概要
WordPress (以降、WP) のローカル開発環境を簡単に構築する際の手順の備忘録。
Web ページの管理サイトから直接テーマの「独自カスタマイズ」を行うと、実際に公開されているページを編集することになり、誤った状態で保存し「サイトが見れない」「動作がおかしい」などの支障が出てしまう可能性がある。
なので、スタイル/テーマのカスタマイズを行う可能性がある場合には、ローカル開発環境が必要になる。そのための手順を以降に記載する。
今回は、「Local (by flywheel)」というツールを利用する。
Local (by flywheel) とは
「Local (by flywheel)」は WP のローカル開発環境を簡単に構築できるデスクトップ ネイティブ ツール。

公式サイトからインストールして利用すれば、個人 PC 内に「Webサーバ」「PHP」「DB」の構築を自動で行ってくれて、更に、WordPress 管理ツールのインストールやサイトビュー機能も提供してくれる、便利な開発支援ツール。
前提
ローカル開発環境は以下
- OS: MacOSX
導入手順
以下の手順で導入できる。
ダウンロード
Local (by flywheel) の公式サイト にアクセス。
右上の「DOWNLOAD」ボタンをクリック。
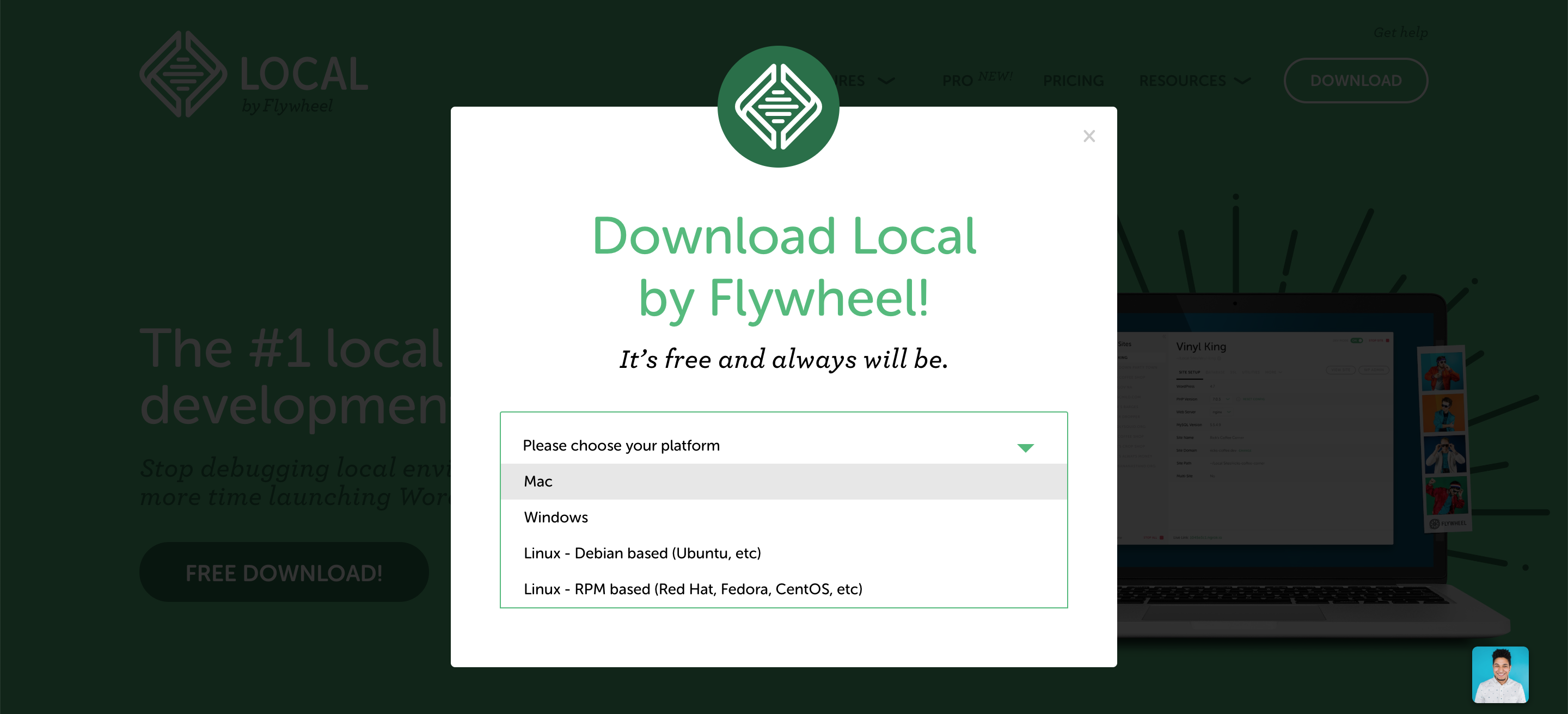
対象のローカル環境を選択(今回は Mac で開発するので、Mac を選択)

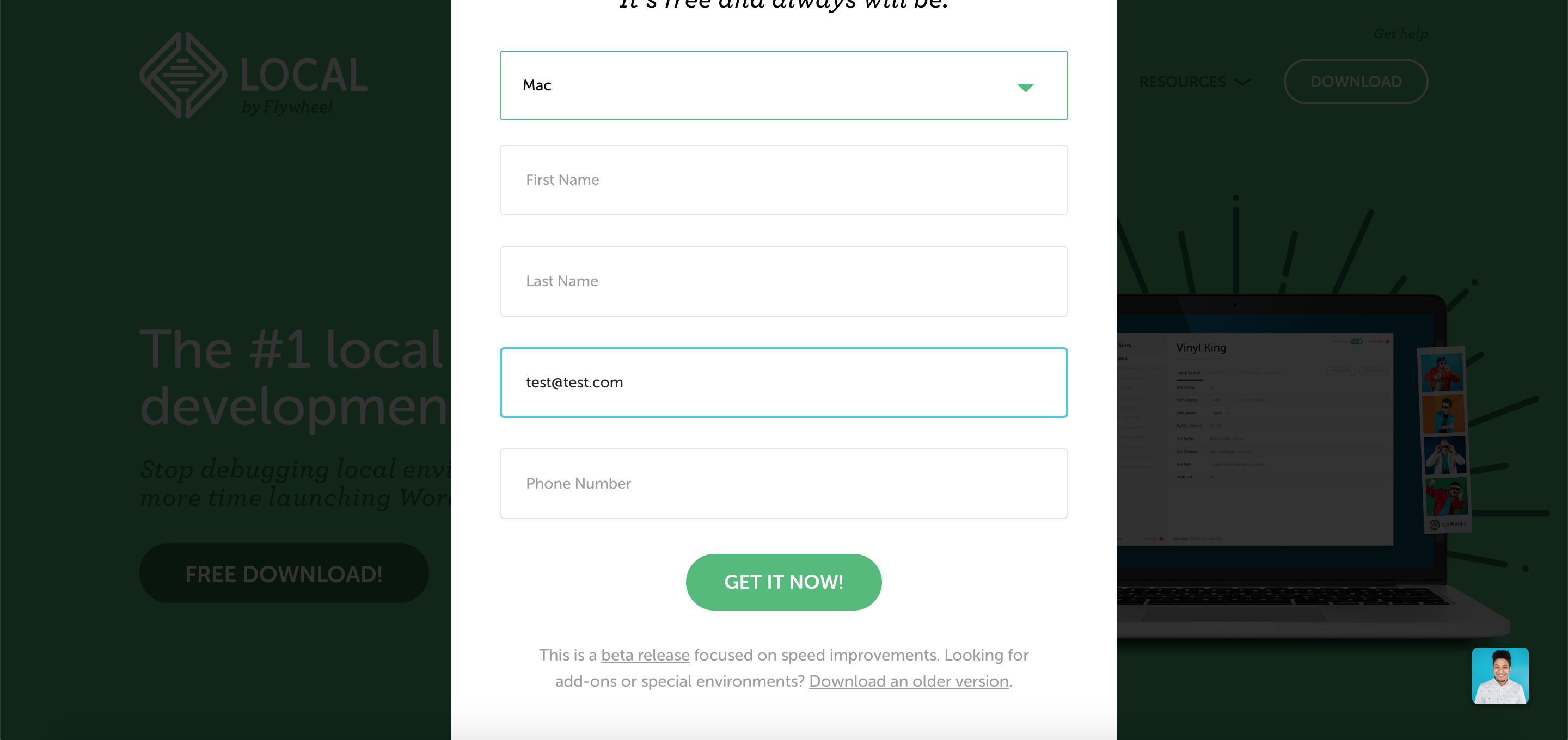
個人情報の入力(First Name、Last Name、Work Mail、Phone Number)を求められるが、ツール自体がβ版だし、ダウンロードさえできれば良いので、営業メールを回避したければ存在しないテキトーなメアドを打ち込んで「GET IT NOW!」