挨拶
はじめまして!kamajiと申します😑
人気の高まっている技術を筆頭にWebサービスを開発いたしましたので
紹介させていただきます。
自己紹介
経歴:4年生大学卒業後、メーカ系Sierに所属しており現在3年目(上流工程担当)
年齢:25歳
趣味:最新のアプリを触るのが好きで最近のお気に入りはNotionです。
💻 開発したサービスについて
タイトル名:Ability
URL:https://ability-applications.com/home (PC推奨)
GitHub:https://github.com/tomoya-kamaji/ability
サービス概要
アプリに特化した情報共有サービス。
個人間でアプリをレビュー、共有することで自分にあったアプリを見つけることができます。
なぜ作成したのか?
ユーザに多くのアプリを知ってもらって、生活、業務に取り込んでいただくきっかけを作りたいという想いから作成しました。
■私の原体験
新卒でSierに入社した当初は、自分の業務のやり方がアナログで非効率でした。
頼まれたことを紙のメモや付箋を使って管理しますが、すぐになくしてしまう、字が汚くて読めない。結局役に立たない。
そんなとき、職場の周りの方が様々なアプリを使用して業務の改善を図っていました。(TrelloやOneNote、VSCODEなど)
見たことのないツール、サービスを匠に使いこなされていて感動したことを覚えています。
それを見てすぐにインストールして自分の業務に取り込んでいき、少しずつ業務を改善していくことができました。
使っていて自分の能力が高まった感覚になり、それからは最新のツールやサービスを見るのが大好きになりました😁
そのときにもっと早くそういったサービスを知るきっかけを作りたいという思いから、個人でカジュアルにアプリを共有できるサービスを作成しました。
画面イメージ
Home画面
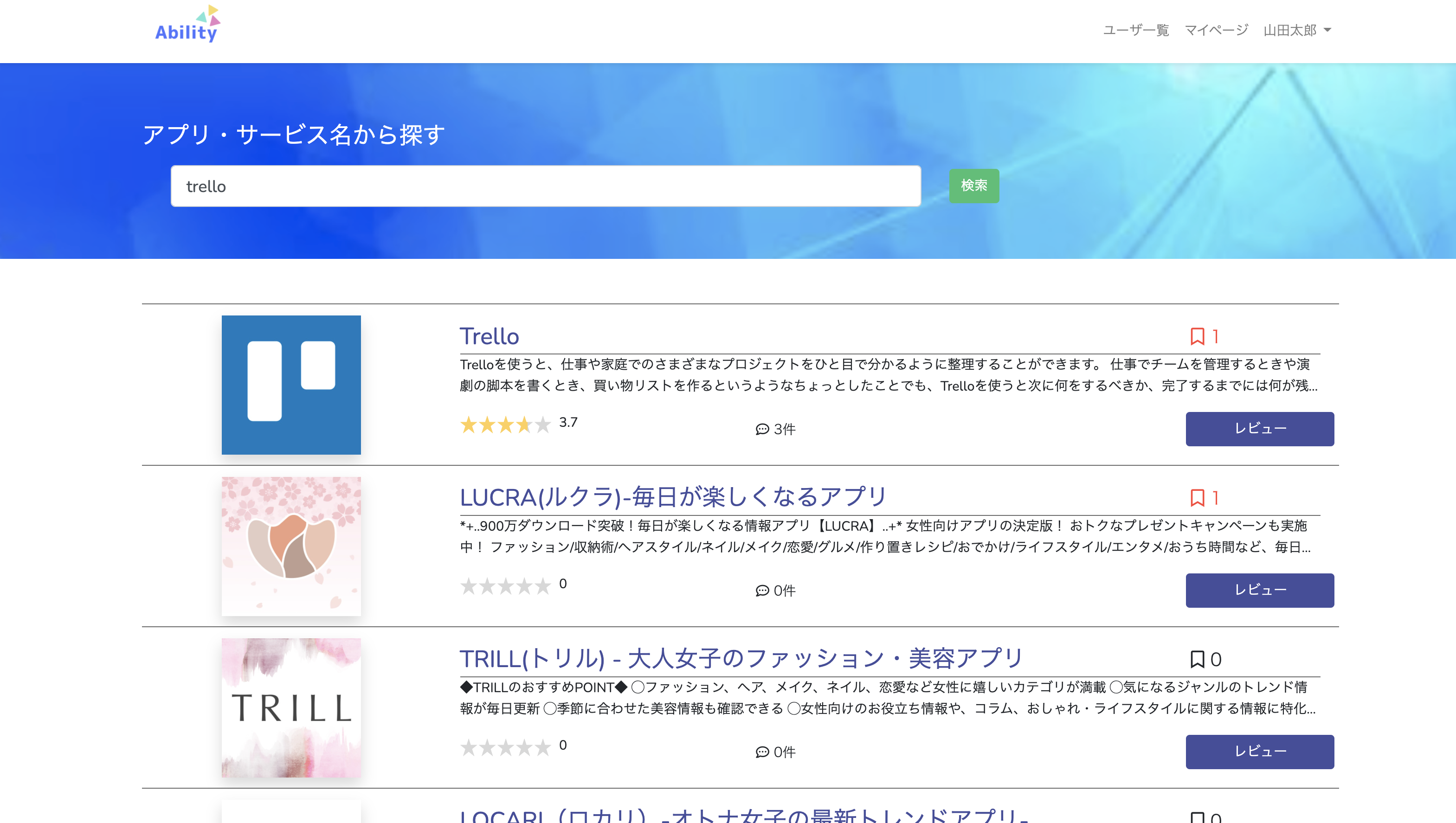
アプリ検索画面
レビュー投稿画面
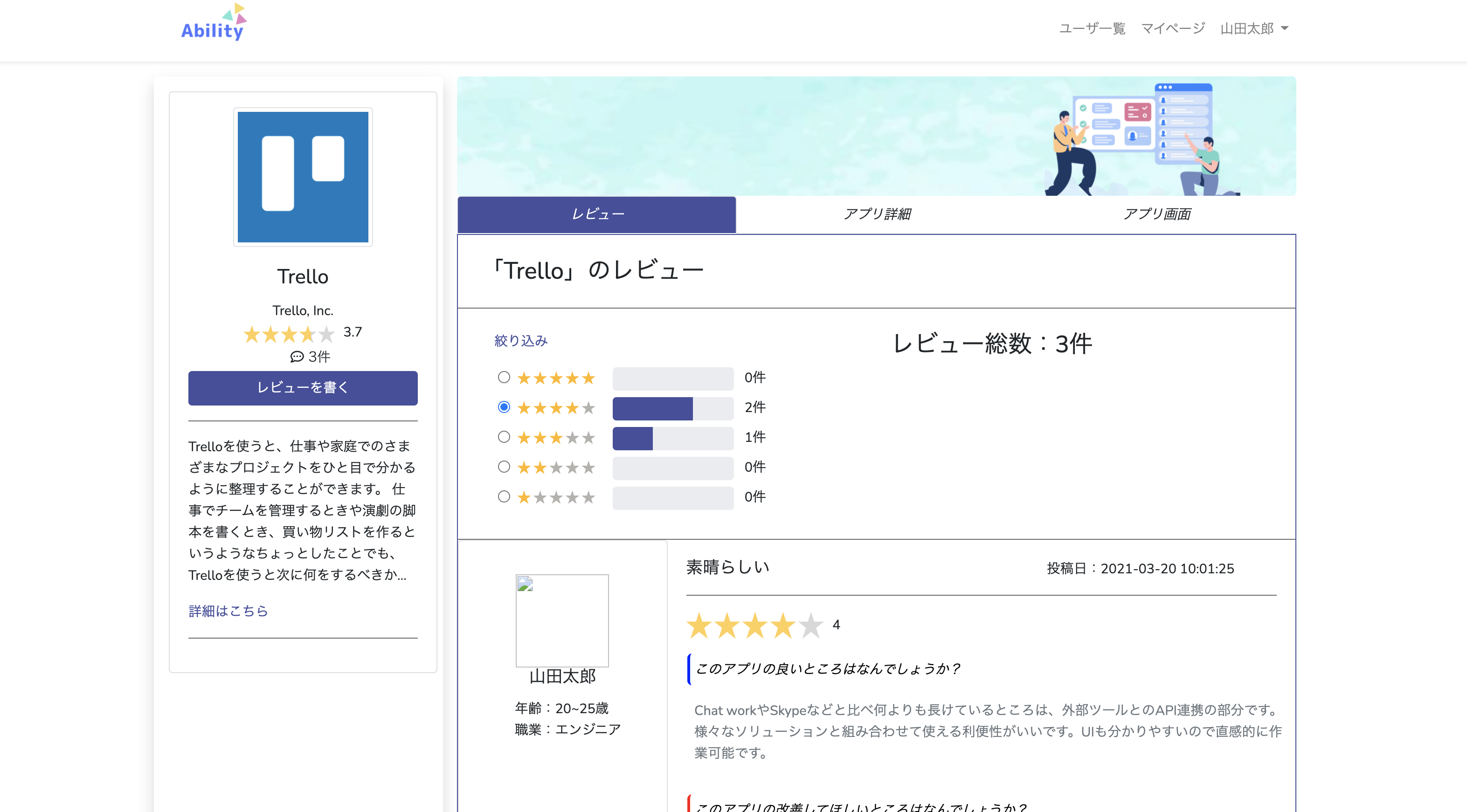
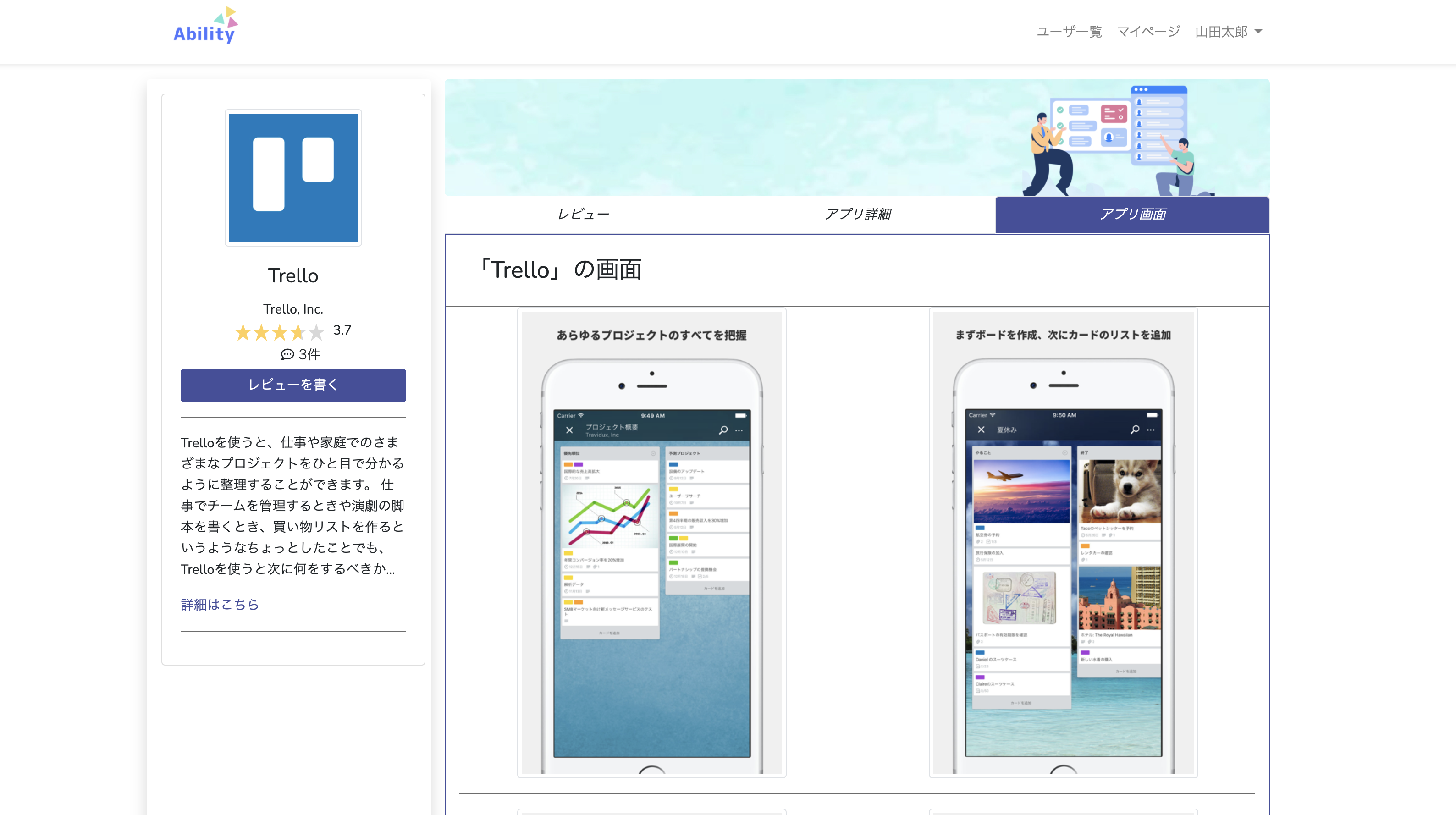
アプリ詳細画面
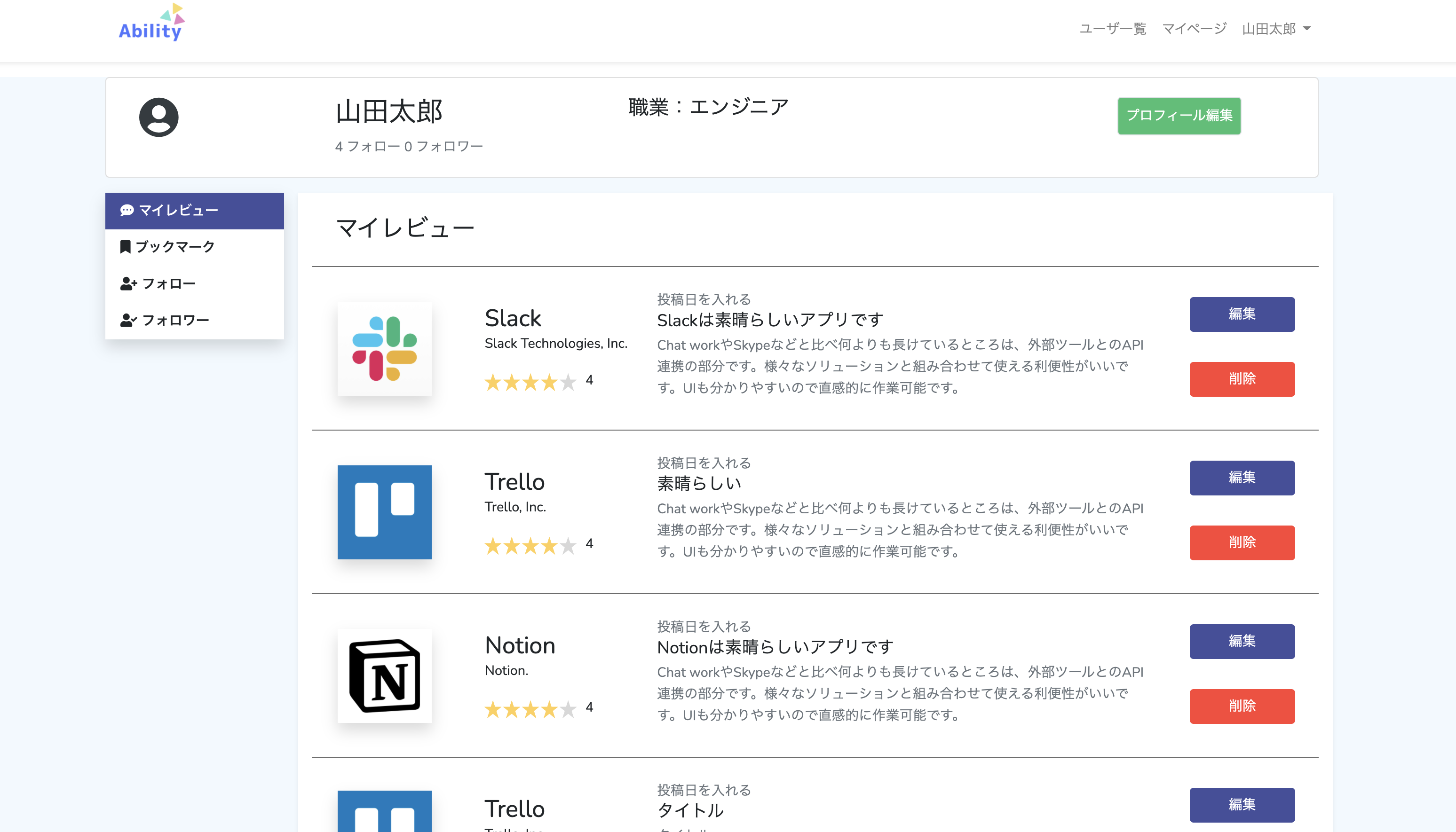
マイページ
開発期間,時間
期間:年末年始~3月末の3ヶ月弱
時間:概算ですが学習時間と合わせて約300時間ほど費やしたと思います。
平日2時間。休日7~10時間。
週:約25時間
月:約100時間
合計:約300時間
