パート1 からの続きです
玉転がし
フィールド作成
壁
次は壁を作ります
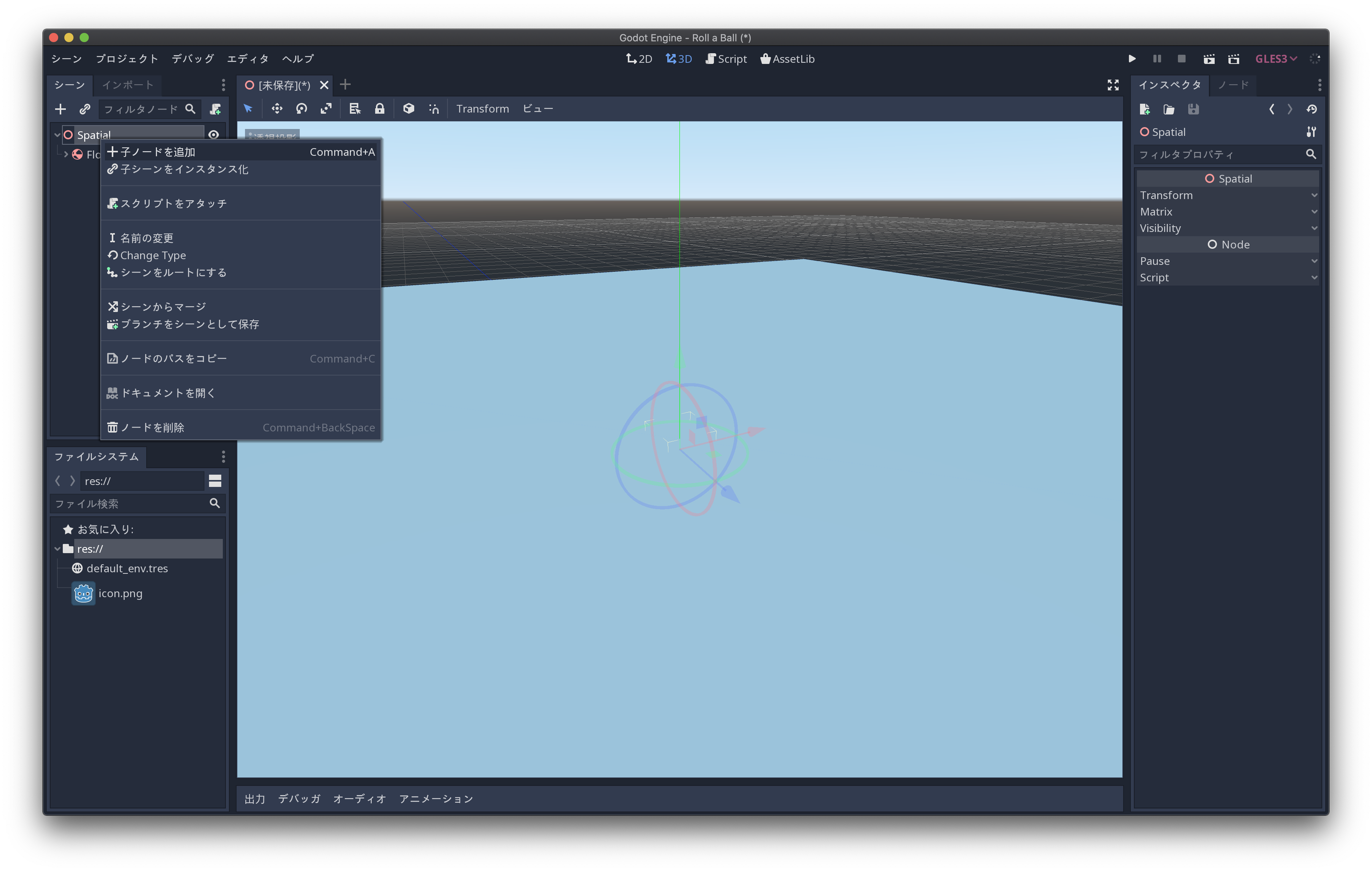
