iOSでは見向きもされないAVPlayerViewControllerですが、tvOSでは力の入れ方が全然違います。
やはり体験として動画視聴というのが第一になるという想定なのでしょう。結構採用しているアプリも多いです。
パッとみた感じ以下のアプリで標準プレイヤーを確認できました。
- AbemaTV
- Netflix
- DAZN
- YouTube
- dTV
結構有名なアプリも採用に至っています。
単純にぼーっとみているだけというユースケースが多いからシンプルな標準UIでも不自由しないというのもあるのかもしれませんが、実際に使ってみるとユーザが喜ぶ気の利いた機能が充実していて、さらにOSアップデートごとに新機能がモリモリ追加されてきており、今後の発展にも期待できそうな印象です。
この記事では実際どんな機能があるのか紹介していこうと思います。
シークバーサムネイル
まずはこの目玉機能。なんとシークバーサムネイルを自動で生成してくれます。

こういうのってサーバ側で1枚ペラにまとめた画像をダウンロードさせてアプリ側で切り貼りというのがよく取られる手法かと思うのですが、AVPlayerViewControllerは勝手に動画から切り取ってくれます。
自前のプレイヤーでも使えるようにAPI提供して欲しいですよね。
シークバーサムネイル出ないんだけど??
と、ここまで書いたあたりで実際に試してみると、tvOS11でのみ、シークバーサムネイルが出ないことに気づきました。調べてみるとなんとtvOS11からはI-FRAMEプレイリストである必要があるそうです。
tvOS11からAVPlayerViewControllerのシークバーサムネが表示されない件、m3u8でI-FRAME指定しないとダメになったらしい。そりゃないわ。。 https://t.co/66cTLTFOhR
— ネバダ最速の鈴木 (@toshi0383) 2017年11月7日
ツイートの日付からお察しの通りGMになってから気づきました。
こちらがシークバーサムネイルが出るプレイリストのサンプルです。マスタープレイリスト内でEXT-X-I-FRAME-STREAM-INFを使って別途iframe_index.m3u8を指定しています。
# EXT-X-STREAM-INF:BANDWIDTH=1924009,CODECS="mp4a.40.2, avc1.4d401f",RESOLUTION=1920x1080,AUDIO="bipbop_audio",SUBTITLES="subs"
gear5/prog_index.m3u8
# EXT-X-I-FRAME-STREAM-INF:BANDWIDTH=669554,CODECS="avc1.4d401f",URI="gear5/iframe_index.m3u8"
配信のお話になるのでこれ以上は割愛します。
