「道を切り開く者こそ、未来を手にする者である」。技術の進歩は、挑戦を通じて道が拓かれるものです。GitHub CodespacesとPhoenixの組み合わせは、効率的かつスピーディにアプリケーションを作成するための強力なツールです。さあ、次なるステップに進みましょう。
PhoenixアプリケーションをGitHub Codespaces上で開発する方法
PhoenixアプリケーションをGitHub Codespaces上で開発する方法を説明します。
paiza×Qiita記事投稿キャンペーン「プログラミング問題をやってみて書いたコードを投稿しよう!」にて最優秀賞(Apple Watch Series 9(GPSモデル))を獲得した @haw_ohnuma や 日本マイクロソフト賞④(FLEXISPOT スタンディングデスク 電動式 昇降デスク & 天板)を獲得した @torifukukaiou が所属するハウインターナショナルでは、AI補助制度というものがありまして、たとえばChatGPT PlusやGitHub Copilotの利用料を会社が負担してくれます。
今回は、ChatGPT Plusで、「Write on Qitta about to create Phoenix app on a GitHub Codespace」とだけ打ち込んで大部分ができあがってしまったマークダウンを微修正して記事を投稿(闘魂)しています。
また月末の最終金曜日は、社内ハッカソン、その名もハウッカソンを実施しており、その成果物でもあります。
1. GitHub Codespacesとは?
GitHub Codespacesは、クラウド上で完全な開発環境を即座に立ち上げることができるサービスです。ローカルにソフトウェアをインストールすることなく、どこからでもブラウザを通じて開発が可能になります。特にチームでの協働や、素早いプロトタイプ作成に非常に有効です。
2024-10-25現在、月あたりで120 core時間の無料利用枠があります。2 coreが一番下のスペックなので、月60時間までは無料で使えるというわけです。
2. Phoenixとは?
Phoenixは、Elixir言語で構築されたWebアプリケーションフレームワークであり、高いパフォーマンスとリアルタイム機能が特徴です。スケーラブルなアプリケーション開発に適しており、現代のWebアプリケーションに求められる要件を十分に満たしています。
3. Developing inside a Container とは?
Developing inside a Container は、開発環境をコンテナ化することで、どこでも一貫した開発環境を提供する仕組みです。Visual Studio CodeとDockerを使用して、ローカル環境や異なるマシン間でも同じ設定を使用できるため、依存関係や構成の違いに悩むことなく開発を進めることができます。
具体的には、 プロジェクトのルートに、 .devcontainer というフォルダを作って Dockerfile 等を置いておきます。