床と同じようにルートノードに子ノードを追加します

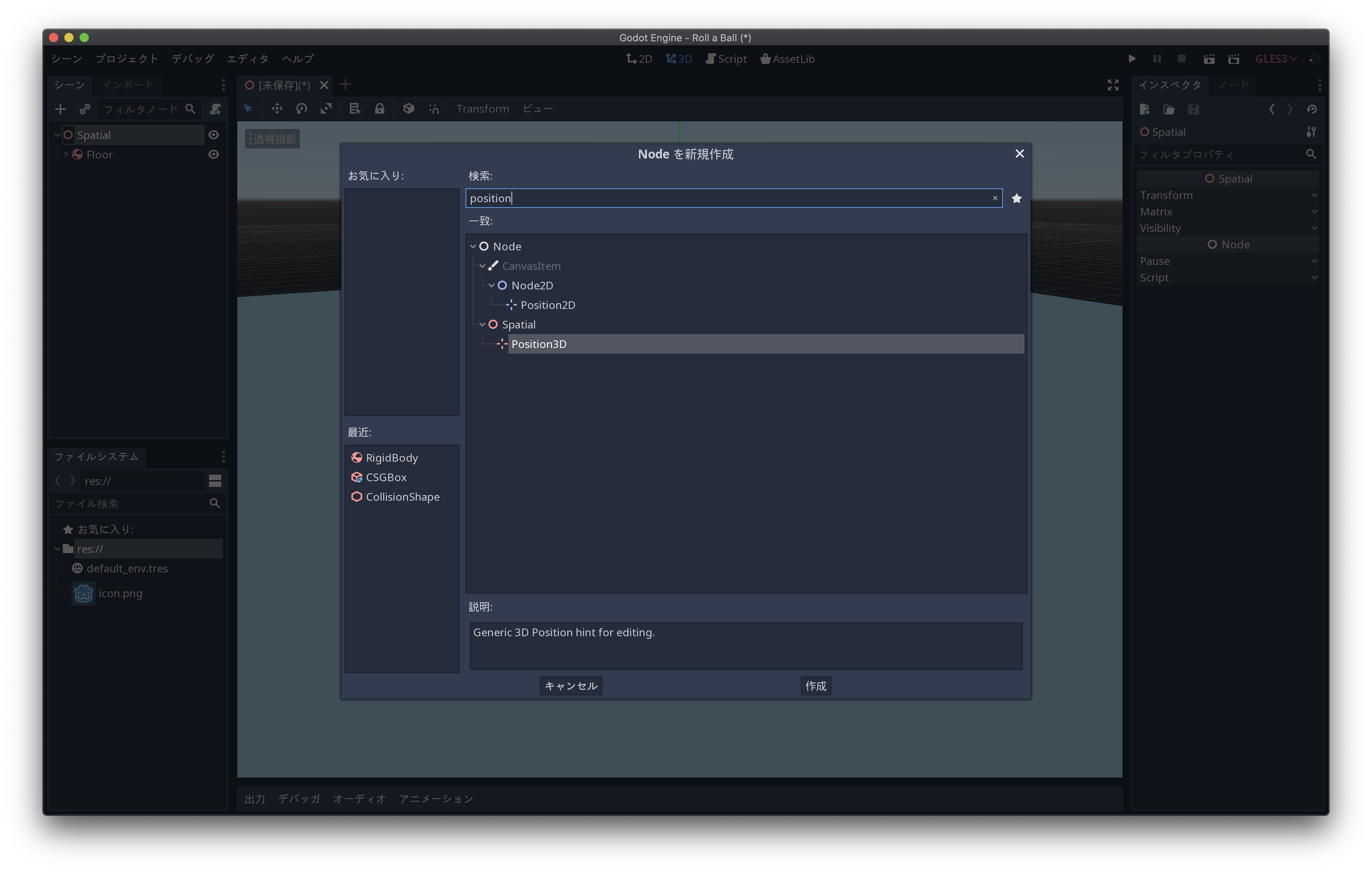
