この記事を書いたきっかけ
Railsで開発を進めるにあたり、VScodeで開発を進めていたのですが、
Rubocopだけではなかなか思っていた通りにフォーマットが動作せず、四苦八苦しました。
Railsでの環境下では最低限.rbファイルと.erbファイルのフォーマットが必要となります。
さらに他の言語(JavaScript,yaml等)へフォーマッター対応も拡張できる方が便利です。
他エディターはどうか知りませんが、VScodeでの構築はポイントがあるように感じます。
初心者ゆえに間違えがありましたが、やさしくご指摘頂ければと思います。
この記事の目的
- 安定したRailsのコーディング環境(Ruby,erbのフォーマット環境)を整える
- 解析ツール・フォーマッターであるRubocopと共に使用できる
- 他の言語の拡張も可能なフォーマッターの導入と安定稼働
検証環境
Rails v6.0.3.3
Ruby v2.6.6
Rubocop v0.89.1
・拡張機能
Ruby v0.27.0
Prettier v5.6.0
Prettier+ v4.2.2
Beautify v1.5.0
・インストール
prettier/plugin-ruby v0.20.0
1.VScodeの設定(setting json)
フォーマットを整える前にエディターに下記の設定を入れてあります。
エディターの設定画面は Command + , で表示できます。
settings.jsonのファイルを開いて下記の設定を入れ込みます。
