はじめに
先日(7月12日)、Clova向けアプリの開発環境の提供が開始されました!
昨年の8月にLINE WAVEを購入し、9月にはLINE DEVELOPER DAYに参加し、開発環境の公開を待ちわびていた私としては、とても嬉しいです^^
Clova向けアプリ開発の概要を掴むため、今回はCEKとAzure Functionsを使ってアプリを作ってみたいと思います。
で、開発するアプリですが、、
LINEのスマートスピーカーは、ブラウン(くま)やサリー(ひよこ)など、せっかくキャラクターになっているので、 「日頃の労をねぎらってくれるアプリ」 を作って、ブラウンに癒されてみようと思います!
(注)日頃の業務でメンタルがやられているわけではありませんw
完成品:「ねぎらいくん」
まず初めに、今回できたスキルはこんな感じです。
毎日暑いので、LINE ブラウンに癒されるスキル作ってみた。#Clova #Clova_CEK #CEK勉強中 pic.twitter.com/Vzh8hYcScf
— 金谷拓哉/Takuya Kanatani (@torisankanasan) July 25, 2018
CEK(Clova Extensions Kit)とは?
まずCEKですが、公式サイトによると、
CEKは、Clova Extension(以下、Extension)を開発および配布する際に必要なツールとインターフェースを提供するプラットフォームです。ClovaプラットフォームとExtension間のデータの送受信をサポートします。Extensionは、音楽、ショッピングなどの外部のサービス(サードパーティサービス)、または家庭のIoTデバイスの制御など、Clovaの機能を拡張して、ユーザーに様々な体験を提供するWebアプリケーションです。
とのことです。
以下の表の通り、GoogleでいうActions on Google、AmazonでいうAlexa Skills Kitにあたるのかなと思います。
| 企業名 | LINE | Amazon | |
|---|---|---|---|
| AIアシスタント名 | Clova | Alexa | Google Assistant |
| アプリの呼び方 | Extension※ | Skill | Action |
| アプリ開発環境 | Clova Extensions Kit | Alexa Skills Kit | Actions on Google |
| 組み込み開発環境 | Clova Interface Connect | Alexa Voice Service | Google Assitant SDK |
| 搭載デバイス(一部抜粋) | WAVE | Echo | Google Home |
| Friends | Echo Dot | Google Home Mini |
※エンドユーザーには、「スキル」という表現で提供されます。
このCEKを使って、アプリ(スキル)を作っていきます。
開発
開発の流れ
公式サイトのチュートリアルにある通り、Extensionを作成する流れは、以下のようになります。
ステップ1 Extensionサーバーを用意する(ご自身でお願いします)
ステップ2 Extensionの基本情報を登録する(Clova Developer Centerで作業)
ステップ3 対話モデルを登録する(Clova Developer Centerで作業)
ステップ4 Extensionの動作をテストする(Clova Developer Centerと実際のデバイスで作業)
順番に解説していきますが、ステップ2とステップ3は公式サイトのチュートリアルとほぼ同じですw
それではステップ1です。
ステップ1 Extensionサーバーを用意する
Extensionサーバーは、Clovaと通信してユーザーのインテントを処理するREST APIサーバーです。Extensionを開発するためには必要です。
とのことですが、ここが一番やっかいなポイントだと思います。
Qiitaのこちらの記事「Clova SDK で作ったカスタムスキルを色んなサーバーにデプロイしてみる」では、Heroku、Lambda、Firebaseをサーバーとして利用する方法がわかりやすく紹介されています。
私はあえてAzure Functionsでサーバーを用意してみたいと思います!
前提条件
Azureのアカウントが必要です。
https://azure.microsoft.com/ja-jp/free/
¥22,500分のクレジットが付いてくるらしいので、無料で使い始めることができます。
Azure Functionsとは?
公式サイトによると、
Azure Functions は、小規模なコード ("関数") をクラウドで手軽に実行できるソリューションです。 目の前の問題に必要なコードだけを記述すればよく、アプリケーション全体や、コードを実行するインフラストラクチャのことを考える必要がありません。Azure Functions を使用すると、Microsoft Azure でサーバー不要のアプリケーションを作成できます。
とのことです。
サーバー不要、嬉しいですね!
Azure Functions 従量課金プランでは、1 秒あたりのリソースの使用量と実行回数に基づいて課金されます。従量課金プランの価格には、月間無料使用分として、月あたり 100 万回のリクエストと、400,000 GB 秒のリソース使用量が含まれています。
とのことですので、とりあえず無料で使えそうです。
無料、嬉しいですね!
サーバーの設定(Azure Functions)
Functions は C#、F#、Node.js、Java、PHP などの開発言語を使用できますが、今回は、Node.jsを使います。
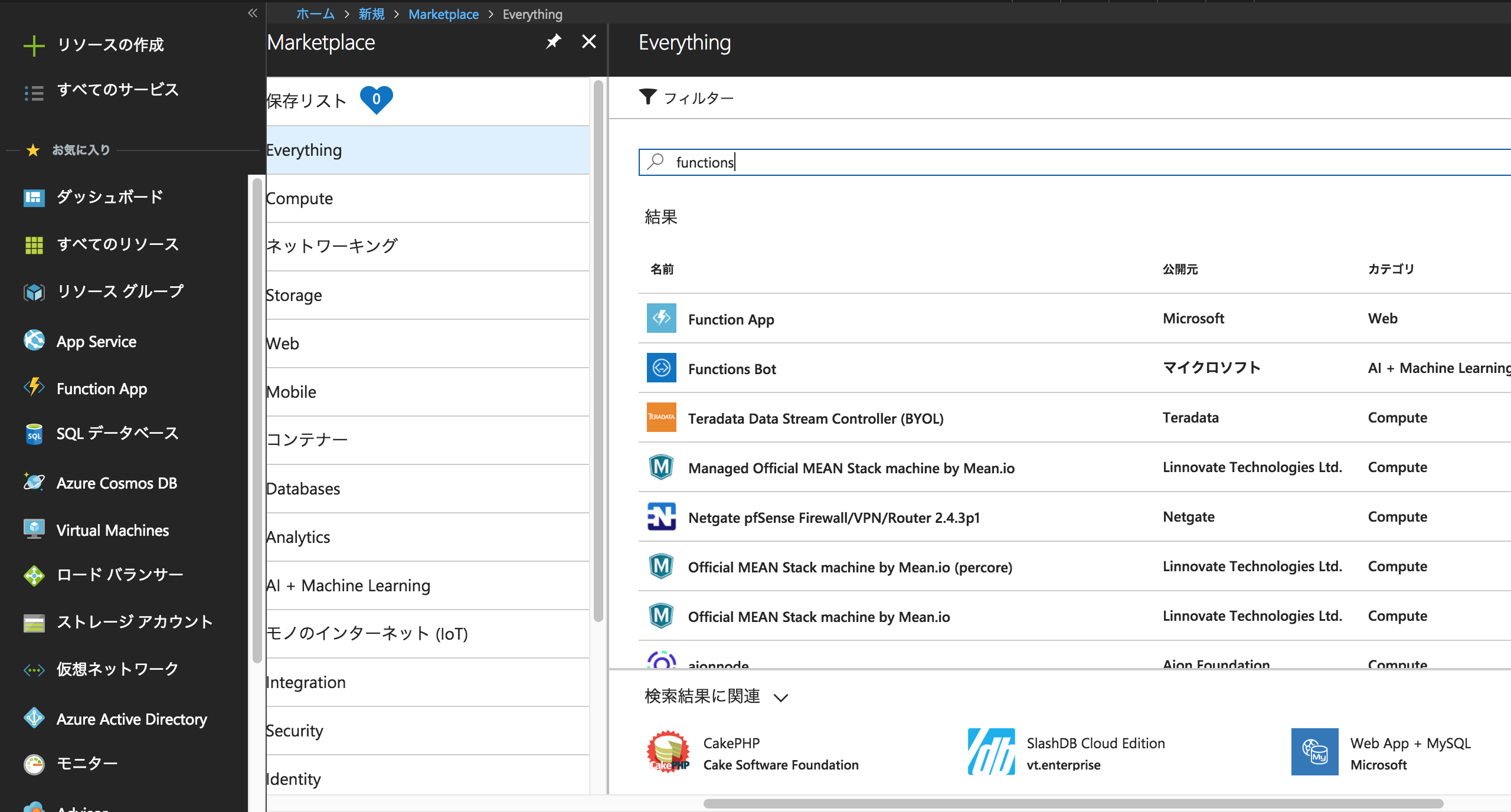
Azure ポータルにログインし、左上の+リソースの作成をクリックし、「Fuction App」という名前のリソースを見つけます。