ボタンを押下。すると、ダウンロード開始する。

インストール
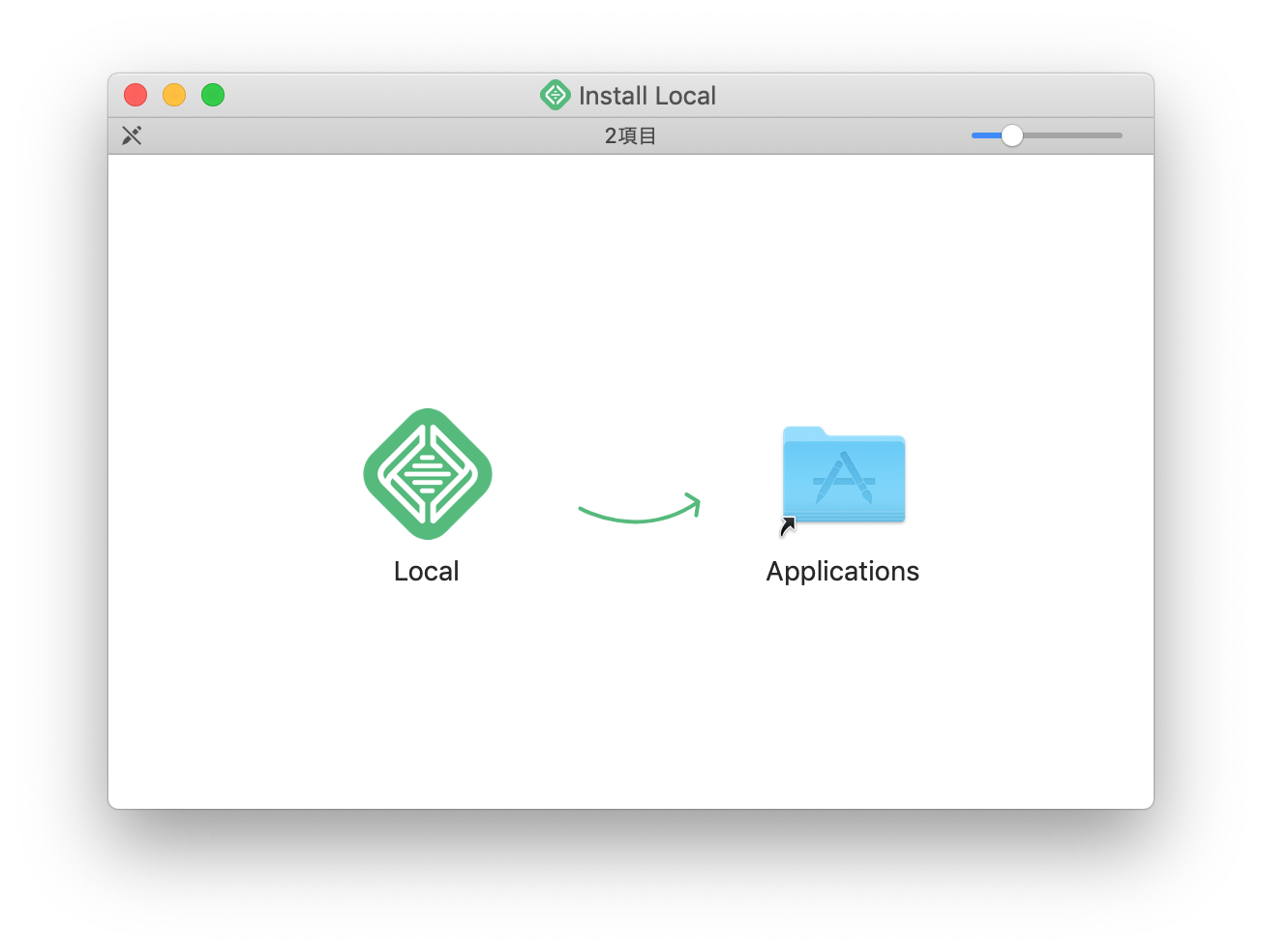
「local-{バージョン名}-mac.dmg」をダブルクリックしてインストールする。

インストールは、開いたウィンドウでアプリを指定のフォルダにそのまま移動すればOK。

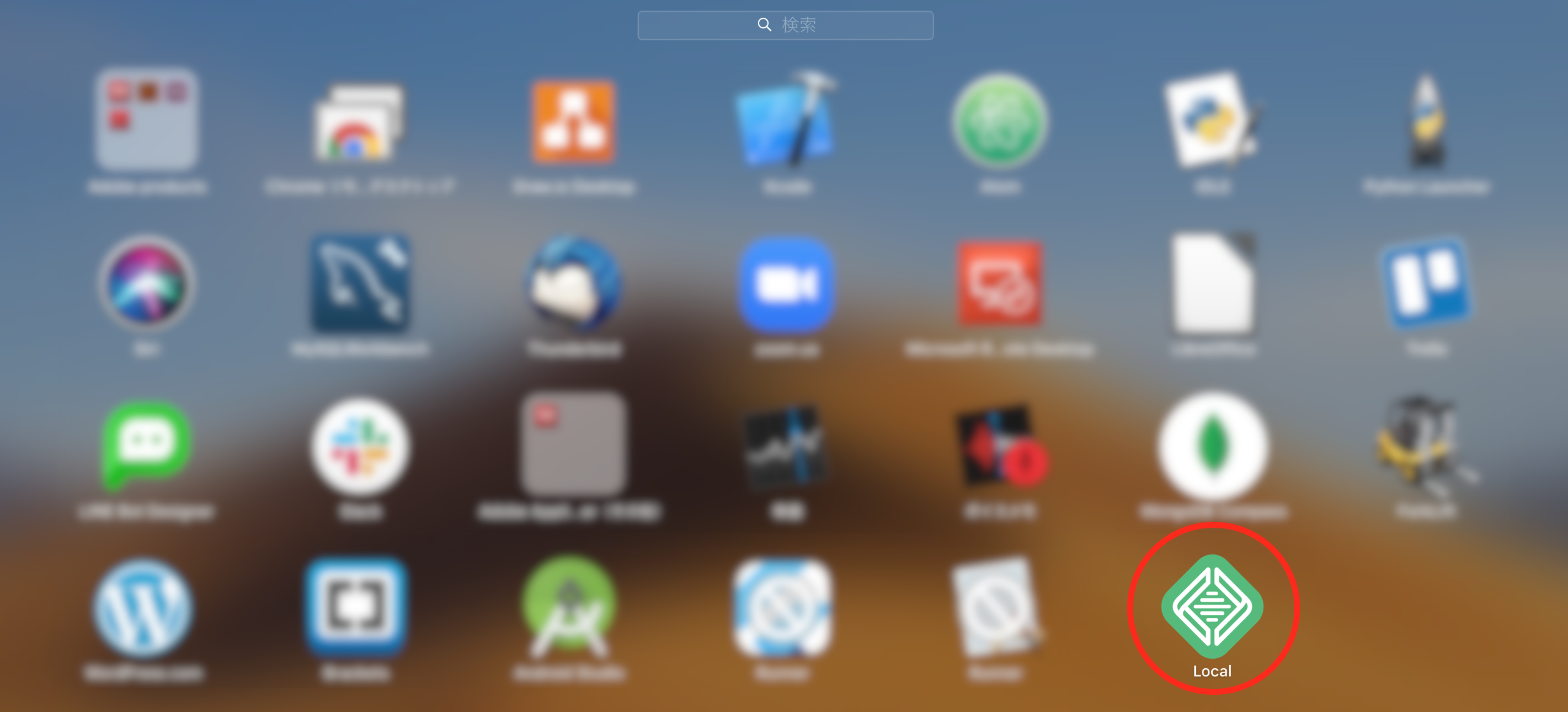
インストール完了したら、アプリ一覧から「Local」を選んで起動。