settings.jsonは設定画面右上にあるアイコンに合わせると"設定(JSON)"と表示されるアイコンです。
アイコンをクリックして下記設定を入れると
- 末尾の空白を除去し、最終行に新しい行を入れる設定
- 自動フォーマット
が反映されます。
{
"files.trimFinalNewlines": true, #ファイルの保存時に最終行以降の新しい行をトリミング
"files.insertFinalNewline": true, #ファイルの保存時に最新の行を末尾に追加
"files.trimTrailingWhitespace": true, #末尾の空白をトリミング
"editor.formatOnSave": true, #ファイル保存時に自動フォーマット
}
1.Rubyのフォーマット環境
手順としては、まずgemでrubocopがインストールされている前提で、
VScodeの拡張機能で
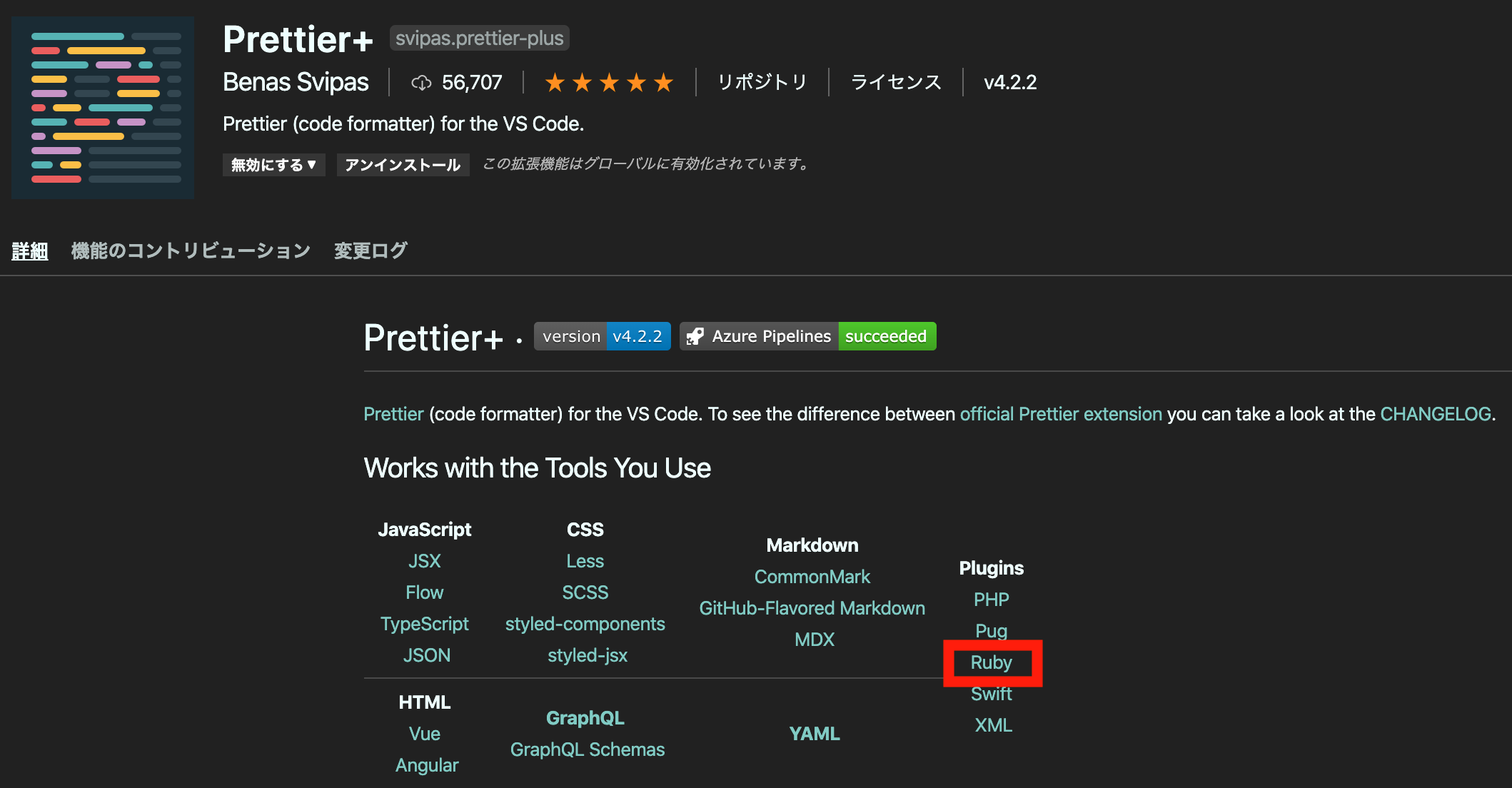
- Prettier
- Prettier+
をインストールします。*忘れず2つともインストールしてください。
その後にrailsの開発プロジェクト内でprettierのプラグインをインストールします。
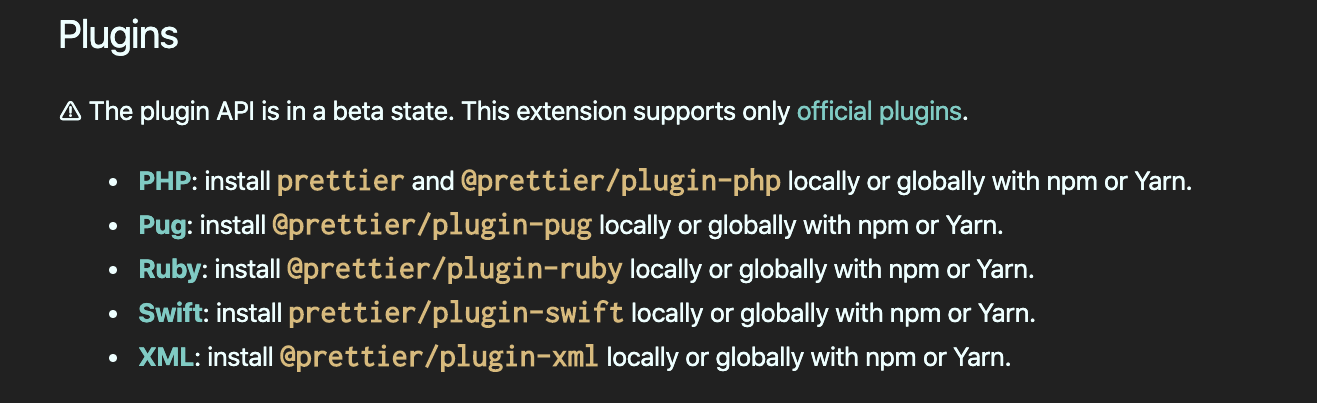
フォーマッターのPrettier,Prettier+は標準ではRubyに対応しておらず、プラグインでの対応です。