仕事をやりながらだったので、コントロール性が高い朝に活動してました。(5~6時起き。リモート勤務に感謝)
学習方法
基本は独学で、途中からMENTAというサービスでメンターを雇い進捗管理をしていただきました。
学習教材
Udemy / Techpit / 書籍をメインに学習を行いました。詳細は最後に記載いたします。
📉 機能一覧
アプリ検索機能
- iThunsAPIを用いた検索
アプリ関連
- ブックマーク機能
レビュー機能
- レビュー登録
- レビュー編集
- レビュー削除
アプリ詳細画面
- レビュー一覧
- フィルタリング
- iThunsAPIの情報から下記の情報を
- アプリ名
- アプリの詳細情報
- アプリの新着情報
- アプリの起業情報
- アプリのスクリーンショット
ユーザ関連
- マイページ編集機能
- フォロー、フォロワー機能
- ブックマーク一覧閲覧
⏱️ 技術・環境
フロントエンド
- HTML / CSS / Sass / Boostrap
- JavaScript / Vue.js
バックエンド
- PHP
- Laravel
- PHPinit
データベース
- MySQL
インフラ
- AWS(VPC、EC2、RDS、ACM、ELB、S3)
その他ツール
- VSCODE
- Git / GitHub
- Docker:開発環境のみ