Fuction Appをクリックすると、以下の画面が表示されるので、さらに作成をクリックします。

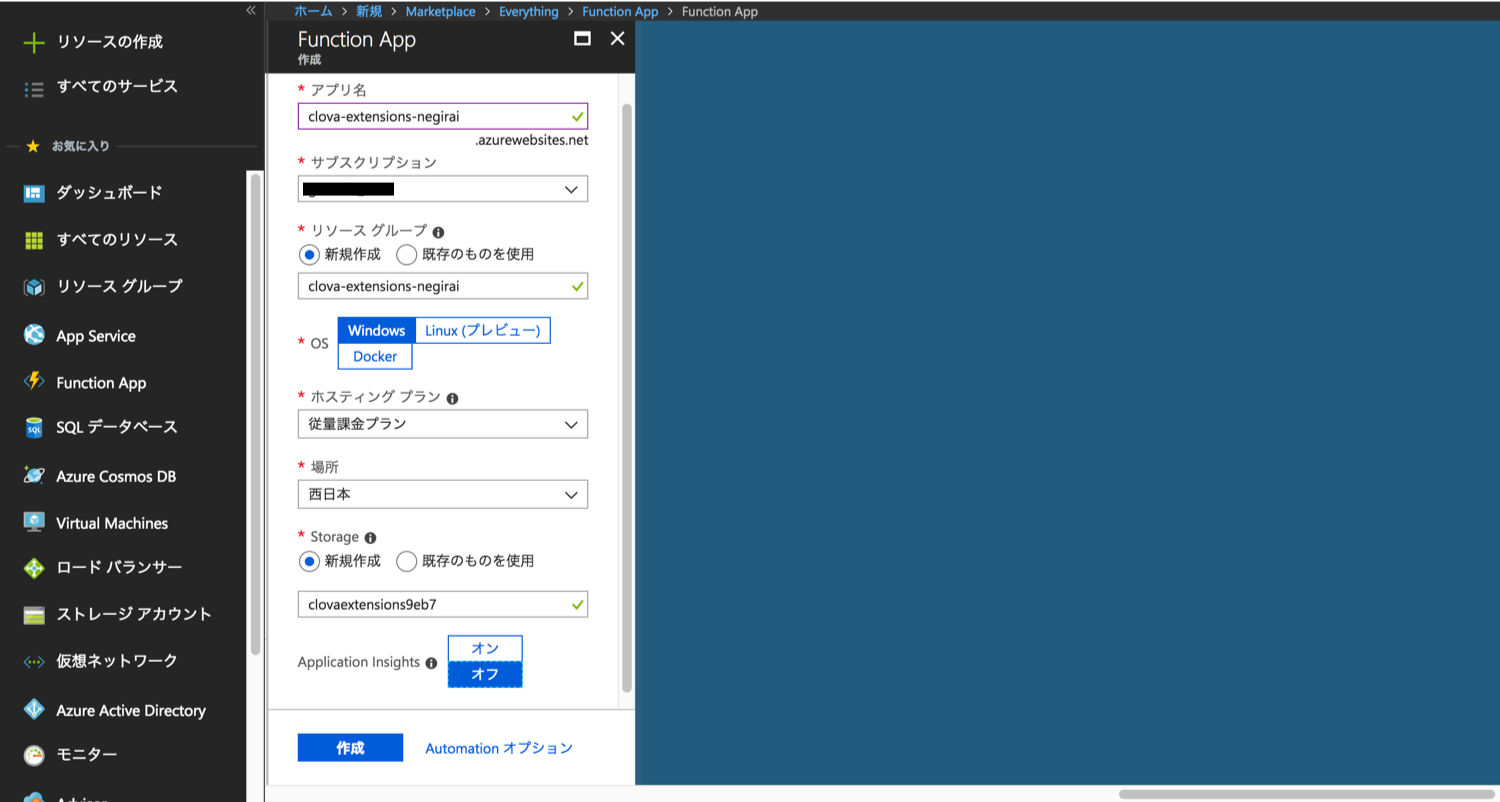
アプリ名、リソースグループ、ホスティングプラン、場所、Storage、Application Insightsをそれぞれ入力&選択し、作成をクリックします。