早速ですが、公式サイトに記載ある通りプラグインのインストールと実行を行ってみます。
公式サイト:plugin-ruby
私の環境はRails6ですので、yarnでインストールしました。
yarn add --dev prettier @prettier/plugin-ruby`
Rails環境下の一斉実行は下記のコマンドで実行できます。
./node_modules/.bin/prettier --write '**/*.rb'
これで既存のRubyファイルのフォーマットが完了しました。
保存後、エディター、Dockerなど関連ソフトは全て再起動を行ってください。
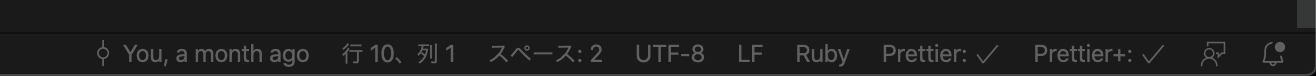
再起動後に何らかのrbファイルを開いてエディター右下にPrettier,Prettier+のチェックが入っている事を確認ください。

その上で、ファイルに空白文字やいくつか改行などを入れてから保存しフォーマットが実行されるか確認してみてください。
うまく実行できればRubyのフォーマット設定は完了です。
2.erbのフォーマット
拡張機能のbeautifyをインストールします。
Prettierがあるのになんで? という意見があると思うのですが、
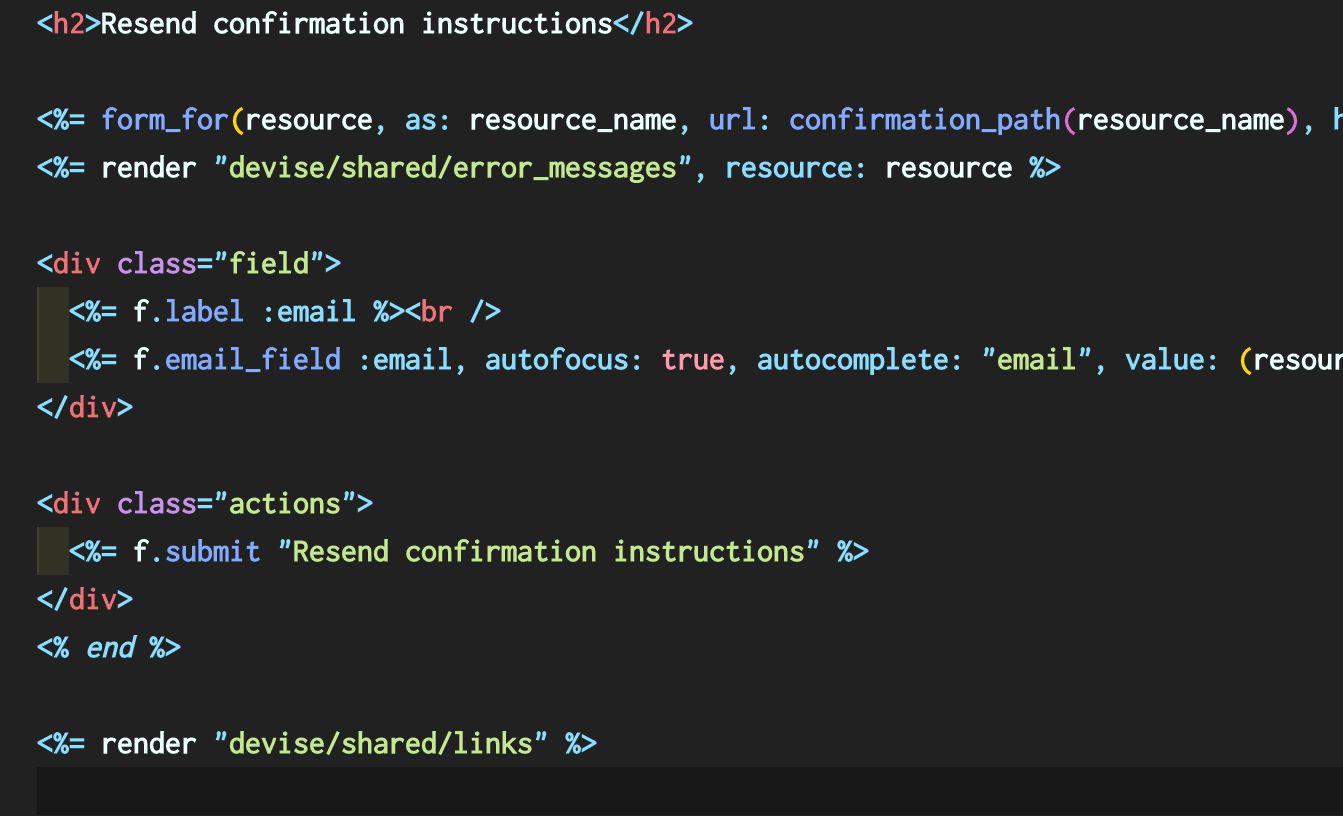
実際にそれでも構わないのですが、下記のように設定した場合、一部のレイアウトが削除されてerbが分かりづらくなります。
これはerbがhtmlで認識されている為に発生します。
