Route53の検証を行う中で、Route53PrivateHostedZoneの加重ルーティングの設定を行いました。
Route53のHostedZoneでは、加重ルーティングとRoute53HealthCheckを組み合わせて利用することで、Active-ActiveのDNSフェイルオーバーの設定ができます。
加重ルーティングポリシーを利用してレコードを複数追加すると、リージョン間でのフェイルオーバーやサーバーが全台ダウンした場合のSorryページ表示などの設定を行うことができます。
参考:ヘルスチェックと加重ルーティング
Sorryページの配置先としては、S3バケットなどが利用できます。
今回は、S3バケットの静的WEBサイトホスティング機能を利用して、Sorryページを表示できるよう設定を行っていきます。
静的WEBサイトホスティングについて
S3バケットの静的ウェブサイトホスティングを有効化すると、S3バケット内のコンテンツに対してウェブサイトエンドポイントからアクセスできるようになります。
参考:ウェブサイトエンドポイント
設定上の注意点
バケットポリシーを設定する
S3バケットで静的WEBサイトホスティングを有効化すると、バケット内のデータがインターネット上に公開された状態となります。
そのため、検証目的などで利用する場合は、バケットポリシーなどを必ず設定し、コンテンツが意図しない範囲にまで公開されることを防止しましょう。
バケット名とドメイン名を一致させる
Route53のHostedZoneを利用すると、エイリアスレコードで静的WEBサイトホスティングを有効化したS3バケットを登録することができます。
エイリアスレコードとしてS3バケットを登録する場合には、Route53のレコードとS3のバケット名が一致している必要があります。
例えば、「acme.example.com」というドメイン名のエイリアスレコードとしてS3バケットを登録する場合は、S3バケットのバケット名も「acme.example.com」として作成する必要があります。
今回は、「web-test.https-demo.com」というドメイン名のエイリアスレコードとしてS3バケットを登録します。そのため、S3バケットのバケット名は「web-test.https-demo.com」として作成します。
参考:Amazon S3 バケットでホストされているウェブサイトへのトラフィックのルーティング
構築
S3バケットの作成
まずはS3バケットを作成します。
マネジメントコンソールにログイン後、S3のサービス画面へ移動します。
左メニューから「汎用バケット」を押下し、「バケットを作成」を押下します。
バケットの作成画面が表示されます。
「バケットタイプ」は「汎用」を設定します。
今回はドメイン名を「web-test.https-demo.com」としたいため、「バケット名」には「web-test.https-demo.com」を入力します。
今回は静的WEBサイトホスティングを利用し、Sorryページを表示させることが目的です。
バケットポリシーで許可しているIPアドレスから接続が来た場合は、ユーザー問わずSorryページを表示させたいため、「オブジェクト所有者」のACLは「ACL無効」を選択します。
バケットのブロックパブリックアクセス設定です。
今回は静的WEBサイトホスティングを有効化するため、「パブリックアクセスをすべてブロック」のチェックを外しておきます。
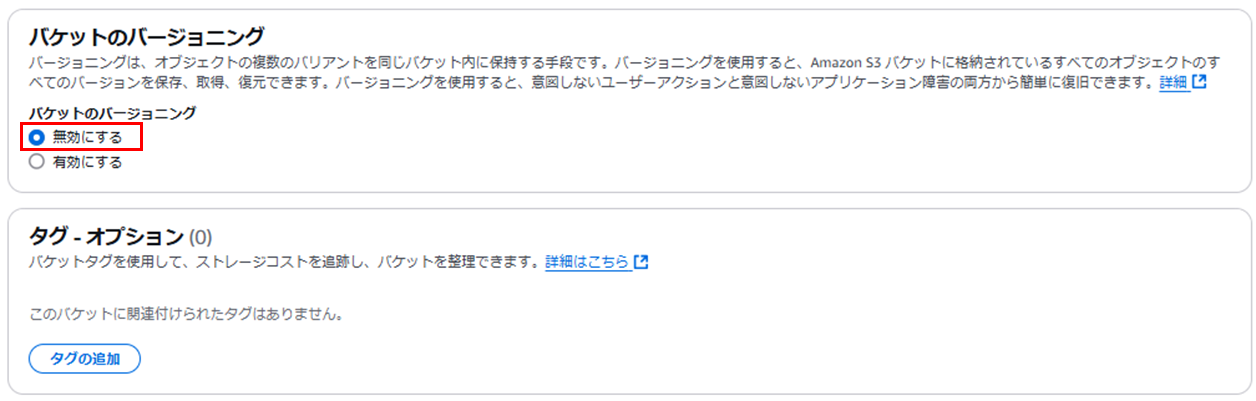
バケットのバージョニングは「無効にする」を選択します。