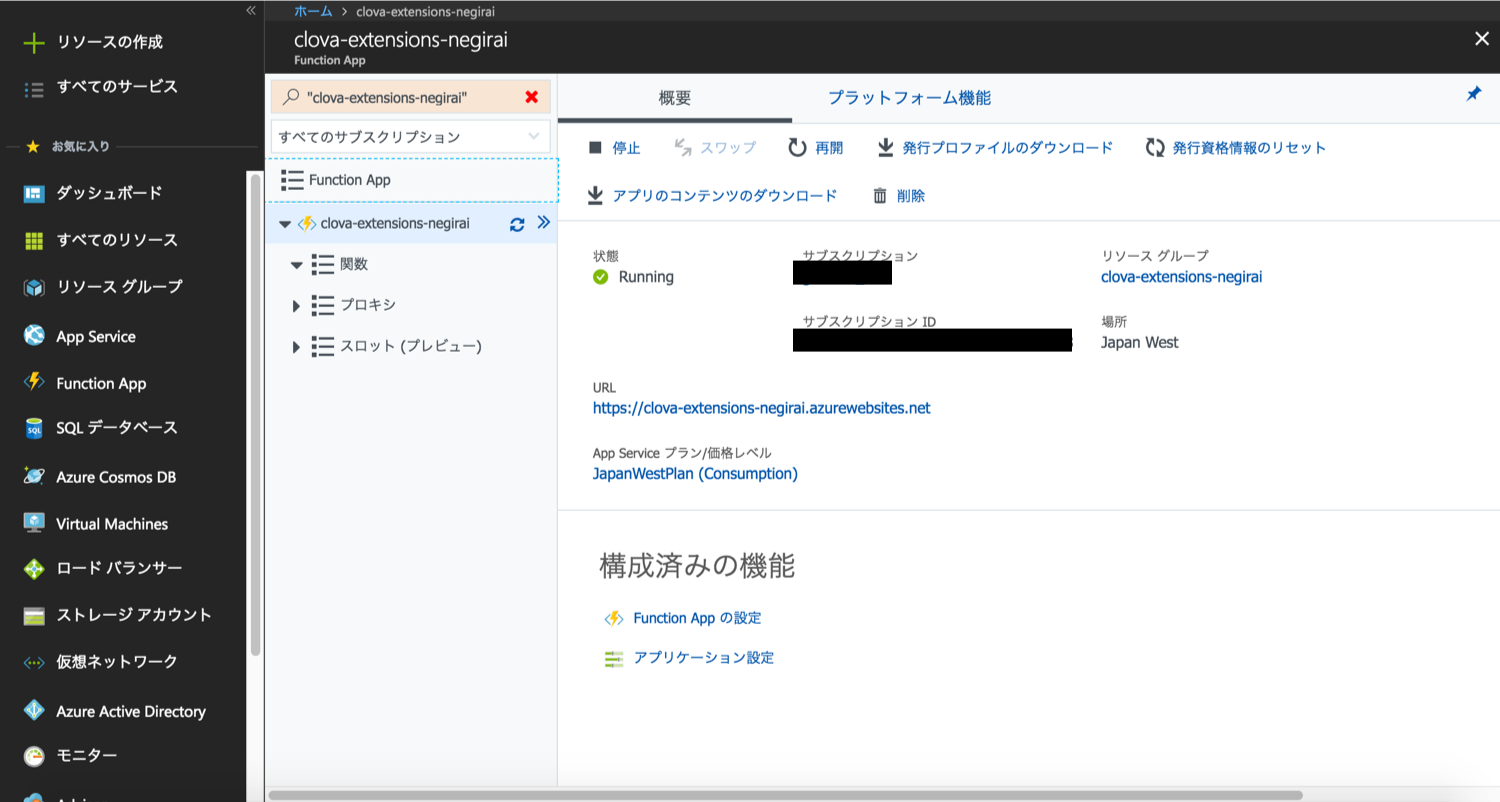
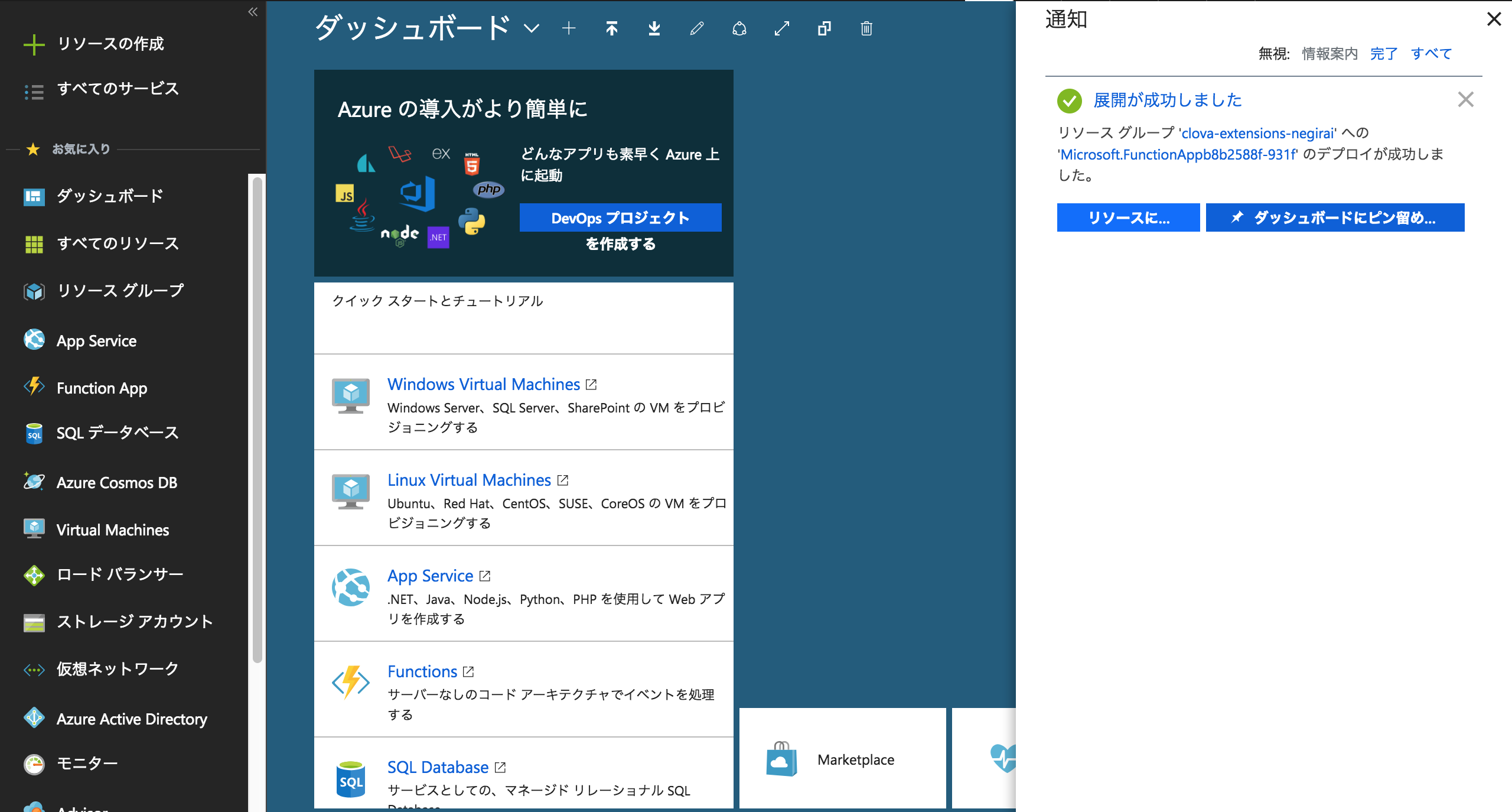
作成(デプロイ)に少し時間がかかりますが、作成が完了すると、通知があると思いますので、通知に記載されたリソースに移動ボタンをクリックしてください。