Prettier サンプル例
"files.associations": {
"*.html.erb": "html"
}
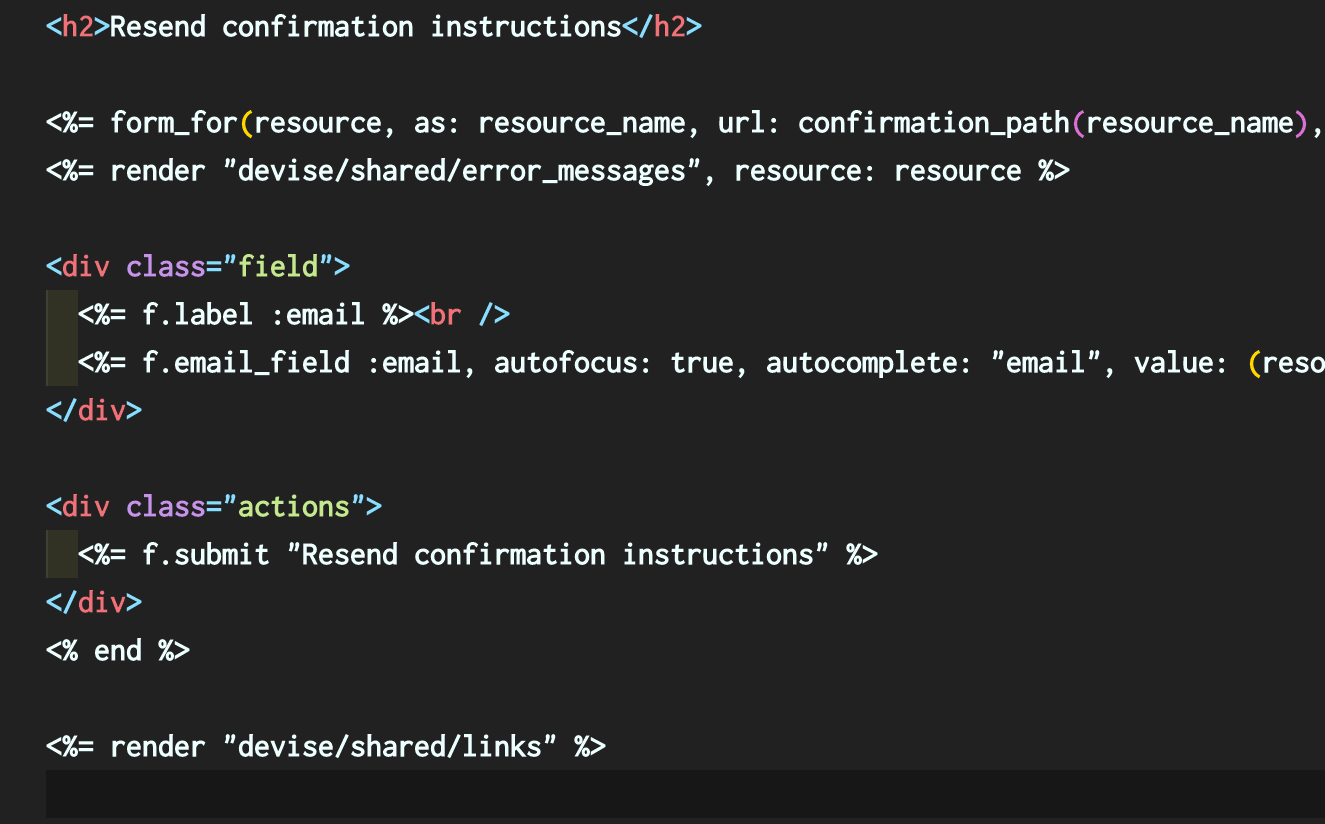
Prettier での表示例(ハイライトが消えてわかりづらい)

beautifyを拡張機能でインストールしてsettings.jsonで下記の通りに設定を入れます。
"beautify.language": {
"html": ["htm", "html", "erb"]
},
これでhtmlのフォーマットがerbにも適応されつつ、erbのハイライトが表示されてわかりやすく作業ができます。
3.JavaScriptのフォーマット
JavaScriptのフォーマット設定はPrettierの設定をjsonに反映するだけでOKです。
"[javascript]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
追記事項
VScodeでのRailsフォーマット環境の一例を紹介しました。
各種設定詳細は割愛しましたので、細かな設定については公式サイト等を参照頂ければと思います。
上記設定でうまく動かない場合は他の拡張機能が邪魔をしている場合がありますので、
拡張機能をいったん無効にして動作確認してみて下さい。
最後に
私の構築した環境がベストな構築方法とは思いませんが、
Rails環境を構築の一例として、構築したフォーマット環境が他の方に少しでも参考になれば幸いです。