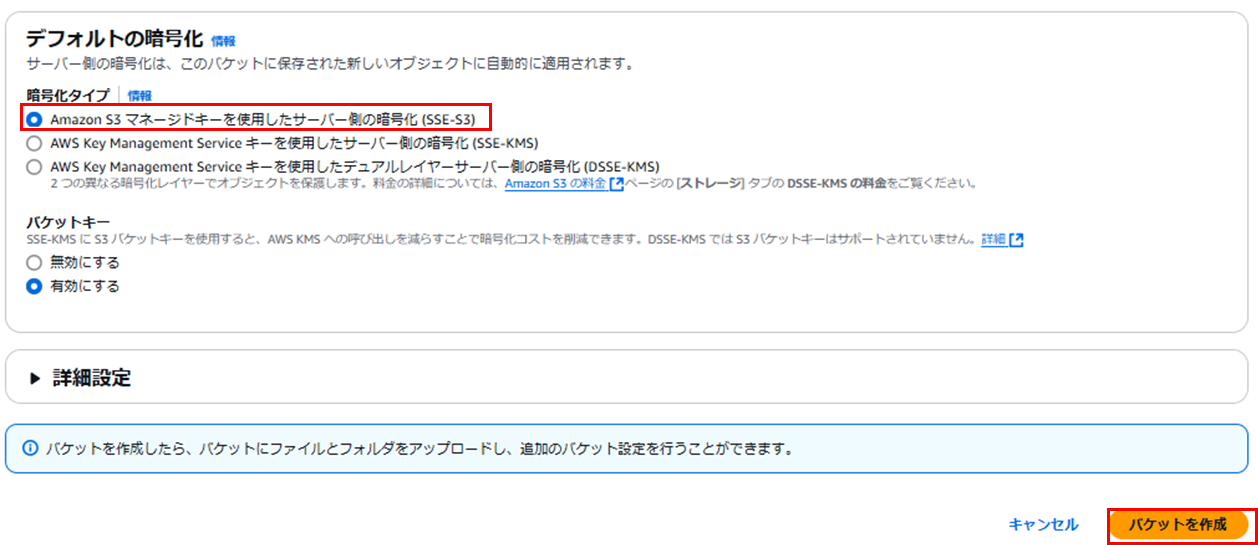
暗号化タイプには「AmazonS3マネージドキーを使用したサーバー側の暗号化」を選択し、「バケットを作成」を押下します。

バケットが正常に作成され、一覧に表示されることを確認します。

バケットポリシーの設定
バケットポリシーを設定します。
バケット一覧からバケット名のリンクを押下します。

バケットの詳細画面が表示されたら、「アクセス許可」タブへ移動します。

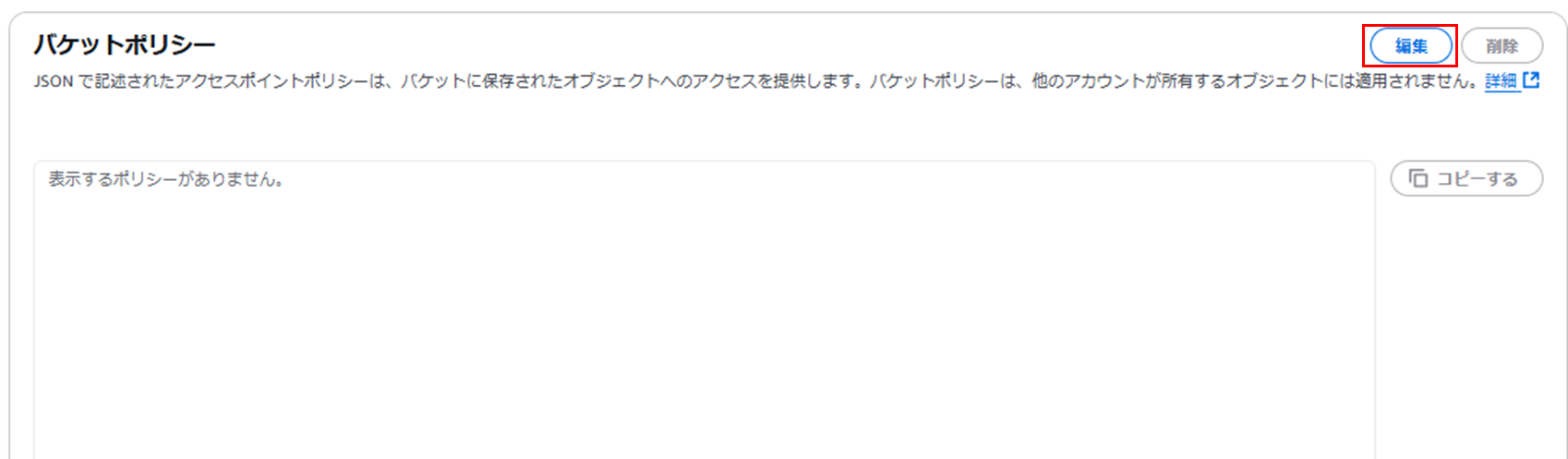
ページ真ん中あたりまでスクロールし、バケットポリシーのセクションまで移動します。
「編集」を押下します。

