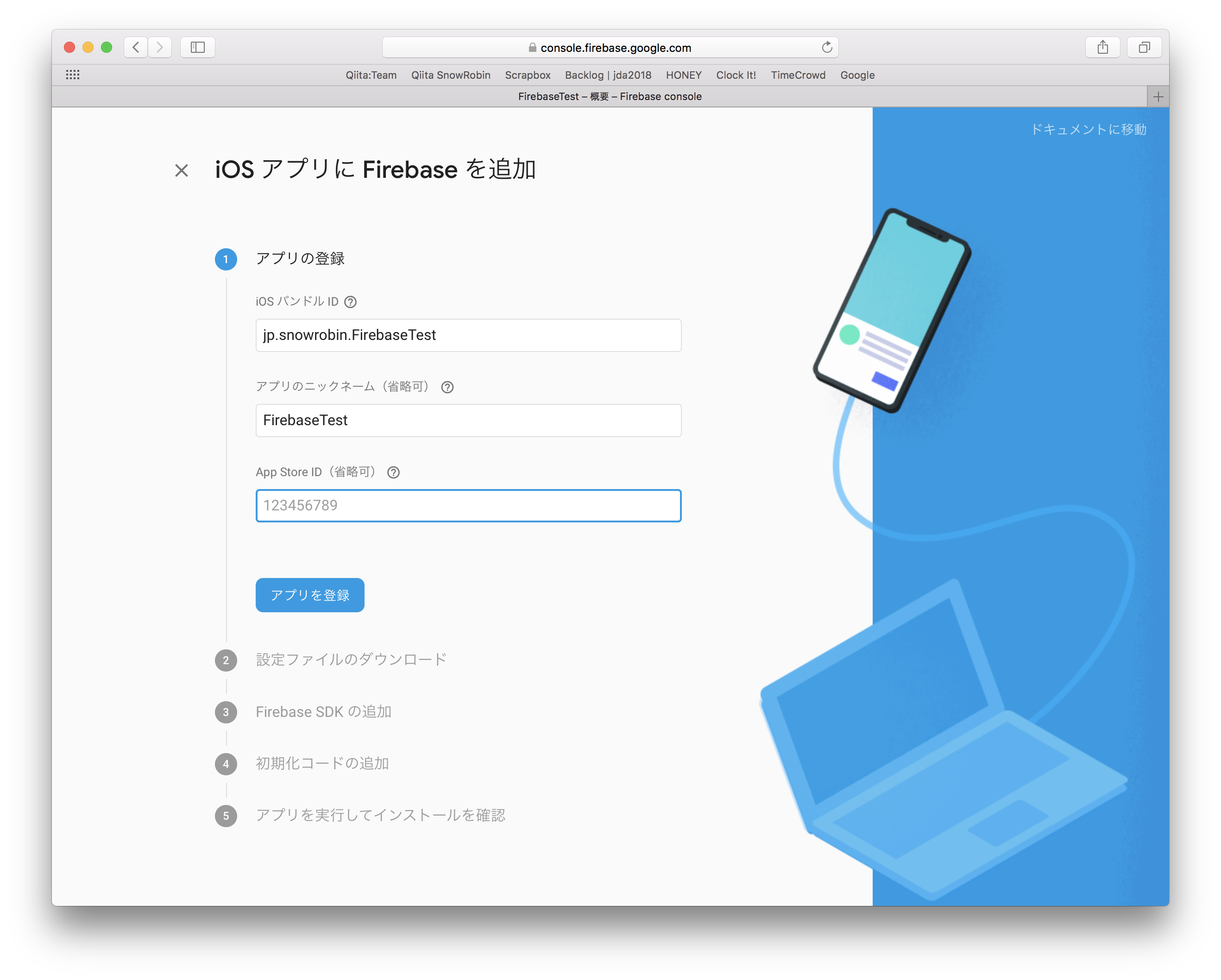
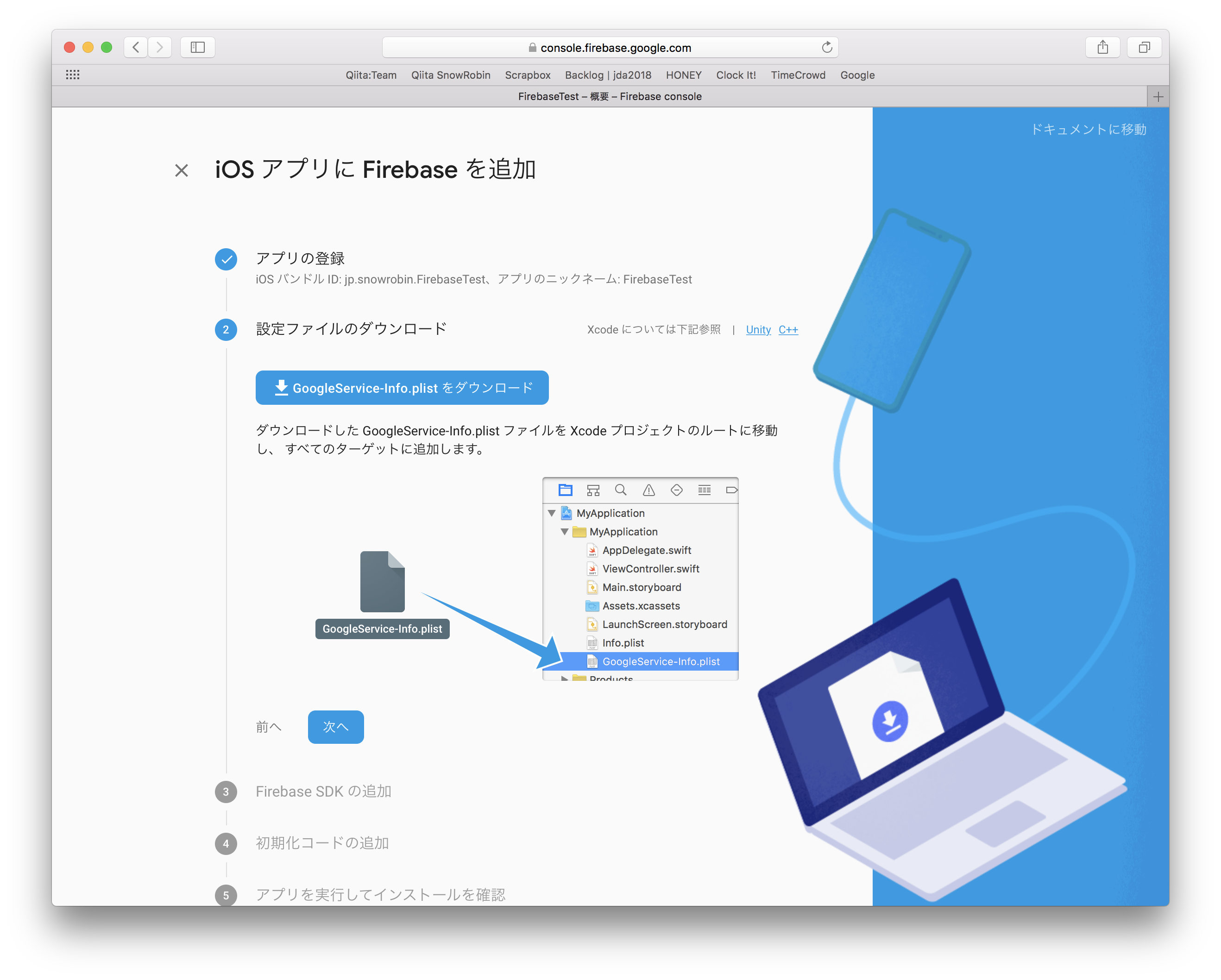
iOSアプリにFirebaseを追加画面が表示されるので、必要な内容を入力していきます。
まずは、アプリを登録します。
さきほどコピーしたBundle Identifierを「iOSバンドルID」にペーストします。アプリのニックネームは省略できますが、今回は「FirebaseTest」と入れておきます。App Store IDは空白のままでかまいません。
次に、設定ファイルをダウンロードします。
「GoogleService-Info.plistをダウンロード」をクリックすると、ダウンロードがはじまります。
ダウンロードしたファイルを、Xcodeプロジェクトのルートにコピーして、ターゲットに追加します。

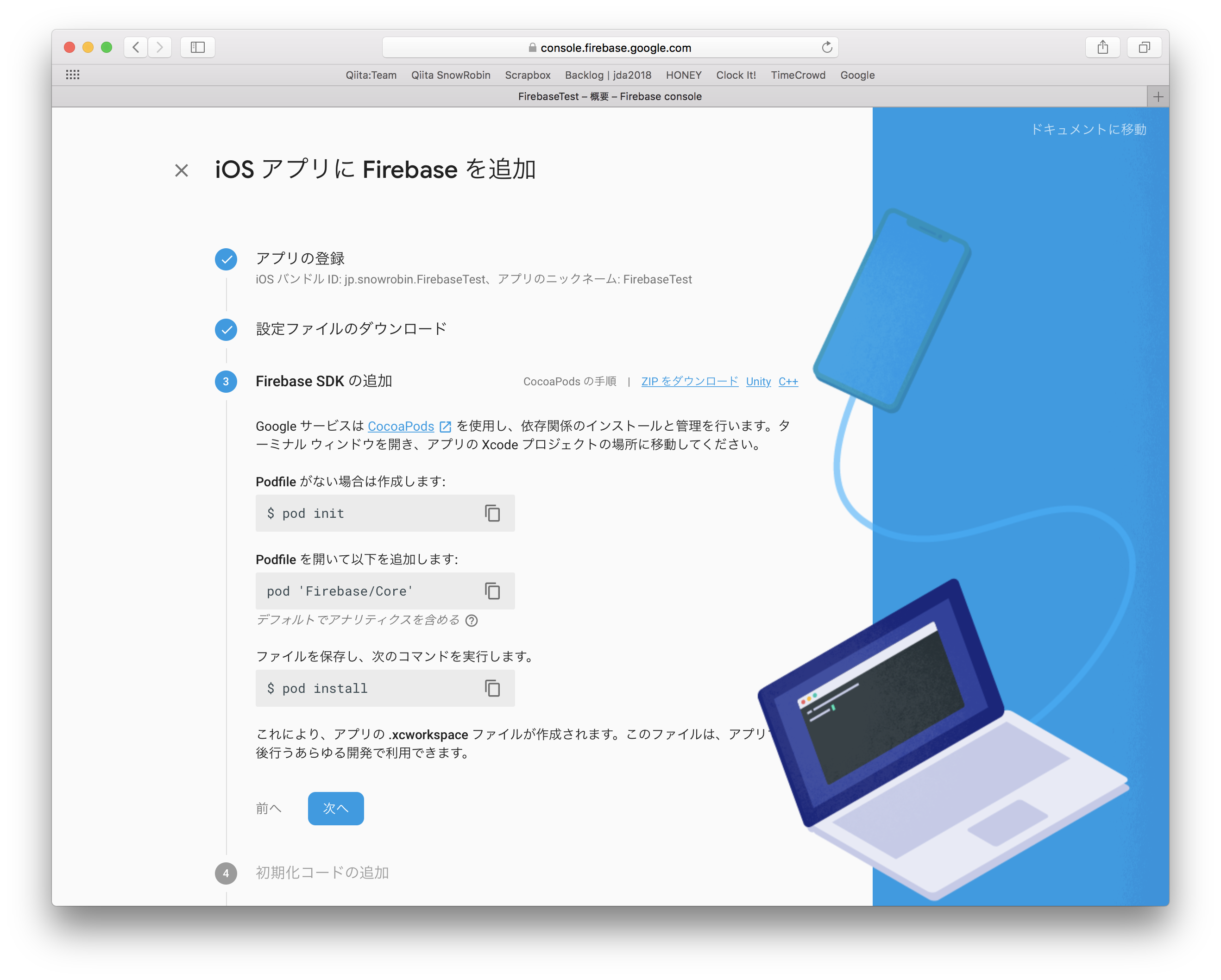
「次へ」ボタンを押すと、Firebase SDKの追加が表示されます。
ターミナルを開いて、Xcodeのプロジェクトフォルダに移動して、
pod init
を実行します。
XcodeのプロジェクトフォルダにPodfileが作成されているので、エディターで開きます。

Podfileに以下の2行を追加します。
pod 'Firebase/Core'
pod 'Firebase/Messaging'

ターミナルで
pod install
を実行します。
FirebaseでつかうSDKがインストールされて「FirebaseTest.xcworkspace」が作成されます。

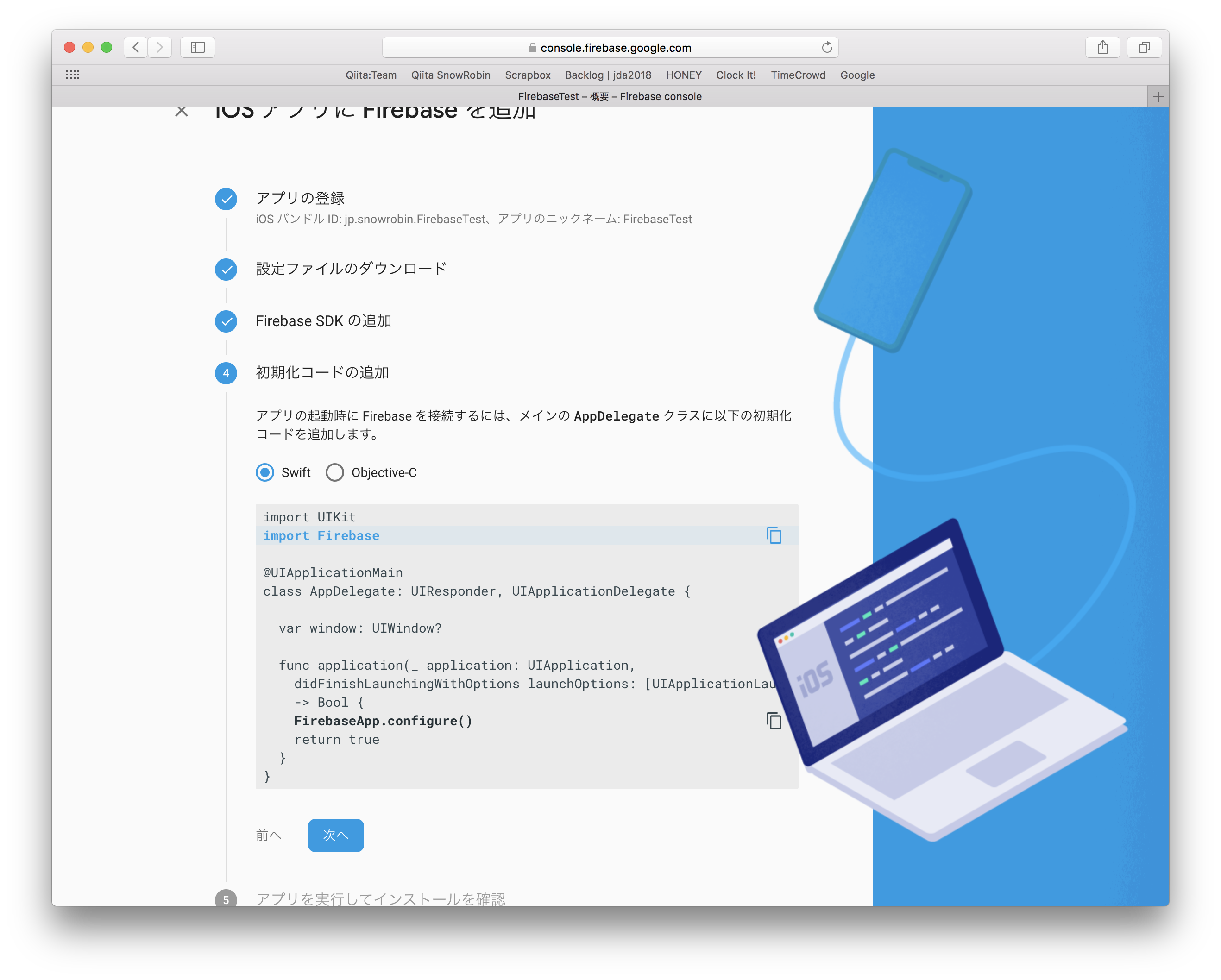
「次へ」ボタンを押すと、初期化コードの追加画面が表示されます。
Firebase SDKを初期化するためのコードをプロジェクトに追加しましょう。
コードが書いている行の右端にある四角がふたつ重なったボタンをクリックすると、コードをコピーできます。
さきほど作成された「FirebaseTest.xcworkspace」をダブルクリックしてプロジェクトを開いて、AppDelegate.swiftを選択します。
さきほどコピーしたコードを貼りつけます(2行あるのでご注意ください)。
import Firebase
FirebaseApp.configure()

コードを貼りつけたら、Firebaseの管理画面で「次へ」ボタンを押してから、Xcodeでシミュレーターを実行します。
無事にFirebaseと通信ができたら、「Firebase がアプリに正常に追加されました」と表示されます。やったね!