それで、 .devcontainer を作っておくと、GitHub Codespacesで開発する手段も自動で手に入ります。
4. .devcontainer フォルダの中身はどうやって作るの?
にサンプル集がありますのでこれを使うとよいでしょう。
Javaでの開発サンプル、Ruby on Railsでの開発サンプル、Pythonでの開発サンプルなどがあります。
ただし This repository has been archived by the owner on Nov 30, 2023. It is now read-only. とのことで、内容が古いところもありますので適宜お好みでカスタマイズしてください。
私は、 elixir-phoenix-postgres をベースに作りました。
ここがこの記事のポイント、レゾンデートル(存在意義)です。他にもうだうだ(ChatGPT Plusが)書いていますが、この記事からあなたが得るべき知見はここだけです。
5. phx_devcontainer を作りました
elixir-phoenix-postgres をベースにphx_devcontainer を作りました。
公開しておりますのでご自由にお使いください。
一点解決できていない問題は、Ubuntuのnoble (24) バージョンのDockerイメージを指定するとうまく動かないことです。
そのうち気がむいたら解決したいと思っています(あくまでも思っています)。
Ubuntu 24.04に対応しています。(2025年5月4日現在)
6. phx_devcontainer を利用してPhoenixアプリケーションを開発する
phx_devcontainer を利用してPhoenixアプリケーションを開発する手順を説明します。
Open in a codespace
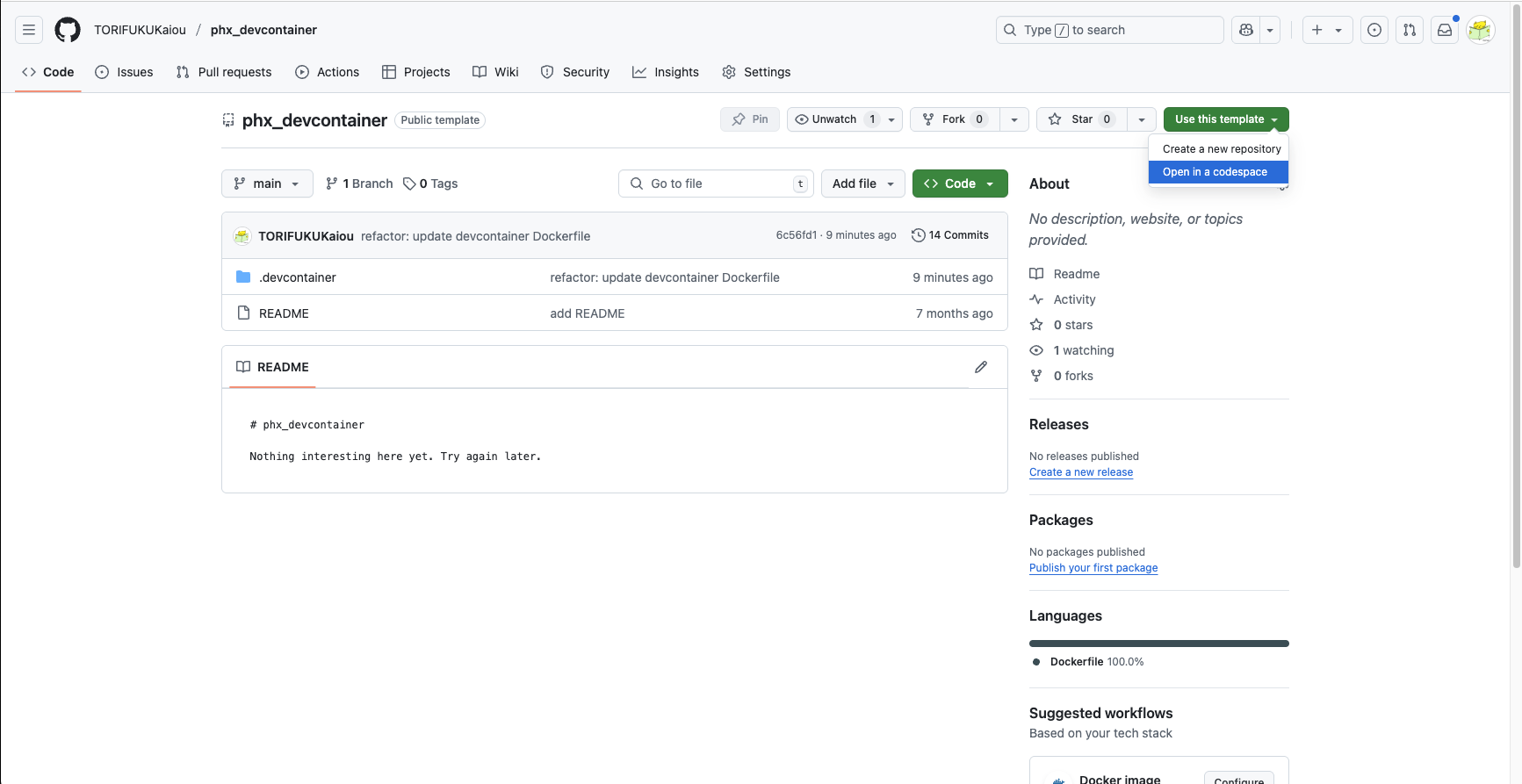
- https://github.com/TORIFUKUKaiou/phx_devcontainer を開きます
- Use this template > Open in a codespace
これだけです。
ブラウザ上のVisual Studio Codeで開発していきます。
Dockerの存在を意識せずに、Linuxマシンでコマンドを実行しているかのような開発体験が得られます。
少し待つと、以下のように、Codespaceでの開発環境がセットアップされます。
裏で、 docker build が終わり、意識することもなく docker compose up でコンテナの立ち上げが自動でされているものと思われます。
Phoenixアプリケーションの開発
あとは、Phoenixアプリケーションを開発するだけです。
Phoenix公式のUp and Runningに書いてあることとほぼ同じです。
mix phx.new --app hello --module Hello .