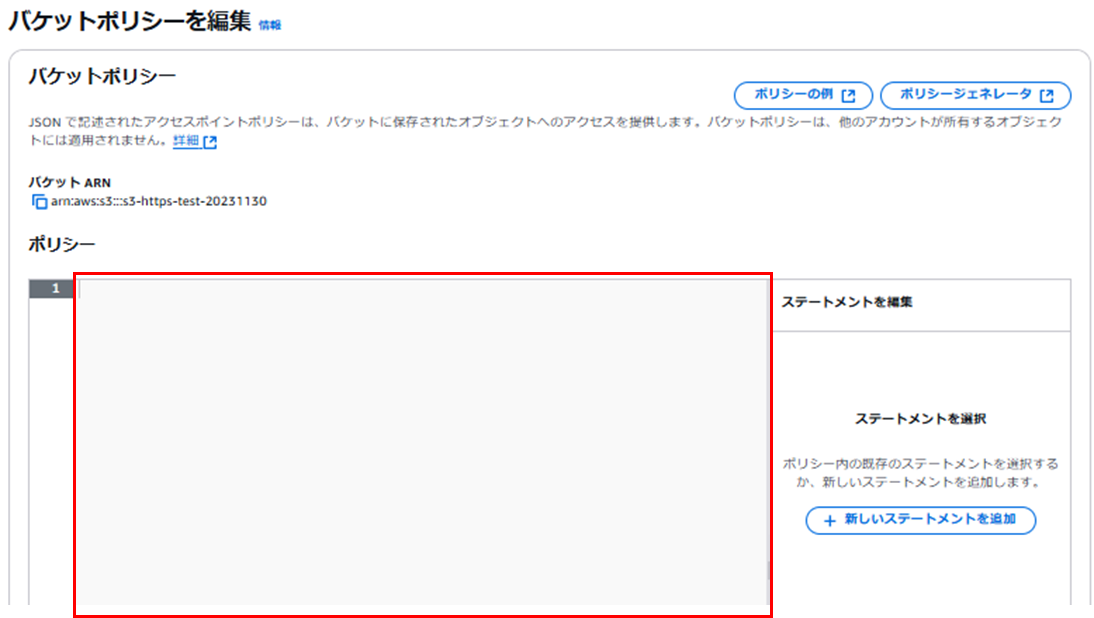
バケットポリシーの編集画面が表示されます。
ここに、バケットポリシーを入力します。
今回は、指定したパブリックIPアドレスのみindex.htmlを表示できるようにバケットポリシーを設定します。
具体的なバケットポリシーは下記内容となります。
「グローバルIP」の部分には、バケットへのアクセスを許可したいグローバルIPを指定してください。
{
"Version": "2012-10-17",
"Statement": [
{
"Sid": "AllowPublicIpAccess",
"Effect": "Allow",
"Principal": "*",
"Action": "s3:GetObject",
"Resource": "arn:aws:s3:::web-test.https-demo.com/index.html",
"Condition": {
"IpAddress": {
"aws:SourceIp": [
"グローバルIP",
"グローバルIP",
"グローバルIP",
"グローバルIP"
]
}
}
}
]
}
参考:特定の VPC エンドポイントまたは IP アドレスのみが Amazon S3 バケットにアクセスできるようにする方法を教えてください。(AWS re:post)
バケットポリシーを入力したら、「変更の保存」を押下します。
画面上部に「バケットポリシーが正常に編集されました」と表示されることを確認します。
静的WEBサイトホスティングの有効化
静的WEBサイトホスティングを有効化します。
「プロパティ」タブを押下します。