「コンソールに進む」ボタンをクリックして、コンソール画面に進みましょう。
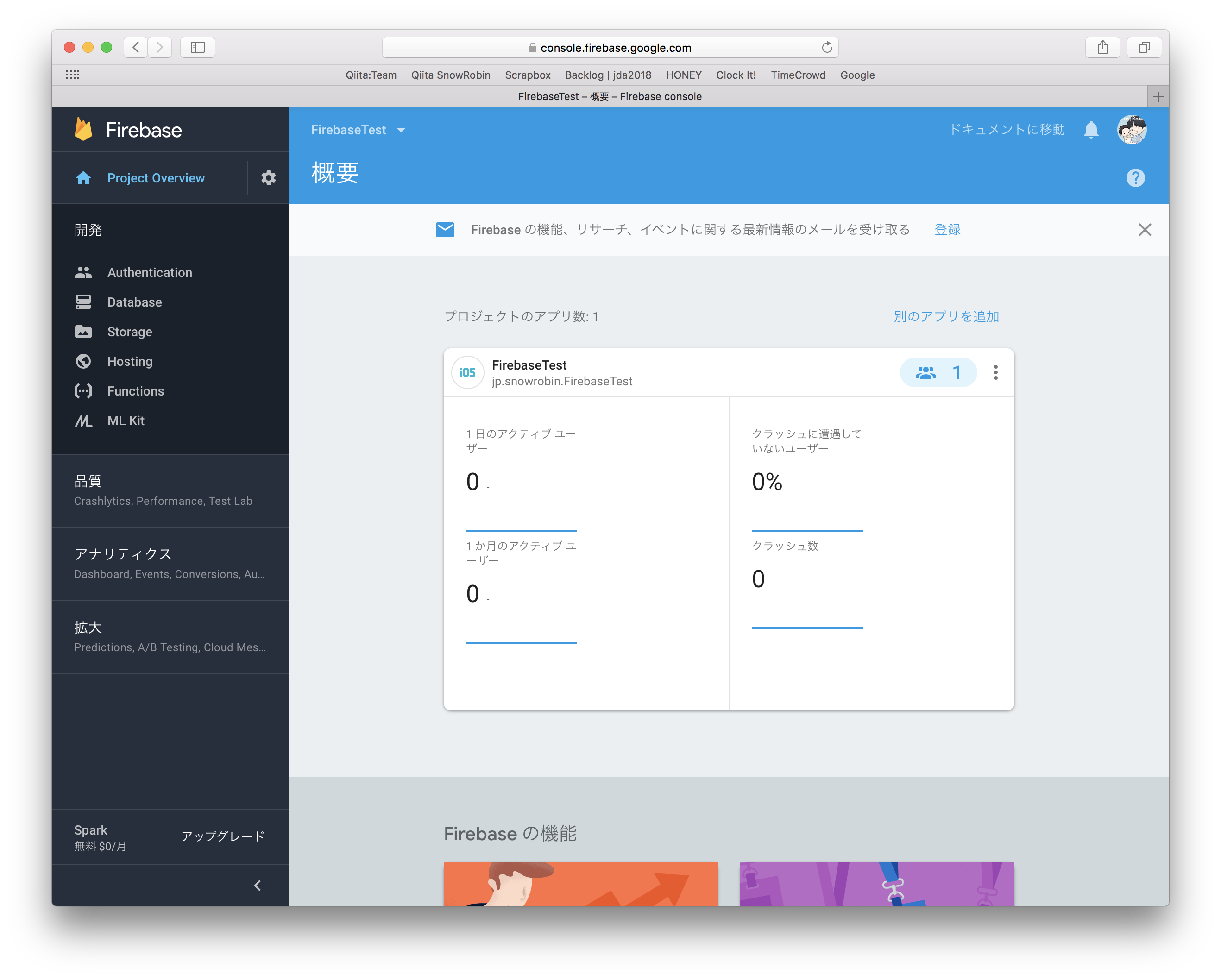
これで、Xcodeプロジェクトの作成とFirebaseへのプロジェクト登録が終わりです。
証明書の作成
プッシュ通知用の証明書を作成します。
手順が多いので、ひとつずつ内容を確認しながら進めていきましょう。
証明書要求(CSRファイル)を作成
まずは、証明書要求(CSRファイル)を作成します。
キーチェーンアクセスを起動して、メニューからキーチェーンアクセス -> 証明書アシスタント -> 認証局に証明書を要求を選択します。

証明書アシスタント画面が表示されるので、「ユーザーのメールアドレス」を入力します。「通称」は初期値のまま、「CAのメールアドレス」は空白でかまいません。
要求の種類は、「ディスクに保存」を選択して、「鍵ペア情報を指定」にチェックを入れます。

鍵ペア情報画面が表示されるので、「鍵のサイズ」は2048ビットで、「アルゴリズム」がRSAになっていることを確認して続けるボタンをクリックします。

設定結果画面が表示されるので、「Finderに表示」ボタンをクリックして、保存したCSRファイルを表示します(あとでつかいます)。

開発用証明書を作成
次に、CSRファイルから、開発者用証明書を作成します。
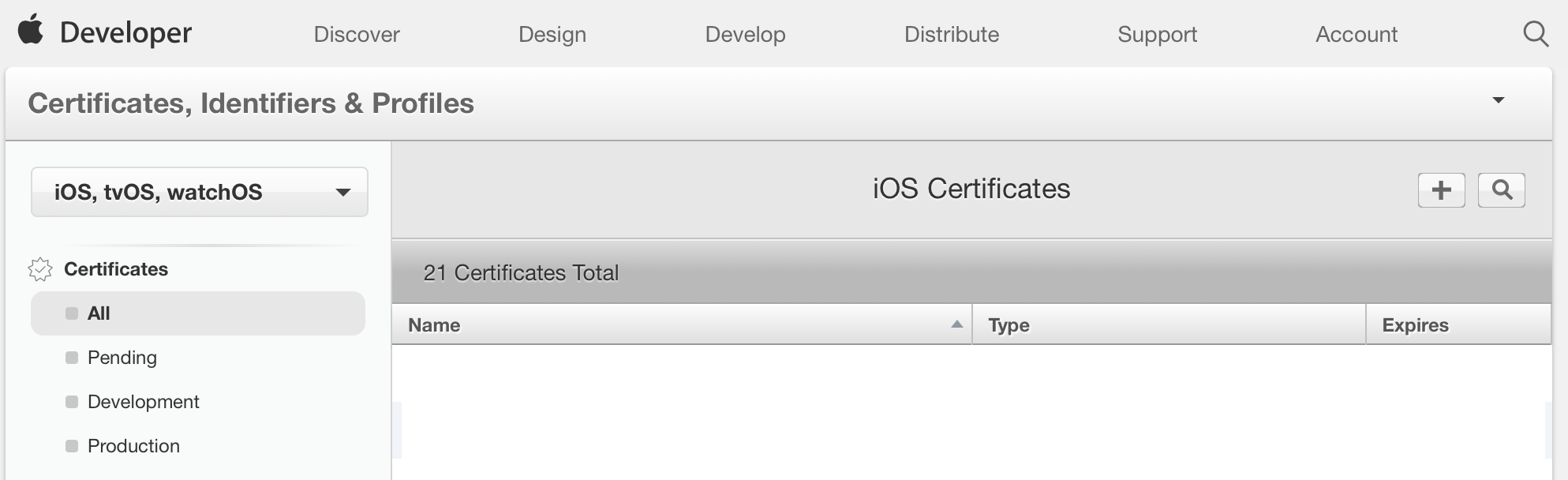
Apple Developerサイトにログインして「Certificates, Identifiers & Profiles」をクリックします。