mix setup
-
--appオプションと--moduleオプションを使うことで、プロジェクトの名前やモジュール名を自由に指定できます -
mix phx.newで--appオプションと--moduleオプションを指定しているのは、付けずにmix phx.new .と実行するとカレントディレクトリのworkspaceになっちゃうからです -
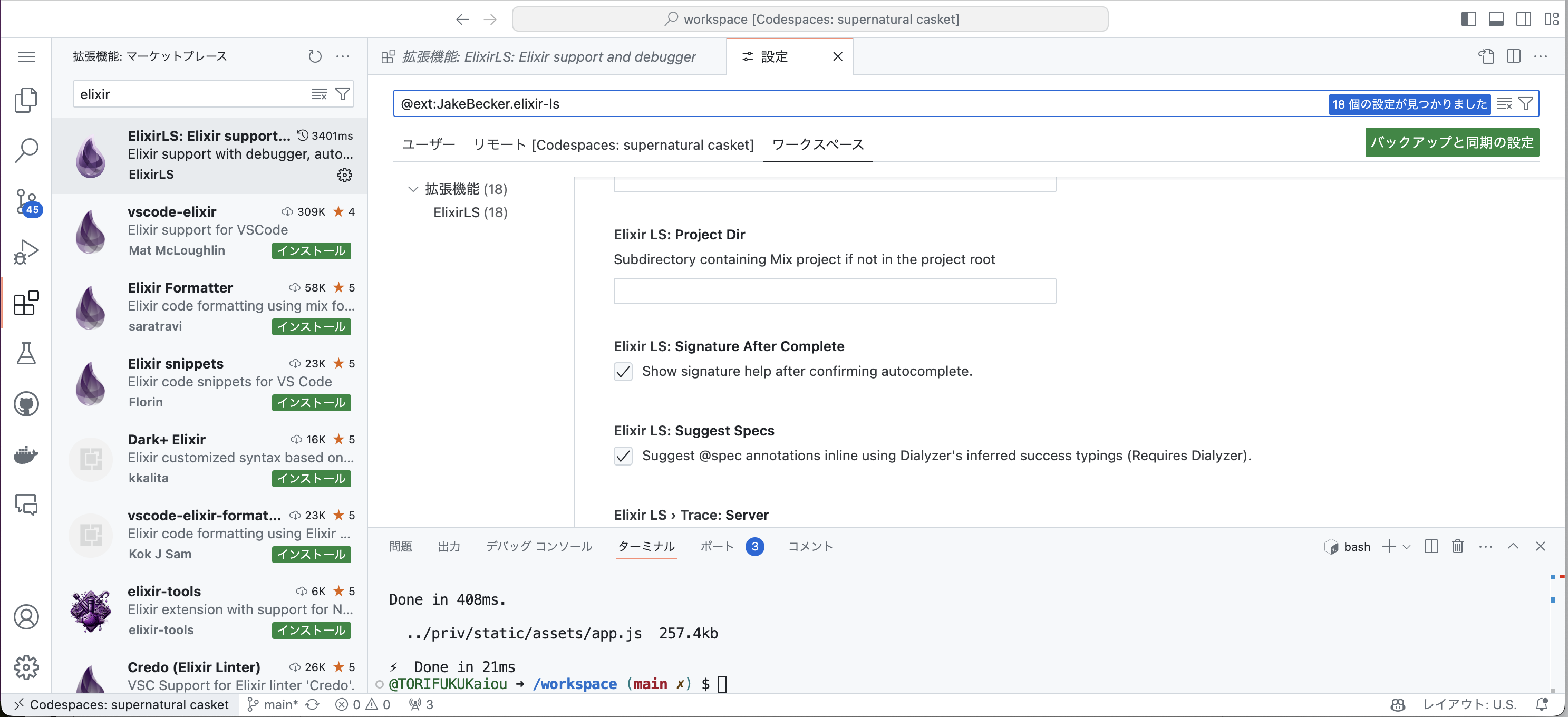
mix phx.new helloとhelloプロジェクト(フォルダ)を作成する方法も選択肢のひとつですElixirLS: Elixir support and debuggerプラグインがルートにmix.exsが存在することを期待しているので、「Elixir LS: Project Dir」を設定してあげる必要があります設定しないと、シンタックスハイライトの色が付きません設定方法は、 ElixirLS: Elixir support and debuggerプラグインの設定で、ワークスペース限定設定において「Elixir LS: Project Dir」に相対パス(例:./hello)を入れておけばよいでしょう正確な情報ではありませんが、設定を変えても即座に反映されないことがありましたので、一度Codespaceを停止させて、もう一度立ち上げ直すと反映されました- 2025-05-04現在特に何もせずとも、
workspace/helloフォルダでもシンタックスハイライトが効くようになっています
ここまで準備ができたらあとは、迷わずRunするのみです。
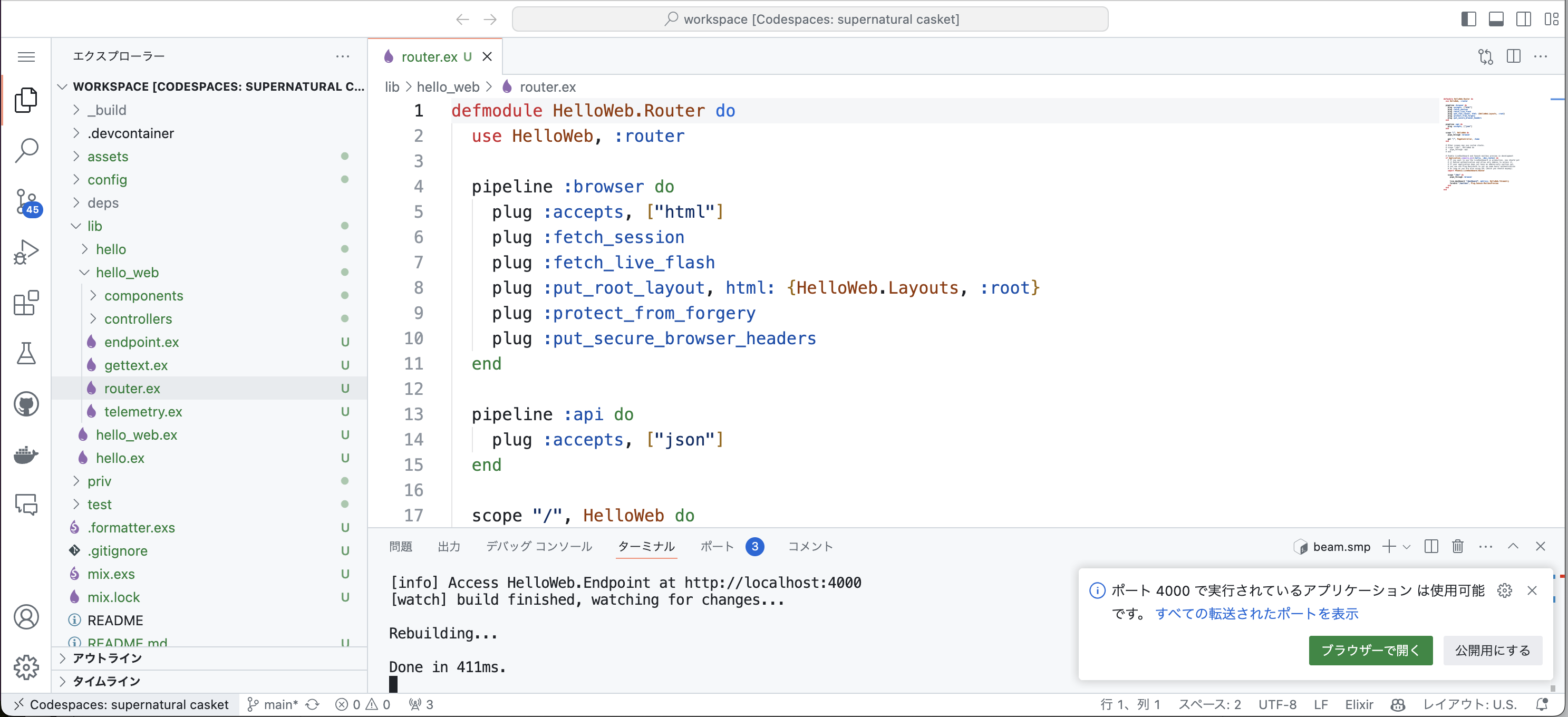
mix phx.server
右下のほうの「ブラウザーで開く」緑ボタンを 迷わず 押しましょう!
見事にPhoenixアプリケーションが立ち上がります!!!
もしブラウザから接続ができない場合には、ポートタブにて4000番ポートの「表示範囲」を一度PublicにしてすぐにPrivateに戻してから、Phoenixアプリのページをリロードしてみてください。私はこれで解消しています。