(起動の際、開発元が不明で大丈夫か確認される場合があるが、そのまま「開く」を押せばOK)

アプリ起動でエラー報告をしていいか聞かれるがどちらでも良い(私は「No」にした)

初期設定手順
以下の手順で初期設定を行う
Web サイト生成
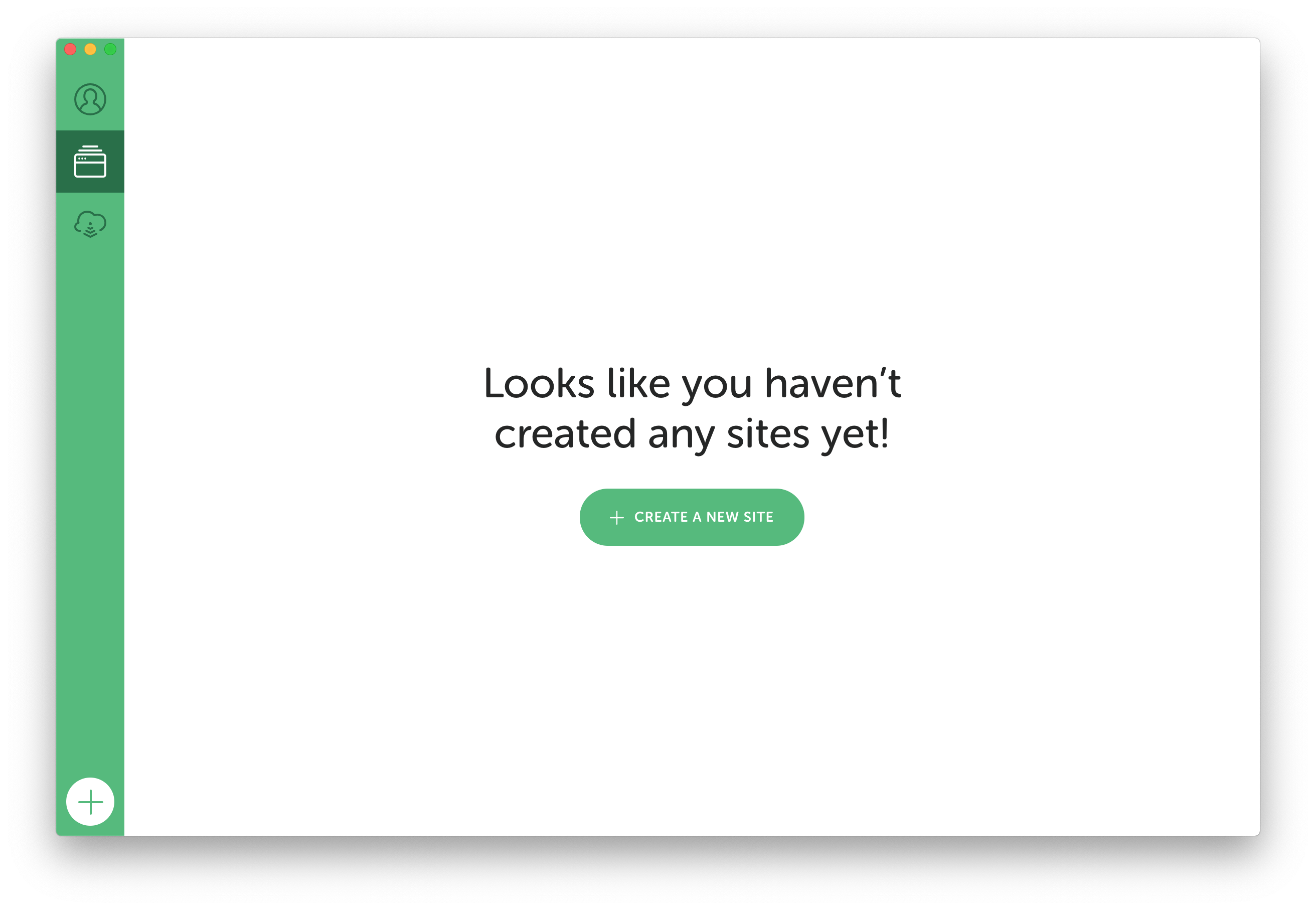
先ほどのツール画面の「CREATE A NEW PAGE」ボタンを押下。
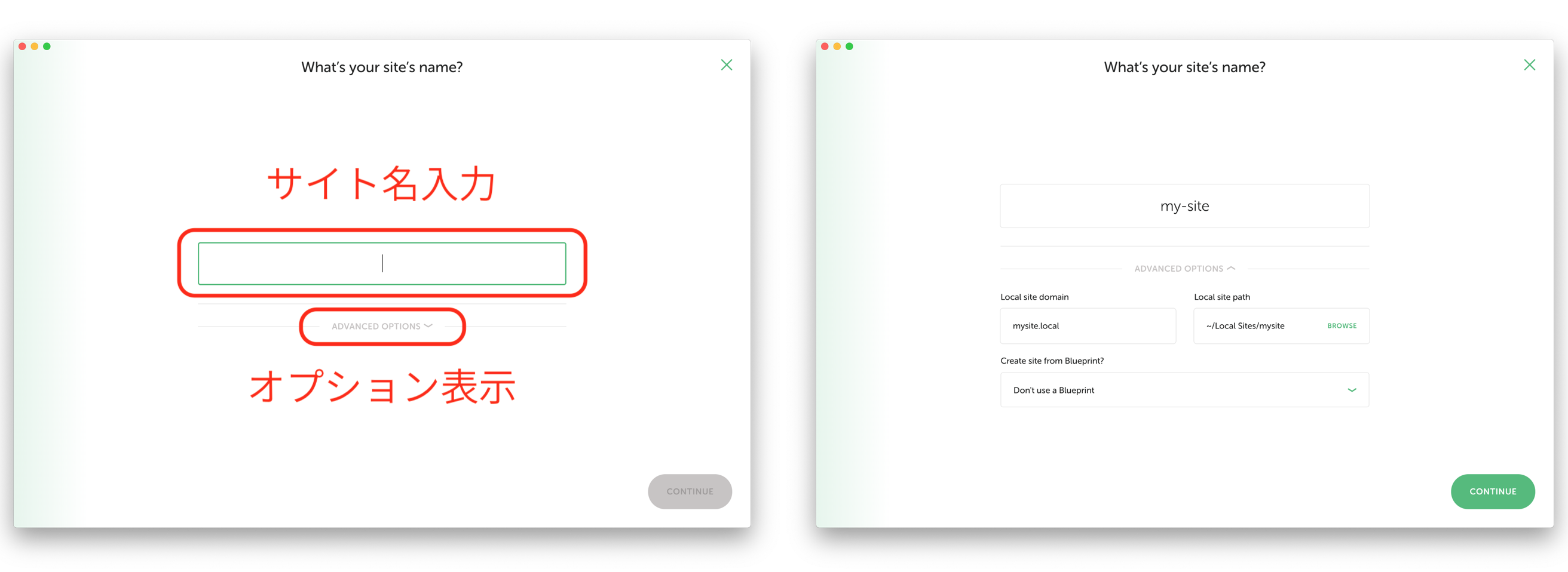
サイト名入力