画面左の「Certificates」のなかにある「All」をクリックしてから、右上の+ボタンをクリックしてあたらしい証明書を作成します。
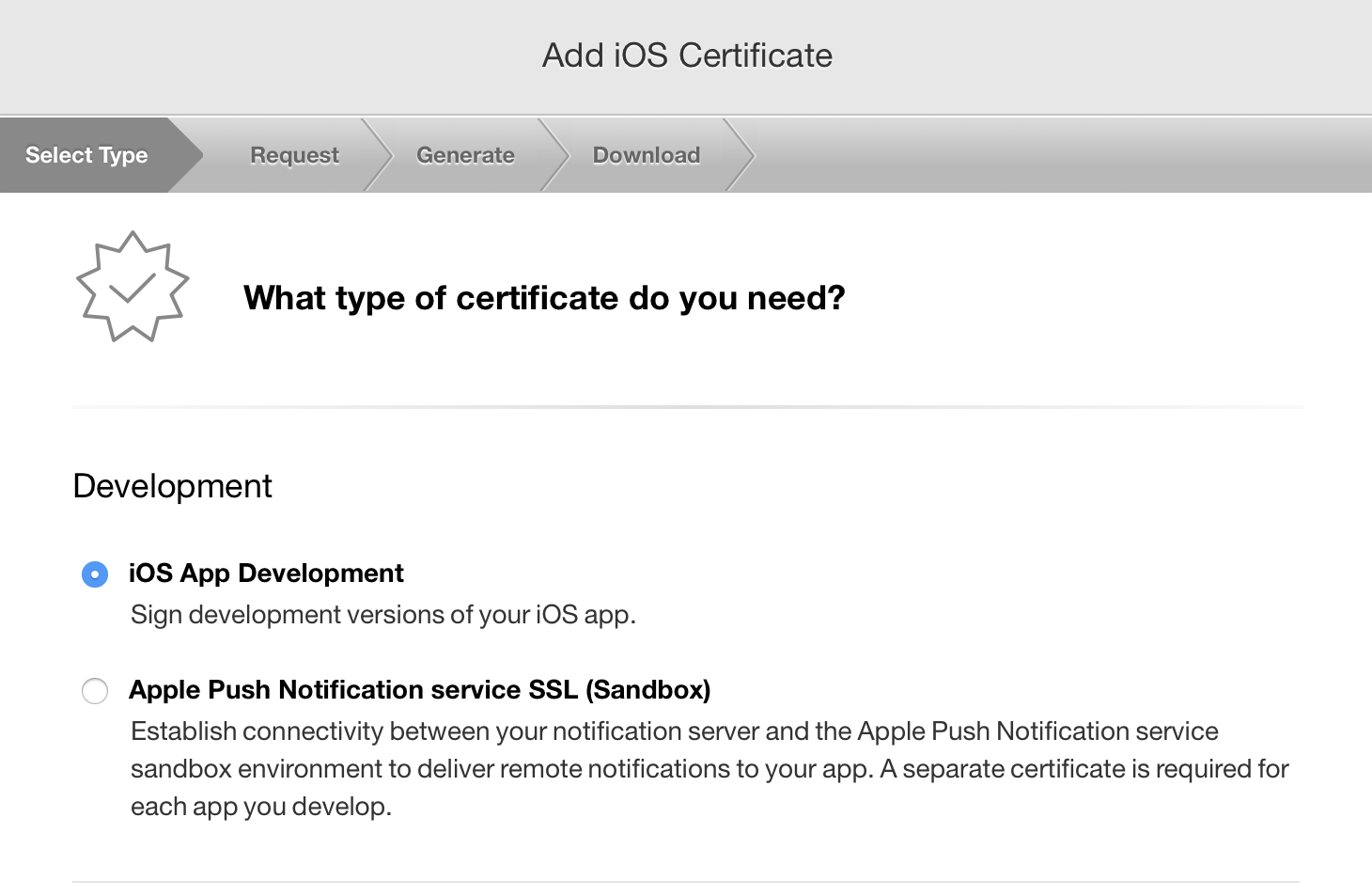
Add iOS Certificate画面が表示されるので、「iOS App Development」を選択して「Continue」ボタンをクリックします。
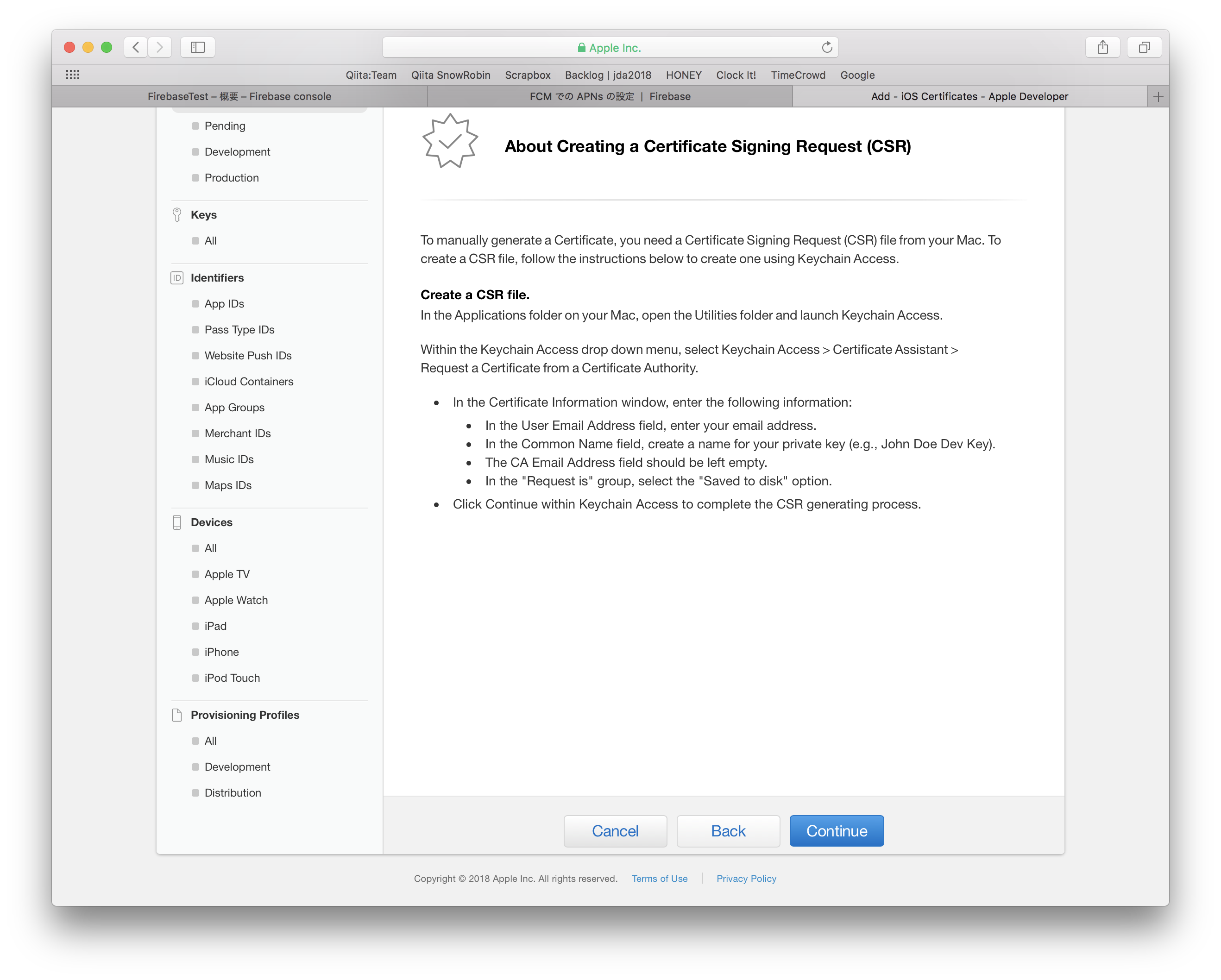
About Creating a Certificate Signing Request (CSR)画面が表示されるので、内容を確認して「Continue」ボタンをクリックします。
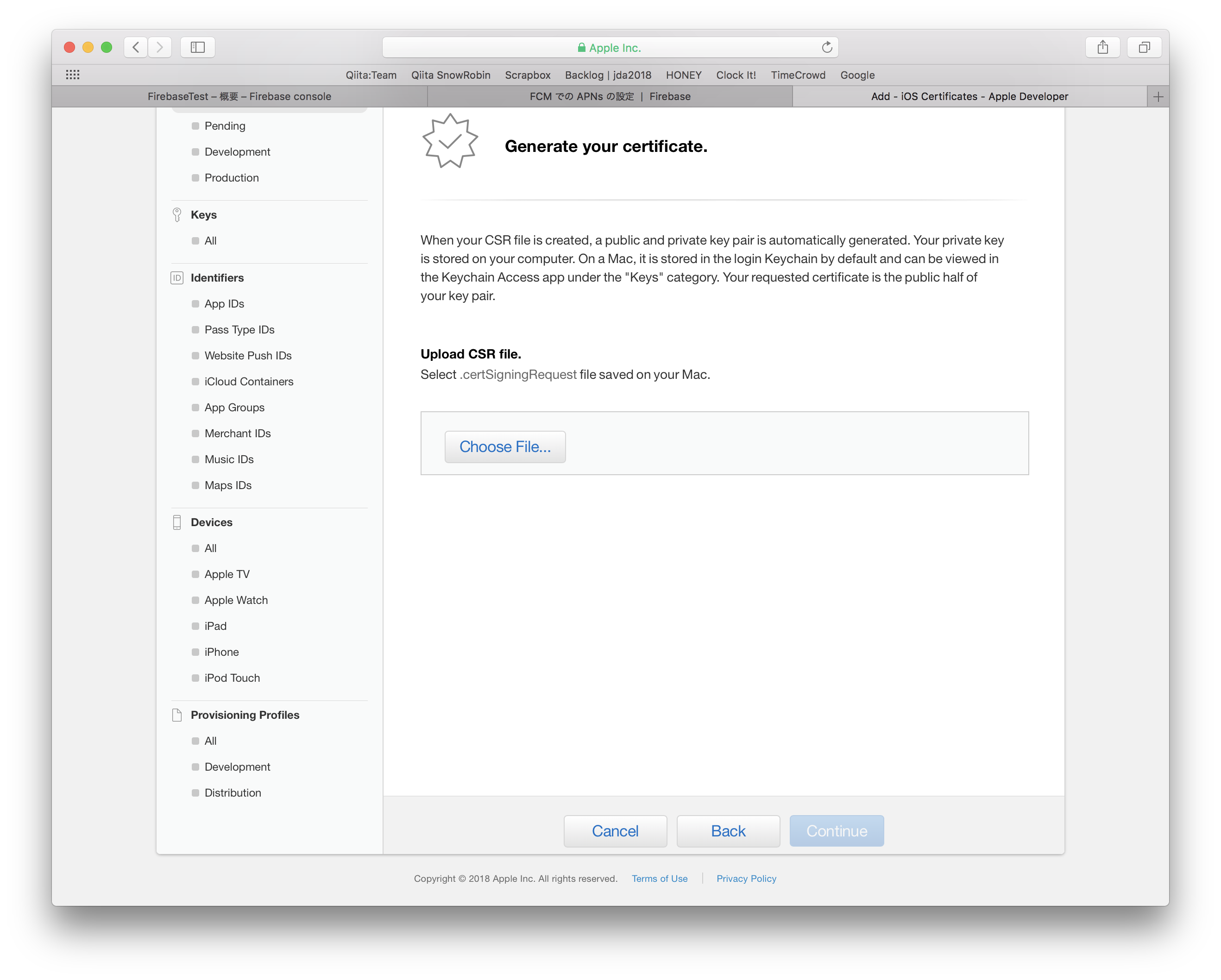
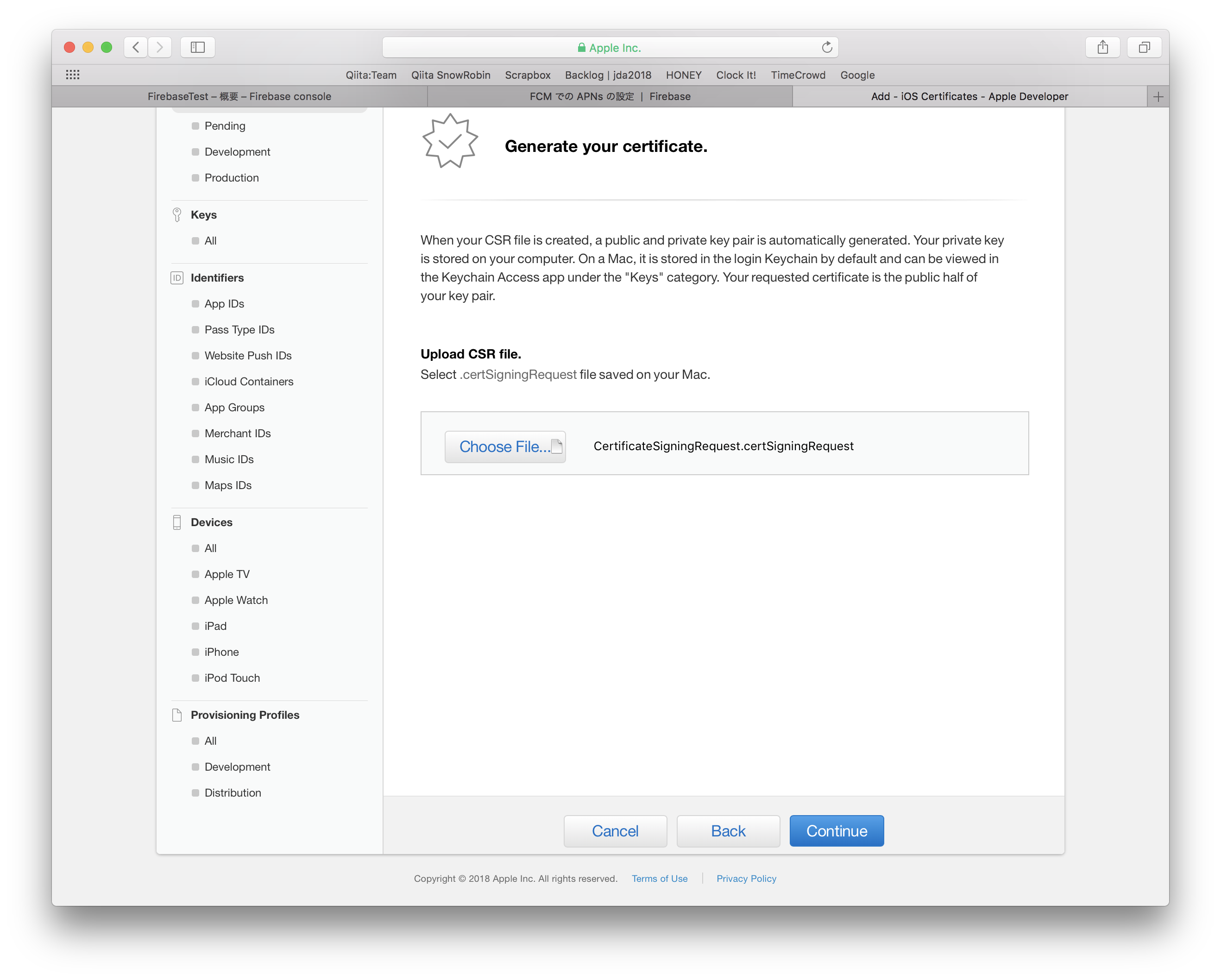
Generate your certificate画面が表示されるので、「Choose File」ボタンをクリックして、さきほど作成したCSRファイルを選択します。
選択できたら、「Continue」ボタンをクリックします。
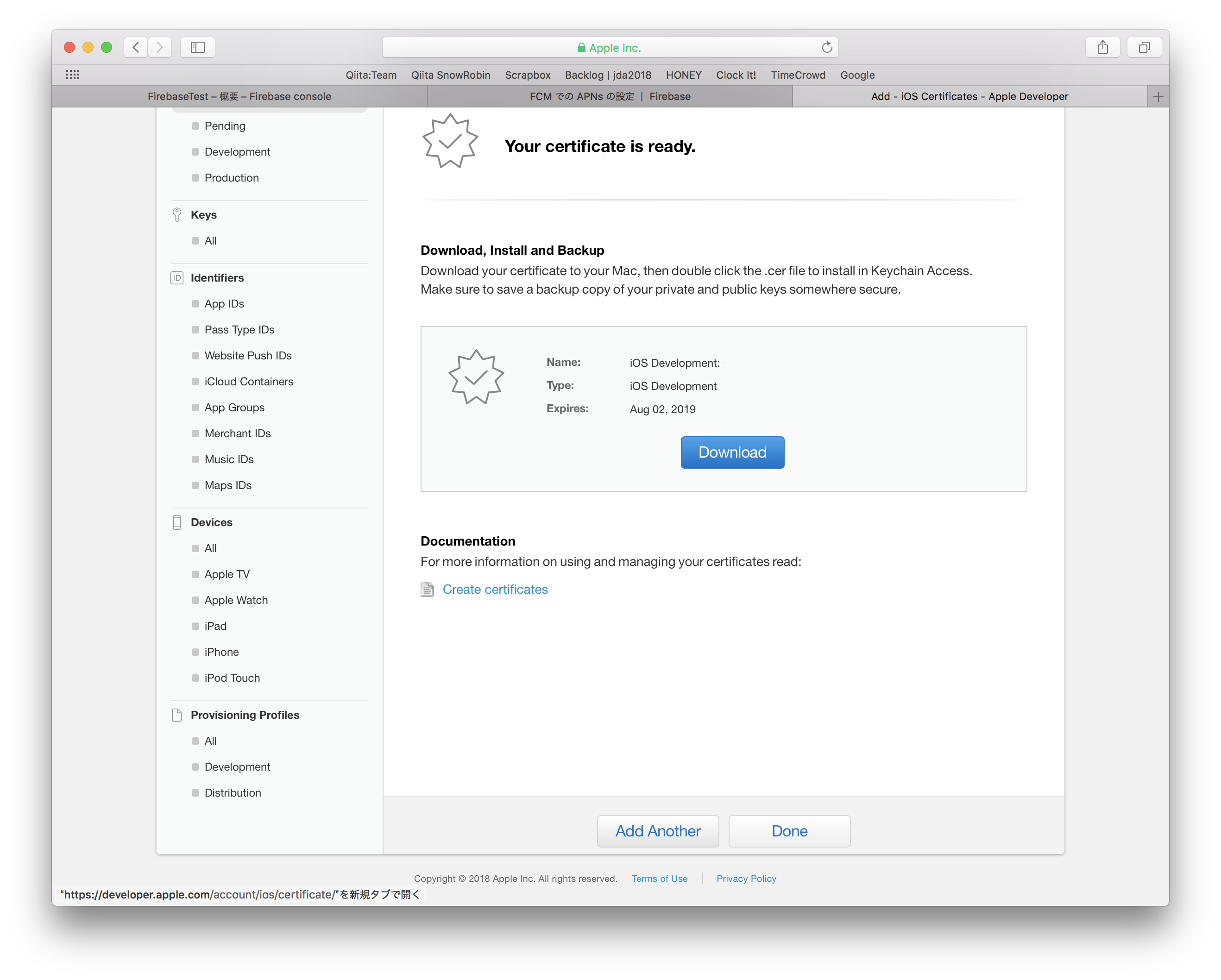
開発者証明書が作成されたので、「Download」ボタンをクリックして、証明書をダウンロードします。ダウンロードが終わったら、「Done」ボタンをクリックします。
App IDを作成
