はじめに
この記事では、前回の記事で紹介した IntelliJ IDEA のインストール、
プラグインの導入、日本語化が終わっている前提で進めていきます。
まだ終わっていない方は、前回の記事を見てからこの記事をご覧ください。
前 → 入門編 Part.1 IntelliJ IDEAのインストール
次 → 入門編 Part.3 イベントの作成
目次 → 目次と今後の展望
追記
少しでも最初で躓いてしまう人を減らすために、
分からないことを質問できるコミュニティを作成しました。
もし記事を読む中で躓く箇所があったら
このコミュニティへ質問しに来てください!
参加URL→ https://discord.gg/3NEN5s5gnG
注意点
今回の記事では、プラグインを実際に IntelliJ IDEA を使用して作成していきます。
私も始めた時に色々調べながら作った時に勘違いしたのですが、
一番最初の"プラグインを作る"というのは、
プラグインとしてサーバーで読み込まれる物を作るだけで、
機能に関してはほぼ無いものを作ることになります。
なので作っていて楽しくなかったり、あまり完成しても実感が湧かなかったりしますが、
感動はまず基本的な物を作れてから後々感じられるようになっていくので、
今は見様見真似で頑張って作ってください。
また、私が勉強していた時に苦戦したのが、色んな記事を参考に作っているのが原因で、
それぞれの記事で違う方法を紹介していたため、
両方真似してやるとちゃんと動かないみたいなトラップにハマることがありました。
それを防ぐために、基本的にはこの記事を参考にするのであれば、
最後までこの記事を見様見真似で作ってください。
それらを留意した上で作成していきましょう!
Gradleを使用してプラグインを作成
前回の記事で日本語化まで終わった後に再起動をするとこのような画面が開きます。
今回は新しく作るので画面中央の 新規プロジェクト を押してください。
するとこのような画面が開きますので左側の Minecraft を押してください。
また、ここに Minecraft が出ない場合は前回の記事で紹介した
Minecraft Development プラグインが正常にインストールされていない可能性が高いです。
一度前回の記事を読んで、しっかりインストール出来てるか確認してください。
前回の記事 → https://qiita.com/tooooowa/items/15ced22071759d7d79a3
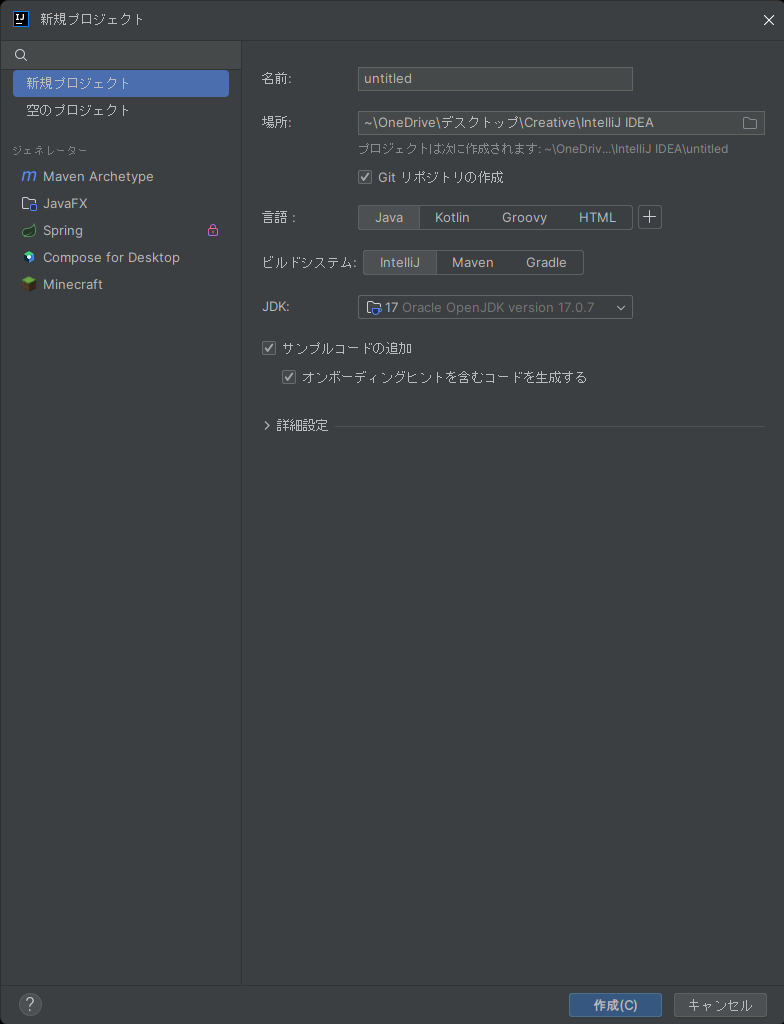
Minecraft を押すと以下のような表示になります。
ここはこれから作るプラグインの設定を決める場所になるので、
それぞれ自分の作りたいものに合わせて内容を変更してください。
日本語化をすると、ある程度分かると思いますが、一応各項目の説明を書いておきます。
名前: プロジェクト名です。アルファベット(Aa)、記号(_ - .)のみ使用可能です。
基本的にはプラグイン名と合わせます。
場所: プロジェクトフォルダの保存先を指定します。
基本的にはデフォルトのままで大丈夫です。