任意のサイト名を入力して「CONTINUE」ボタンを押下。(オプションは特にいじる必要なし)

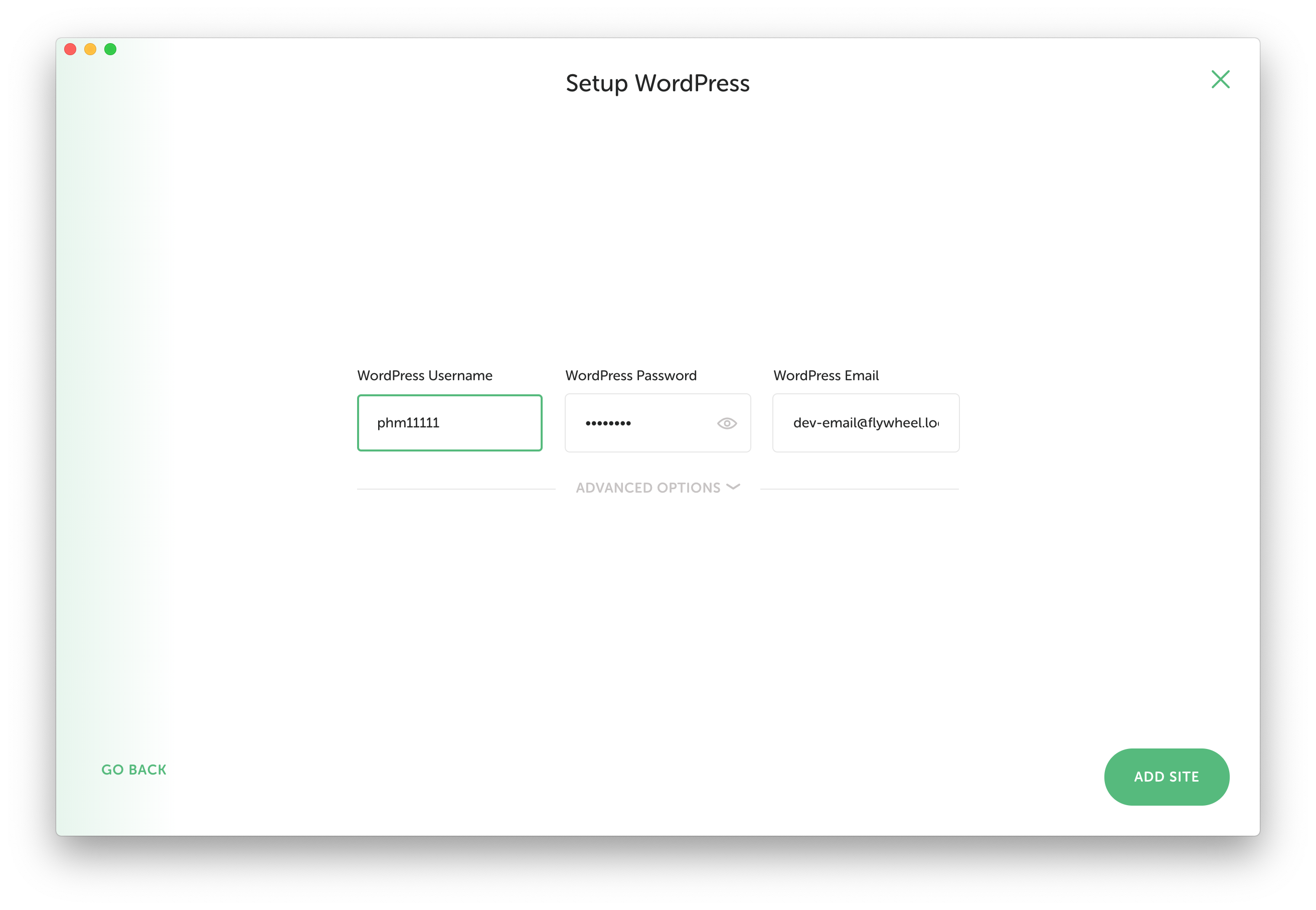
アカウント入力
ローカルに構築する WP の任意のアカウントを入力して「CONTINUE」ボタンを押下。
(アカウント情報は忘れないように注意。メモなどに残しておくこと)

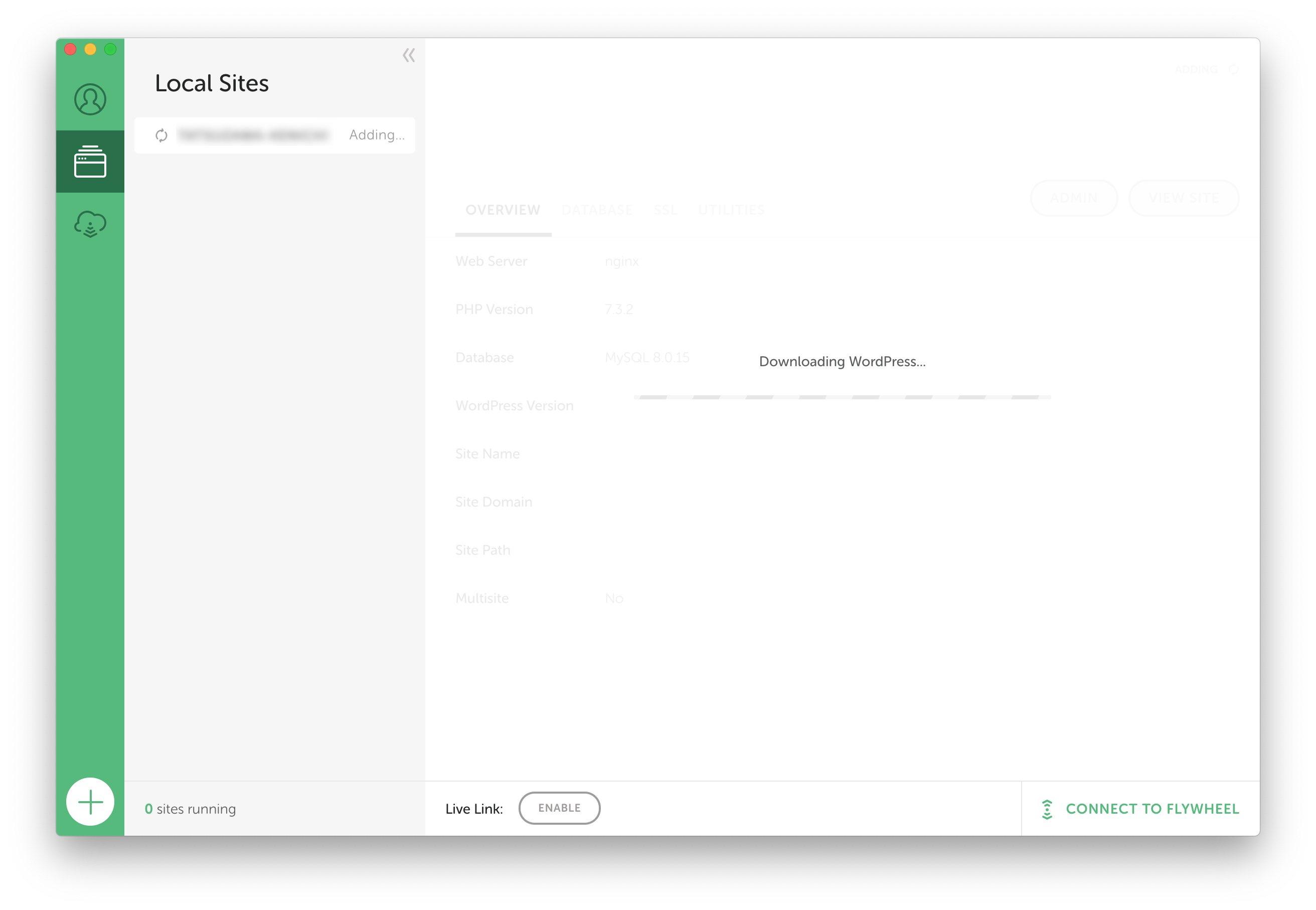
その後、ダウンロードやインストールなどの構築作業が始まる(要インターネット環境)

おまけ: 管理画面を日本語にしておく