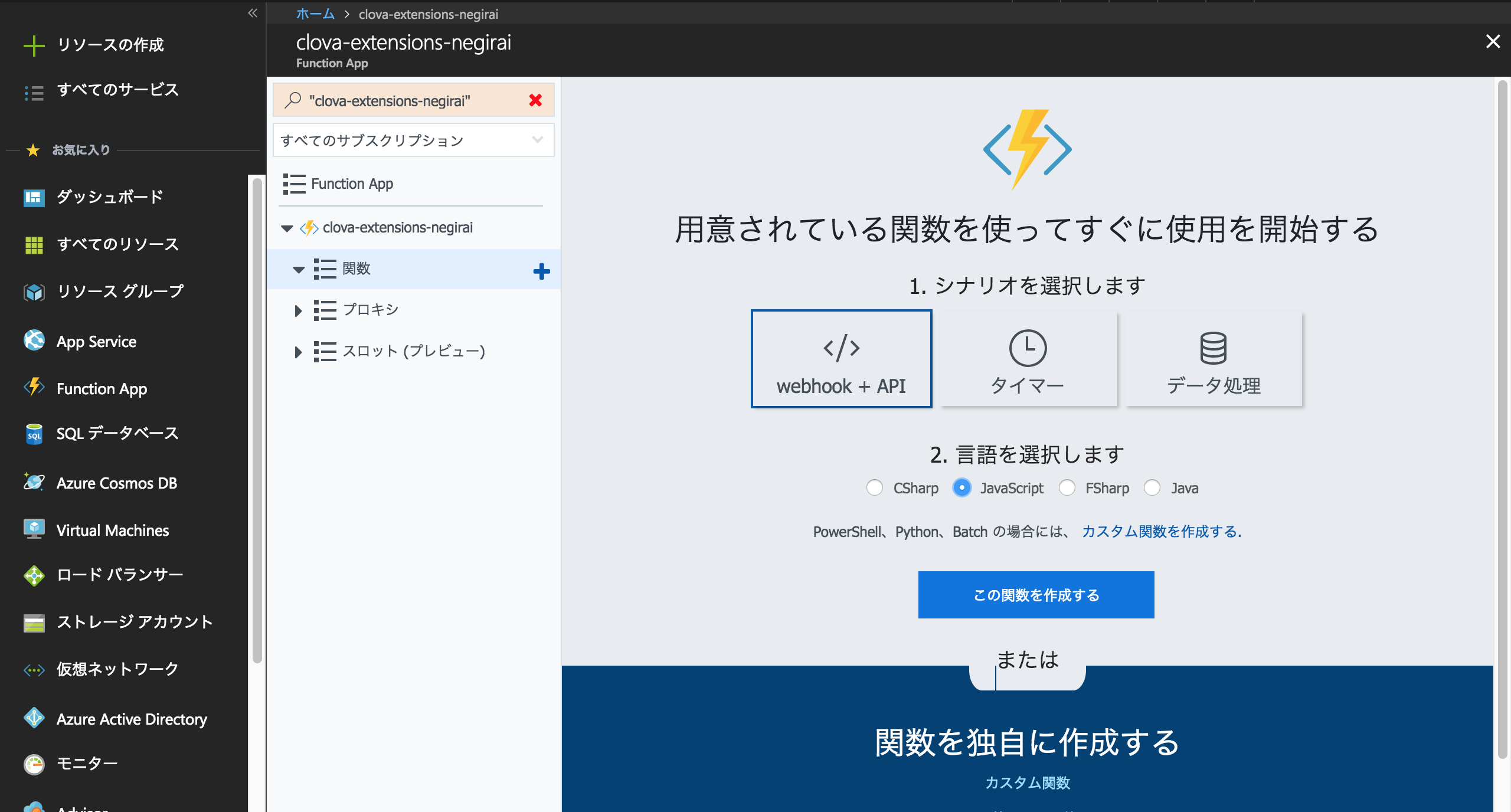
関数をマウスオーバーすると表示される+ボタンをクリックし、関数を作成します。
シナリオは「webhook+API」、言語は「JavaScript」を選択し、この関数を作成するをクリックします。

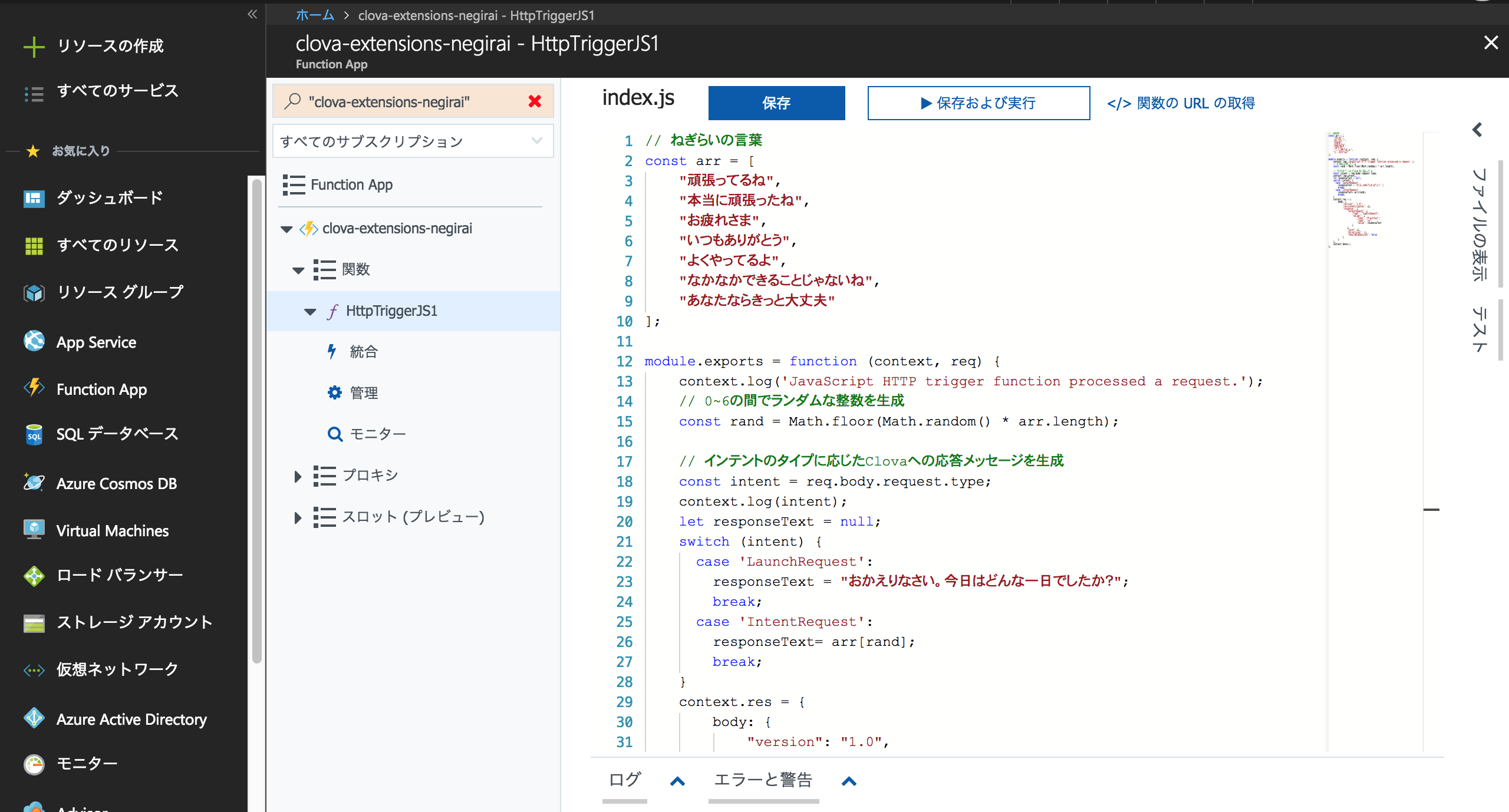
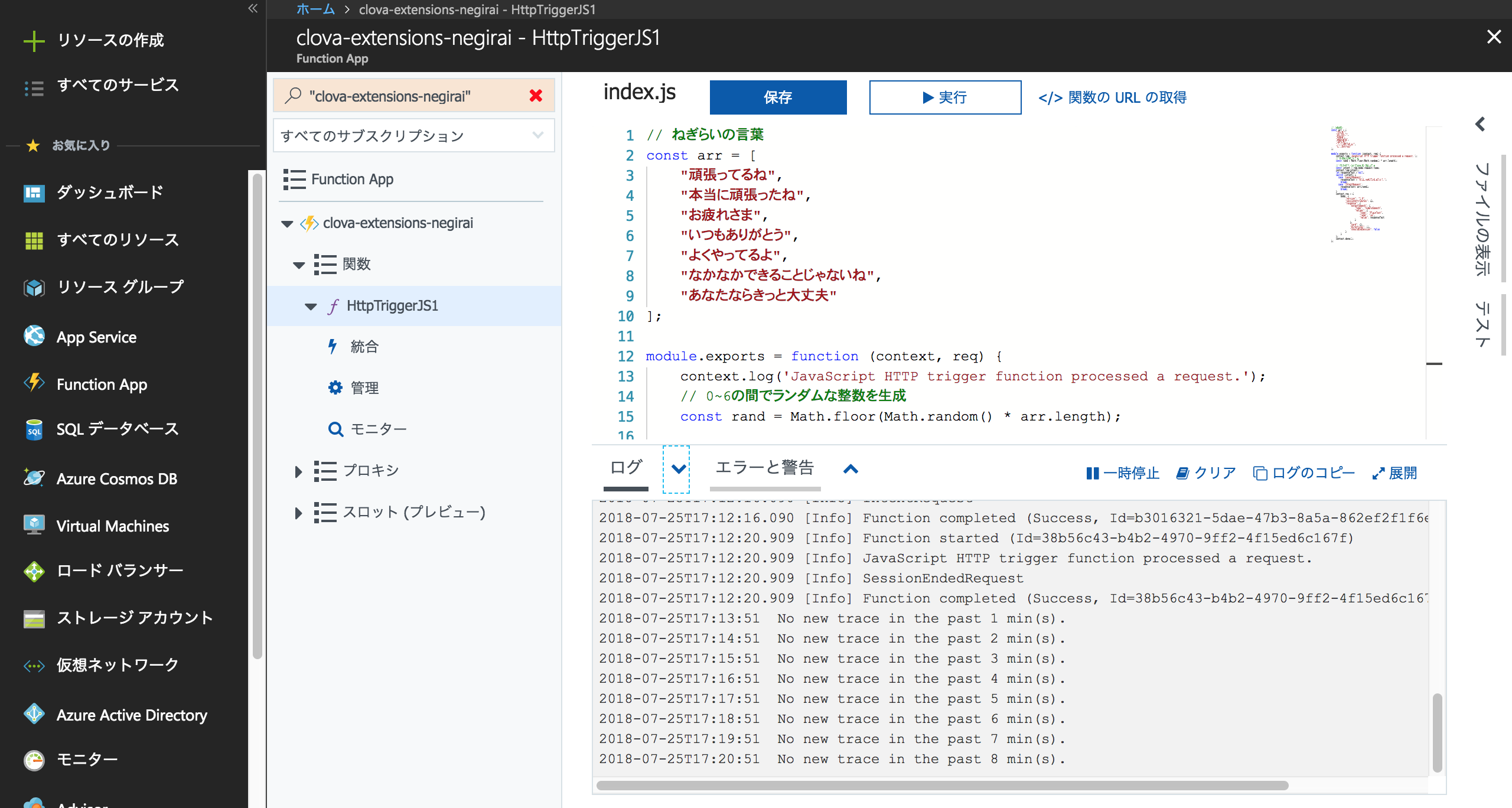
あとは、index.jsを以下の内容に書き換え、保存をクリックします。
// ねぎらいの言葉
const arr = [
"頑張ってるね",
"本当に頑張ったね",
"お疲れさま",
"いつもありがとう",
"よくやってるよ",
"なかなかできることじゃないね",
"あなたならきっと大丈夫"
];
module.exports = function (context, req) {
context.log('JavaScript HTTP trigger function processed a request.');
// 0~6の間でランダムな整数を生成
const rand = Math.floor(Math.random() * arr.length);
// インテントのタイプに応じたClovaへの応答メッセージを生成
const intent = req.body.request.type;
context.log(intent);
let responseText = null;
switch (intent) {
case 'LaunchRequest':
responseText = "おかえりなさい。今日はどんな一日でしたか?";
break;
case 'IntentRequest':
responseText= arr[rand];
break;
}
context.res = {
body: {
"version": "1.0",
"sessionAttributes": {},
"response": {
"outputSpeech": {
"type": "SimpleSpeech",
"values": {
"type": "PlainText",
"lang": "ja",
"value": responseText
}
},
"card": {},
"directives": [],
"shouldEndSession": false
}
}
};
context.done();
};
最後に、実行ボタンの右側にある</> 関数の URL の取得をクリックし、表示された関数のURLをコピーしておいてください。これを後で使います。

