$\huge{元氣ですかーーーーッ!!!}$
$\huge{元氣があればなんでもできる!}$
$\huge{闘魂とは己に打ち克つこと。}$
$\huge{そして闘いを通じて己の魂を磨いていく}$
$\huge{ことだと思います}$
はじめに
Elixir 1.16がリリースされました ![]()
![]()
![]()
この文章の中に
と書いてあります。
たしかに、GenServerやSupervisorのドキュメントを見に行くと、Mermaidで書かれた図があります。
て、ことは自作のプロジェクトにも使えるということですよね!
はい、できます!!!
どんな風にするとMermaidの絵を埋め込めるようになるかを解説します。
なお、Mermaidそのものの書き方については私はあまり詳しくないので、他の専門書をあたってください。
あくまでもElixirで作ったプロジェクトのドキュメントにMermaidの絵を埋め込むことに焦点をあてます。
What is Elixir ?
Elixirという素敵なプログラミング言語があるのですね。
その素敵具合は「Elixir Saves Pinterest $2 Million a Year In Server Costs」によく現れています。開発者も経営者もこの事実に瞠目することでしょう。 $2 Million/年の節約ですってよ!、奥さん。
本題
それでは本題に入っていきます。
たったの7ステップです。
1. プロジェクトを作ります
mix new hello
cd hello
2. パッケージを追加します
mix.exsを編集してドキュメント作成に利用するパッケージを追加します。
defp deps do
[
# {:dep_from_hexpm, "~> 0.3.0"},
# {:dep_from_git, git: "https://github.com/elixir-lang/my_dep.git", tag: "0.1.0"}
{:ex_doc, "~> 0.31", only: :dev, runtime: false},
{:makeup_html, ">= 0.0.0", only: :dev, runtime: false}
]
end
3. 依存関係を解決します
アルケミストの方にはおなじみのコマンドです。
依存関係を解決します。
mix deps.get
4. JavaScriptのInjectionを書く
ex_doc内のExtensionsを参考にします。
mix.exsを編集します。
diff --git a/mix.exs b/mix.exs
index e2dd0f4..a5e3647 100644
--- a/mix.exs
+++ b/mix.exs
@@ -7,7 +7,10 @@ defmodule Hello.MixProject do
version: "0.1.0",
elixir: "~> 1.16",
start_permanent: Mix.env() == :prod,
- deps: deps()
+ deps: deps(),
+ docs: [
+ before_closing_body_tag: &before_closing_body_tag/1
+ ]
]
end
@@ -27,4 +30,34 @@ defmodule Hello.MixProject do
{:makeup_html, ">= 0.0.0", only: :dev, runtime: false}
]
end
+
+ defp before_closing_body_tag(:html) do
+ """
+ <!-- HTML injected at the end of the <body> element -->
+ <script src="https://cdn.jsdelivr.net/npm/mermaid@10.2.3/dist/mermaid.min.js"></script>
+ <script>
+ document.addEventListener("DOMContentLoaded", function () {
+ mermaid.initialize({
+ startOnLoad: false,
+ theme: document.body.className.includes("dark") ? "dark" : "default"
+ });
+ let id = 0;
+ for (const codeEl of document.querySelectorAll("pre code.mermaid")) {
+ const preEl = codeEl.parentElement;
+ const graphDefinition = codeEl.textContent;
+ const graphEl = document.createElement("div");
+ const graphId = "mermaid-graph-" + id++;
+ mermaid.render(graphId, graphDefinition).then(({svg, bindFunctions}) => {
+ graphEl.innerHTML = svg;
+ bindFunctions?.(graphEl);
+ preEl.insertAdjacentElement("afterend", graphEl);
+ preEl.remove();
+ });
+ }
+ });
+ </script>
+ """
+ end
+
+ defp before_closing_body_tag(:epub), do: ""
end
も参考にしています。
5. Mermaidの記法でなにかを書く
たとえばlib/hello.exにMermaidの記法でなにかを書きます。
こんな感じで書きます。
Mermaidの記述は、 https://mermaid.js.org/syntax/quadrantChart.html を拝借しました。
こんな感じの絵です。
6. ドキュメントを作成する
ドキュメントを作成するコマンドは
mix docs
です。
7. htmlファイルを開く
open doc/index.html
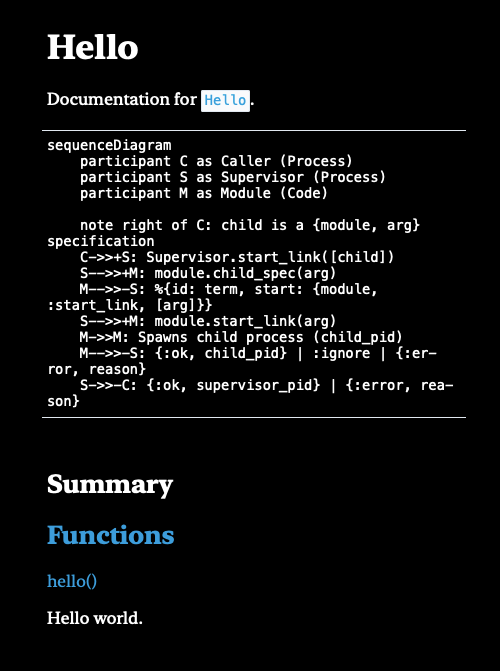
あとはMermaidの記法でなにかを追加したHelloモジュールを開いてください。
そうすると無事に、Mermaidによるレンダリングが行われます ![]()
![]()
![]()
ちなみに
open doc/hello.epubするとこんなふうに表示されました。単なるテキスト情報になっていました。
さいごに
Elixirで作ったプロジェクトのドキュメントにMermaidの絵を埋め込む方法を解説しました。
みなさまもElixirのドキュメント作成ライフを楽しんでください。
これからは公式ドキュメントのほうにもMermaidで書かれたわかりやすい絵が増えそうですね。
人類は不老不死の霊薬を意味する素敵なプログラミング言語Elixirを手に入れました。並行処理を他のプログラミング言語よりも比較的容易に書くことができます。それはきっとコンピュータ資源を有効活用できることにつながるでしょう。巡り巡って世界平和に貢献できることでしょう。
さあ、そこのあなたもElixirの世界へようこそ。
手始めにエリクサーチなんていかがでしょうか。私のオススメです。
闘魂とは、 「己に打ち克つこと。そして闘いを通じて己の魂を磨いていくことである」 との猪木さんの言葉をそのまま胸に刻み込んでいます。
知っているだけで終わらせることなく、実行する、断行する、一歩を踏み出すことを自らの行動で示していきたいとおもいます。
アントニオ猪木さんのメッセージから元氣をもらったものとして、それを次代に語り継ぎ、自分自身が「闘魂」を体現するものでありたいとおもいます。
アドベントカレンダー2023は幕を閉じ、アドベントカレンダー2024が開幕です![]()
![]()
![]()
$\huge{元氣ですかーーーーッ!!!}$
$\huge{元氣があればなんでもできる!}$
$\huge{1、2、3 ぁっダァー!}$