Infoパネル
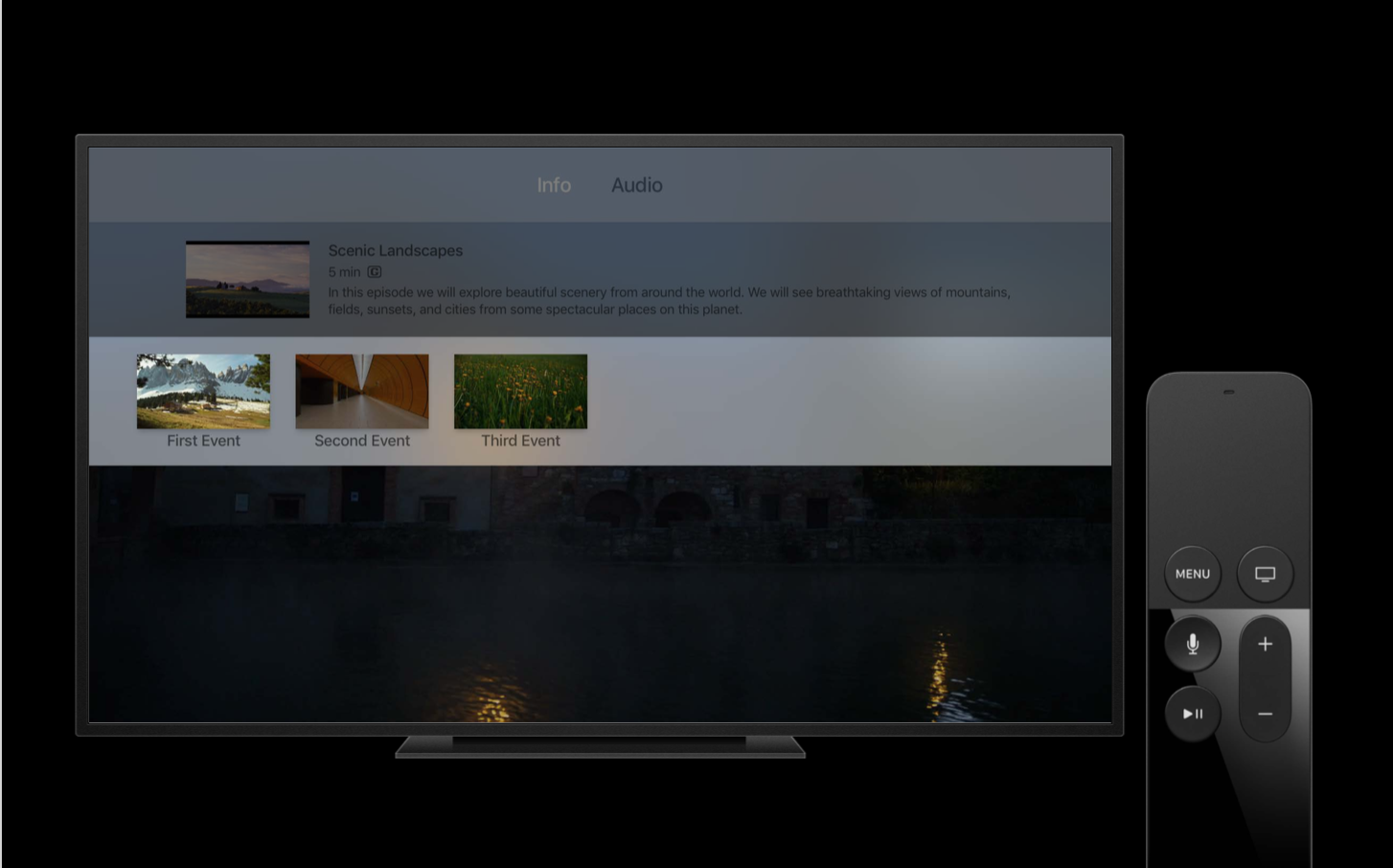
プレイヤー上で下スワイプするとInfoパネルが出てきます。何もしなければ「オーディオ」タブしか出ませんが、以下のようなメタデータを設定することで「情報」タブも出てくるようになります。
tvOS11からは、playbackControlsIncludeInfoViewsをfalseに設定すると下スワイプしても出てこなくなります。
AVPlayerItem.externalMetadata
externalMetadataのプロパティを利用して、コンテンツに関する基本的な情報を表示できます。
もともとこれだけでしたが、
- title
- description
- artwork
- genre
- rating
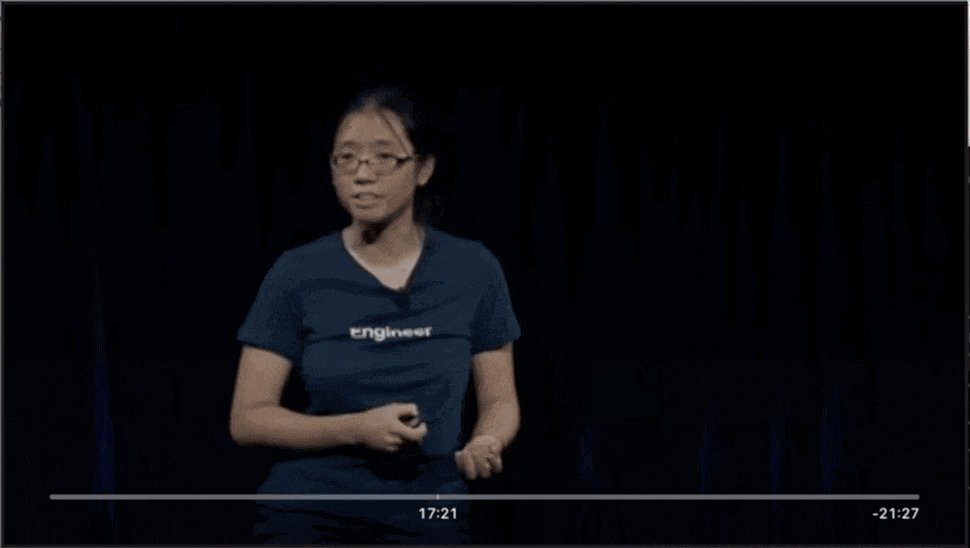
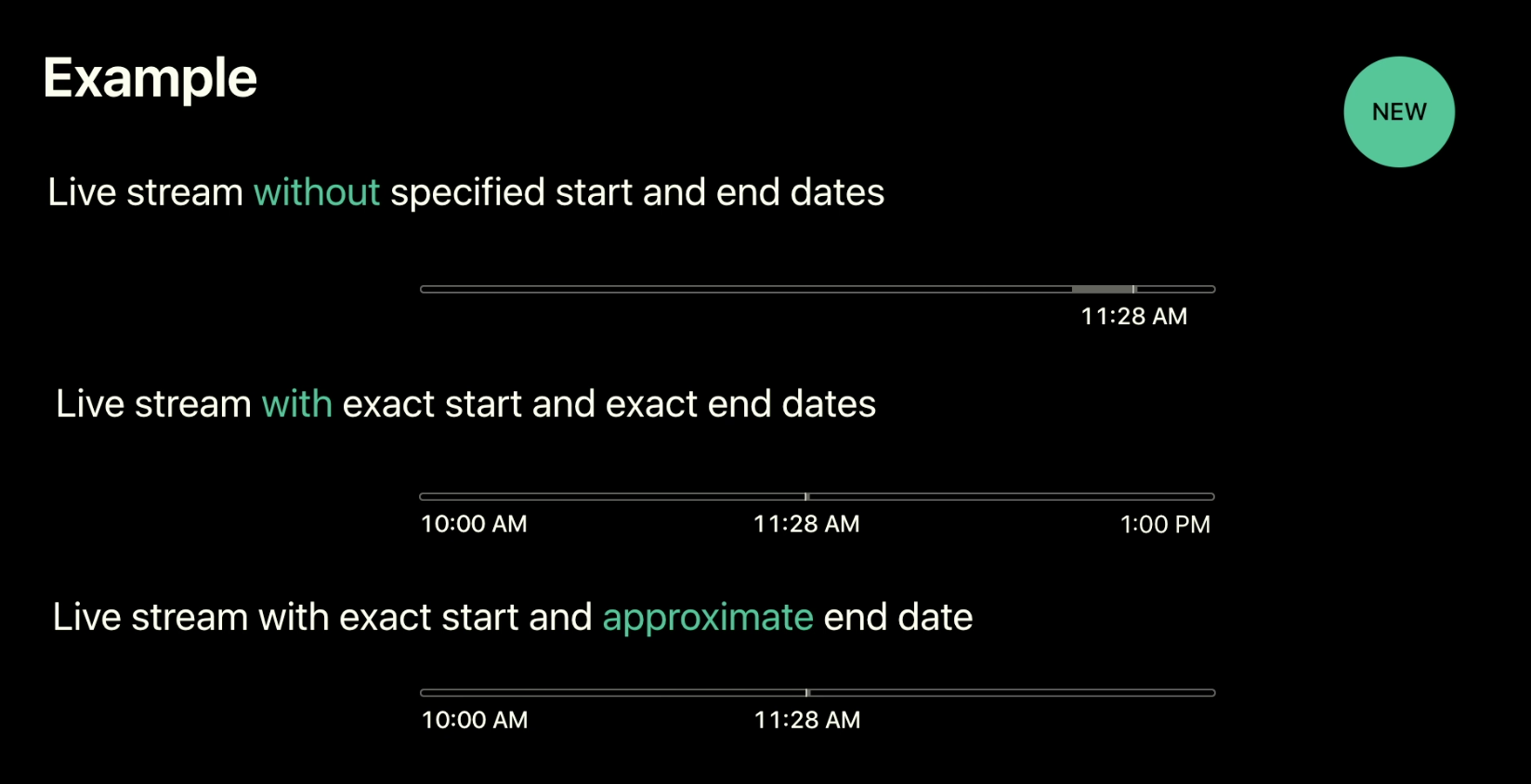
tvOS11から、開始、現在、終了時刻を設定すると、シークバー上に表示してくれるようになりました。

AVPlayerItemのヘッダーにもドキュメントがありました。
/*!
@property externalMetadata
@abstract Supplements metadata contained in the asset.
