概要
- Xamarin でもアニメーションを使ってみようということで、 LottieXamarinの使い方について書きます。
- ここに資料を上げてありますので、概要だけ流し読みしたい方はこちらをどうぞ!
Lottie とは?
- Adobe After Effects で作成したアニメーションを bodymovin プラグインで json 化し、アプリで読み込むライブラリ
- MvvmCross のメンテナでもある Martijn van Dijk 氏が Xamarin 向けのライブラリを作成
- もちろん React Native でも!(airbnb/lottie-react-native)
- ドイツ人映画監督、シルエットアニメの先駆者 Lotte Reiniger (白雪姫とか)にちなんで名付けられた
使用例
- Nintendo Switch Online アプリでも使われてるらしい!
- そもそも Airbnb 製ライブラリ
- 使ってるという裏はとれてませんのでご参考まで…
Lottie 以外の選択肢
- 手作業でがんばる😇
- Adobe After Effects を利用する他のライブラリを使う
- Gif ファイルで頑張る
- bodymovin JSON の2倍サイズ
- 固定サイズのレンダリング
- 画像ファイル並べて頑張る
- bodymovin JSON の30〜50倍
- サイズ固定
※ 大体 https://github.com/martijn00/LottieXamarin 内の説明なので中立ではないかもです
Xamarin.Formsで使う(iOS)
共通コード側
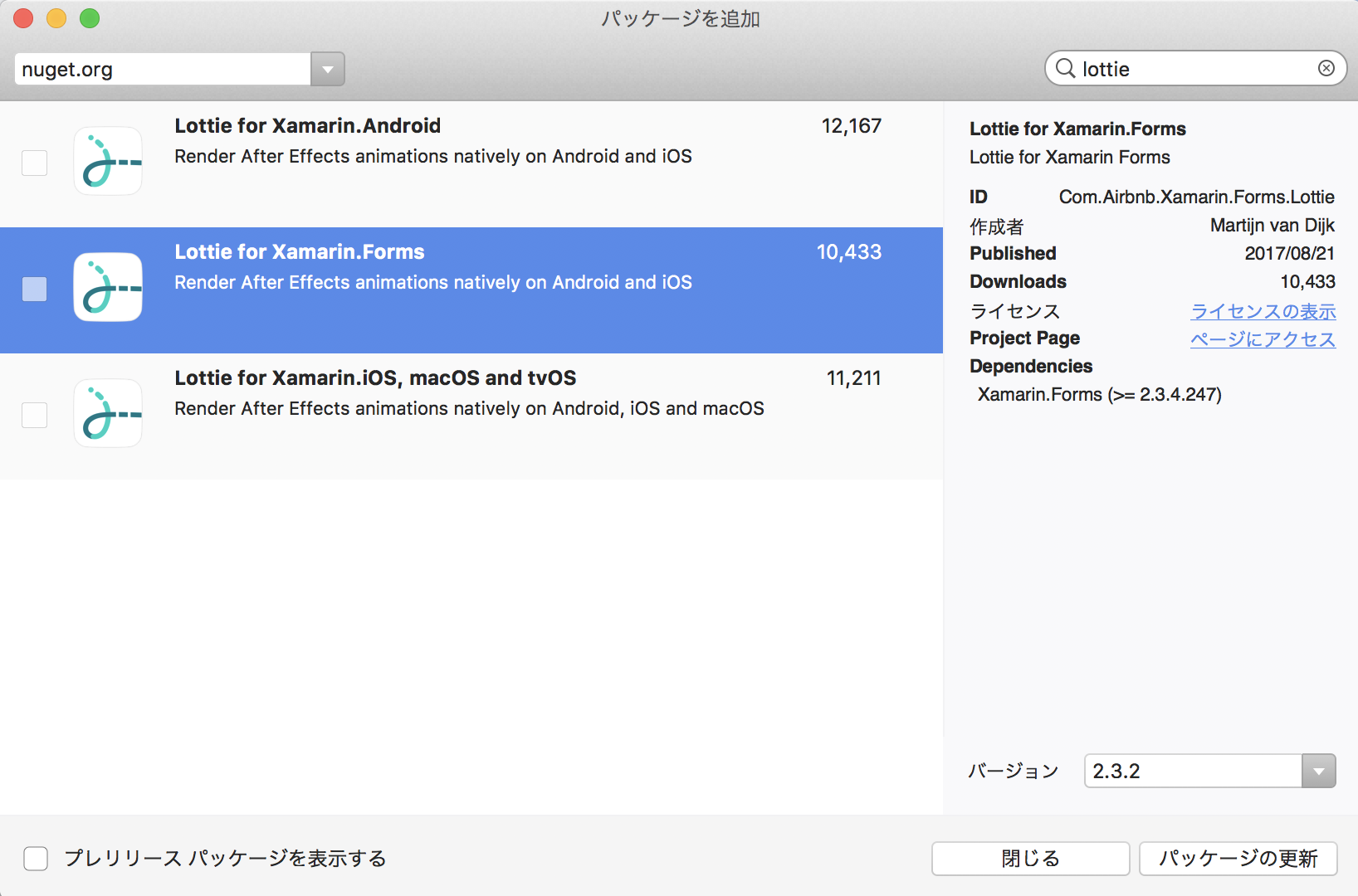
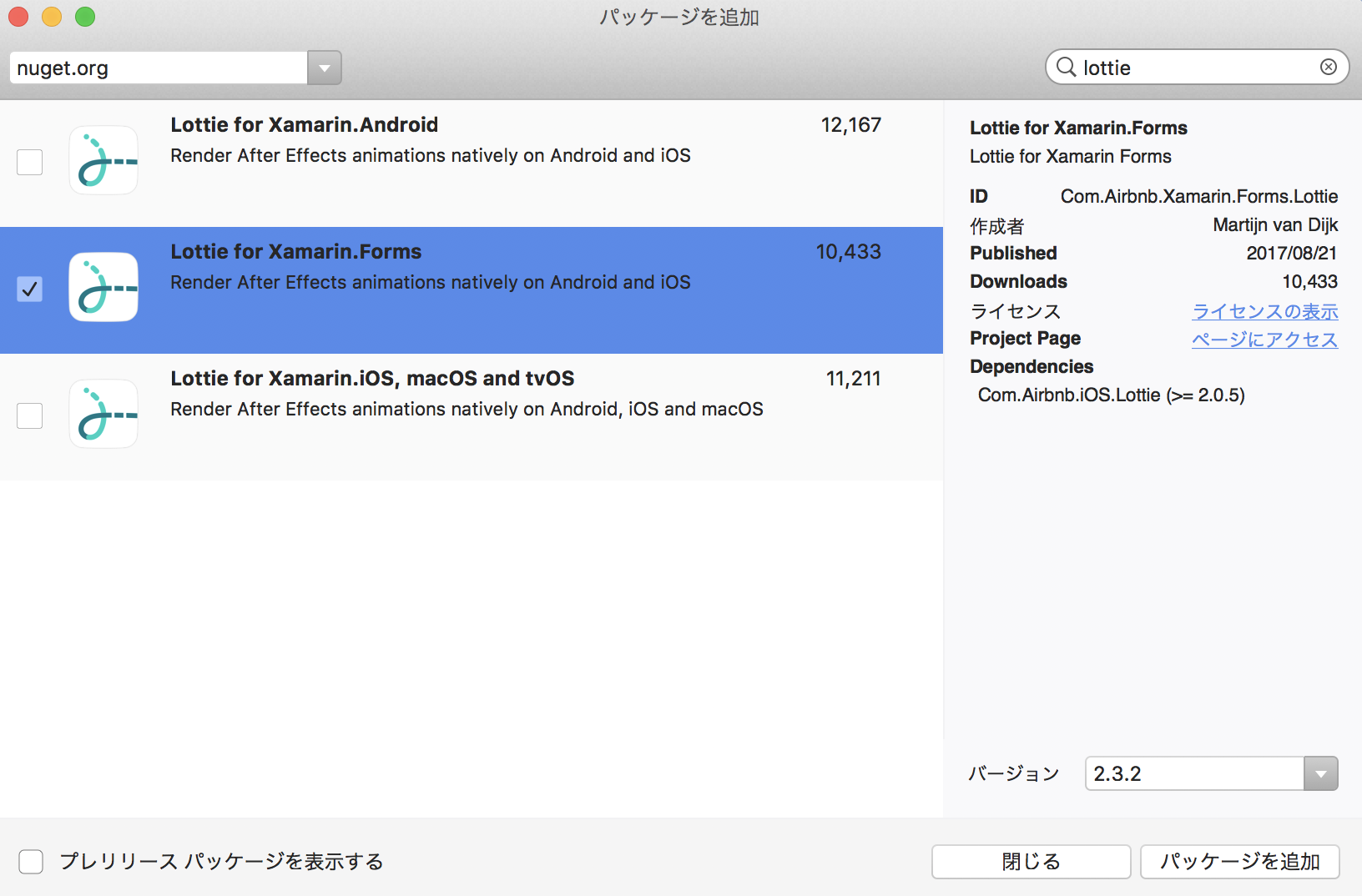
Lottie for Xamarin.Forms を追加します。

LottieFormsSamplePage.xaml
<?xml version="1.0" encoding="utf-8"?>
<!-- xmlns:forms="clr-namespace:Lottie.Forms;assembly=Lottie.Forms"をお忘れなく! -->
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:LottieFormsSample"
