Amazon Alexa は AWS Lambda へのデプロイサンプルが、
Google Assitant は Cloud Functions へのデプロイサンプルがありますが、
LINE Clova は「外部からアクセスできるサーバーへデプロイしてください」と指定がありません。
Clova SDK のサンプルは、Express を使った Web アプリケーションになっているので、
heroku 等にデプロイするのが通常の使い方?なのかなと思っています。
前回の記事 では、heroku へデプロイしました。
そこで今回は ask-sdk-core の lambda の定義 を参考に
Clova SDK を Fork してハンドル関数を追加し、
色々サーバーへデプロイできるようにしてみました。
AWS Lambda
- ソースコードは Lambda にデプロイ
- POST API は API Gateway で作成
Fork したコードに関数を追加
Lambda へデプロイしたコード
-
https://github.com/chibi929/hello-clova/tree/master/lambda
- コードはほとんど 前回の記事 と同様です。(リクエスト/レスポンス界面の部分が異なります)
- Clova SDK は npm 経由ではなく、Fork した git repository からインストールしています
- TypeScript を使っているのでビルドとか必要です
- コードはほとんど 前回の記事 と同様です。(リクエスト/レスポンス界面の部分が異なります)
// この `@line/clova-cek-sdk-nodejs` は Fork した git repository のもの
import { Client, SpeechBuilder, Middleware } from '@line/clova-cek-sdk-nodejs';
const launchHandler = async responseHelper => {
responseHelper.setSimpleSpeech(
SpeechBuilder.createSpeechText('おはよう')