@discussion This property is for display purposes, and will also be published as Now Playing Info. All keys defined in AVMetadataIdentifiers.h are valid. The full set of presentable metadata varies by release. The following are displayed on tvOS:
AVMetadataCommonIdentifierTitle
AVMetadataCommonIdentifierDescription
AVMetadataIdentifieriTunesMetadataContentRating
AVMetadataIdentifierQuickTimeMetadataGenre
Values are normally strings. Poster artwork can be provided with AVMetadataCommonIdentifierArtwork.
These may be used to constrain and/or label the displayed time range of live and event streams:
AVKitMetadataIdentifierExactStartDate
AVKitMetadataIdentifierApproximateStartDate
AVKitMetadataIdentifierExactEndDate
AVKitMetadataIdentifierApproximateEndDate
The duration that is displayed and published to Now Playing Info is modified to reflect these dates.
The following are not displayed, but will be published through Now Playing Info:
AVKitMetadataIdentifierExternalContentIdentifier
AVKitMetadataIdentifierExternalProfileIdentifier
AVKitMetadataIdentifierPlaybackProgress
AVKitMetadataIdentifierServiceIdentifier
*/
open var externalMetadata: [AVMetadataItem]
ちなみにここで言うratingは映画の評価とかではなく、日本で言うR18みたいな制限のことです。
https://en.wikipedia.org/wiki/Motion_Picture_Association_of_America_film_rating_system
その証拠に "G" とか "PG" といった文字列を設定するとそれっぽく表示してくれますが、
"A" や "R18" ではそれっぽく表示してくれませんでした。

使えるのか使えないのかよくわからないですね😇
シーンごとのマーカー
チャプターごとのサムネイルとタイトルを表示し、クリックでその地点にシークすることができます。

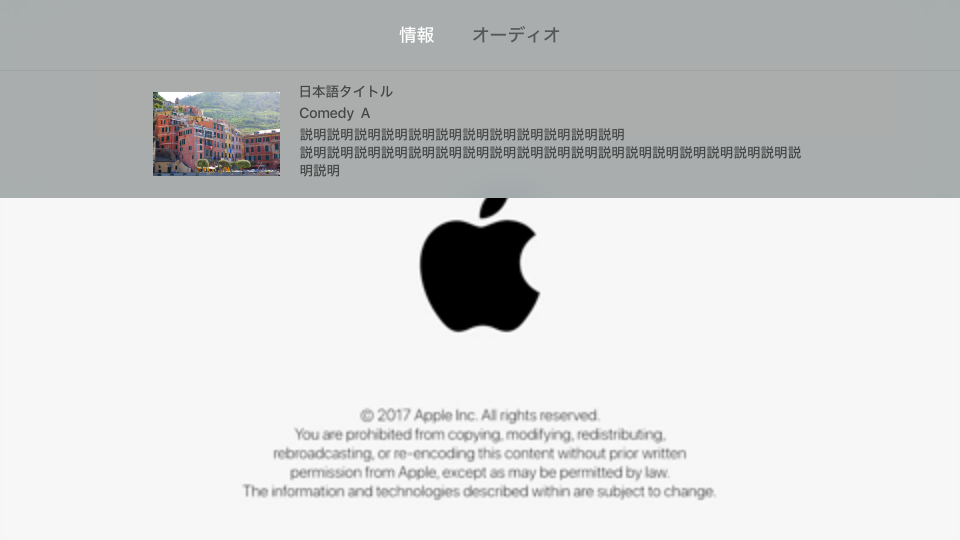
Infoパネルのローカライズ
「情報」「オーディオ」が「Info」「Audio」と表示されてしまうアプリをよく目にしますが、デバイスの設定言語で表示するにはプロジェクトのローカライズ設定が必要です。
こちらの記事に以前まとめましたので気になる方はご覧ください。
http://qiita.com/toshi0383/items/4d98eee8395cc3fa061f
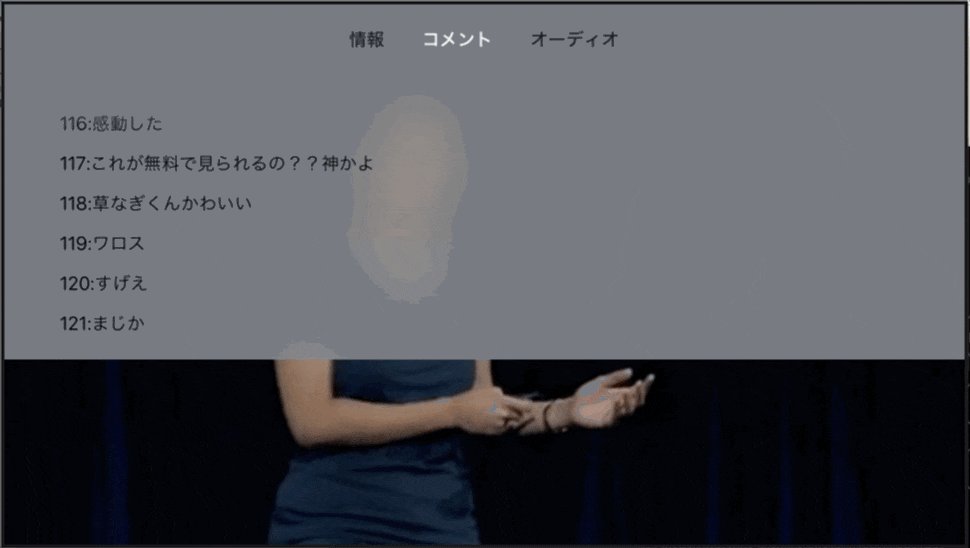
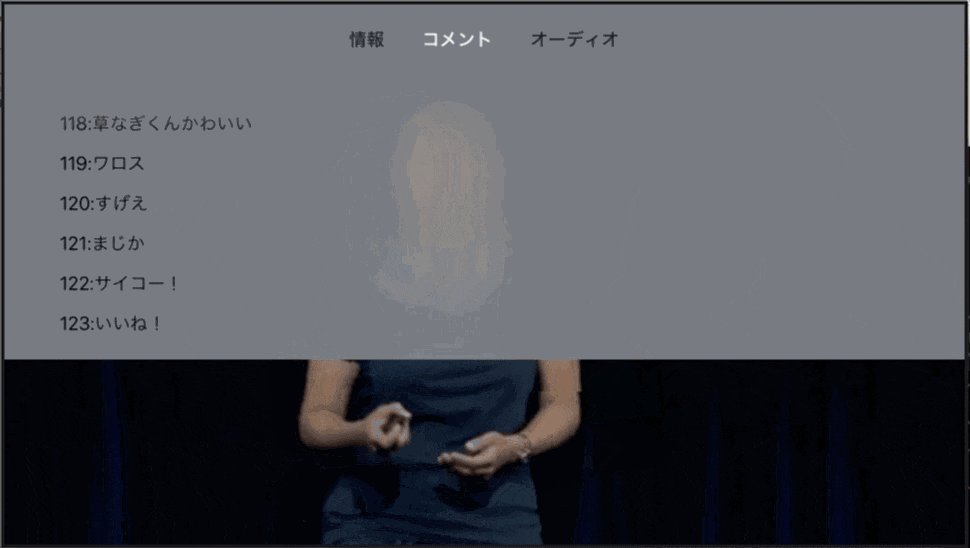
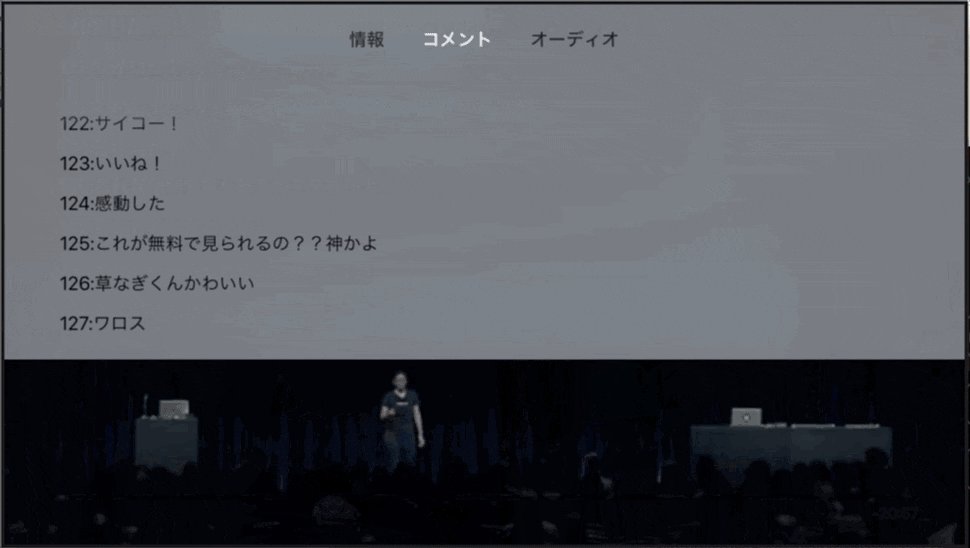
カスタムタブ
tvOS11から、カスタムタブを追加できるようになりました。
customInfoViewControllerのプロパティを利用します。
class ViewController: AVPlayerViewController {
override func viewDidLoad() {
super.viewDidLoad()
customInfoViewController = makeCustomInfoViewController()
}
private func makeCustomInfoViewController() -> UIViewController {
let sb = UIStoryboard(name: "CustomInfoViewController", bundle: nil)
let vc = sb.instantiateInitialViewController()!