これでサーバーの準備ができました。
ステップ2 Extensionの基本情報を登録する(Clova Developer Centerで作業)
最初に、お持ちのLINEアカウントでClova Developers Center にログインします。
チャネルを作成
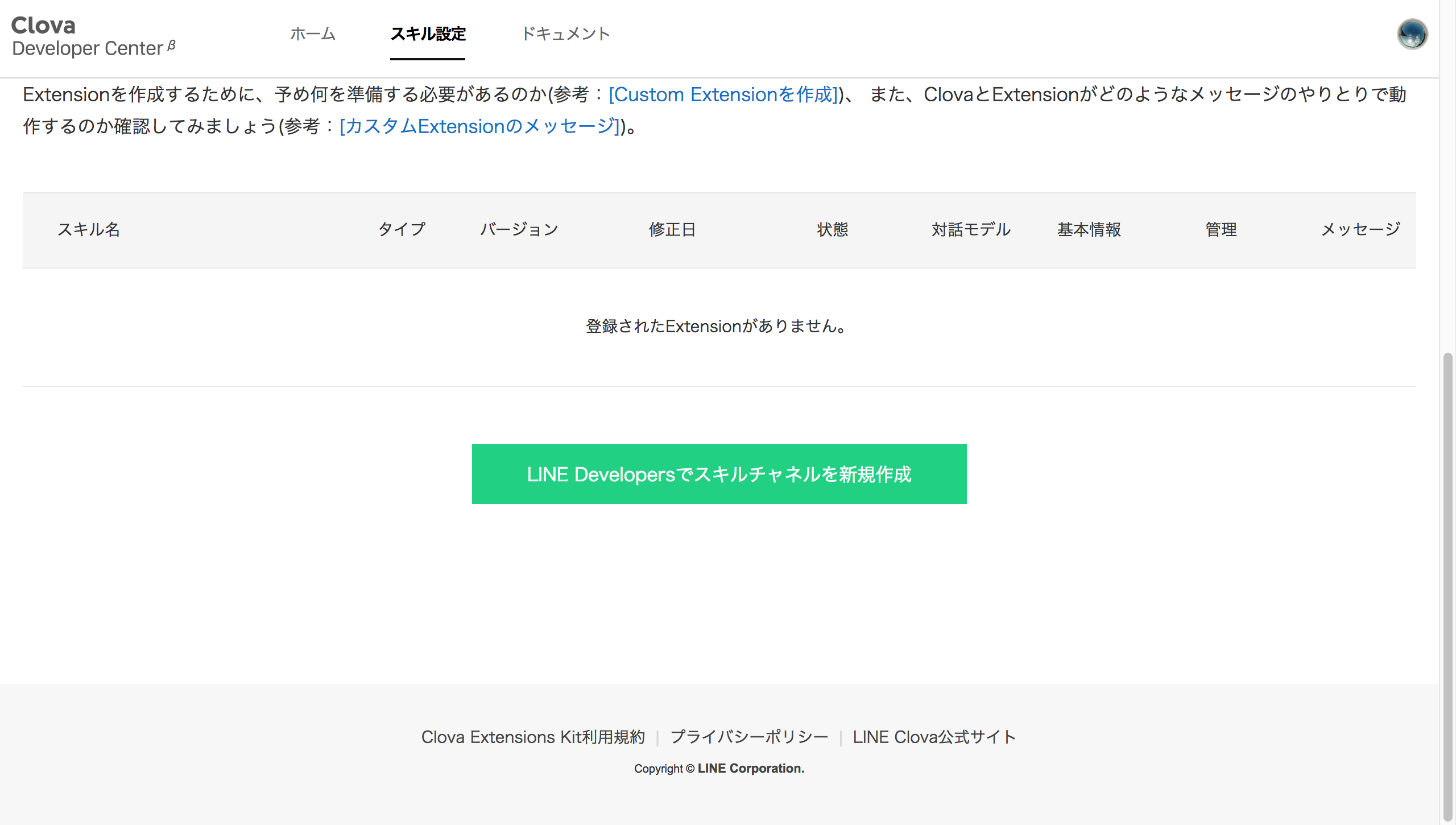
LINE Developersでスキルチャネルを新規作成をクリックし、
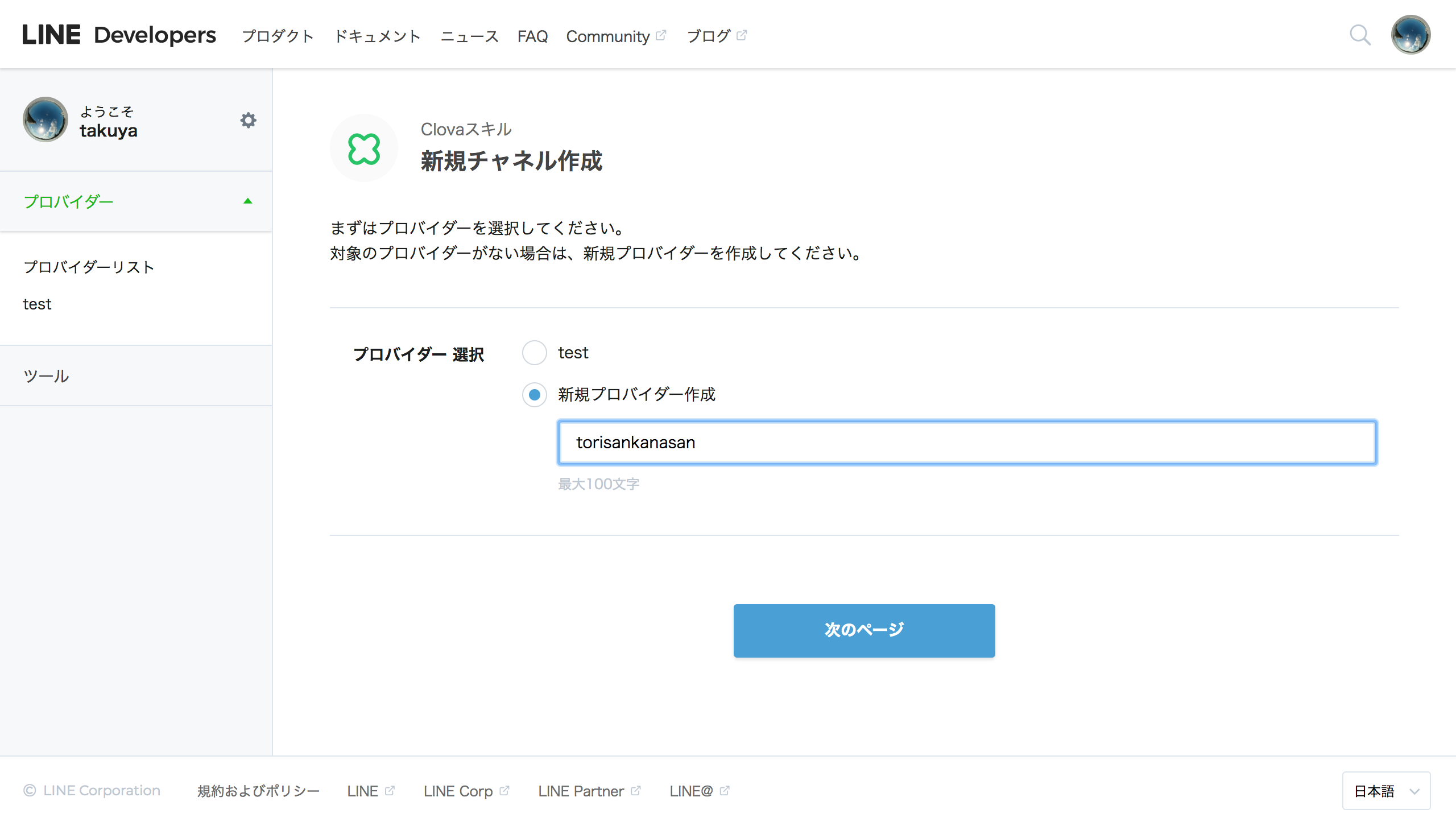
新規プロバイダー作成にチェックを入れ、プロバイダー名を入力し、次のページをクリックします。
プロバイダーとは、サービス提供者(企業・個人)の名前のこと、です。
チャネル名を入力し、入力内容を確認するをクリックします。
チャネル名は、あなたがスキルを管理するために利用します。 Clovaで提供するサービスの名前などを入力してください。

