本日は、SwiftUI の
1.secureFieldの書き方
2.secureFielsの枠線スタイルを下線に変更
の2点についてお話しします。
実行環境
1.Swift praygrounds バージョン4.0 (1567.22)
2.SwiftUI
(XcodeバージョンVersion 13.2.1でも動くことを確認)
secureFieldの基本的な書き方
コード例
import SwiftUI
import PlaygroundSupport
struct ContentView: View {
@State var password1 = ""
@State var password2 = ""
var body: some View {
VStack {
SecureField ("パスワードを入力1", text: $password1, onCommit:{})
.textFieldStyle(PlainTextFieldStyle())
.font(.system(size: 20))
.padding(.all)
SecureField ("パスワードを入力2", text: $password2, onCommit:{})
.textFieldStyle(RoundedBorderTextFieldStyle())
.font(.system(size: 20))
.padding(.all)
}
}
}
コード説明
secureField
第一引数は、テキストフィールド内に表示する文字
第二引数は、@Stateで宣言したString型の変数を宣言
(@Stateじゃないと中身が書き換えられないのでエラーになるという認識)
第3引数には、入力が完了した(returnがタップされた)タイミングで行いたい処理を
クロージャーで指定
(ここは自分は全くわからなかったので違うサイトの説明をそのまま引用しました。)
.textFieldStyle(PlainTextFieldStyle())
ここでは、PlainTextFieldStyleで枠線なしスタイルを指定
.textFieldStyle(RoundedBorderTextFieldStyle())
ここでは、RoundedBorderTextFieldStyleで枠線スタイルを指定
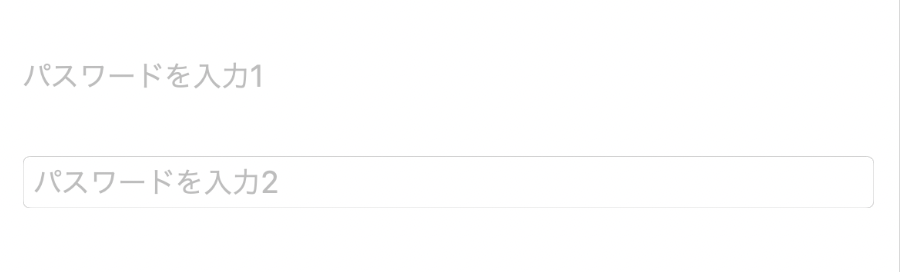
実行結果
secureFieldのスタイルを下線に
コード例
import SwiftUI
import PlaygroundSupport
struct ContentView: View {
@State var password3 = ""
var body: some View {
VStack {
SecureField ("パスワードを入力3", text: $password3, onCommit:{})
.textFieldStyle(PlainTextFieldStyle())
.font(.system(size: 20))
.padding(.all)
Divider()
.padding(.horizontal)
}
}
}
コード説明
secureFiled自体に下線スタイルは存在しません。
そのため、枠線なしスタイル選択し自分で下線を引く必要があります。
そのため
secureFieldのtextFieldStyleは
枠線なしスタイルのPlainTextFieldStyleを使います。
その上で今回は
Divider()
を使用します。
Dividerは区切り線を引いてくれます。
そのためPaddingでうまく長さを調整してあげて、
VStack内でDividerを使えば
以下の実行結果のように下線スタイルにすることができます。
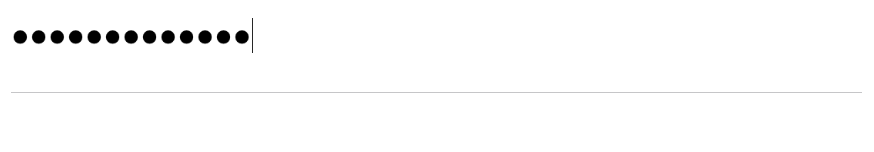
実行結果
他にうまい下線スタイルにする方法があればコメントで教えてください。
コードや説明などの指摘もお願いいたします。