);
};
const intentHandler = async responseHelper => {
const intent = responseHelper.getIntentName();
const sessionId = responseHelper.getSessionId();
switch (intent) {
case 'KinokoIntent':
responseHelper.setSimpleSpeech(
SpeechBuilder.createSpeechText('きのこのこのこ元気の子 from Lambda')
);
break;
case 'Clova.YesIntent':
responseHelper.setSimpleSpeech(
SpeechBuilder.createSpeechText('はいはい')
);
break;
case 'Clova.NoIntent':
responseHelper.setSimpleSpeech(
SpeechBuilder.createSpeechText('いえいえ')
);
break;
default:
responseHelper.setSimpleSpeech(
SpeechBuilder.createSpeechText('なんなん')
);
break;
}
};
const sessionEndedHandler = async responseHelper => { };
// ここの部分が Lambda の handler へ繋がる
// `.handle()` ではなく、追加した関数 `.lambda()` に変更している
export const handle = Client
.configureSkill()
.onLaunchRequest(launchHandler)
.onIntentRequest(intentHandler)
.onSessionEndedRequest(sessionEndedHandler)
.lambda();
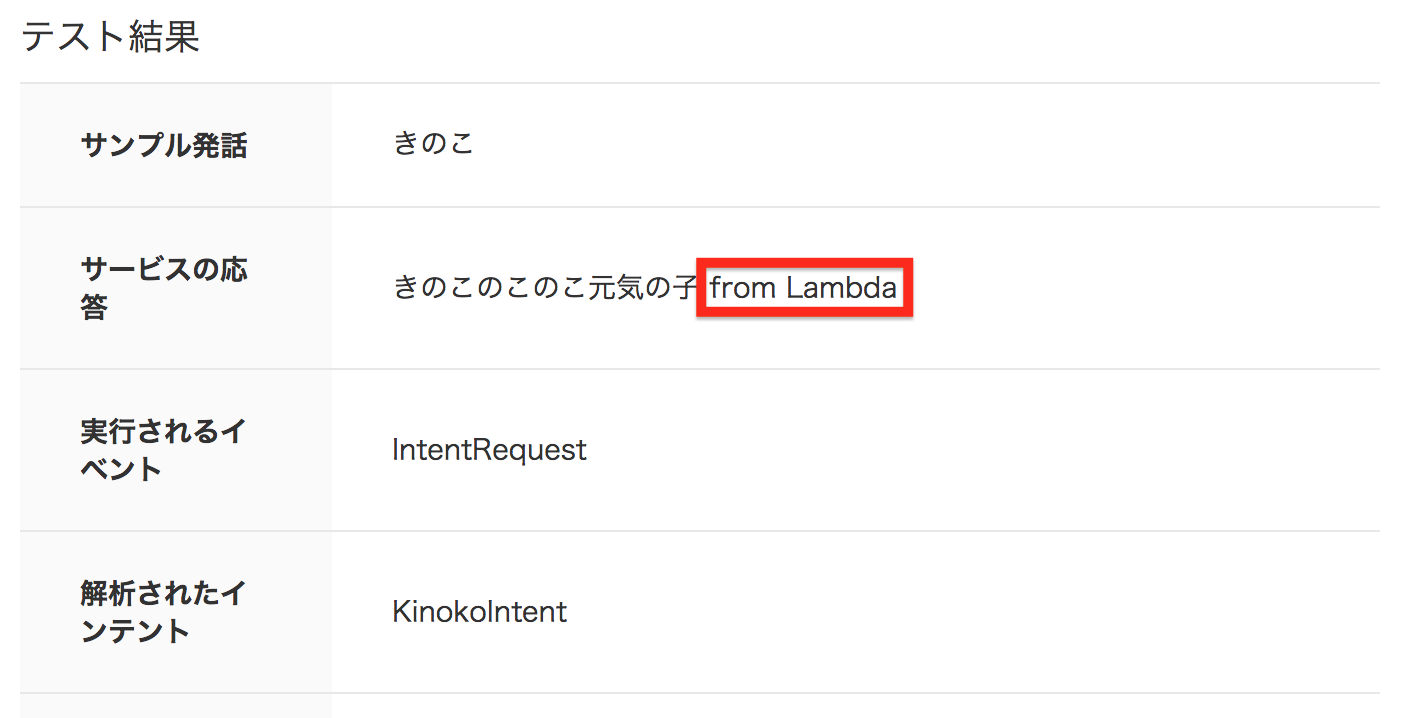