Tips
Tipsです。
ファイルをSaveしたときに意図しないフォーマットがされて困ります。(20代男性)
PhoenixプロジェクトのルートをVSCodeで表示するのが吉です。(File > Open folder...)
もしくは、elixirLS.projectDirでルートを設定する方法もあります。
なぜかというとこれらをしていない場合、router.exやマイグレーションファイルが意図していないフォーマットをされてしまいます。これらのファイルは関数呼び出しでは、( )無しで書いてあります。その後も( )無しのままが好まれるでしょう。しかし、この設定をしないと軒並み、編集してファイルを保存したあとに( )付きの形に保存されてしまいます。
まあ、私が"editor.formatOnSave": trueの設定をデフォルトでdevconatinerの設定に組み込んでいるせいであるとも言えます。
7. 結論
GitHub Codespacesを使うことで、迅速に開発環境を整え、Phoenixアプリケーションを構築することができます。ローカル環境に依存せず、どこからでも開発を進められるこの手法は、プロジェクトの立ち上げやコラボレーションに非常に適しています。
初学者向けのハンズオンを行う際に、必ず鬼門となる環境構築の壁をなくすという使い方もできそうです。初学者はDockerのインストールで躓く場合がありますからね。GitHub Codespacesを利用すればもうその心配はありません。
ぜひ試してみて、GitHub CodespacesとPhoenixの組み合わせがどれだけ生産性を向上させるか体感してください。
「【闘魂】とは己に打ち克つこと。そして闘いを通じて己の魂を磨いていくことだと思います」とアントニオ猪木さんは言いました。
新しい技術を取り入れ、未知の領域へと踏み出す勇気を持って、共に次のステージへ進みましょう。
このような流れでQiitaに記事を書けます。GitHub Codespacesの利便性とPhoenixの強力さを強調しながら、読者に実践的な情報を提供する構成です。