はじめに
かなり久しぶりに使ってみましたがまだ動いているようです。使うときがあるかもしれないので忘れないためにメモ的に残しておこうと思いました。こうゆうのは動的に使えないと意味がないだろうということで数値を動かすとそれに合わせてグラフも変化するようにしました。けっこう便利なツールだと思いますがあまり使われていないように感じますね。
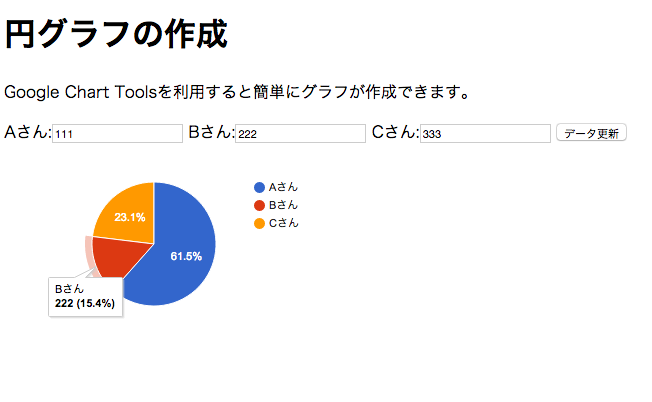
見た目
コード
gct.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>Google Chart Tools サンプル</title>
<script src="https://www.google.com/jsapi"></script>
<script>
google.load('visualization', '1', {packages:['corechart']});
google.setOnLoadCallback(drawChart);
function drawChart() {
var score1 = document.getElementById("score1").value;
var score2 = document.getElementById("score2").value;
var score3 = document.getElementById("score3").value;
var ary = [
["Aさん", parseInt(score1)],
["Bさん", parseInt(score2)],
["Cさん", parseInt(score3)],
];
var data = new google.visualization.DataTable();
// タイトル行
data.addColumn('string', 'プレーヤー');
data.addColumn('number', '点数');
// データ
data.addRows(ary);
var chart = new google.visualization.PieChart(document.getElementById('graph1'));
chart.draw(data);
}
</script>
</head>
<body>
<h1>円グラフの作成</h1>
Aさん:<input id="score1" type="number" value=0>
Bさん:<input id="score2" type="number" value=0>
Cさん:<input id="score3" type="number" value=0>
<input type="button" onclick="drawChart();" value="データ更新">
<div id="graph1" style="width:400px"></div>
</body>
</html>