- KinokoIntent のハンドリングで
from Lambdaを付けてわかりやすく。
デプロイの仕方
- zip で AWS マネジメントコンソールから手動でデプロイ
API Gateway で POST メソッドを作成
- 詳細は割愛します
- POST メソッドで上記の Lambda へ繋げる
- API のデプロイを忘れないこと
動作確認
- CEK のサーバー設定に API Gateway の POST メソッドの URL を設定
- 発話モデルでテスト

Firebase
Fork したコードに関数を追加
Cloud Functions for Firebase にデプロイしたコード
-
https://github.com/chibi929/hello-clova/tree/master/firebase/functions
- こちらもコードはほとんど一緒です
-
firebase initで作ったスケルトンにいつものコードを書く
import * as functions from 'firebase-functions';
// この `@line/clova-cek-sdk-nodejs` は Fork した git repository のもの
import { Client, SpeechBuilder, Middleware } from '@line/clova-cek-sdk-nodejs';
const launchHandler = async responseHelper => {
responseHelper.setSimpleSpeech(
SpeechBuilder.createSpeechText('おはよう')
);
};
const intentHandler = async responseHelper => {
const intent = responseHelper.getIntentName();
const sessionId = responseHelper.getSessionId();
switch (intent) {
case 'KinokoIntent':
responseHelper.setSimpleSpeech(