プッシュ通知を受信するアプリのIDを作成します。
Apple Developerサイトにログインして「Certificates, Identifiers & Profiles」をクリックします。
画面左の「Identifiers」のなかにある「App IDs」をクリックしてから、右上の+ボタンをクリックしてあたらしいApp IDを作成します。
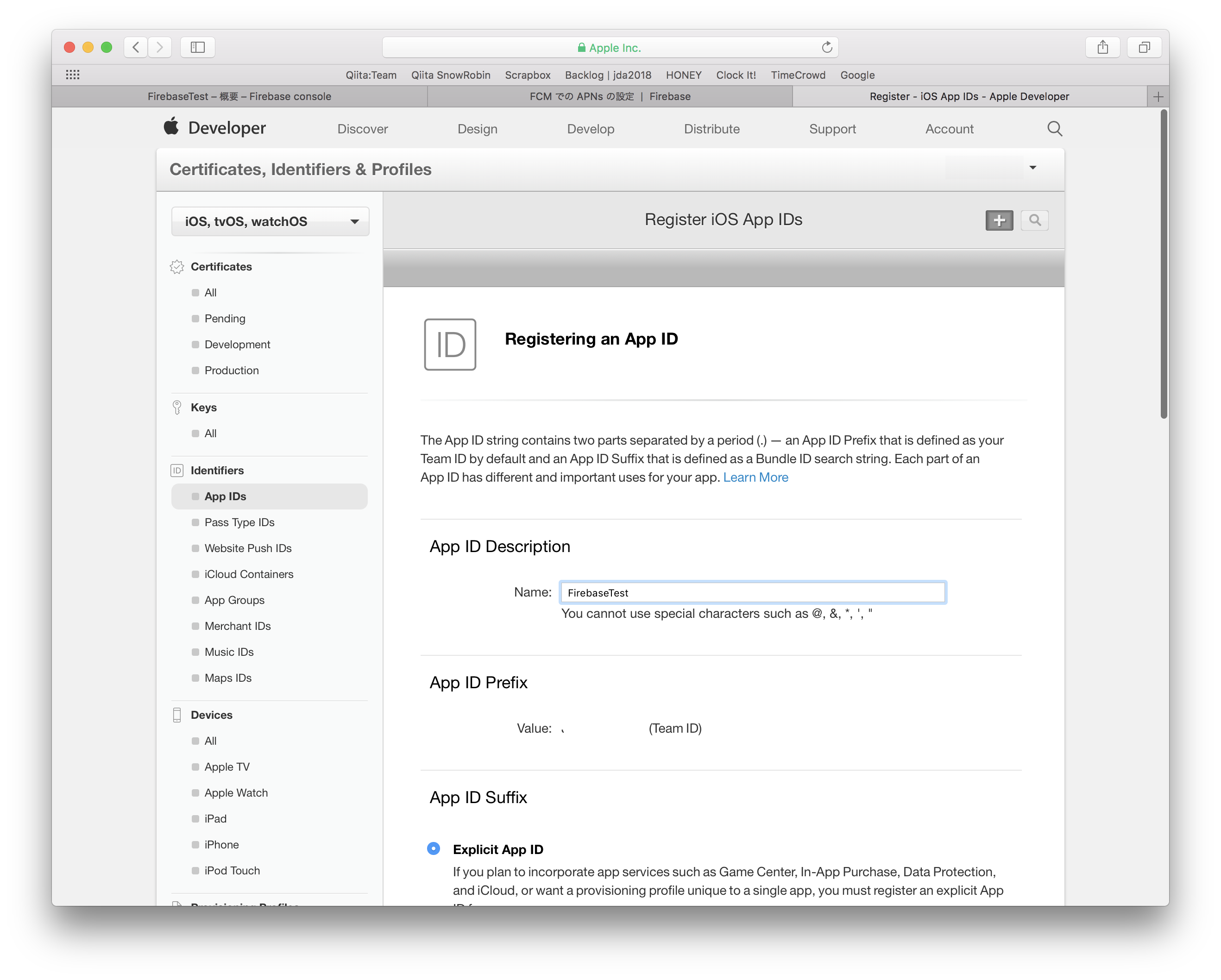
Register iOS App IDs画面が表示されるので、App ID Descriptionにアプリ名を入力します。今回は「FirebaseTest」にします。
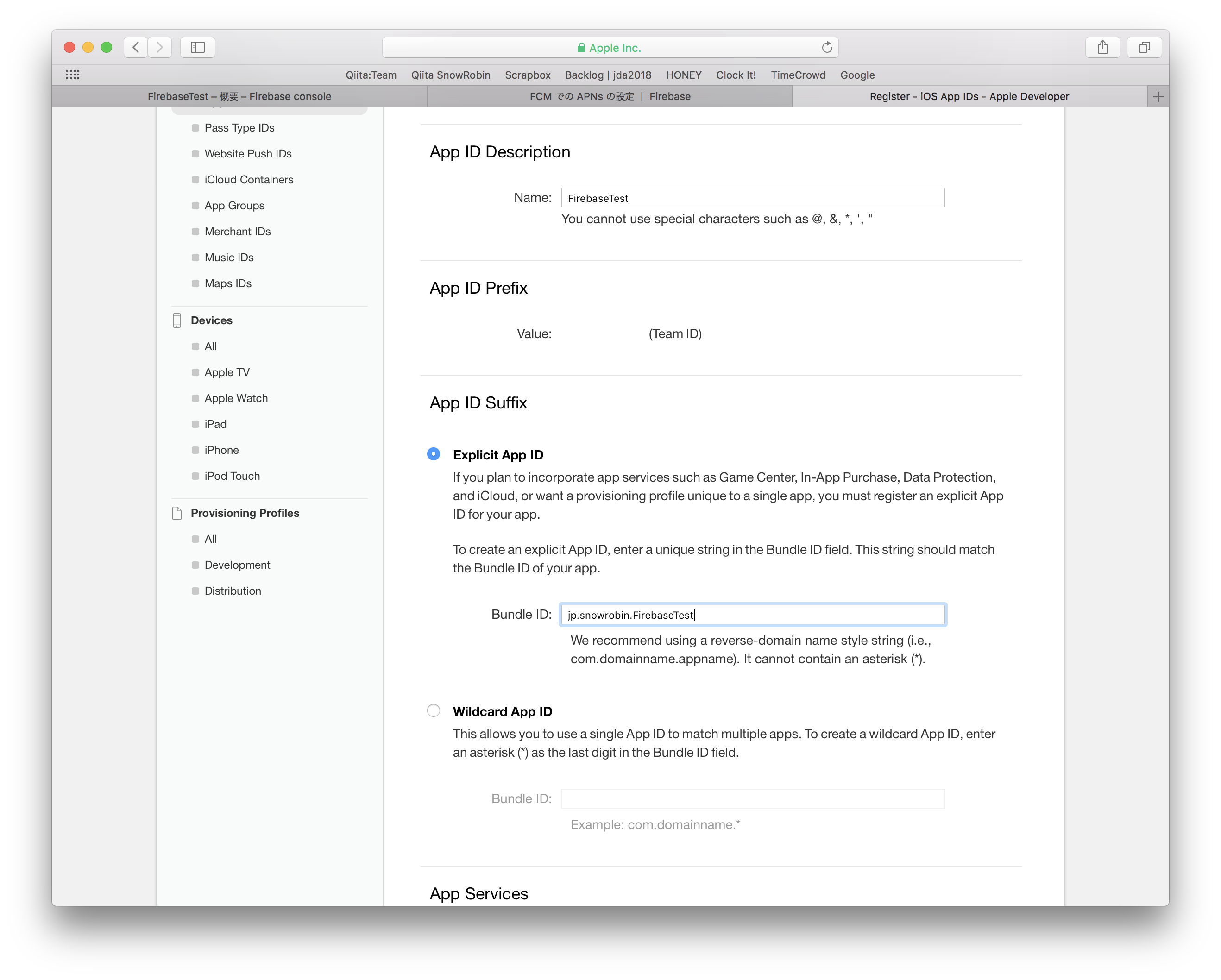
App ID Suffixの「Explicit App ID」を選択して、「Bundle ID」にXcodeのBundle Identifierを入力します。
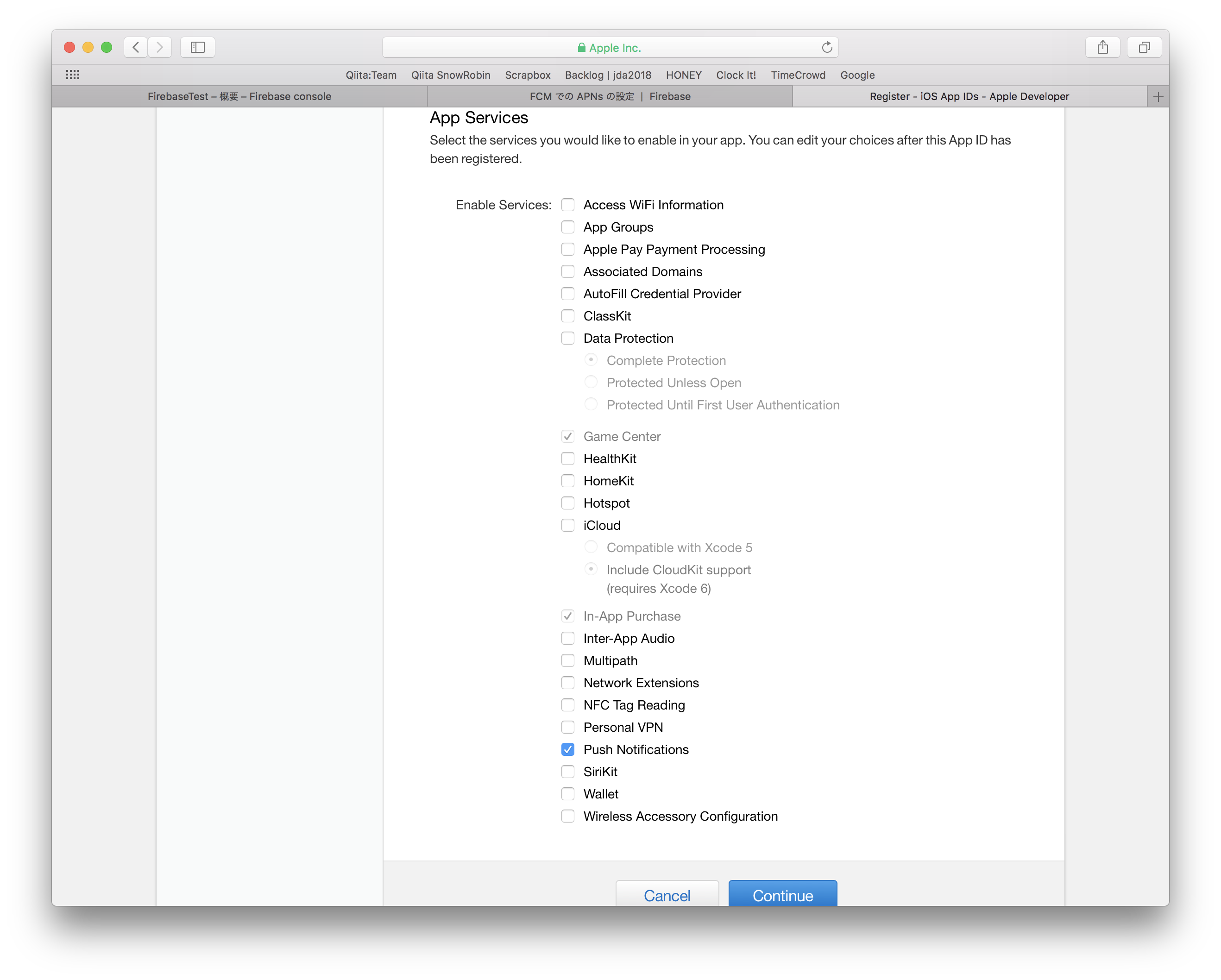
最後に、App Servicesの「Push Notifications」にチェックを入れて、「Continue」ボタンをクリックします。
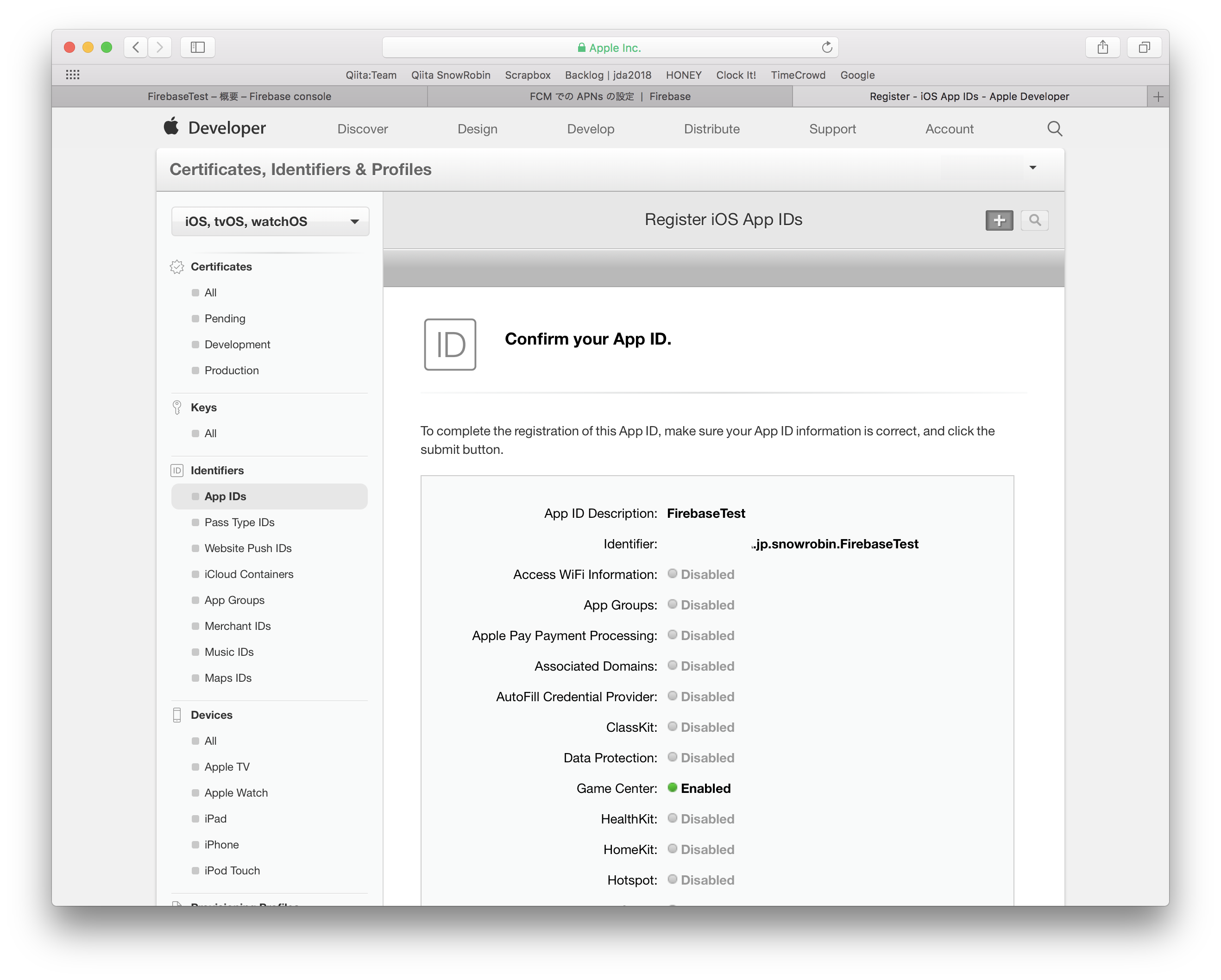
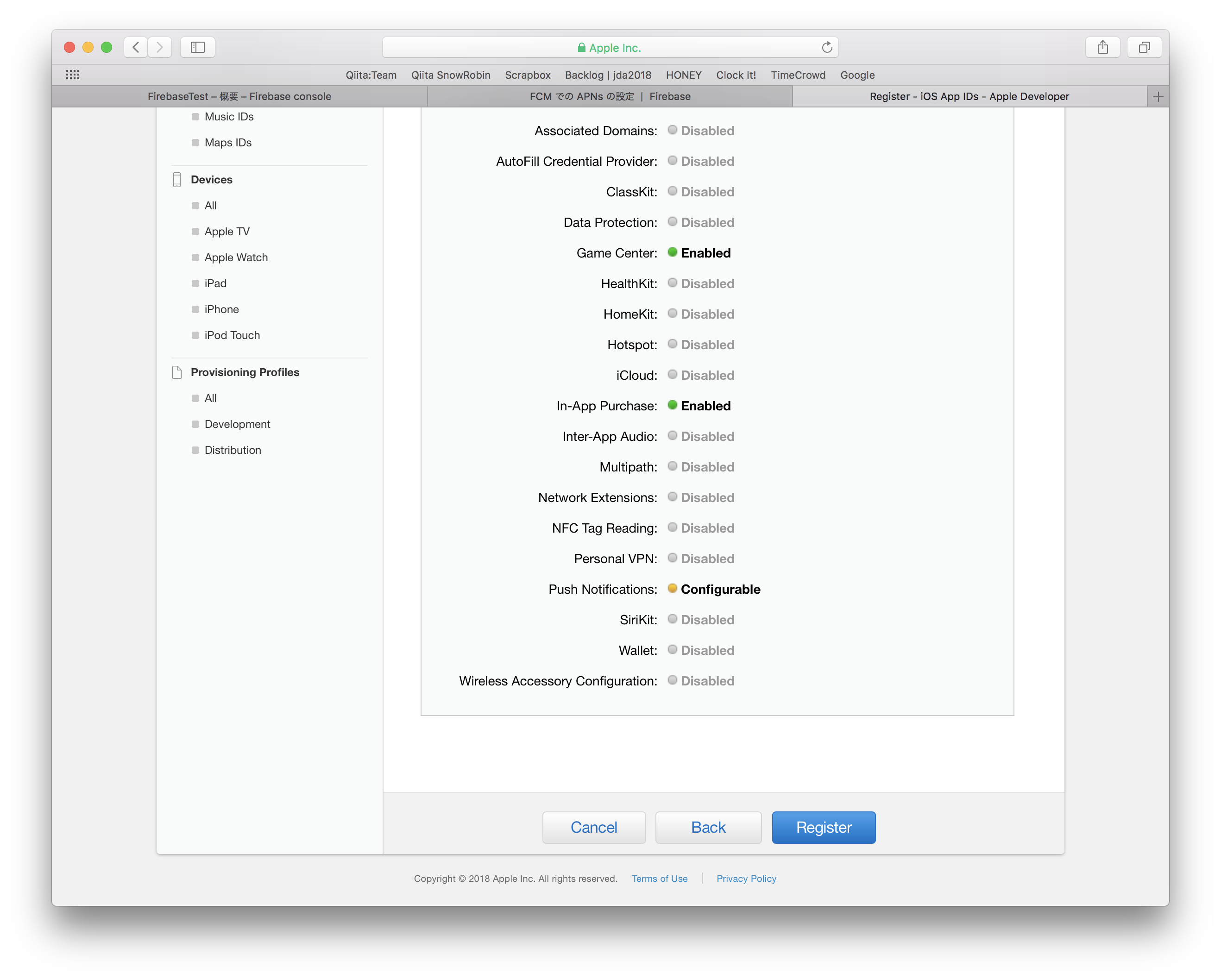
設定内容が表示されるので、内容を確認して、「Register」ボタンをクリックします。
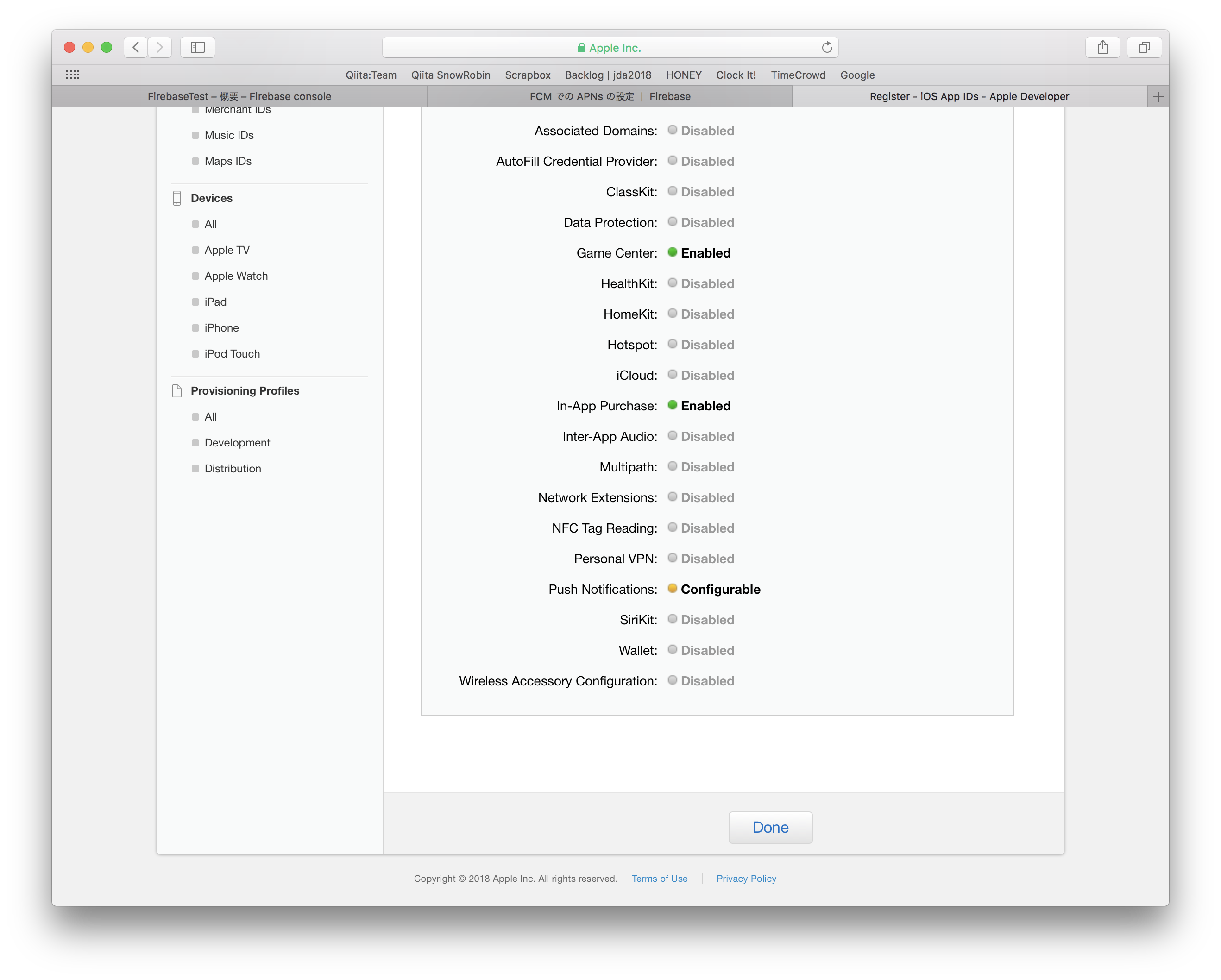
