はじめに
このシリーズでは、UIとしてVSCodeを使用してz/OSへのアクセスを行い、z/OS上のアプリケーション(主にCOBOL)を開発する流れを試していきたいと思います。
当記事ではz/OS側のコンポーネントはセットアップ済みの想定とし、VSCode側の操作を中心に記載していきます。
関連記事
VSCodeを使用したメインフレーム・アプリケーション開発 - (1)概要
VSCodeを使用したメインフレーム・アプリケーション開発 - (2)z/OS基本操作
VSCodeを使用したメインフレーム・アプリケーション開発 - (3)ソース編集
VSCodeを使用したメインフレーム・アプリケーション開発 - (4)ソース管理ツール/ビルドツール連携
VSCodeを使用したメインフレーム・アプリケーション開発 - (5)デバッガーの利用
VSCodeを使用したメインフレーム・アプリケーション開発 - (6)FTP経由での接続
背景
z/OSを扱うためのクライアントツールとしては、PCOMに代表されるTN3270クライアントが使われます。EclipseやブラウザベースのUIが出てきたり、API化なども進んでいますが未だに主流のUIはTN3270(黒背景に緑文字のCUI)だと思われます。
アプリケーション開発においてもオープン系で使われる技術をz/OSにも適用するイメージで、随分前からEclipseベースのUI(IBM Developer for z/OSなど)が提供されていましたが、昨今ではエディターとしてVSCode(Visual Studio Code)の人気が高まっており、z/OSのアプリケーション開発環境としてもVSCodeが利用できるよう機能拡張がなされてきています。
EclipseはIDE(Integrated Development Environment)、VSCodeはエディターという分類にはなるかと思いますが、VSCodeはExtensionによる多機能化が図られるようになっているので、両者の違いは少なくなってきているように思います。z/OSを扱う分にはまだ機能的にEclipseの方が一日の長があると思いますが、見た目のよさや使い勝手という所でVSCodeの注目は高まっているように思います。
参考:
Top 10 Most Used Code Editors (1991-2019) | Area Ranking
Ranking the Top 5 Code Editors in 2019
機能概要
VSCodeは基本的にはCode Editorという位置づけなので、ソースコードを編集するというのが主目的となりますが、他にも色々な操作ができます。
例えば、以下のようなことができます。
- z/OS上のテキスト編集/保存 (PDSメンバー、USS上のファイルなど)
- Syntaxハイライト、コンテンツ・アシスト(COBOL, PL/I, ASM, JCL...)
- データセット操作(データセットの作成/削除)
- JCLサブミット
- JOBLOG確認
つまり、z/OS上のPDSメンバーとして保存されているCOBOLソースを編集し、コンパイル用JCLを修正してSubmit、最後にJOBLOG確認、ということをVSCodeのUIから行えるということです。しかも、これらを実行するための構成は追加のS/Wライセンス無し、つまり無償の範囲で実現できます。
(z/OS ExplorerというEclipseベースのツールでも同じ操作が無償の範囲で実現可能です。)
さらにIBM Debbugger for z/OSやDBB(Dependency Based Build)などの有償ツールと組み合わせることで、使い方の幅を広げていくことも可能です。
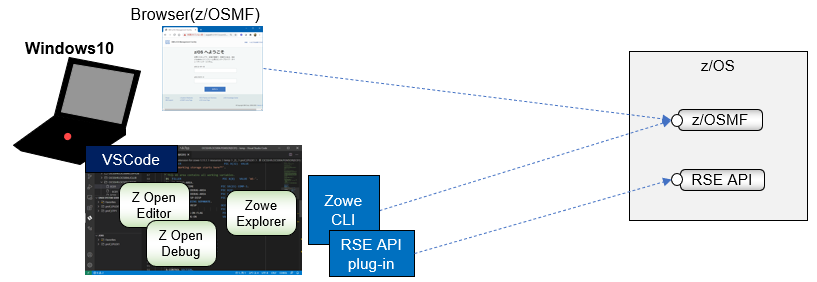
構成