SpeechBuilder.createSpeechText('きのこのこのこ元気の子 from Firebase')
);
break;
case 'Clova.YesIntent':
responseHelper.setSimpleSpeech(
SpeechBuilder.createSpeechText('はいはい')
);
break;
case 'Clova.NoIntent':
responseHelper.setSimpleSpeech(
SpeechBuilder.createSpeechText('いえいえ')
);
break;
default:
responseHelper.setSimpleSpeech(
SpeechBuilder.createSpeechText('なんなん')
);
break;
}
};
const sessionEndedHandler = async responseHelper => { };
// ここの部分が firebase の handler に繋がる
// `.handle()` ではなく、追加した関数 `.firebase()` に変更している
const handle: any = Client
.configureSkill()
.onLaunchRequest(launchHandler)
.onIntentRequest(intentHandler)
.onSessionEndedRequest(sessionEndedHandler)
.firebase();
// // Start writing Firebase Functions
// // https://firebase.google.com/docs/functions/typescript
export const clova = functions.https.onRequest(handle);
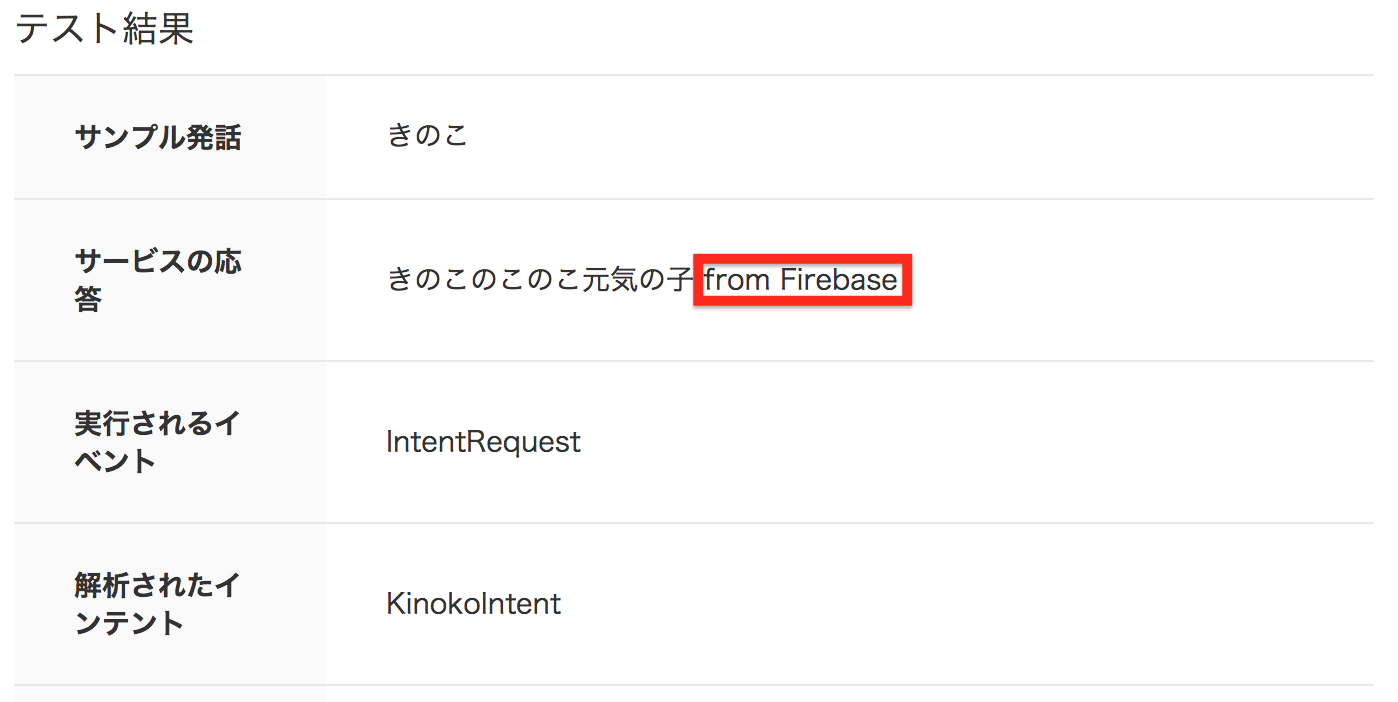
- KinokoIntent のハンドリングで
from Firebaseを付けてわかりやすく。
デプロイの仕方