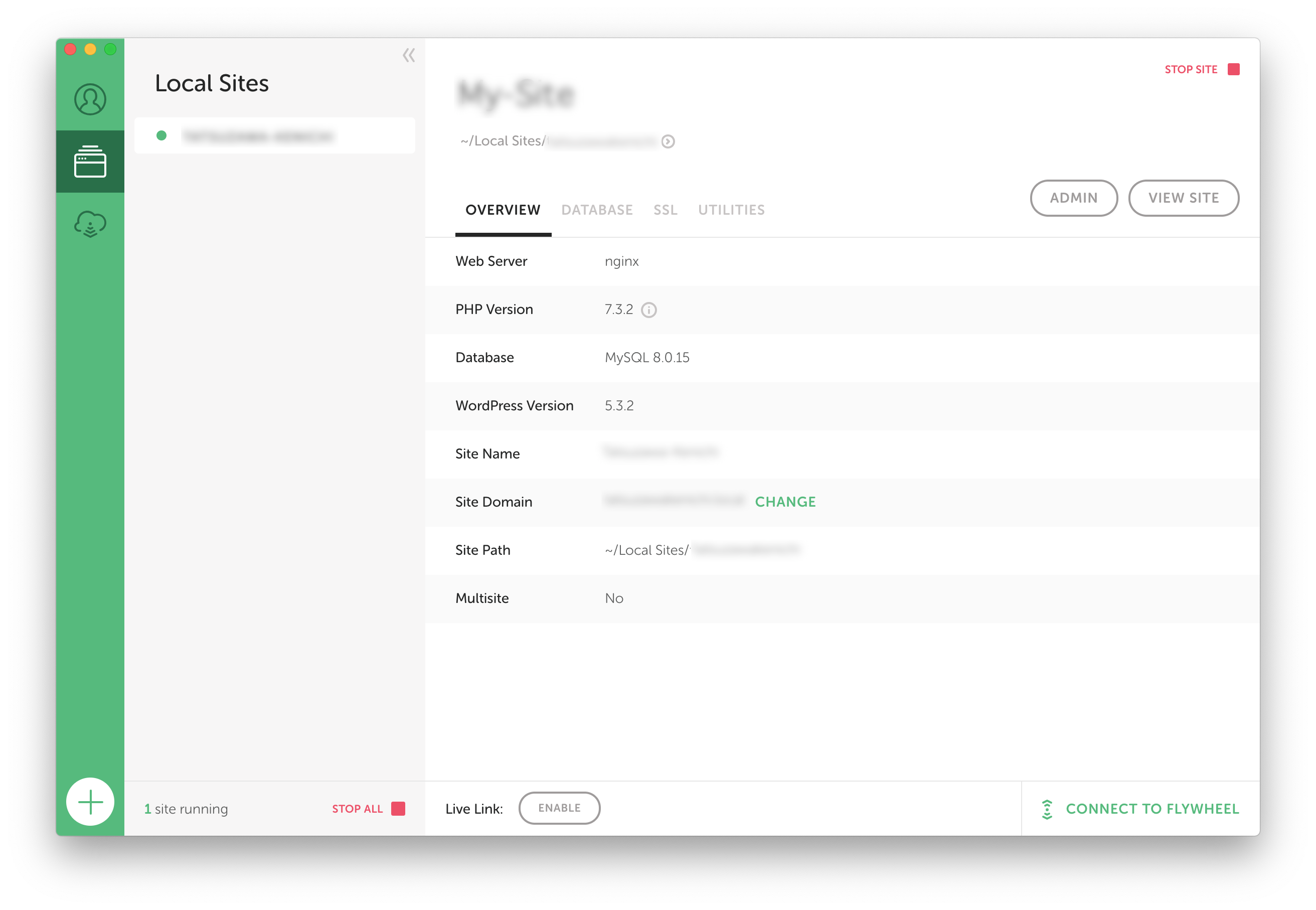
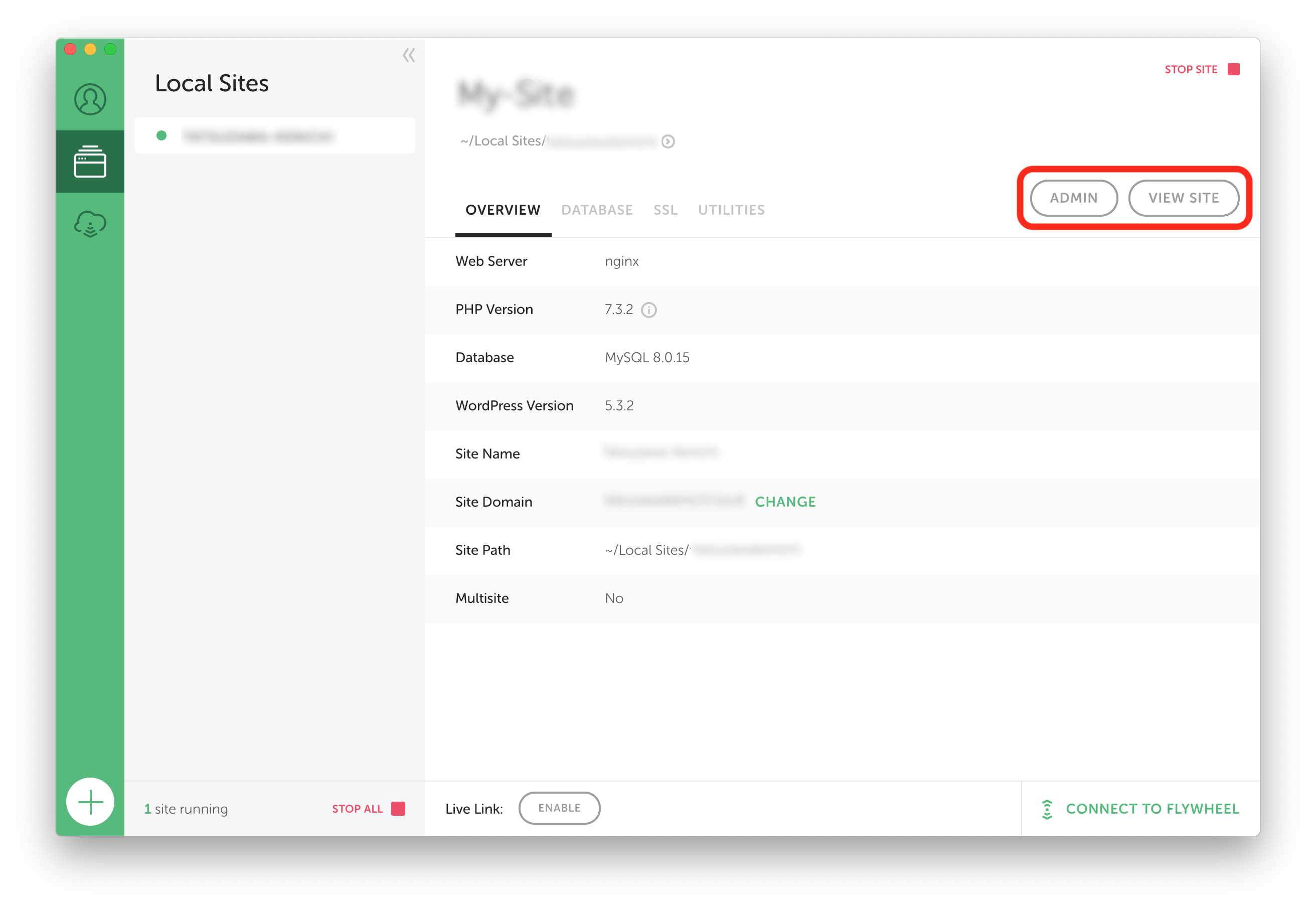
ローカルに WP が構築できたので、Local アプリを起動してアプリケーションが起動状態である限り、Web 操作時と同様、Web ブラウザから管理画面にアクセスできる。
管理画面がデフォルトでは英語になっているはずなので、日本語標準に設定をしておく。
下記の「ADMIN」が管理ページへのリンクボタン、「VIEW SITE」は現在のサイトをプレビューするためのリンクボタン。