作成してClova Developer Centerに移動をクリックします。

Extensionを作成
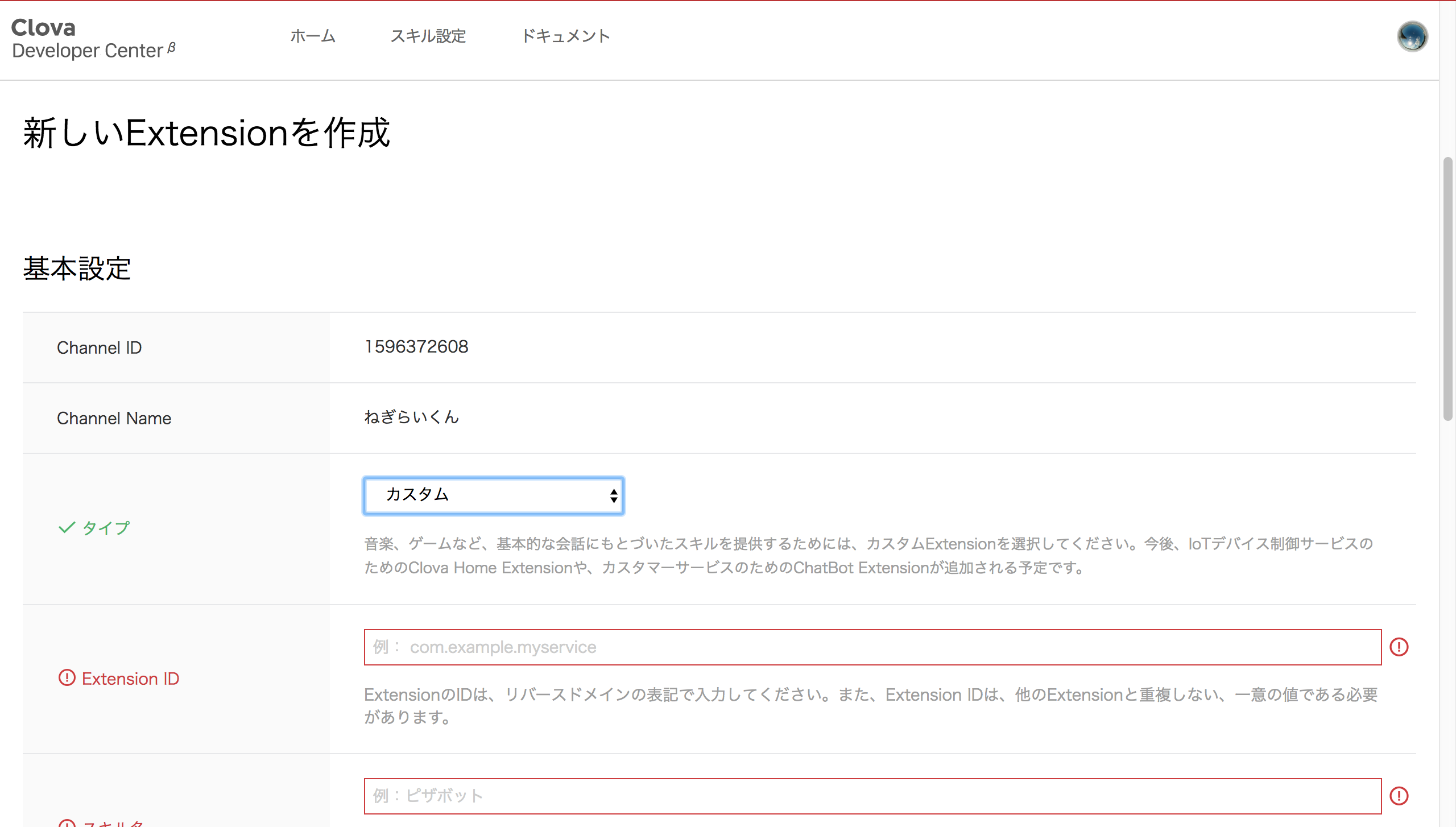
すると、「新しいExtensionを作成」という画面が表示されます。