- CircleCi
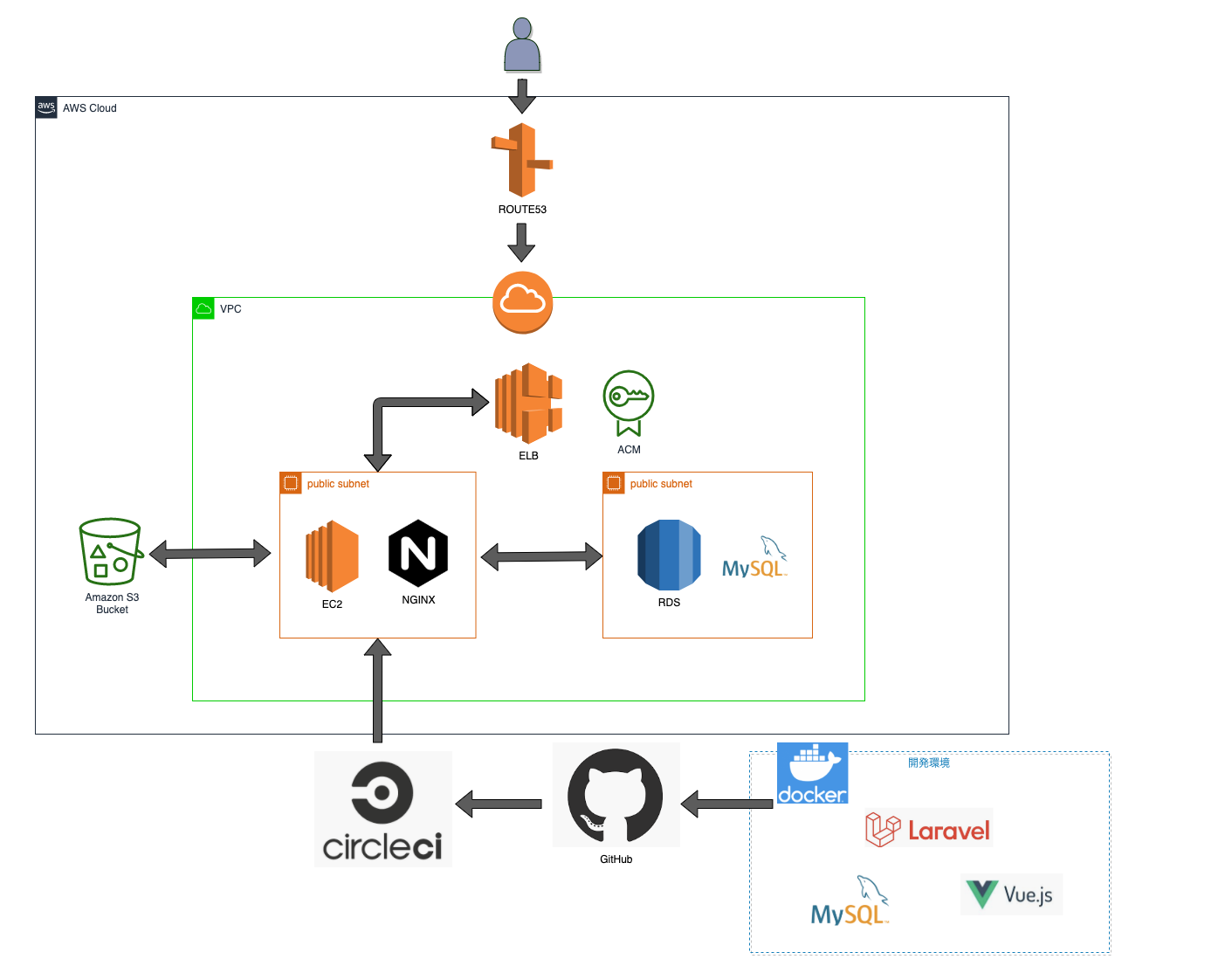
インフラ構成図
開発環境、本番環境
開発環境にDocker / docker-composeを使用しており、以下の3つの用途のコンテナを使用しています。
- Webサーバーのコンテナ: Nginx
- アプリケーションのコンテナ: PHP / Laravel / Vue.js
- DBのコンテナ: MySQL
本番環境もECSを使ってコンテナ化したかったのですが、謎のエラーがでて断念しました。
EC2でのデプロイ経験にも慣れるため、今回はEC2上で環境構築していく形で進めていきました。
🖊️ 技術選定理由
技術を選定する上で、主に以下2点の観点を重視して選択しました。
- 独学でも学びやすく実装できるまでたどり着けるか(途中で挫折しないか)
- 現状、主流のWebアプリ開発で使用されているか
**バックエンド:**PHP/Laravel
役割:サーバサイドとしての機能。認証、クエリ発行など
採用理由
- 初学者から学ぶ方が多いので、記事が多数
- Rubyと迷ったが、関西での求人数が多いという理由からPHPを選択
フロントエンド:Vue.js
役割**:**実際にブラウザで表示される部分、SPAで運用
採用理由