登録が完了したら、「Done」ボタンをクリックします。
端末を登録
プッシュ通知を受信する端末を登録しましょう。お手元にiOS端末をご用意ください。
Apple Developerサイトにログインして「Certificates, Identifiers & Profiles」をクリックします。
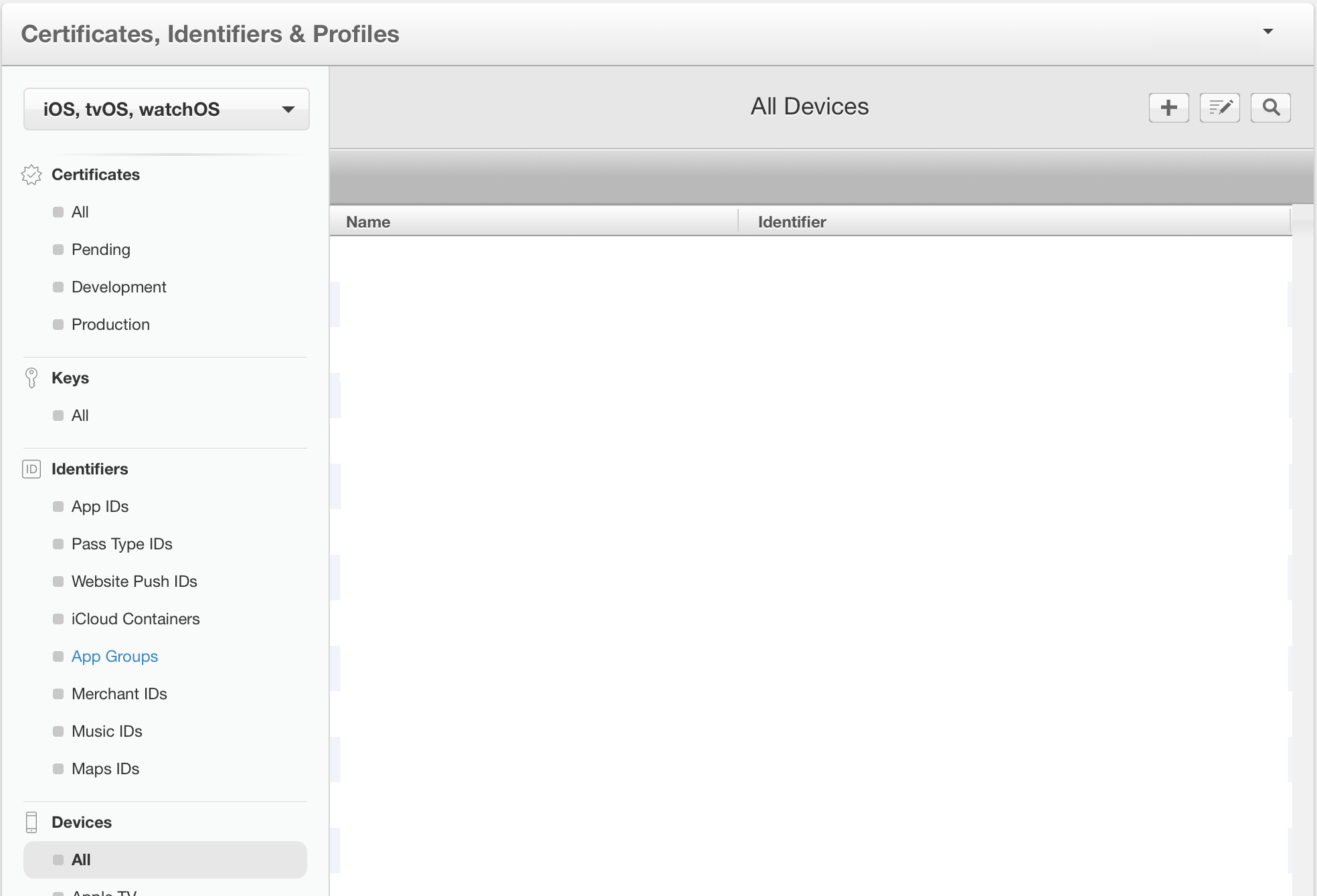
画面左の「Devices」のなかにある「All」をクリックしてから、右上の+ボタンをクリックしてあたらしい端末を作成します。
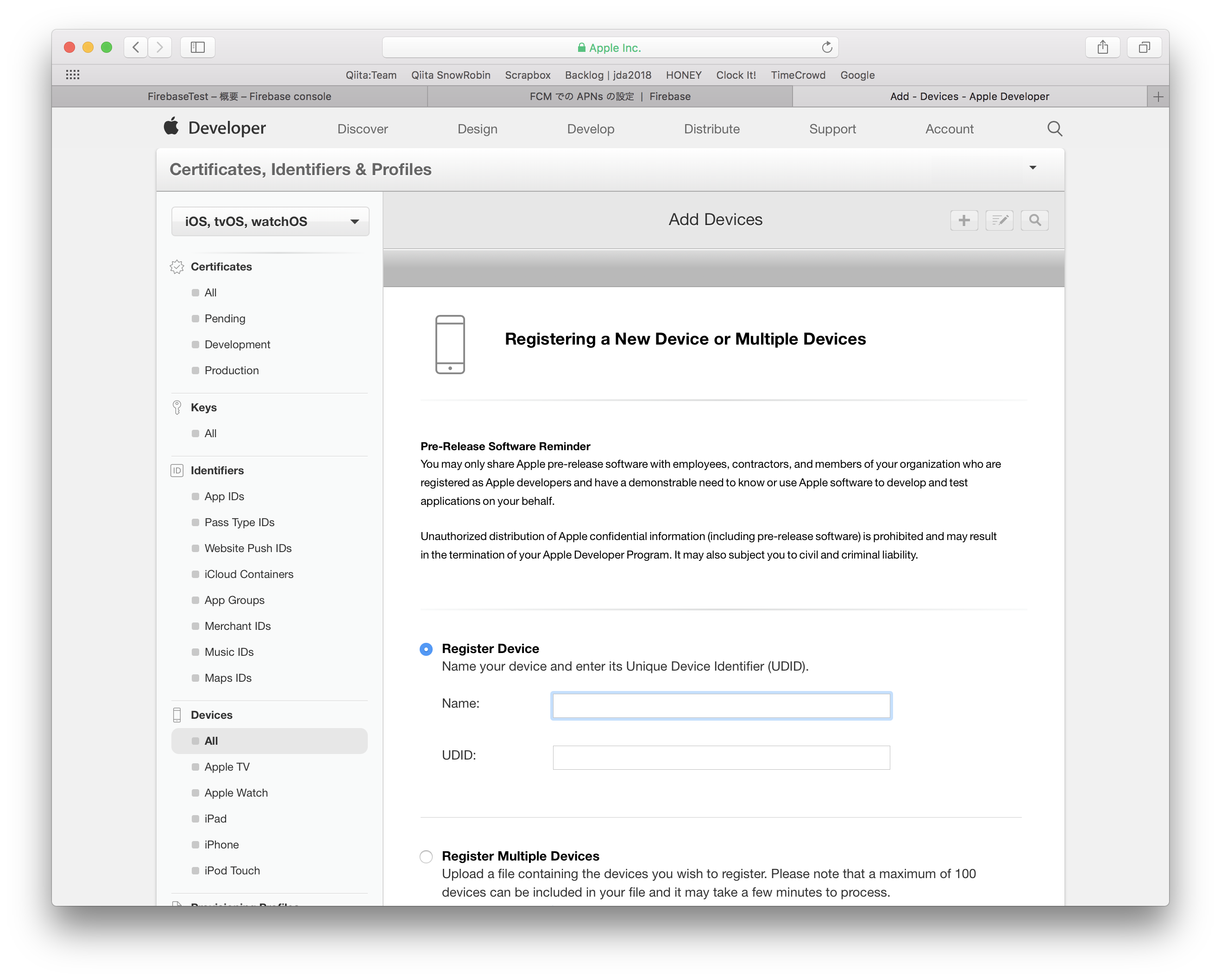
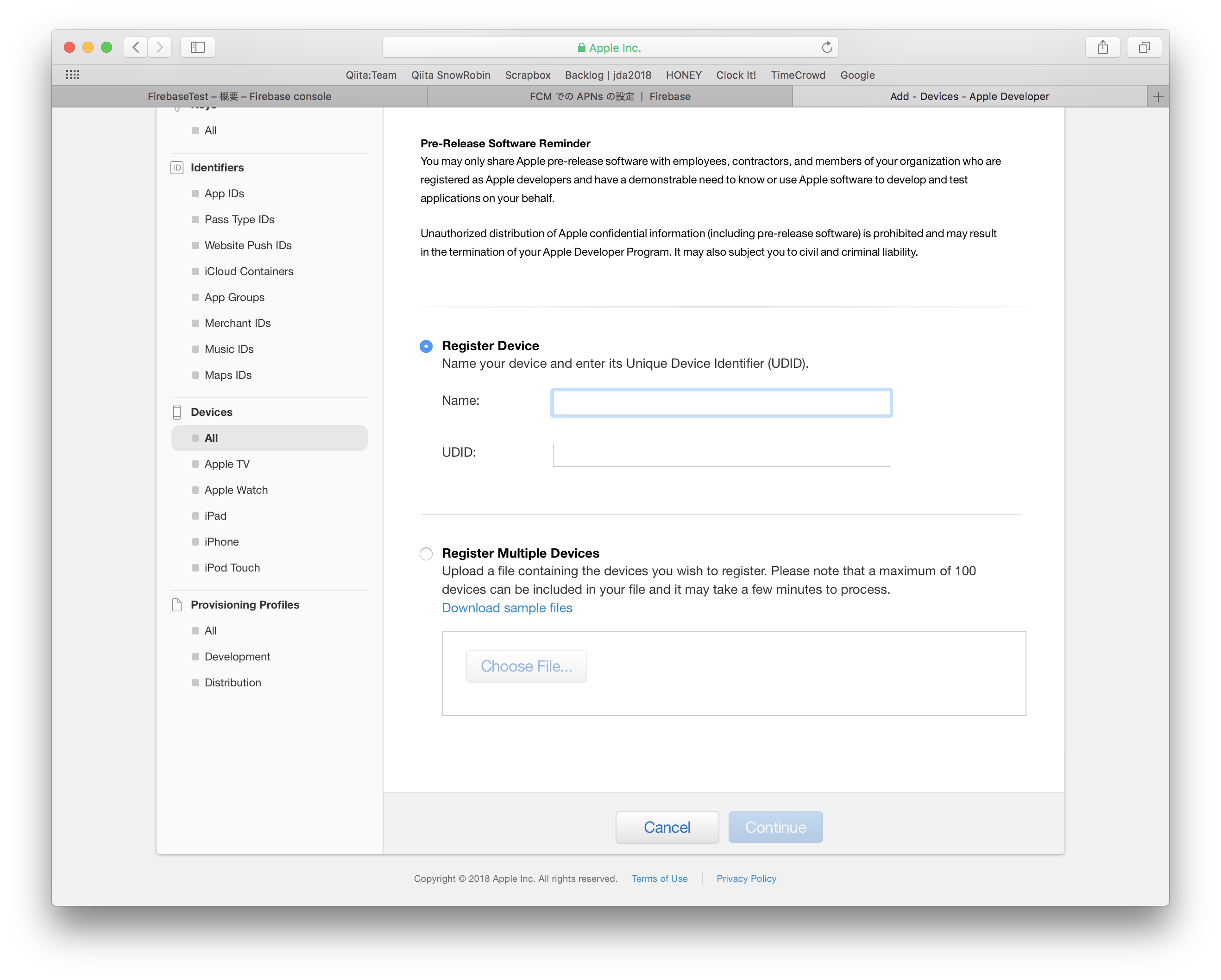
Registering a New Device or Multiple Devices画面が表示されるので、「Register Device」を選択します。
「Name」に任意の端末名を入力して、「UDID」に端末のUDIDを入力したら、「Continue」ボタンをクリックします。
プロビジョニングプロファイルを作成
プッシュ通知を受信するアプリ用のプロビジョニングプロファイルを作成します。
Apple Developerサイトにログインして「Certificates, Identifiers & Profiles」をクリックします。
画面左の「Provisioning Profiles」のなかにある「All」をクリックしてから、右上の+ボタンをクリックしてあたらしいプロビジョニングプロファイルを作成します。