VSCodeからz/OSに接続して操作を行う場合、z/OS側にもコンポーネントを導入してセットアップする必要があります。z/OS側のコンポーネントとしては2種類あり、基本的にはどちらかをセットアップすればよいです。
(1) z/OSMF(z/OS Management Facility): z/OSが提供する機能の1つで、z/OS管理に関する様々機能を提供しており、ブラウザベースのUIや管理用のAPIなどが提供されます。z/OS機能の1部なので追加コスト無しで利用できます。
(2) RSE API(Remote System Explorer API): z/OS Explorerのホスト・コンポーネントの1つとして提供されます。基本的に無償で利用できますが、IDzなどの有償製品と合わせて利用する場合でなければ保証されません。
参考: Introducing IBM Remote System Explorer API
VSCodeからz/OSに接続する際は、内部的にZowe CLIというコンポーネントを使ってz/OSとの通信が行われます。そのため、事前にZowe CLI - z/OSとの接続構成を行っておく必要があります。
(1)の場合は接続先はz/OSMFとなるので、Zowe CLIではz/OSMFとの接続構成を行うことになります。(2)の場合は接続先がRSE APIとなり、Zowe CLIのプラグインであるRSE API plug-inを追加でインストール/構成する必要があります。
この記事では、(1)のz/OSMFを使用した接続を前提として話を進めていきます(RSE APIは使用しない)。
Zowe CLI - z/OSMF間の接続ができる状態になったら、それをVSCodeから使用するために、VSCode上にZowe Explorer Extensionを追加する必要があります。これで、VSCodeからz/OSのリソースをアクセスする基本的な操作が行えるようになります。
さらに、COBOLやPL/I, JCLなどのSyntaxによるハイライトなどソース編集の補足をしてくれる拡張として、IBM ZOpen Editor や、Debug Tool(有償)との連携を行うためのExtensionなどが提供されています。
VSCodeからz/OS(z/OSMF)への基本的な接続構成は、別の記事で記載した内容がそのまま利用できますのでそちらをご参照ください。
参考: Wazi: OpenShift上でのメインフレーム開発環境構築 - (7)Sandboxインスタンスへの接続 - VSCode
※2023年3月追記: Zowe CLI V2ベースの接続構成については以下の記事をご参照ください。
参考: VS Code - z/OS接続構成 (Zowe CLI V2編)
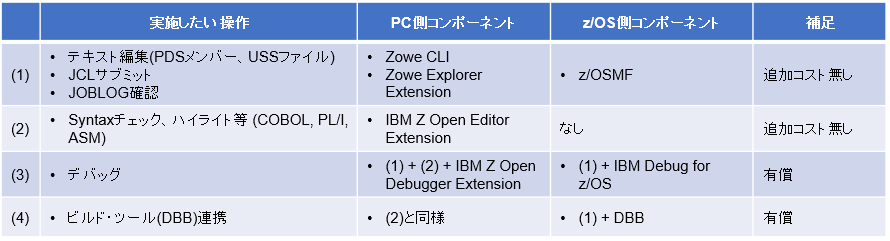
機能の整理
主な機能と、PC側、z/OS側で必要なコンポーネントについてざっくりと整理します。

前提条件等
VSCodeからz/OSと接続を行う場合"Zowe CLI"というコンポーネントが使用されます。"Zowe"というのはオープンソースのフレームワークで、"Zowe CLI"はその一部のコンポーネントです。従って、z/OSやz/OSMFなどはZoweのSystem Requirementsに従うようにしてください。
参考:
Zowe Docs - System Requirements
また、デバッグを行うにはVSCodeのIBM Z Open DebugというExtensionからホスト上のDebuggerと接続する必要があるのでDebuggerのバージョンにも依存します。マニュアル上、IBM Z Open Debugについての記述が追加されているのはIBM Debug for z/OS V14.2.3以降です。
参考:
IBM Debug for z/OS V14.2 - Summary of changes
Introducing IBM Z Open Debug