x:Class="LottieFormsSample.LottieFormsSamplePage"
xmlns:forms="clr-namespace:Lottie.Forms;assembly=Lottie.Forms">
<ContentPage.Content>
<StackLayout VerticalOptions="FillAndExpand" HorizontalOptions="FillAndExpand">
<!-- ここがメインです! -->
<forms:AnimationView
x:Name="AnimationView"
Animation="City.json"
AutoPlay="True" Loop="true"
VerticalOptions="FillAndExpand"
HorizontalOptions="FillAndExpand" />
</StackLayout>
</ContentPage.Content>
</ContentPage>
プラットフォーム側
Lottie for Xamarin.Forms を追加します。

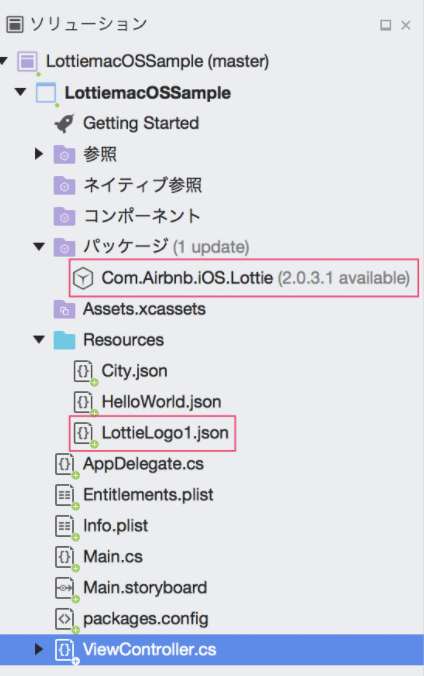
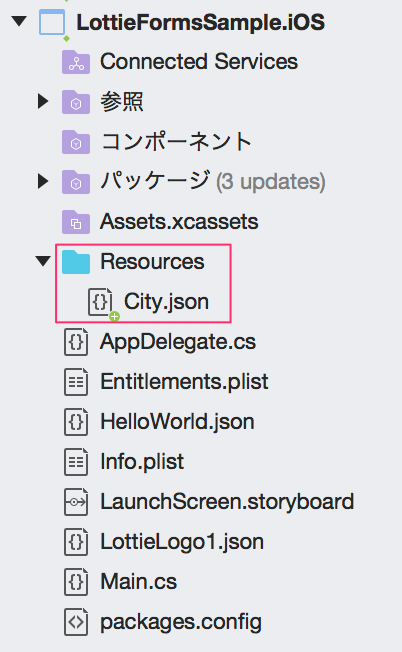
Resources の中に使用する JSON ファイルを追加します。

AppDelegate.cs
using System;
using System.Collections.Generic;
using System.Linq;
using Foundation;
using UIKit;
// Lottie用に追加
using Lottie.Forms.iOS.Renderers;
namespace LottieFormsSample.iOS
{
[Register("AppDelegate")]
public partial class AppDelegate : global::Xamarin.Forms.Platform.iOS.FormsApplicationDelegate
{
public override bool FinishedLaunching(UIApplication app, NSDictionary options)
{
global::Xamarin.Forms.Forms.Init();
LoadApplication(new App());
// Lottie用に追加
AnimationViewRenderer.Init();
return base.FinishedLaunching(app, options);
}
}
}
DEMO
Xamarinネイティヴで使う(macOS)
ViewController.cs
using System;
using AppKit;
using Foundation;
using Airbnb.Lottie;
namespace LottiemacOSSample
{
public partial class ViewController : NSViewController
{
private LOTAnimationView lottieLogo;
public ViewController(IntPtr handle) : base(handle)
{
}
public override void ViewDidLoad()
{
base.ViewDidLoad();
this.lottieLogo = LOTAnimationView.AnimationNamed("LottieLogo1");
this.lottieLogo.LoopAnimation = true;
this.lottieLogo.ContentMode = LOTViewContentMode.ScaleAspectFill;
this.lottieLogo.Frame = View.Bounds;
this.lottieLogo.AutoresizingMask = NSViewResizingMask.WidthSizable |
NSViewResizingMask.HeightSizable;
this.View.AddSubview(this.lottieLogo);
}
public override void ViewDidAppear()
{
base.ViewDidAppear();
this.lottieLogo.Play();
}
public override NSObject RepresentedObject
{
get
{
return base.RepresentedObject;
}
set
{
base.RepresentedObject = value;
// Update the view, if already loaded.