タイプとして、カスタムを選択します。

Extension ID、スキル名、呼び出し名(メイン)、呼び出し名(サブ)を入力していきます。
スキル名がアプリの名前のこと、です。

AudioPlayerの使用、提供者について、利用規約と個人情報ポリシー、それぞれにも入力&チェックを入れ、作成をクリックします。

次へというボタンが表示されるので、クリックします。

サーバー設定
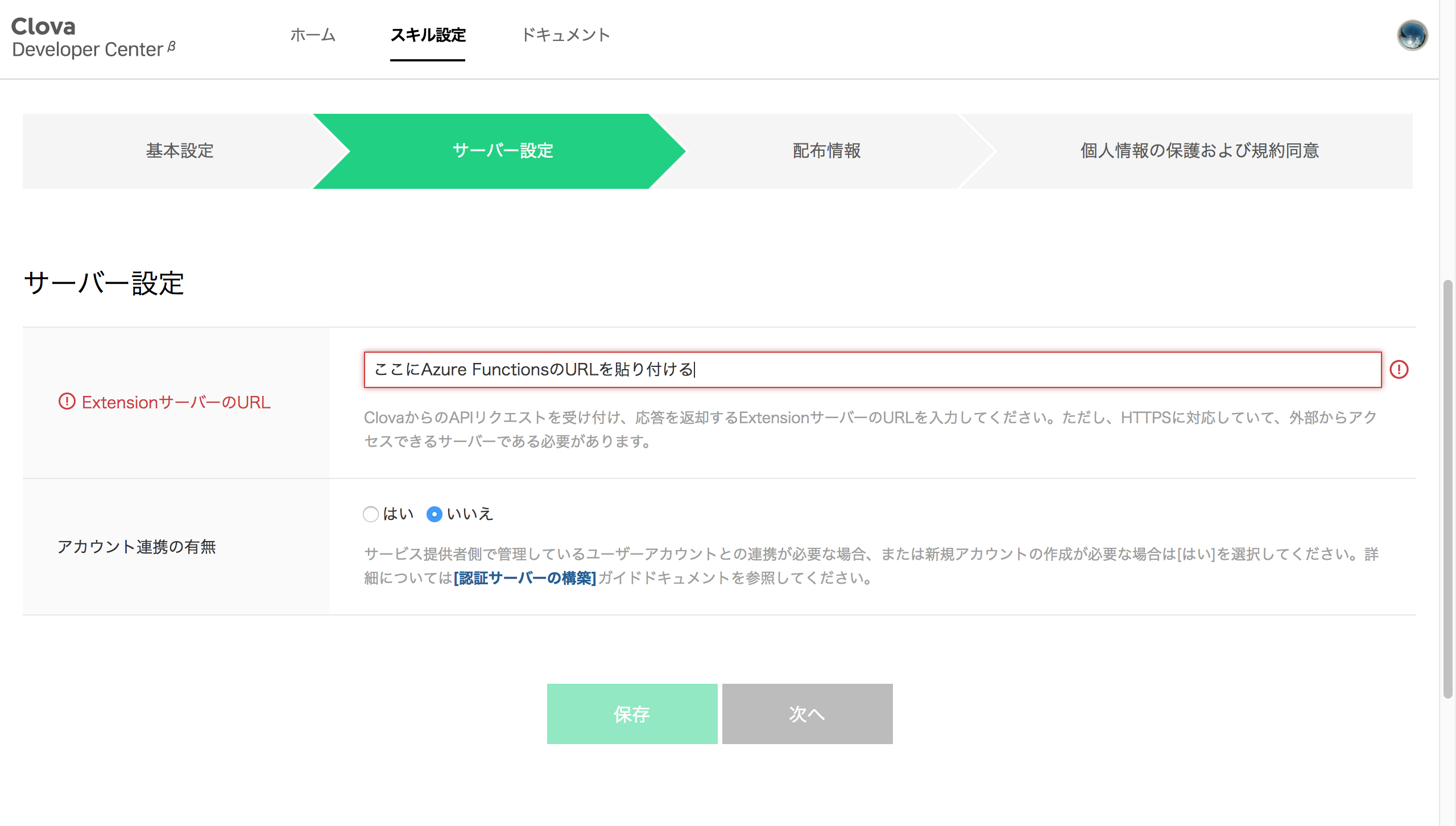
次に、「サーバー設定」という画面が表示されます。
ステップ1 Extensionサーバーを用意する で作成した関数のURLを貼り付けて、保存ボタンをクリックします。