vc.title = "コメント"
return vc
}
}
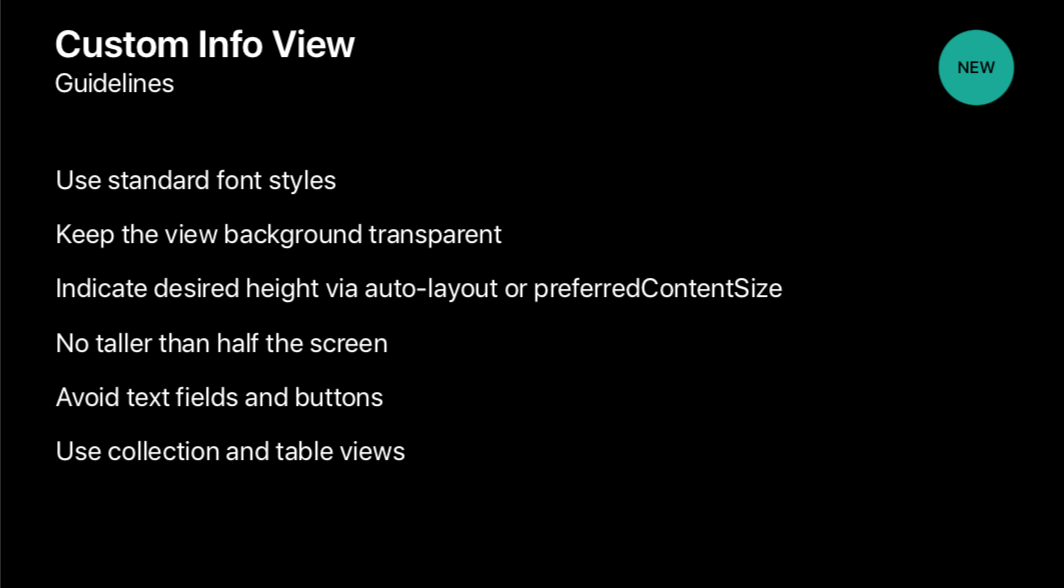
カスタムタブで遊びすぎないようにとのことでしたので念のため載せておきます。

スクリーンの半分以上の高さにしないこと!とありますが、重要なのはこの No taller than の部分で、customInfoViewControllerの高さが半分以上でなければ、タブの部分と合わせて半分を超えてしまっても良い、と解釈できますね。。?審査通るかは知らないです😊
あとはボタン使うなとあるので、詳細画面に遷移させるとかはもしかして微妙。。?こちらも審査通るのかは未知数ですね。
次のコンテンツを提案
AVContentProposalというAPIを使うと、次に再生するコンテンツのオススメを簡単に表示することができます。
こちらはちょっと込み入った話があるので別の記事にしようと思っています。
オーバーレイ
他にも、ちょっとしたロゴなどを表示する目的で、動画とシークバーの間に表示できるそうです。

まとめ
以上、AppleTVのAVPlayerViewControllerについて紹介しました。
結構機能豊富で驚きますよね。動画配信業界はいまライブ配信がトレンドで、今回AppleもHLSの仕様のレベルからこの記事で紹介したtvOSのAVKitまで、ライブ配信を意識した機能を頑張って追加してきています。今後もさらなるブラッシュアップに期待できそうなので、動向を見守っていきたいと思います。
tvOSアドベントカレンダー、明日は一旦バトンタッチして @dekatotoro による「UIFocusGuideの使い方」です!