CodePipelineの一連の流れを確認するためにテストをしているのですが、
CodeDeployにおいて、BlockTrafficとAllowTrafficが共に5分程かかっていました。
リリースのたびに10-15分も時間がかかることになってしまいます。
画像の差し替えなど、かなり頻繁にコンテンツリリースが発生するので、このままでは使い物になりません。
そのため、なんとか速度改善ができないか足掻いてみました。
環境
- ALBBlockTraffic
- インプレースデプロイ方式
- AutoScaling
- リリースコンテンツの総量は1MB程度
[対応その1] ヘルスチェックのパラメータを変更してみる
AWSフォーラムに記載があったのですが、デプロイのライフサイクル中のBlockTrafficとAllowTrafficはELBのヘルスチェックの設定に関係しているとのこと。
そのため、ヘルスチェックの値を変更すれば改善が見込めそうということがわかりました。
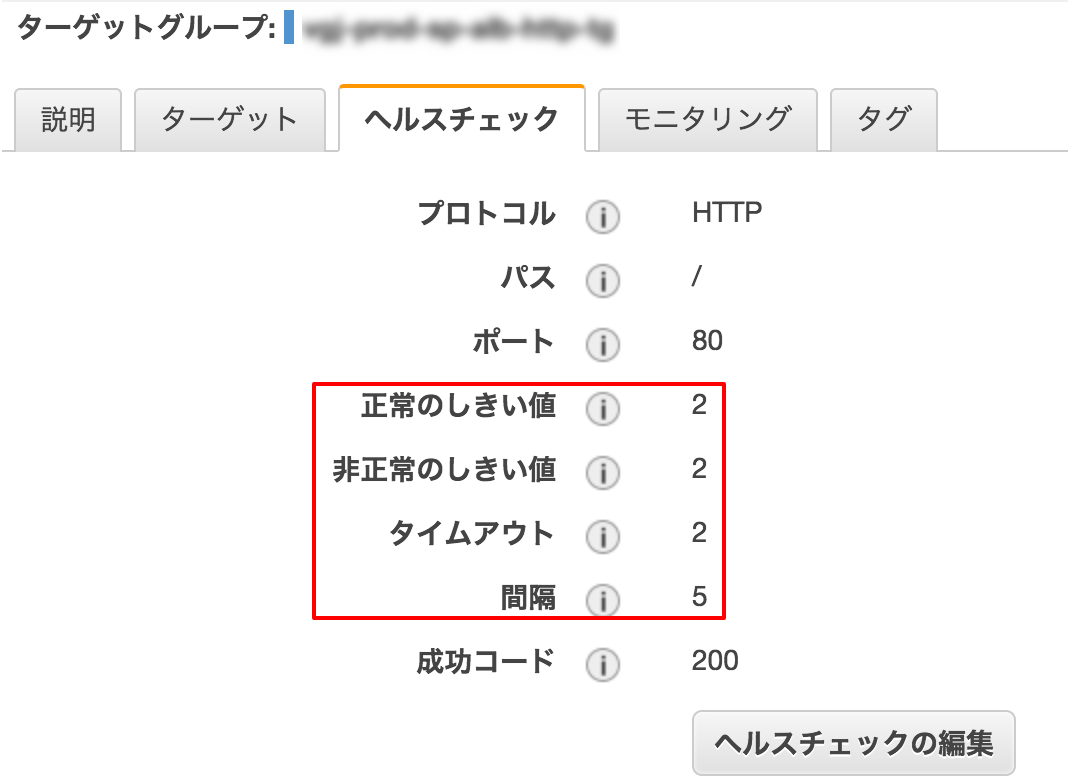
そこで、ALBにぶら下げているターゲットグループのヘルスチェック設定を、それぞれ最小の値にしてみました。

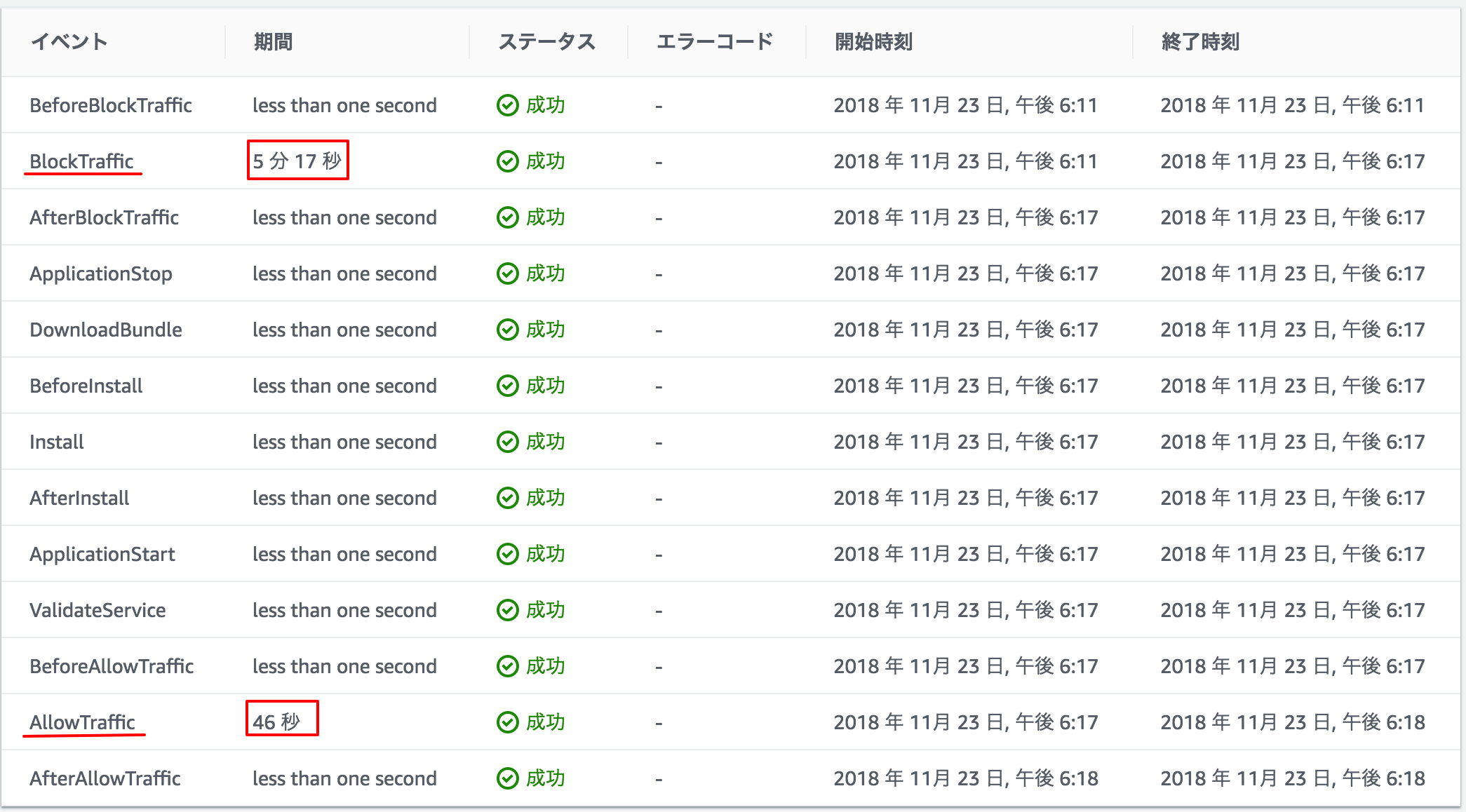
そのうえでCodeDeployを実行したところ、AllowTrafficの項目を5分強 → 約1分と大幅に短縮することができました。

ただ、残念ながらBlockTrafficは変わらず5分強時間がかかっています。
どうやら、ロードバランサがALBではなくELBの場合は、この設定だけでBlocdTrafficも短くなるようなのですが、ALBだとうまくいかないですね…
[対応その2] Connection drainingのパラメータを変更してみる
今度は、BlockTrafficが毎回5分(300秒)強かかっていることに着目しました。ALBのCoonection drainingのデフォルトの時間が300秒なので、ここの設定がなにかしら関係しているかもと思いました。