Git リポジトリの作成: GitHubで色々する際に使用します。
チュートリアル段階では使用することがないので、チェックは付けなくて大丈夫です。
Platform Type: プラグインかMODでどちらを作成するか選択します。
今回はプラグインを作成するため Plugin を選択します。
Platform: 対応するサーバーの種類を選びます。今回は Bukkit です。
Bukkit Platform: プラグインの種類を選びます。
Paperでサーバーを立てていても、Spigotプラグインは読み込めるので
基本的には Spigot を選択します。
Minecraft Version: サーバーのバージョンを選択します。今回は 1.20.2 で作成します。
Plugin Name: プラグインの名前を設定します。
Main Class: 自動入力された初期設定のままで大丈夫です。
Build System: プラグインのビルド方法を指定します。
この記事ではGradleを選択しています。間違えると記事通りに行かなくなってしまうので、
絶対にGradleを押してください。
Group ID: 他人と被らないIDを設定します。 ホームページ等を持ってる場合は
ドメインを逆から書いてgoogle.comだったらcom.googleのように書きますが、
ドメインを持ってない場合はme.自分の名前のような感じで設定します。
Artifact ID: 一番上で書いた物がそのまま設定されます。初期設定のままで大丈夫です。
Version: プラグインのバージョンを設定します。初期設定のままで大丈夫です。
JDK: 初期設定のままで大丈夫です。
Build System: の項目を間違えてしまうと、この先で上手くいかなくなるので、
Gradleを選択しているかしっかり確認してください。
全て設定が終わったら、作成 を押しましょう。
Kotlinに変換
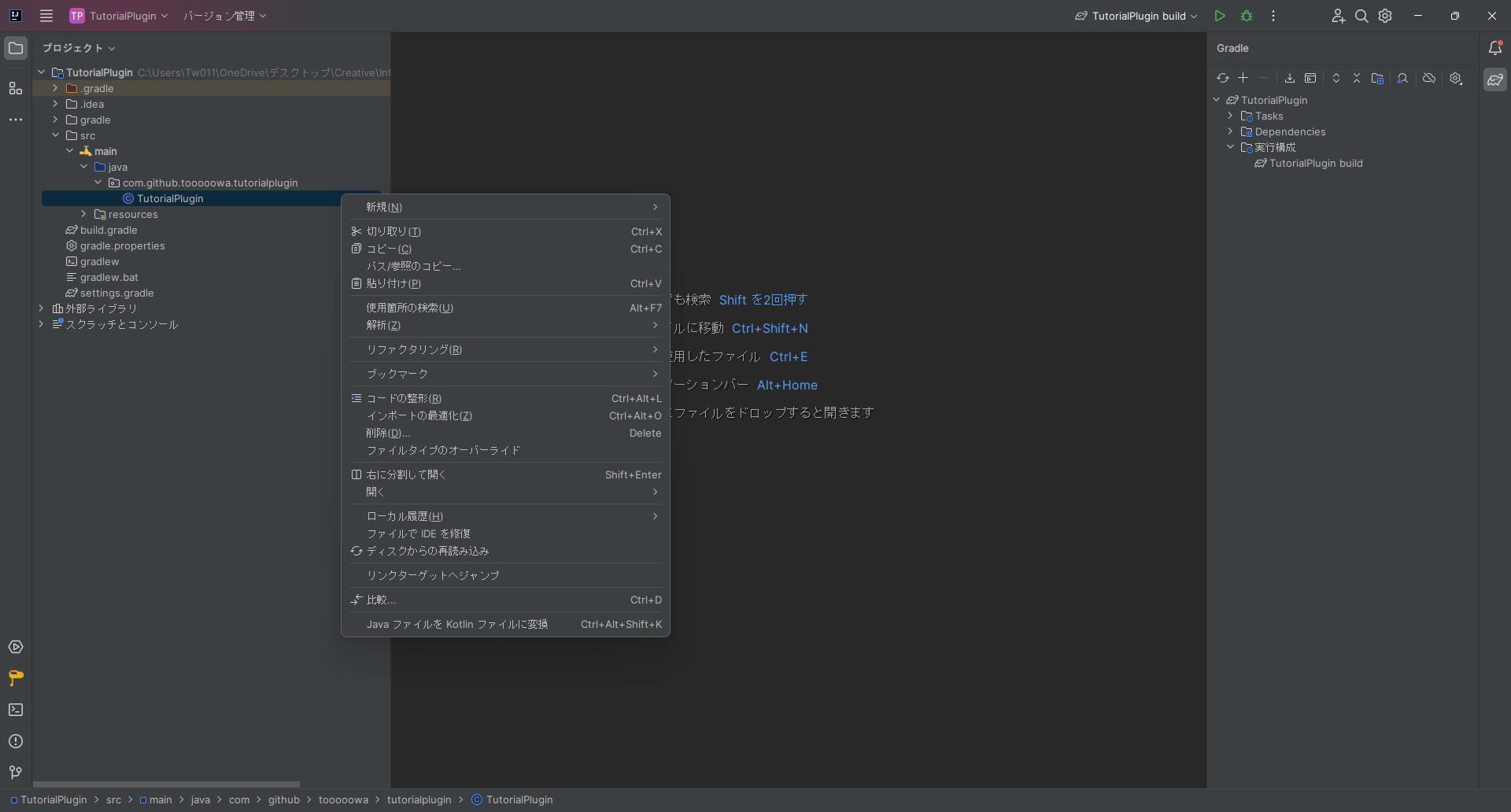
プロジェクトが作成された後は以下のような画面が開きます。
基本的には左側がファイルやフォルダを管理する際に使う場所です。
左側を先に使用します。3つあるうちの一番上のフォルダを左クリックで展開して、
srcフォルダをクリックして、その後 javaフォルダを開きます。
その後、最初に設定したメインクラスの名前がファイル名のファイルを右クリックして、
Java ファイルを Kotlin ファイルに変換 をクリックしてください。
ファイル名の前の水色のマークが目印です。
すると、警告が出ますが、OKを押して大丈夫です。
その後の確認画面もそのままOKを押してください。
build.gradle の設定
先程の手順通り行くと、OKを2度押した後、中央にbuild.gradleファイルが開かれます。
ここからはbuild.gradleの設定をしていきます。
もし自動で開かれない場合は、左側のファイルの中からbuild.gradleを見つけてください。
ファイルの削除
build.gradleを編集する前に、要らないファイルを消しておきましょう。