- Vueテンプレートで簡潔に記述でき、生のJSにくらべて可読性高い
- Reactと迷ったが、Vueよりも記述量が多く実装に時間がかかるという観点で不採用
CSSフレームワーク:Bootstrap
役割**:UI**を整える
採用理由
- グリッドシステム採用で直感的に画面の配置ができる。(よくある画面になりがちなので、配色を変更するなどして工夫しました。)
開発環境:Docker/Docker-compose
役割**:**仮想開発環境の構築
採用理由
- 1度Dockefileを記述してしまえば、環境構築が簡単
- 短時間で行える・コンテナ型の為、軽量
インフラ**:AWS**
役割**:**本番環境の運用
採用理由
- クラウドサービスの中でシェア率No.1。記事が豊富
- Herokuだと起動するまで遅く、GCPは初学者の実装例が少ない
CI/CDツール:CircleCI
役割**:**自動でテスト・デプロイを行う
採用理由
- オンプレのJenkinsと比べて設定が簡単
- 手動でテスト・デプロイをする必要性が少なくなる
- GitHub Actionsとかなり迷いました
🤔 工夫した点
iTunesAPIの使用
レビュー投稿機能を作成するにあたって、下記2点が課題としてはありました。
- レビュー時にユーザからアプリ名や画像を登録してもらうのが大変