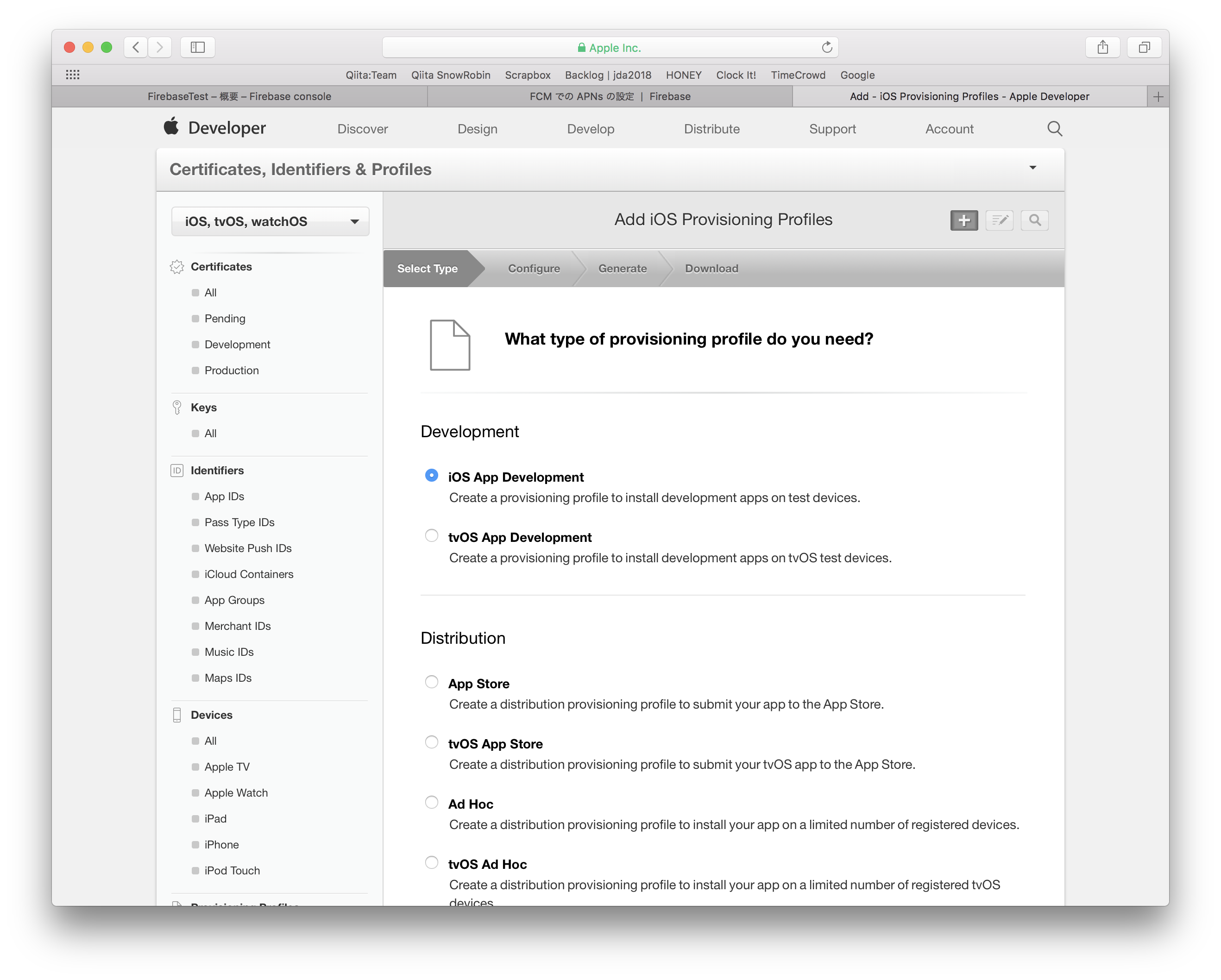
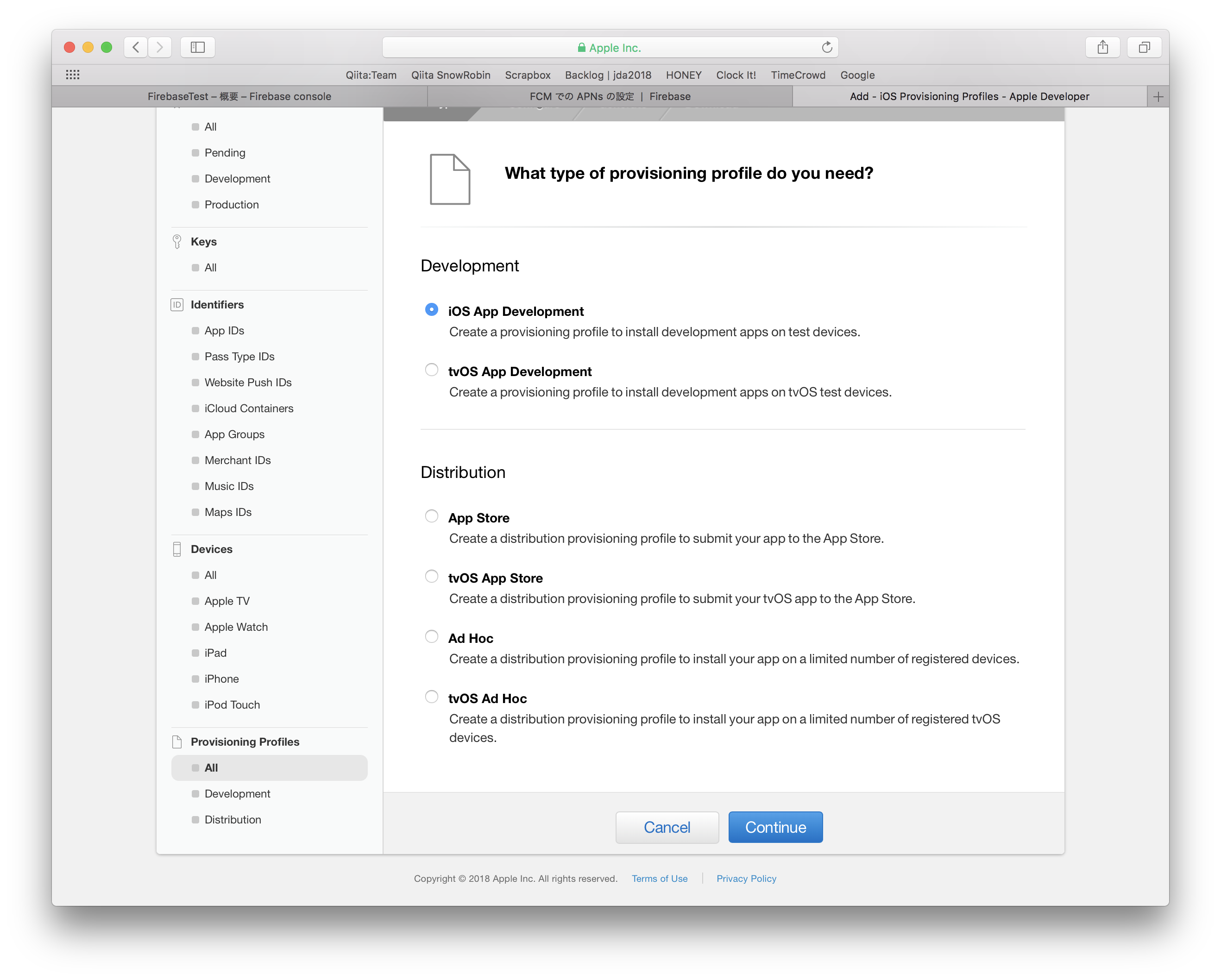
Add iOS Provisioning Profiles画面が表示されるので、「iOS App Development」を選択して、「Continue」ボタンをクリックします。
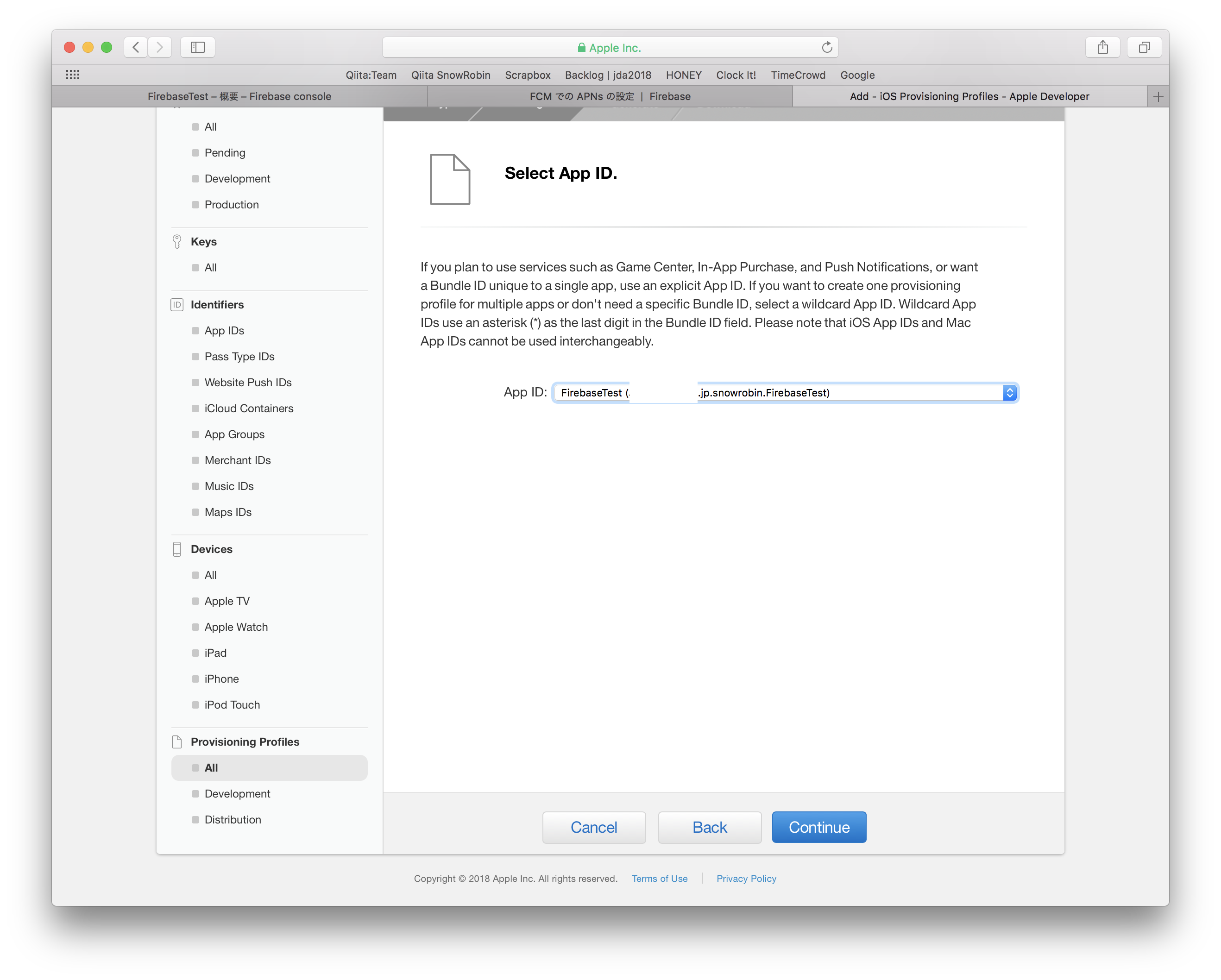
Select App ID画面が表示されるので、さきほど登録したApp IDを選択します。
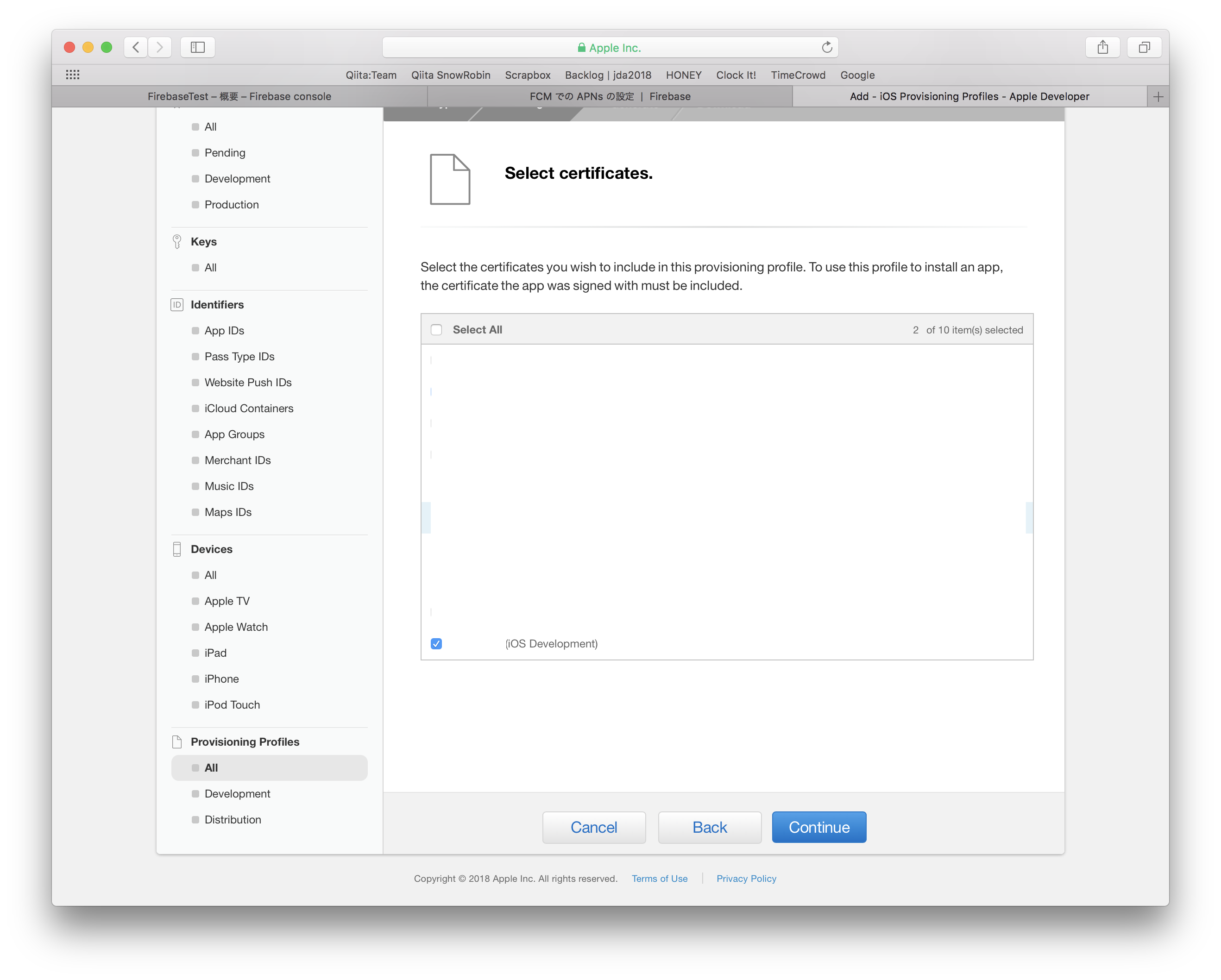
さきほど登録した開発者証明書にチェックを入れます。
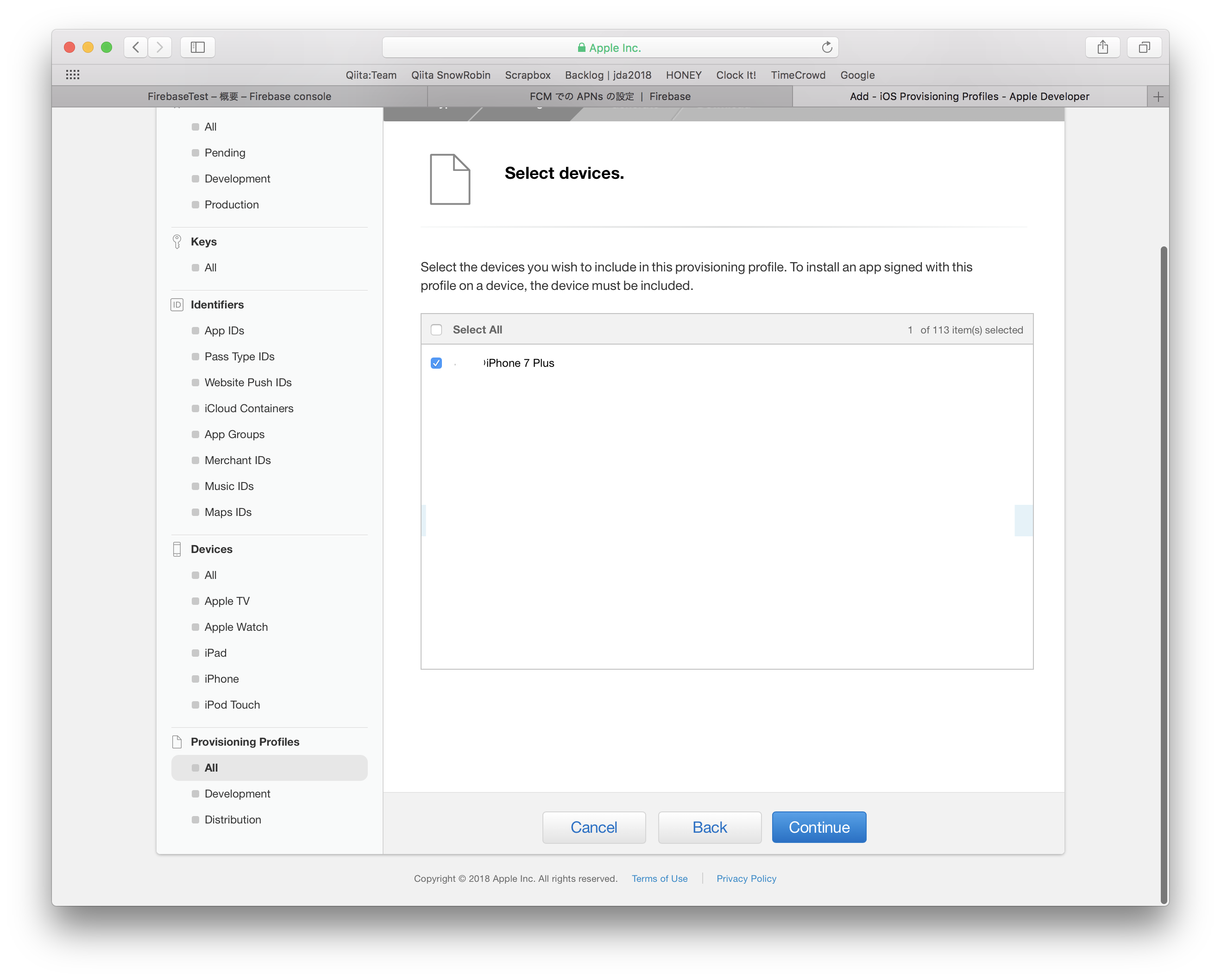
さきほど登録した端末にチェックを入れます。
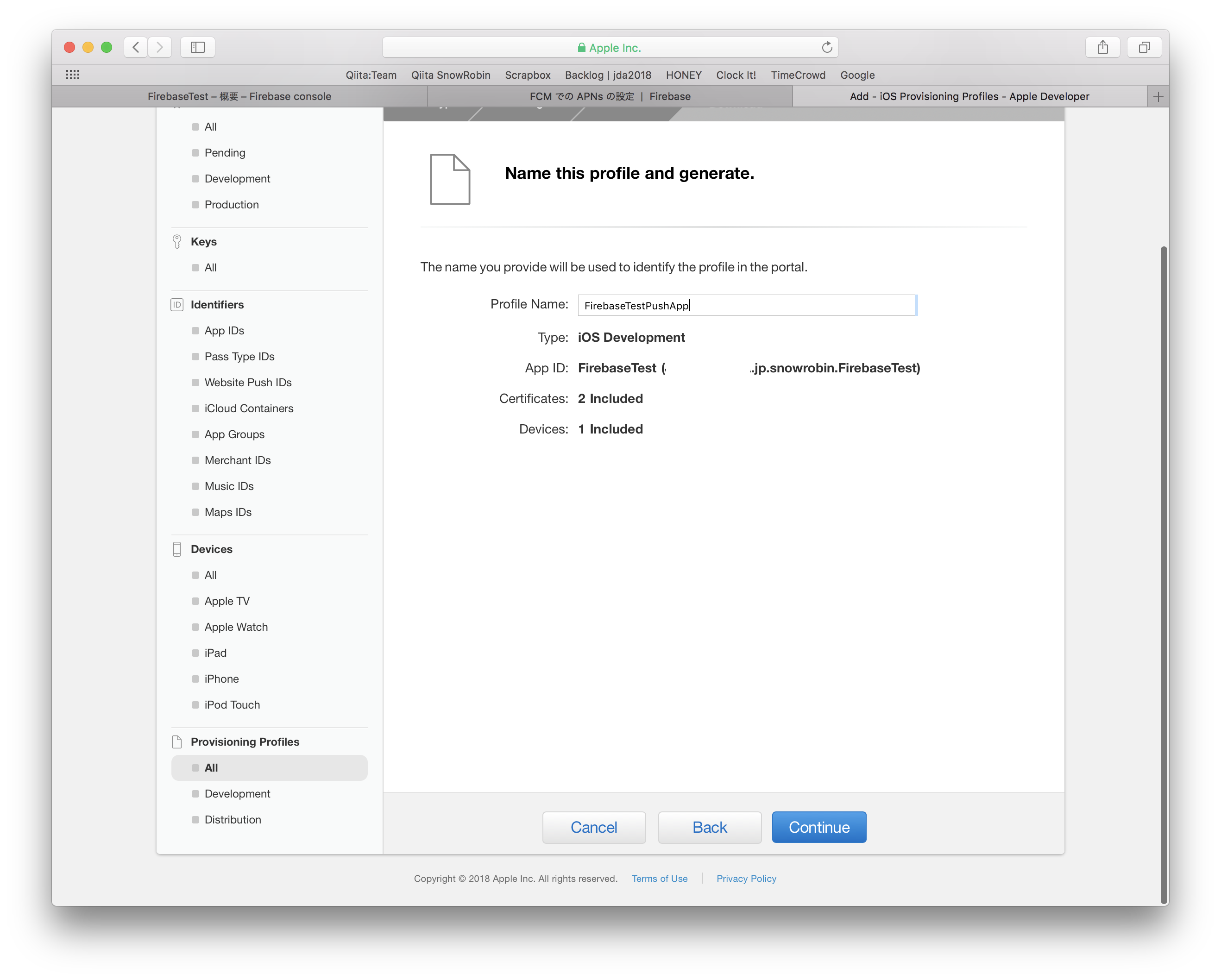
Name this profile and generate画面が表示されるので、「Profile Name」にプロビジョニングプロファイルの名前を入力して、「Continue」ボタンをクリックします。
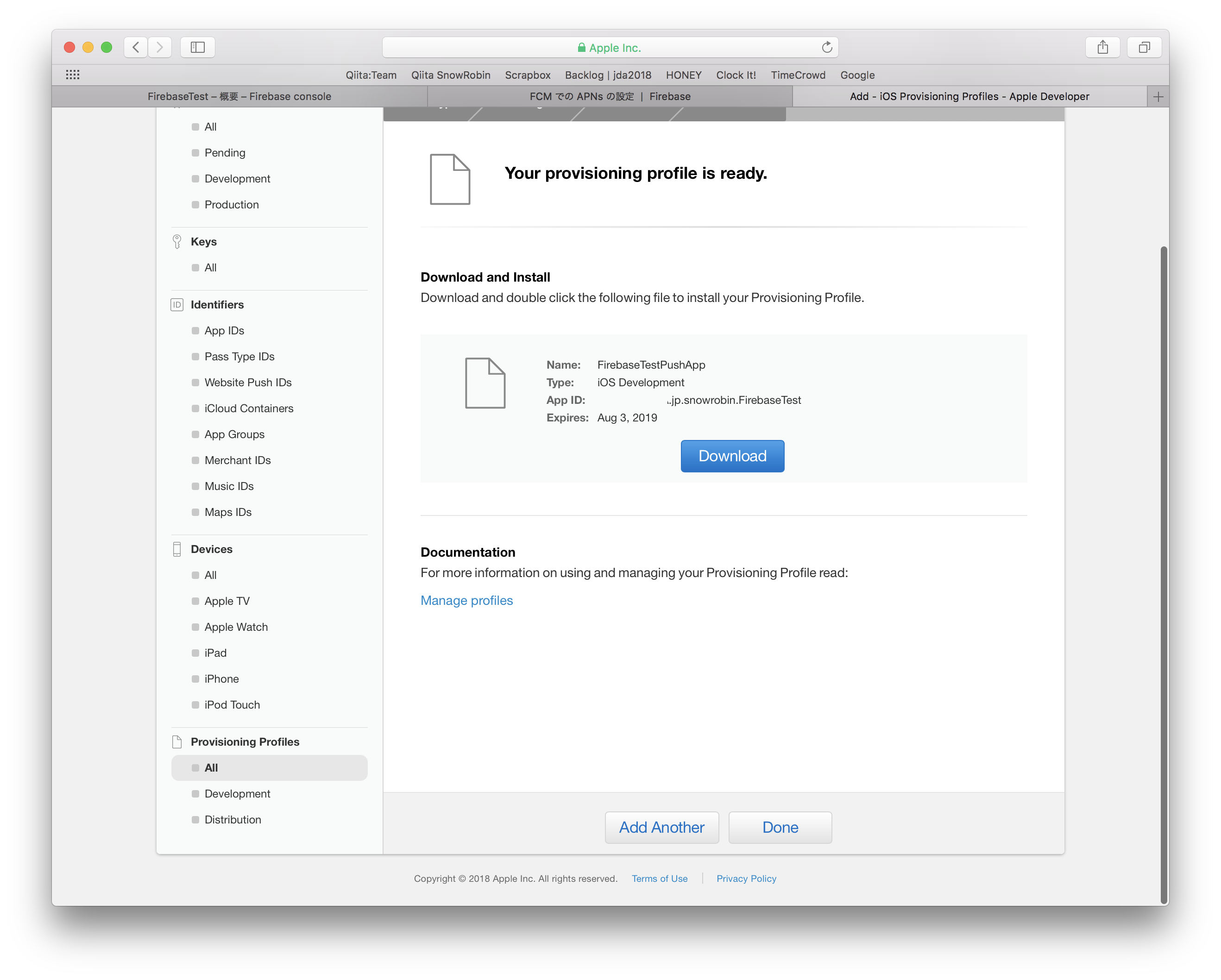
プロファイルのダウンロード画面が表示されるので、「Download」ボタンをクリックしてダウンロードします。ダウンロードが終わったら、「Done」ボタンをクリックします。
APNs証明書を作成