Connection drainingは、
ターゲットグループ > 説明タブ > 項目 > 登録解除の遅延
と辿ったところの項目です。
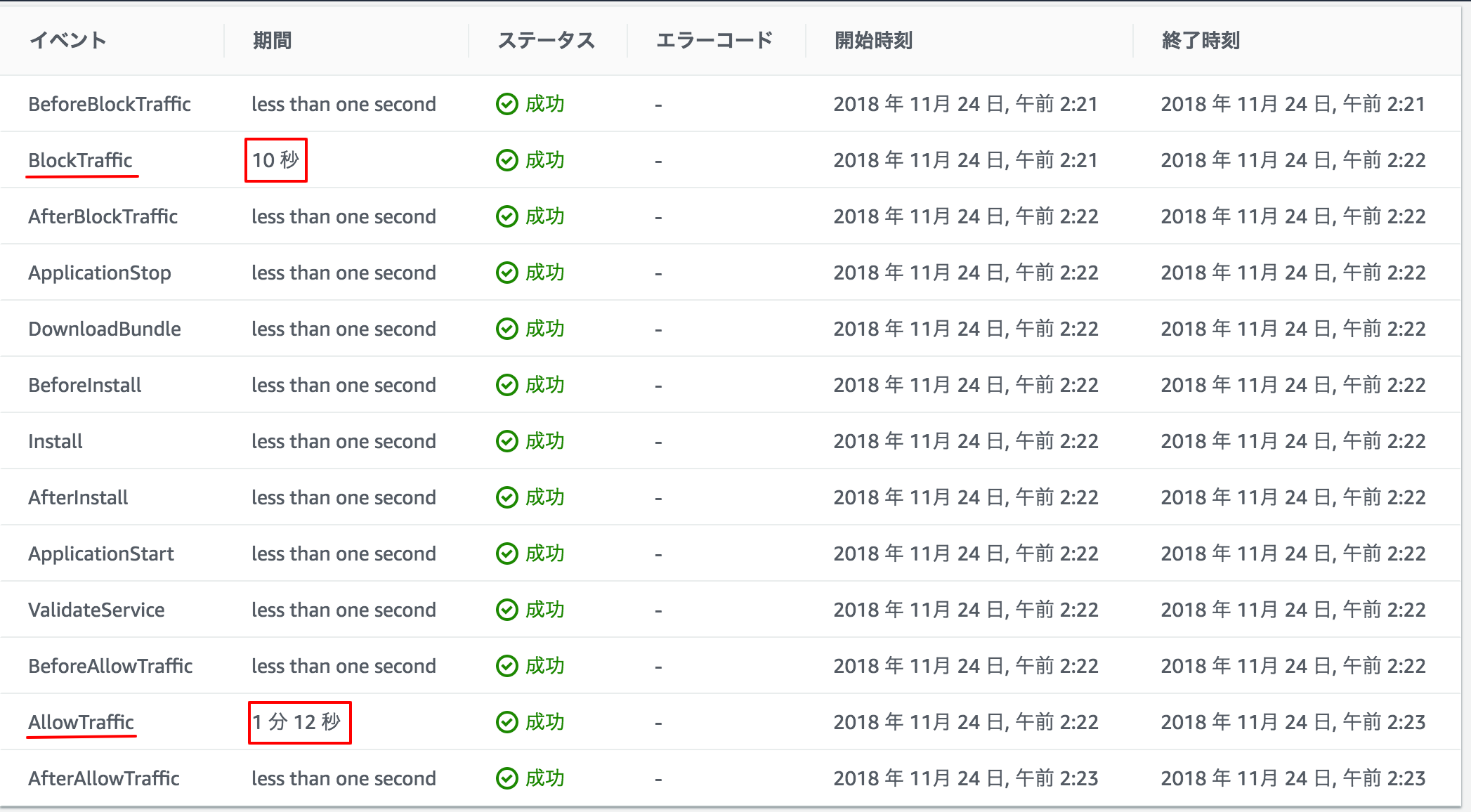
そのうえでCodeDeployを実行してみたところ、見事BlockTrafficの項目を、
5分強 → 10秒と大幅に時間短縮をすることができました。

感想
なんとかALB環境でもCodeDeployの時間短縮をすることができました。
今回AWSのcode兄弟を使用したデプロイ方式はを触ってみて思ったのは、頻繁に静的コンテンツのリリースが発生したり、コンパイルが必要ないPHPなどのサイトであれば、この仕組みは大掛かりすぎな気がしています。
今回はCodePipelineの一連の流れを確認するために、リリースコンテンツを1MB以下の状態で実施しましたが、次はリリースコンテンツの量を増やして、どのぐらい時間がかかるか試してみようと思います。