- マスターテーブルを作成するのは開発者の管理工数がかかってしまうこと
iTunesAPIを利用してレビュー投稿することでユーザの投稿へのハードル下げました。
iTunesAPI仕様
UI/UX
- サイトのデザインに一貫性をもたせて、見やすく
- 既存のWebアプリのデザインを参考に。(食べログなど)
環境・技術
- チーム開発を意識して、Gitにpushする際は必ずプルリクを出してGitHub上でマージするように心掛けました。
最後に
今回、人生で始めてオリジナルアプリを制作しました。
挫折せずに完成までこぎつけたのは以下2点の要因が大きいかと思います。
-
やらなければいけない状況に自分をおいたこと
3月迄にWebアプリを作成すると周りの友人などに宣言し、完成しなければいけない状況に追い込み自分を奮い立たせていました。
また、メンターを雇い学習の進捗管理を行っていただいたのも効果的でした。(メンターの方ありがとうございました!) -
インプットはそこそこでアウトプットをメインに
完全に理解するのはかなり時間がかかるので、そこそこのインプットで終わり、アウトプットメインで学習を行いました。
PHPとLaravelの学習は合わせて3週間くらいで終わらせたと思います。
今後も上記2点のことを意識して学習を勧めて行きたいと思っております!
最後まで読んでいただきありがとうございました😄
📗 学習教材一覧
Udemy
PHP+MySQL(MariaDB) Webサーバーサイドプログラミング入門
PHPからLaravelまで サーバーサイドをとことんやってみよう【初心者から脱初心者へ】【わかりやすさ最重視】
Vue.js入門決定版!jQuery を使わない Web 開発 - 導入からアプリケーション開発まで体系的に動画で学ぶ
Vue.js + Firebaseで作るシングルページアプリケーション
Techpit
Vue.js/Vuexを使ってTrello風アプリを作成しよう!
Laravel(+Vue.js)でSNS風Webサービスを作ろう!
Laravel × CircleCI × AWSで学ぶCI/CD
書籍
たった1日で基本が身に付く! Docker/Kubernetes超入門
ゼロからわかるAmazon Web Services超入門 はじめてのクラウド (かんたんIT基礎講座)
参考リンク
絶対に失敗しないDockerでLaravel+Vueの実行環境(LEMP環境)を構築する方法〜前編〜
絶対に失敗しないDockerでLaravel6.8+Vueの実行環境(LEMP環境)を構築する方法〜後編〜
etx....