プッシュ通知用のAPNs(Apple Push Notification Service)証明書を作成します。
Apple Developerサイトにログインして「Certificates, Identifiers & Profiles」をクリックします。
画面左の「Certificates」のなかにある「All」をクリックしてから、右上の+ボタンをクリックしてあたらしい証明書を作成します。
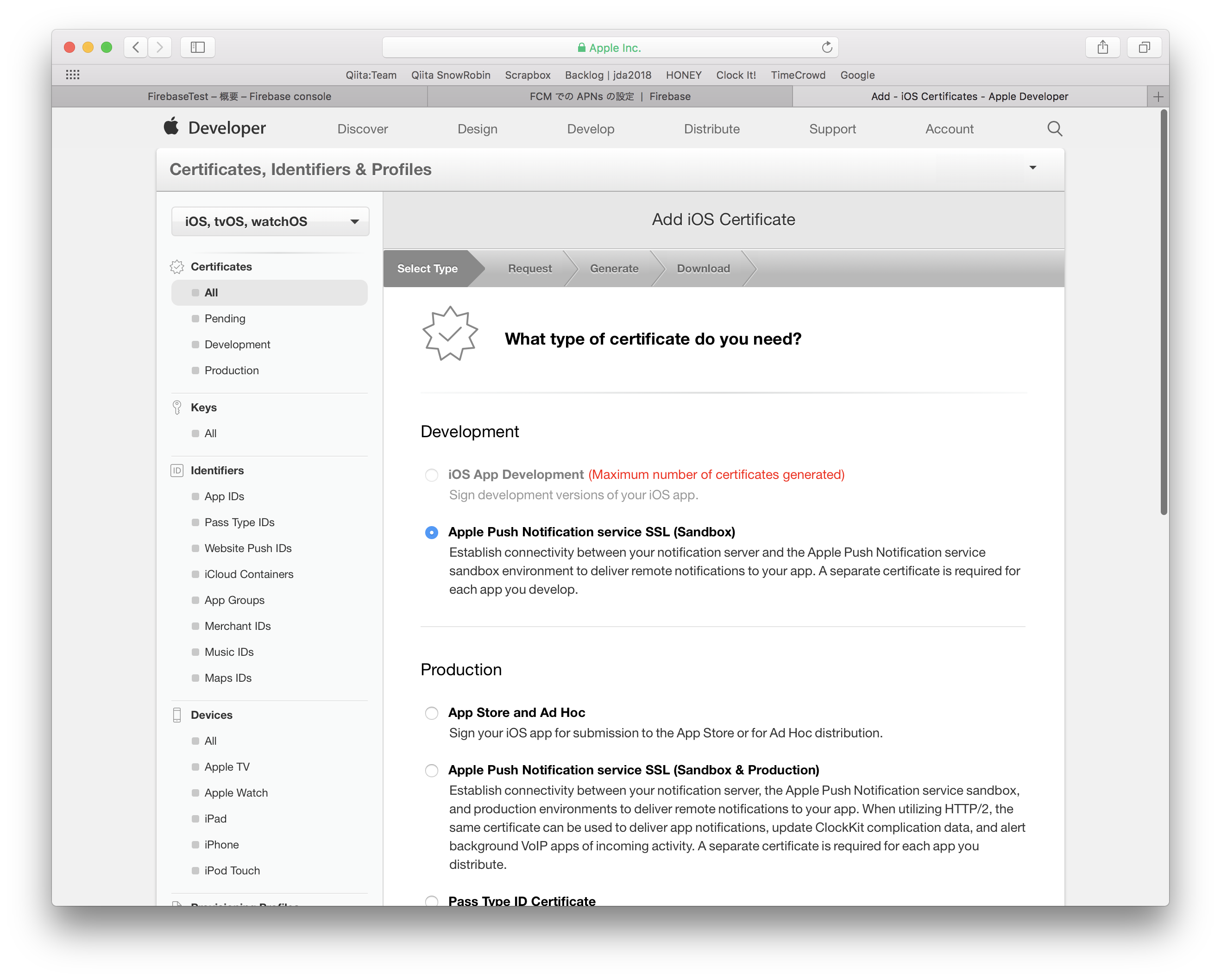
Add iOS Certificate画面が表示されるので、「Apple Push Notification service SSL (Sandbox)」を選択して「Continue」ボタンをクリックします。
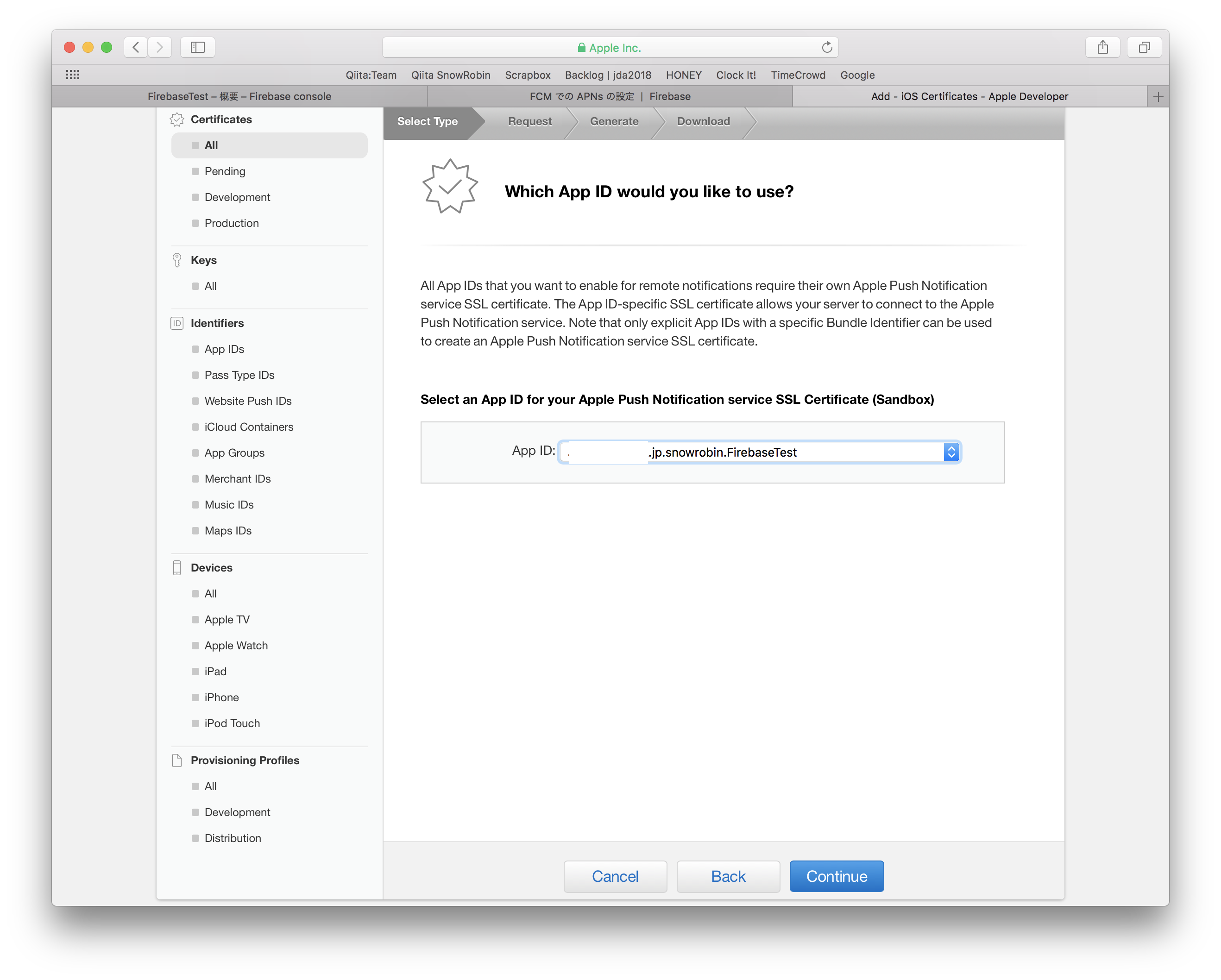
Which App ID would you like to use?画面が表示されるので、さきほど作成したApp IDを選択します。
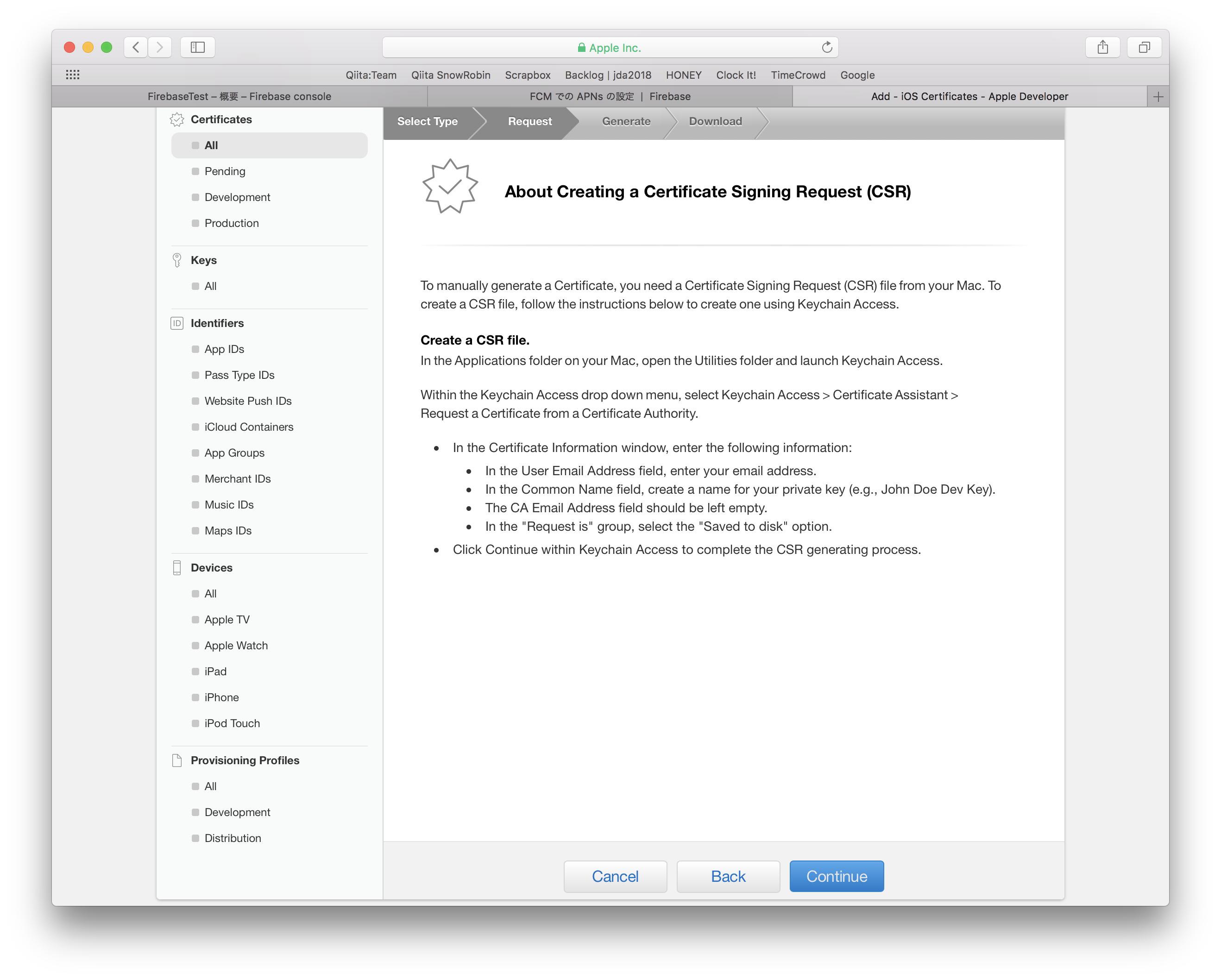
About Creating a Certificate Signing Request (CSR)画面が表示されるので、内容を確認して「Continue」ボタンをクリックします。
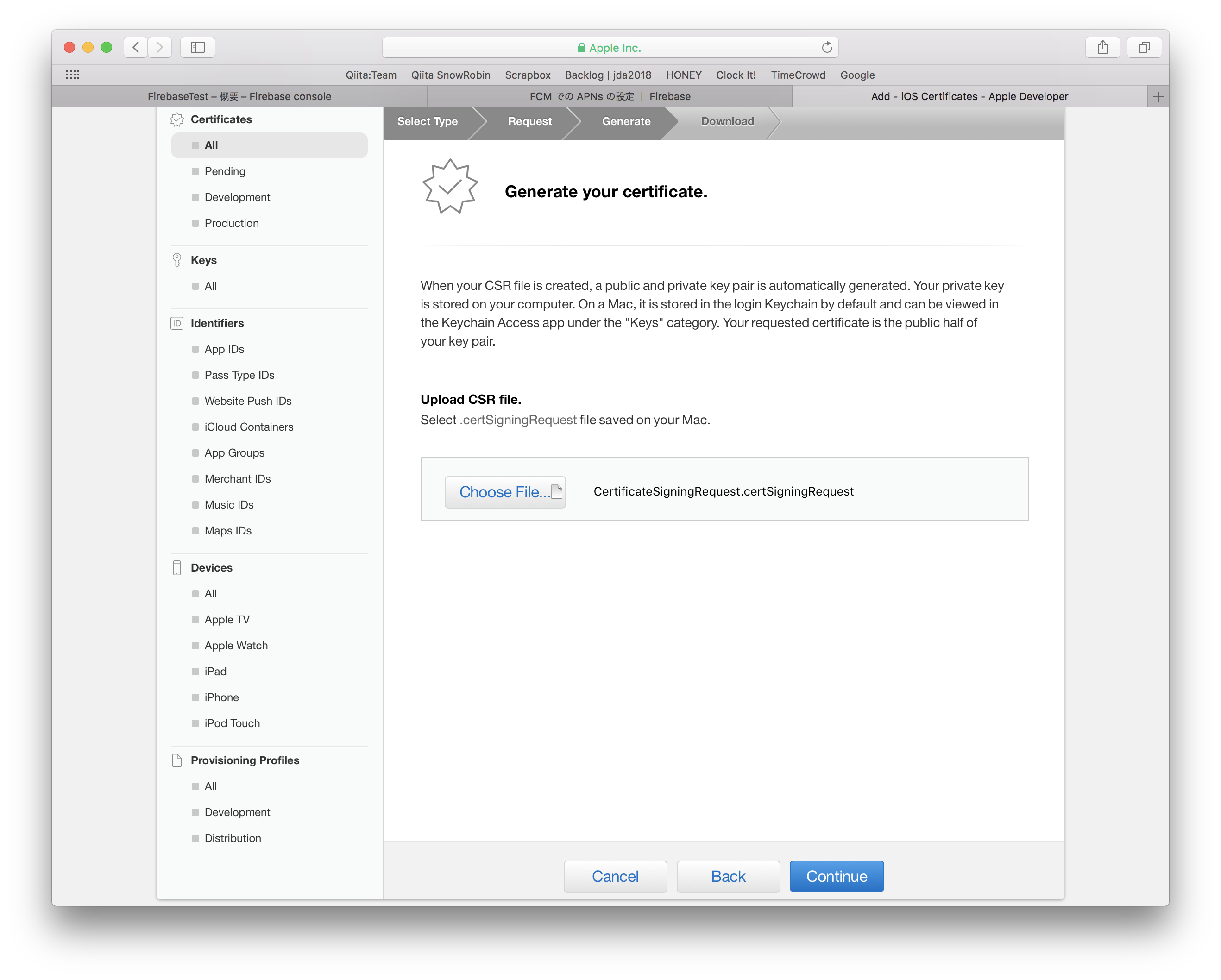
Generate your certificate画面が表示されるので、「Choose File」ボタンをクリックして、さきほど作成したCSRファイルを選択して、「Continue」ボタンをクリックします。