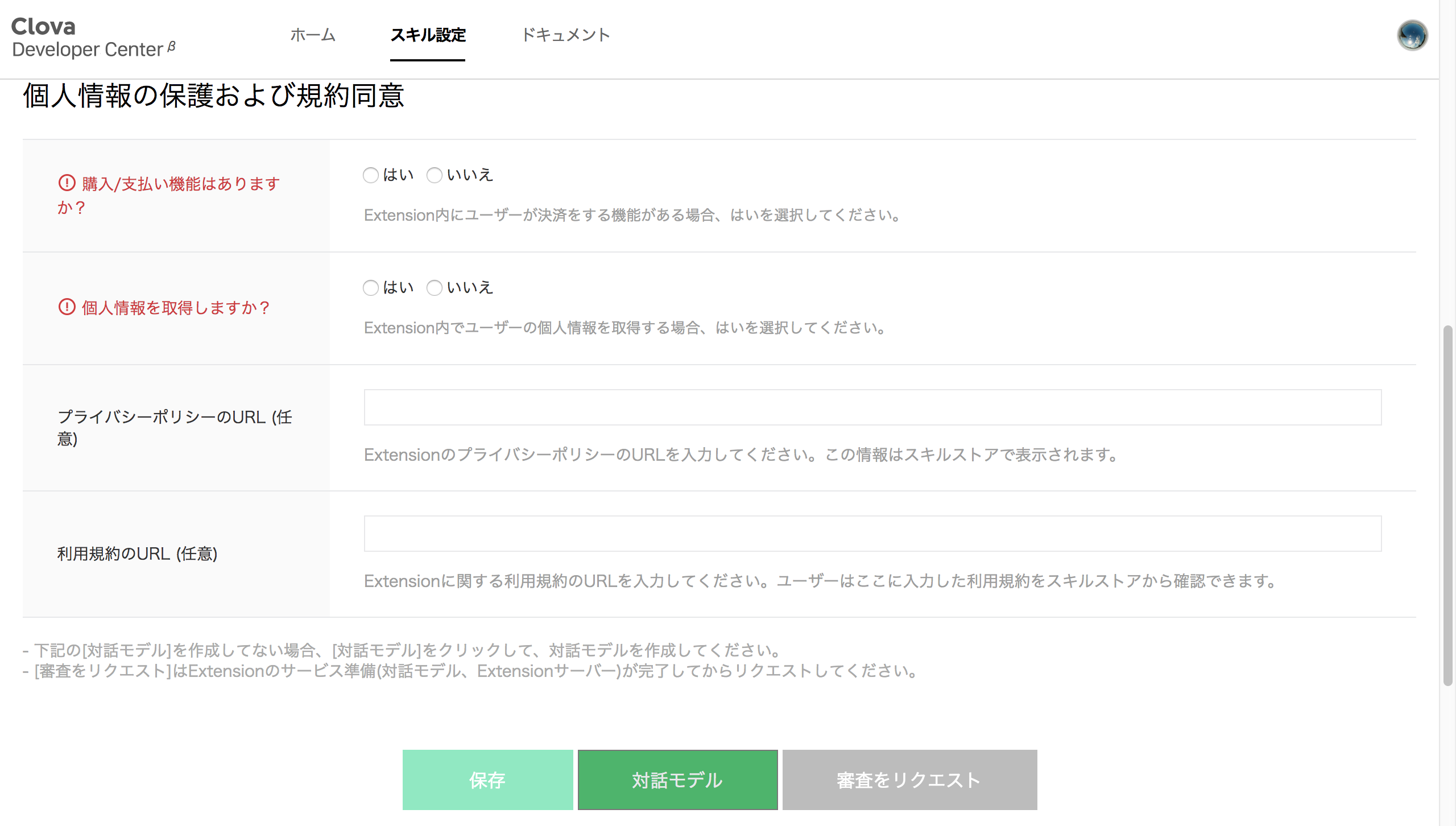
次に、右上の個人情報の保護および規約同意タブをクリックして、対話モデルをクリックします。
今回は、公開申請はしないので、「配布情報」と「個人情報周り」の入力は省略します。

ステップ3 対話モデルを登録する(Clova Developer Centerで作業)
ステップ2を終えると、対話モデル登録のためのダッシュボードが表示されます。

カスタムインテントの横の+ボタンをクリックし、新規のカスタムインテントの名前を入力します。

作成をクリックすると、サンプル発話の入力ができるので、適当に新しいサンプル発話を追加します。

右上の保存をクリックした後、左上のビルドをクリックすると、ビルド中という表示に変わります。

これで、ステップ3 対話モデルを登録するは、完了です!
ステップ4 Extensionの動作をテストする(Clova Developer Centerと実際のデバイスで作業)
最後に、動作テストしてみます。
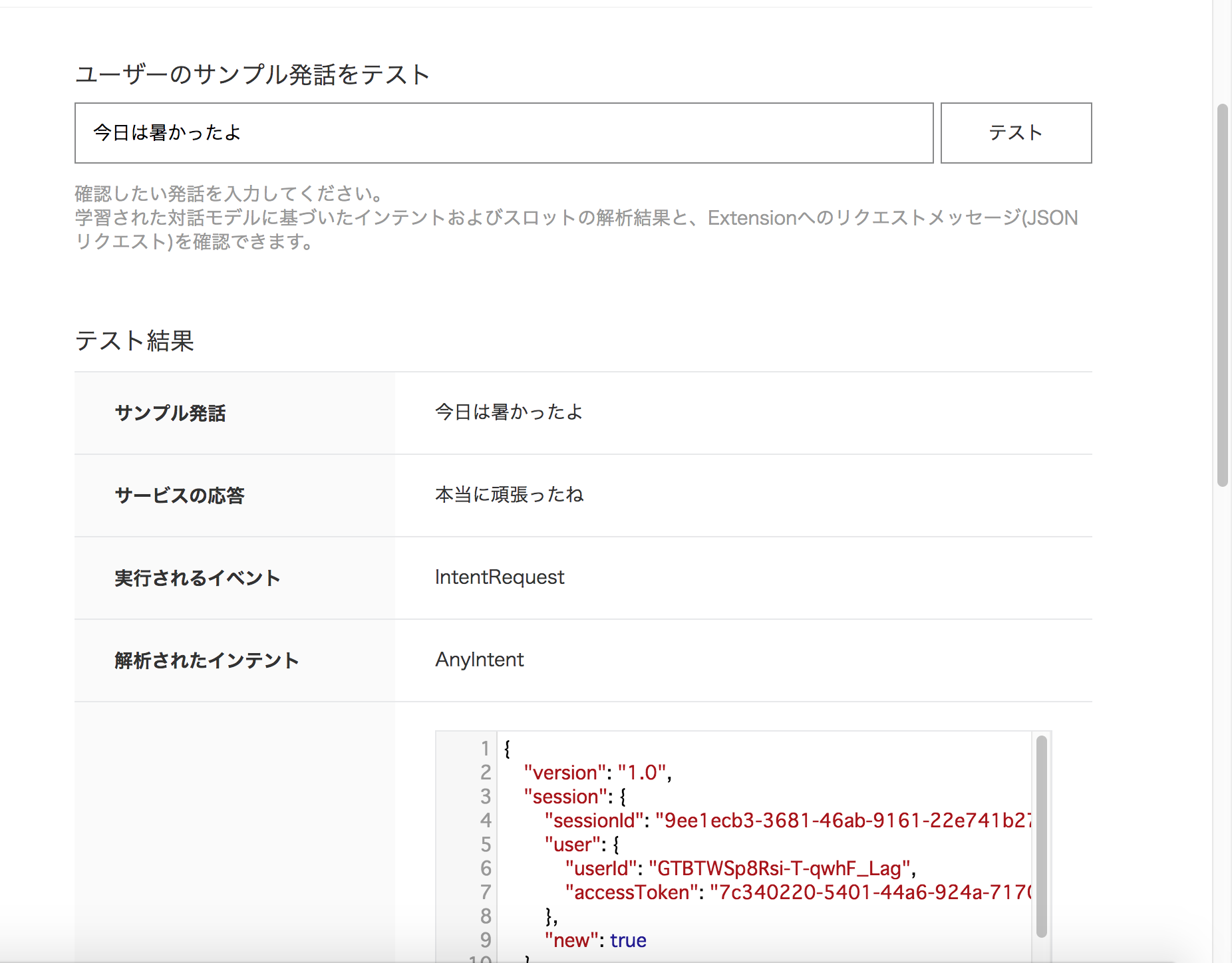
テストをクリックすると、ユーザーのサンプル発話が入力できるので、適当に入力し、テストをクリックすると、サーバーからの応答が表示されます!

もし応答が返ってこない場合は、Azure Functionsの画面に戻り、以下のように、ログを確認することもできます。

さらに、ステップ2 Extensionの基本情報を登録するで登録した、呼び出し名を使って、お持ちのClovaに話しかけると、冒頭の動画のように実機での動作確認もできます!
所感
今回は、とりあえずClova向けのアプリを作ってみるということと、Azure Functionsとの連携を試してみました!
作ってから気づいたのですが・・・Clovaデフォルトの雑談機能も、わりとねぎらってくれますよねw
Azure Functionsは、Azure Functionsだけでエンドポイントの公開まで、手軽にできるのが素敵ポイントだな、と感じました!
CEK SDK for Node.jsといったSDKも、公式から提供されているので、次は、SDK利用にトライしてみたいと思います!
今日はここまで〜。