}
}
}
}
DEMO
駄菓子菓子、公式のサンプルいじったやつは欠けないなぜ…
使用上の注意
- com.airbnb.ios.lottie - 2.0.3.1 は動かない
- とりあえずcom.airbnb.ios.lottie - 2.0.5 で解消!
- issue
- アニメが部分的にしか表示されないときがある
- 使い方おかしいだけかも
- issue
- Lottie 自体が Adobe After Effects の全ての機能をサポートしているわけではない
- Xamarin ってつけずに検索すると、Adobe After Effects や bodymovin の使い方まで色々記事が出て来ます。bodymovin も SVG、canvas、html 等 JSON 以外にも色々対応しているのでこれ単独でも色々と使い方はあるはずです。
「とりあえず動いた」の次
- いろんなサンプルを動かしてみる
- 公式サンプル
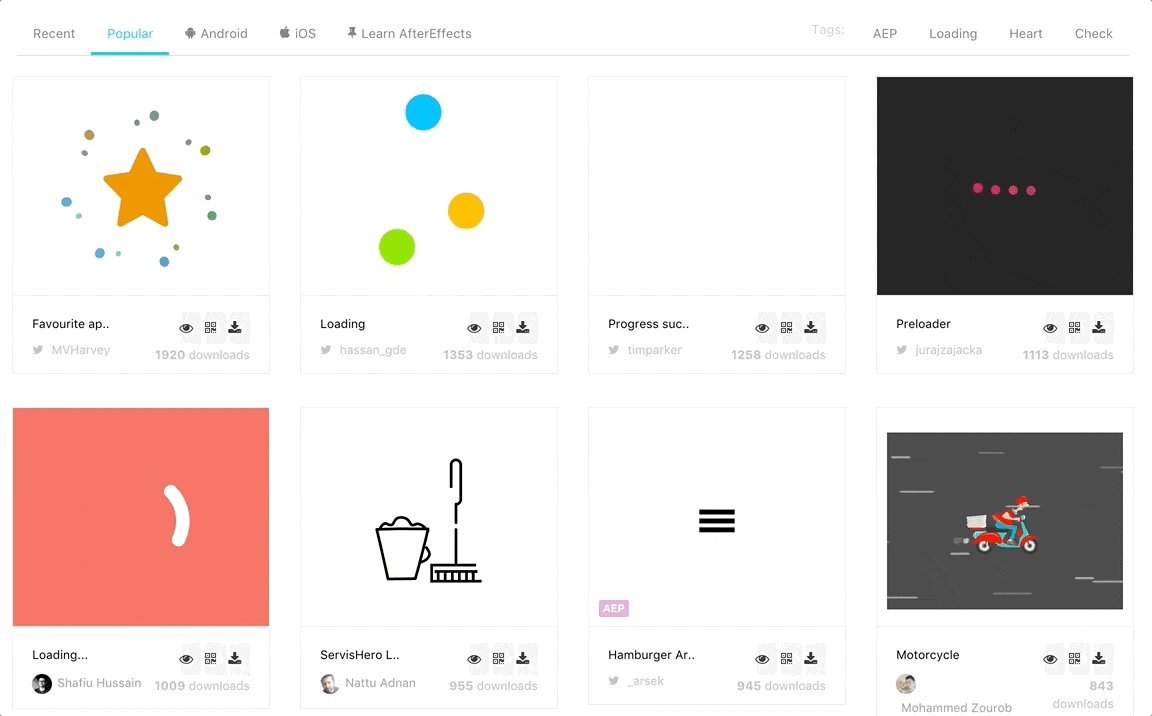
-
LottieFiles(超おすすめ!)
- 手元で試したり、こんなアイディアあるのか!と参考にしたり…
- 実場面に適用してみる
Lottie で Xamarin.Forms のスプラッシュページを作ってみた. - Adobe After Efectsと戦ってみる
- Adobe After Effects 情報まとめ
- 公式チュートリアルからオンライン講座まで…
LottieFiles の様子です
なんかワクワクしませんか?ユーザが次々と自分の作品を投稿していて、 JSON ファイルがダウンロードできます。