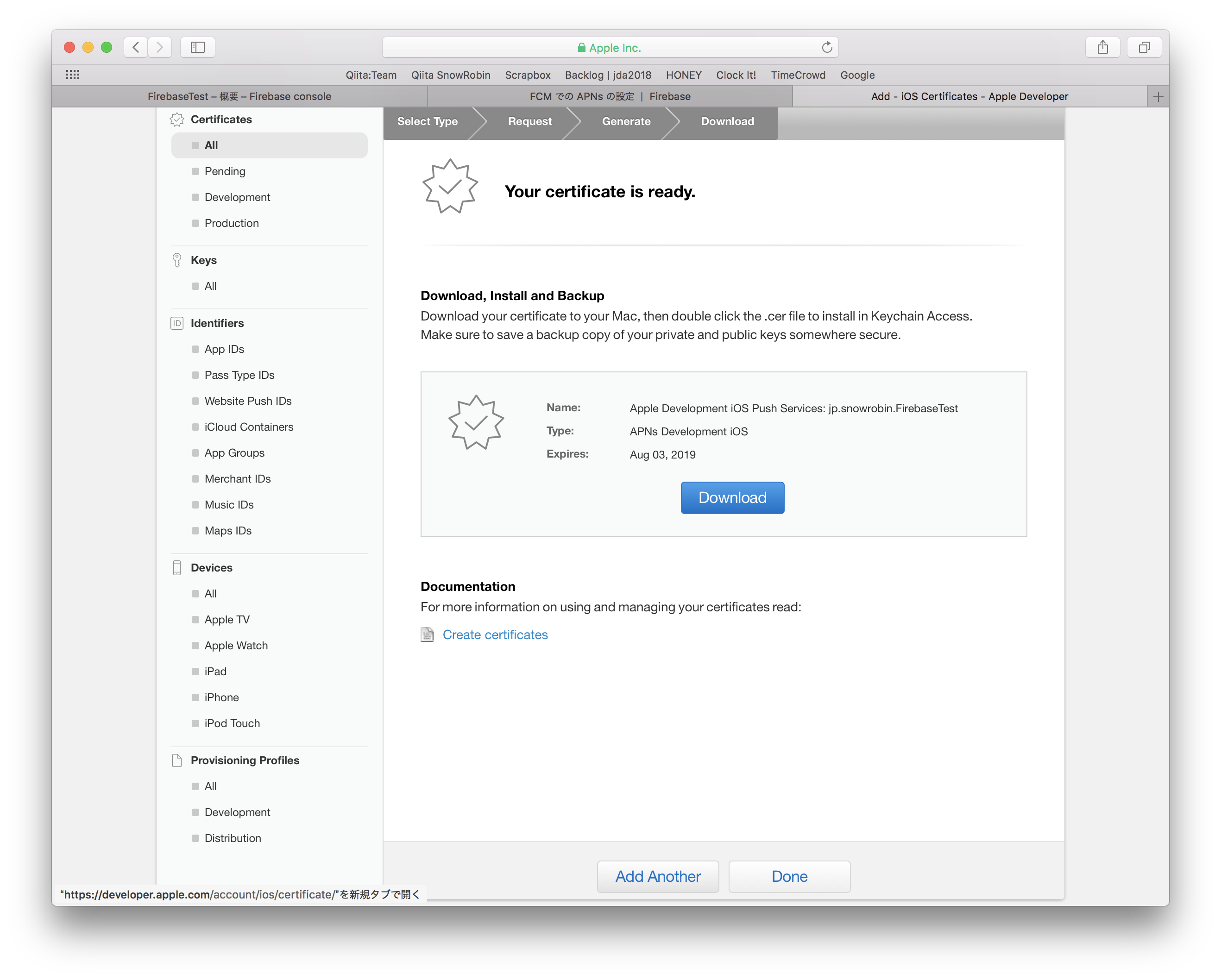
プッシュ通知用のAPNs証明書が作成されたので、「Download」ボタンをクリックして、証明書をダウンロードします。ダウンロードが終わったら、「Done」ボタンをクリックします。
ダウンロードした証明書をダブルクリックして、キーチェーンアクセスに登録します。

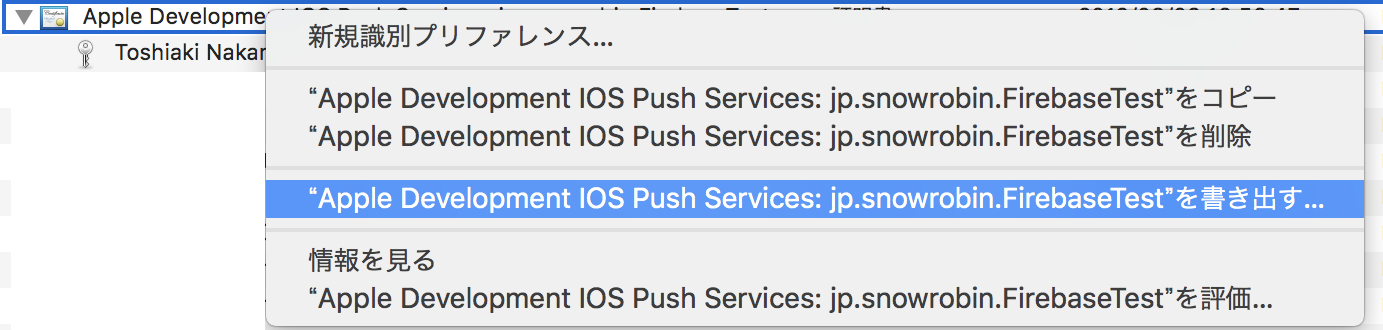
キーチェーンアクセスを開いて、APNs用証明書「Apple Development iOS Push Services……」を選択します。

証明書を右クリックして、「"Apple Development iOS Push Services……"を書き出す」をクリックします。
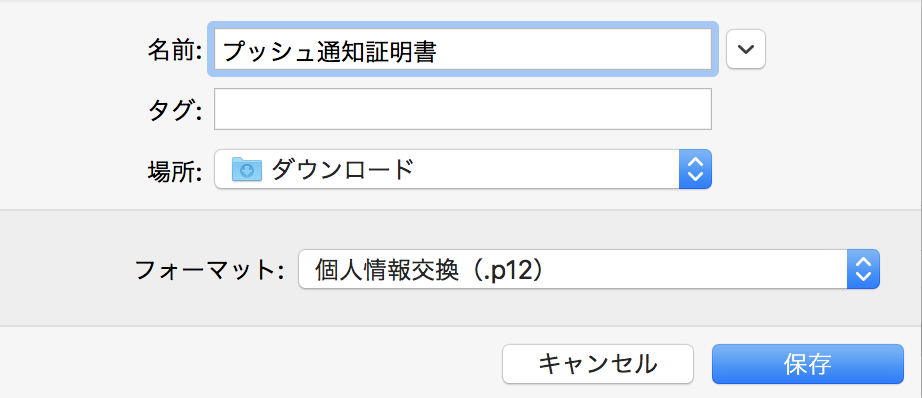
名前を入力して、保存場所を選択してから、「保存」ボタンをクリックします。今回は「プッシュ通知証明書」という名前にします。
パスワードを入力して「OK」ボタンをクリックします(このパスワードは、あとで必要になるので、パスワード管理ツールなどに保存しておいてください)。

さきほど指定した保存場所に、「プッシュ通知証明書.p12」が作成されました。
これで証明書の作成が終わりです。
いやー、長かったですね。おつかれさまでした。
つづく
画像をアップしようとするとエラーになるので、ここから先は後編で紹介します。