- firebase-cli で
npm run deploy
動作確認
- CEK のサーバー設定に Cloud Functions for Firebase で作られた URL を設定
- 発話モデルでテスト

Express を使う系 (heroku, IBM Cloud)
- こちらは 前回の記事 同様、手を加えていない 公式 Clova SDK を使用しています
- 違いはサービス毎に使用する
Procfileだったりmafifest.ymlだったり。 - 応答の
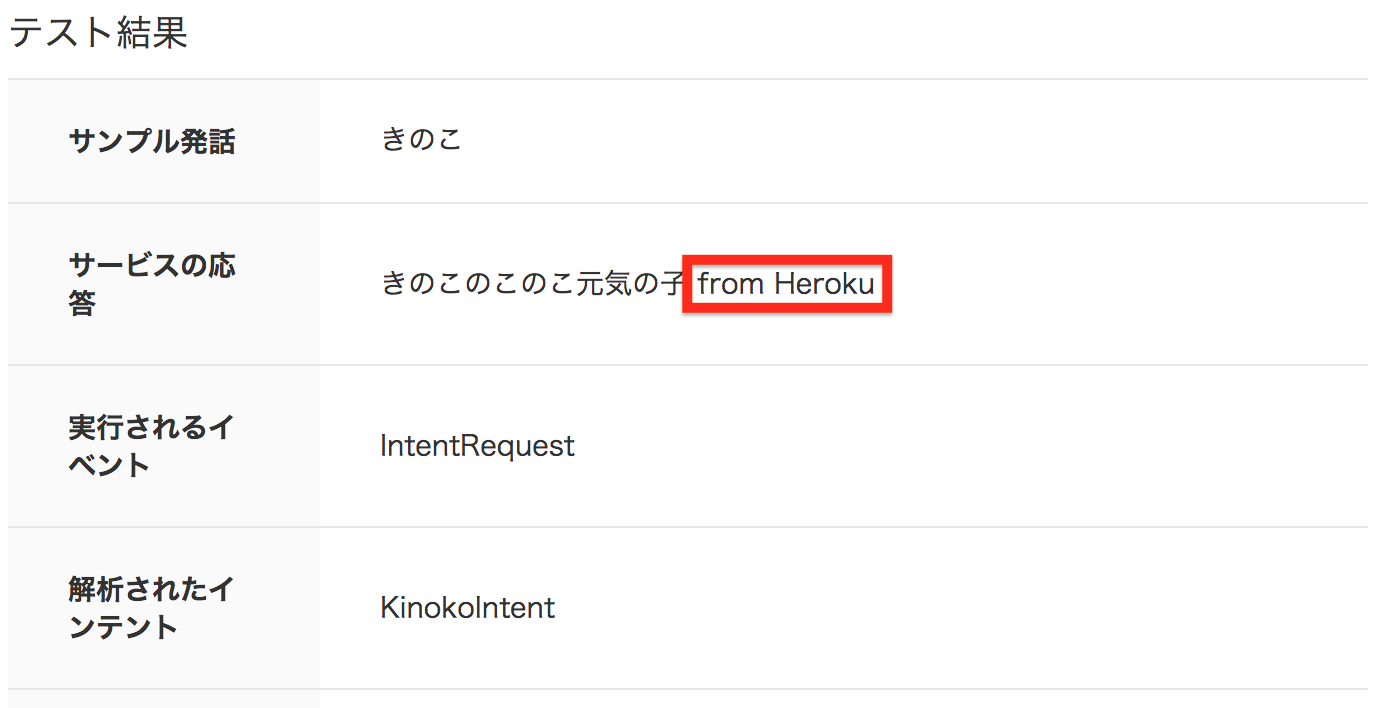
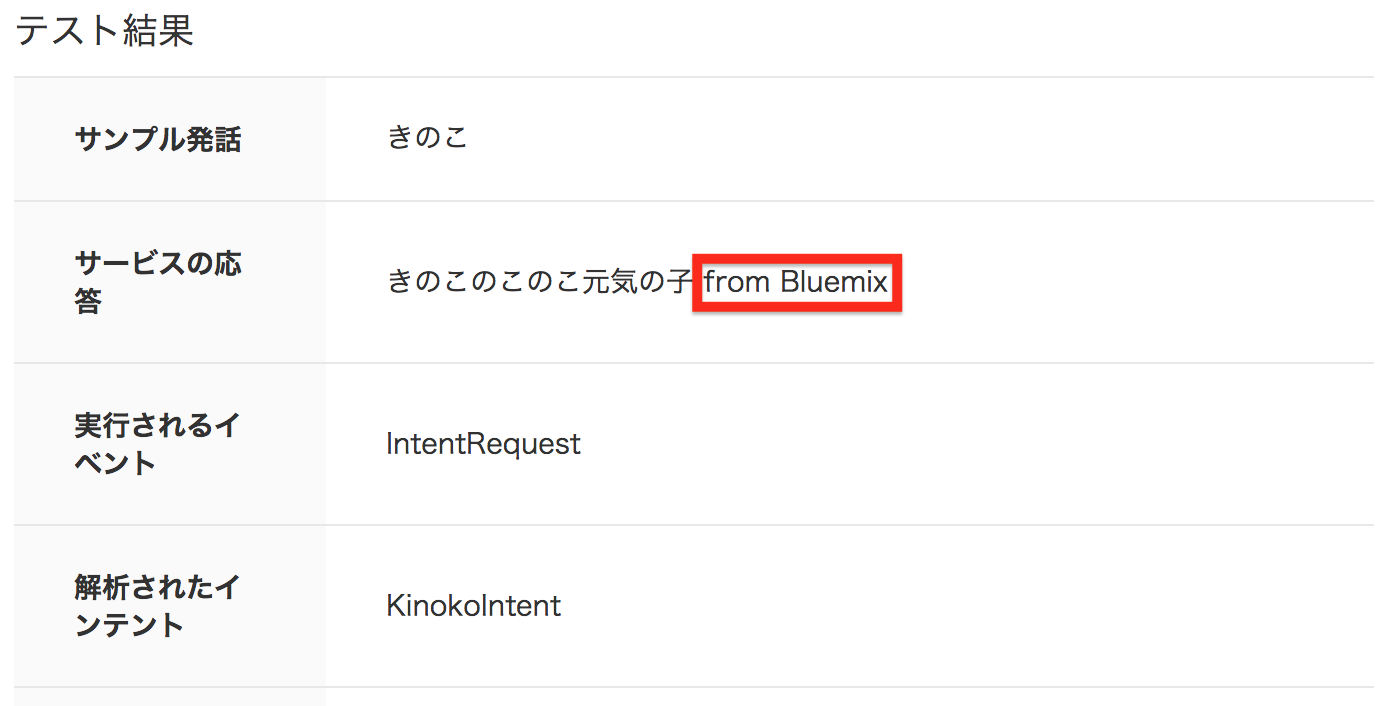
from Herokuだったりfrom Bluemixだったり。
heroku
デプロイの仕方
- heroku-cli で
git push heroku master
動作確認
- CEK のサーバー設定に heroku app の Express の URL を設定
- 発話モデルでテスト

IBM Cloud
デプロイの仕方
- bluemix-cli で
bx app push
動作確認
- CEK のサーバー設定に Cloud Foundry アプリケーション の Express の URL を設定
- 発話モデルでテスト

まとめ
色々なサーバーにデプロイできました。
npm install で git repository を指定する場合、
ビルド生成物である dist ディレクトリをコミットしておかないと、
npm モジュールを import できないので、若干気になるところ。。。
Swift の extension の仕組みみたいので公式のモジュールを拡張できないかな。。。
追記
https://github.com/line/clova-cek-sdk-nodejs/pull/5
こちらで、lambda() 及び firebase() をマージして頂きました。
現在は Fork したブランチを使わなくても、
普通に npm install @line/clova-cek-sdk-nodejs して頂ければ、ご利用いただけます。