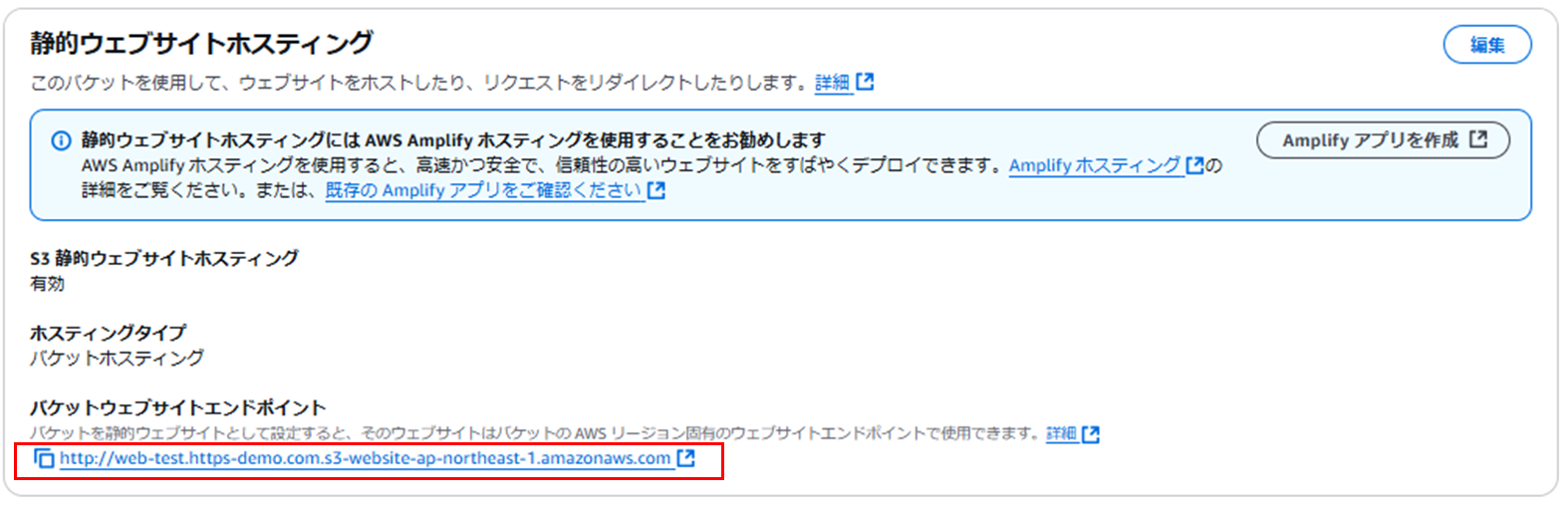
画面最下部までスクロールし、「静的ウェブサイトホスティング」のセクションまで移動します。
「編集」を押下します。

静的WEBサイトホスティングの設定画面が表示されます。
静的WEBサイトホスティングを「有効にする」を選択します。
「ホスティングタイプ」には「静的ウェブサイトをホストする」を選択します。
「インデックスドキュメント」にはindex.htmlと入力します。

エラードキュメント・リダイレクトルールは入力せず、「変更の保存」を押下します。

プロパティの画面に戻ります。
「静的ウェブサイトホスティングが正常に編集されました」と表示されることを確認します。

index.htmlのアップロード
動作確認のため、index.htmlを配置してウェブサイトエンドポイントにアクセスしてみます。
index.htmlというファイルを作成し、ファイルには下記内容を記入しておきます。
index.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>WEB1 - Red Theme</title>
<style>
body {
font-family: Arial, sans-serif;
margin: 20px;
background-color: lightpink;
color: red;
}
h1 {
color: darkred;
}
p {
color: red;
}
a {
color: crimson;
text-decoration: none;
}
a:hover {
text-decoration: underline;
}
</style>
</head>
<body>
<h1>Sorryページ</h1>
<p>Sorryページ</p>
<p>東京・大阪のサーバーが全台応答不能なのでSorryページにつながりました。</p>
</body>
</html>
index.htmをS3バケットにアップロードします。
「オブジェクト」タブを押下し、「アップロード」を押下します。

アップロード画面が表示されます。
先程作成したindex.htmlを画面内の枠線にドラッグアンドドロップします。
「ファイルとフォルダ」にindex.htmlが表示されていることを確認し、「アップロード」を押下します。

画面上部に「アップロードに成功しました」と表示されるまで待機します。

接続確認
Sorryページの表示確認を行います。
「プロパティ」タブを表示し、画面最下部までスクロールします。

「静的ウェブサイトホスティング」のセクションまで移動し、「バケットウェブサイトエンドポイント」の部分に表示されているURLを押下します。

バケットポリシーで許可されているグローバルIPで接続した場合は、画像のようなSorryページが表示されます。
バケットポリシーで許可したグローバルIP以外を利用して接続した場合は、「403 Forbidden」が表示されることを確認してください。
今回ご紹介する手順は以上となります。
ここまでお読みいただきありがとうございました。