・.idea/modules/メインクラス名.main.iml
・gradlew
・gradlew.bat
上の3つを削除します。
.iml のファイルは.ideaフォルダを開いた先のmodulesフォルダの中にあります。
以下の画像の赤い3つのファイルを削除してください。
buildscript, jar の編集
buildscript ブロック
先程のbuild.gradleを開き、まずはbuildscriptについて記入していきます。
私の場合は以下のようにbuildscriptブロックを記入しました。
まずは以下の文を build.gradle の先頭にコピーして貼り付けてください
buildscript {
ext {
kotlin_version = '1.9.20'
spigot_version = '1.20.2-R0.1-SNAPSHOT'
}
repositories {
mavenCentral()
}
dependencies {
classpath "org.jetbrains.kotlin:kotlin-gradle-plugin:1.9.20"
}
}
// 下に色んな文がある
貼り付けたあとは自分の環境に合わせて内容を変えていきます。
このbuildscriptでは以下の一点のみを編集する必要があります。
・spigot_version = '1.20.2-R0.1-SNAPSHOT'の1.20.2の部分を、
最初に決めたマイクラのバージョンに変更します。
よくあるミスでbuildscriptの書く場所を間違えることがあります。
必ず先頭にbuildscriptは書きましょう。
jar ブロック
私の場合は以下のようにjarブロックを記入しました。
以下の文を build.gradle の一番下にコピーして貼り付けてください
// 上に色んな文がある
jar {
from {
configurations.runtimeClasspath.collect { it.isDirectory() ? it : zipTree(it) }
}
duplicatesStrategy(DuplicatesStrategy.EXCLUDE)
}
このコードは特に変更するべき点がないのでそのままで大丈夫です。
jarブロックでは外部ライブラリをjarファイルに含める処理を書いています。
そのため、これを書くことで依存プラグインを持たずに済みます。
これでbuild.gradleの編集は終わりです。
build.gradle の再読み込み
設定が終わったら build.gradle の再読み込みをします。
画面右上の矢印の円のマークを一度クリックして再読み込みを開始します。
一度クリックすると画面下にステータスが出て短くて30秒ほどで終了します。
Kotlinに変換(2回目)
プロジェクトを作成した後に一度行った変換作業をもう一度やります。
srcフォルダをクリックして、その後 javaフォルダを開きます。
その後、最初に設定したメインクラスの名前がファイル名のファイルを右クリックして、
Java ファイルを Kotlin ファイルに変換 をクリックしてください。