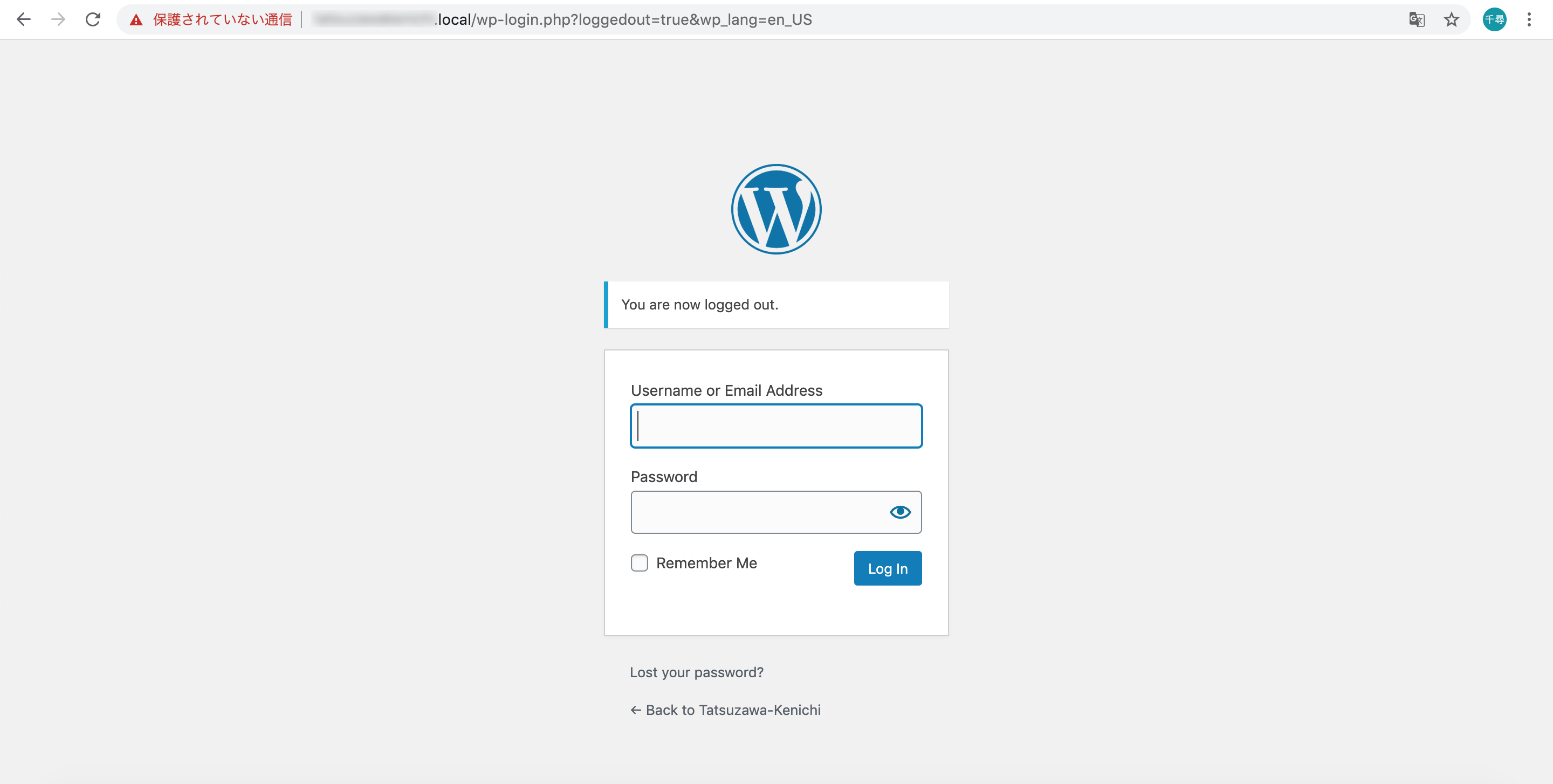
まず、「ADMIN」を押下してローカルの管理ページへアクセスする。

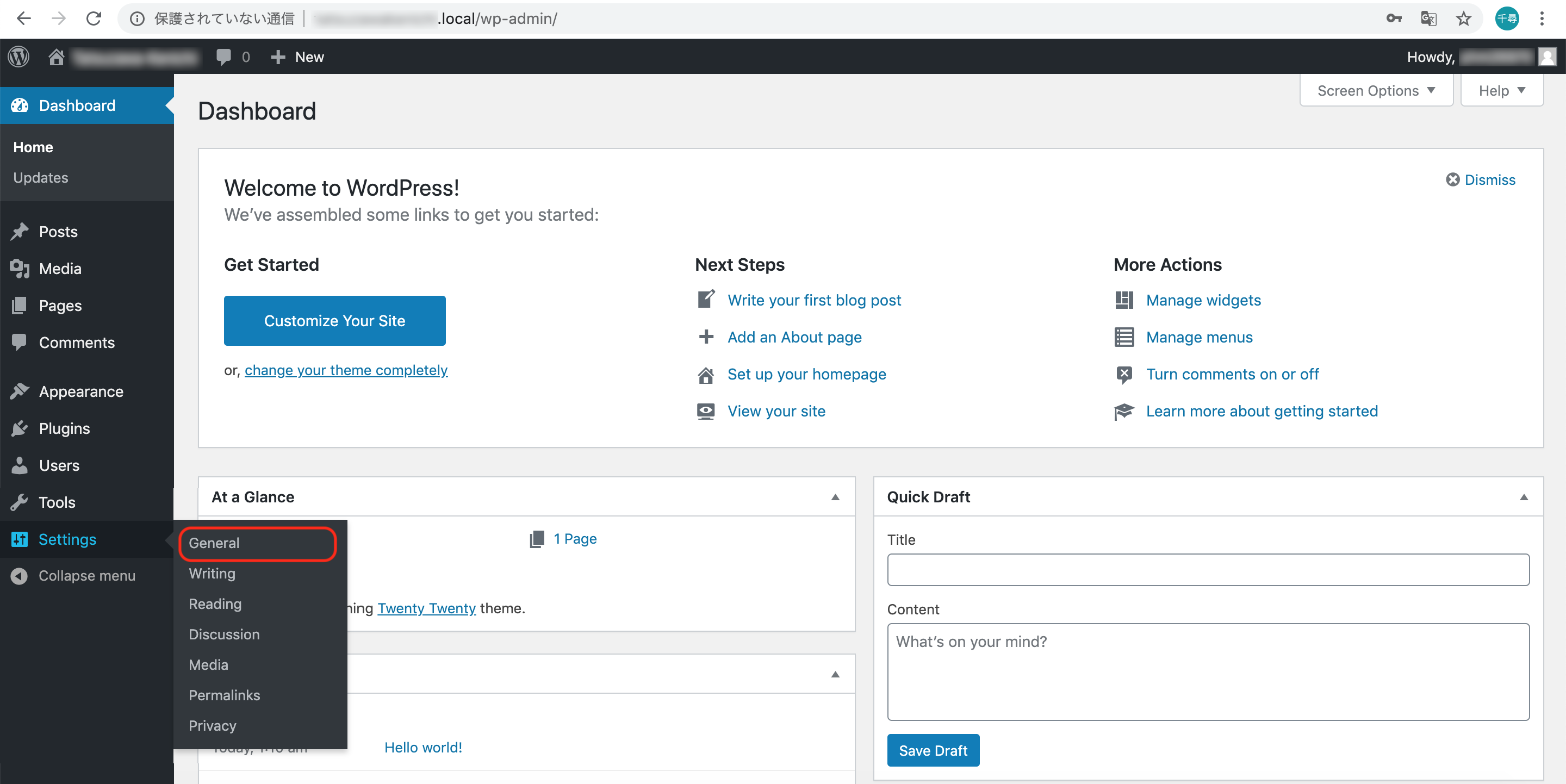
ログインしたら、「Setting」の「General」をクリック。

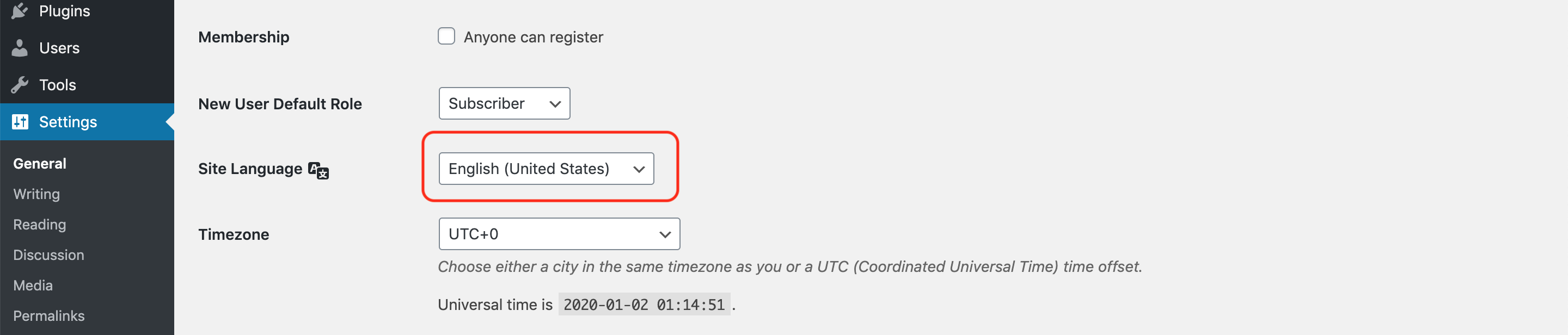
画面遷移したら下部にある、Site Language で、言語設定を「日本語」に変更する。
(日本語は、Italiano とかの近く、真ん中らへんにある)