(ここまで最初にやったことと同じです。)
ファイル名の前の水色のマークが目印です。
すると、変換が始まるので少し待ちます。
その後の確認画面はそのままOKを押してください。
これで変換作業は終了です。
また、JavaのファイルがKotlinのファイルに変換されたのでフォルダの名前も変更します。
変換したファイルの2つ上にあるjavaという名前のフォルダを右クリックして、
リファクタリング → 名前の変更 をクリックしましょう。
その後、名前を変更する画面が出るので、
kotlin と入力してからリファクタリングを押しましょう。
するとフォルダの名前を変更できます。
フォルダの名前は変えなくても正常に動作はしますが、共有等をした時に勘違いされてしまったりすることがあるので名前はちゃんと変えておきましょう
ビルド
最後にビルドをしてサーバーに導入してみます。
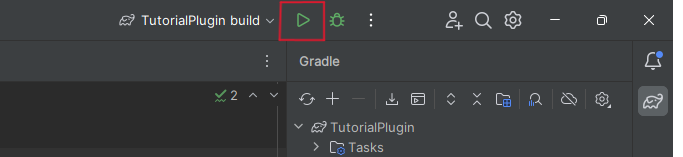
画面右上の緑色の三角のボタンを押すとビルドが開始されます。
(下の画像で赤く囲まれてるボタンです)
すると、画面の下の方にコンソール画面のようなものが出てきます。
ここにビルド時のエラーなどが表示されます。
少し待って 'build' の実行を完了しました。 と出たらビルド成功です。
そしたらエクスプローラーを開き、ルートディレクトリからbuild→libsの順番で開くと、
.jarの形式でファイルが保存されているので、
それをマイクラサーバーのpluginsフォルダに入れてサーバーを起動しましょう。
サーバーの建て方が分からない際は揚げたてのポテトさんの下の記事をご覧ください。
また、今回のデバッグでは自分しか参加しないのでポート開放等は必要ありません。
マイクラ内に参加したら/pluginsを実行します。
画像のようにプラグインの名前が緑になったら正常にビルドされているということです。
お疲れ様でした。これでプラグインの作成は完了です。
最後に
お疲れ様でした。
これでプラグイン作成、Kotlinへの変換作業は完全に終了です。
ここまでくればまだほぼコードは書いていませんが、
プラグインを作れるには変わりないです!
私も初めてプラグインを作れた時は、やり方をしっかり覚えたくて、
5回ほど同じ作業を最初から繰り返したりしましたが、
皆さんはこれから色々作っていくうちにゆっくり覚えていければいいと思います。
次回からは、本格的にコードを書いて行きます。
プラグイン開発は環境構築が一つの山だったので、ここまでくればかなり楽です!
次回からも頑張って作成していきましょう!
お疲れ様でした!
前 → 入門編 Part.1 IntelliJ IDEAのインストール
次 → 入門編 Part.3 イベントの作成
目次 → 目次と今後の展望
参考
https://qiita.com/rona-tombo/items/1f16f0754771d54297bb
https://qiita.com/kiyocy24/items/a9190acb13266ad198e1
https://qiita.com/Densyakun/items/acaeb953cefd146a4d96