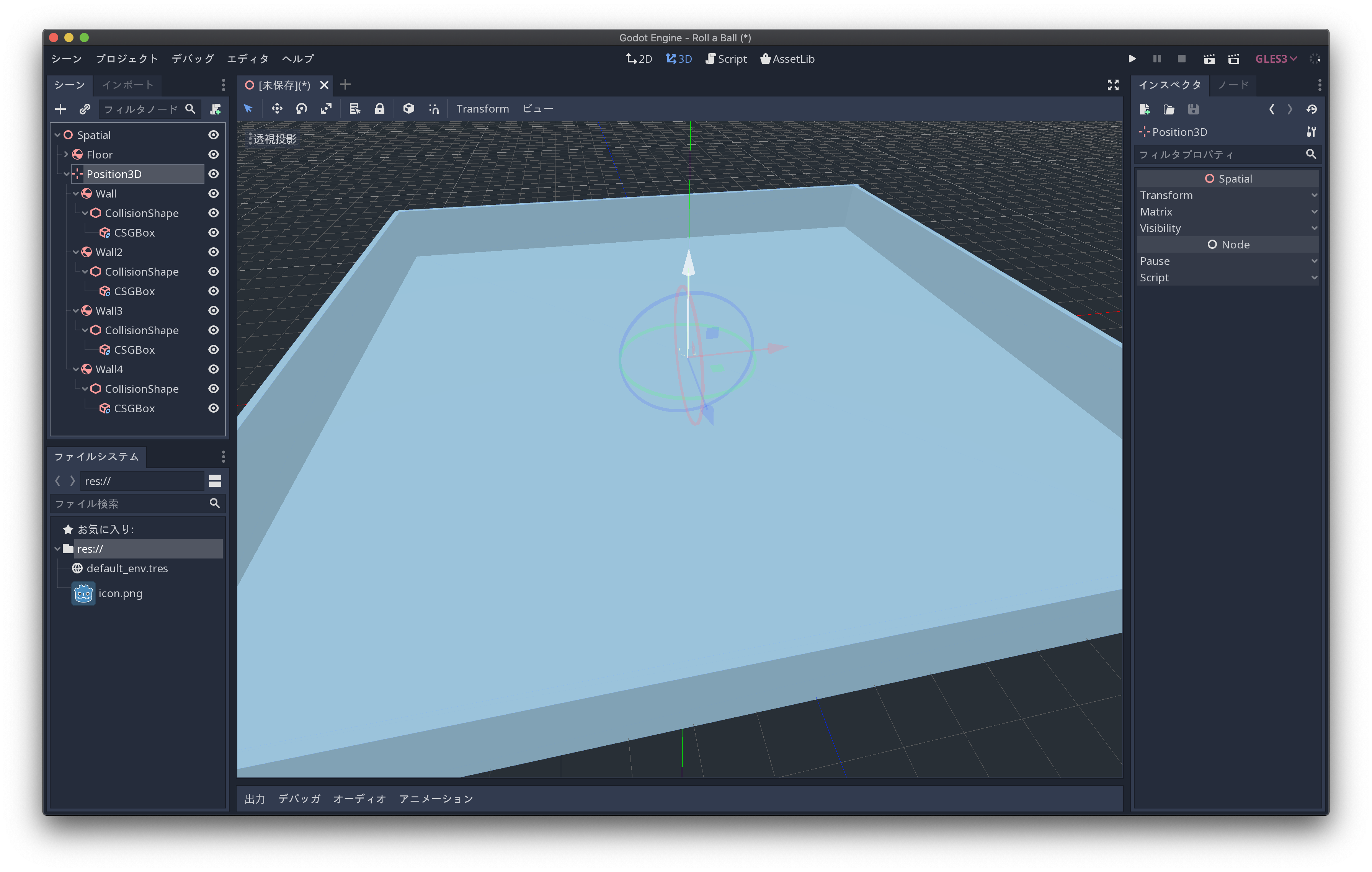
壁は4方向あり、それらをまとめて扱いたいので、壁の親ノードとして「Position3D」を選びます

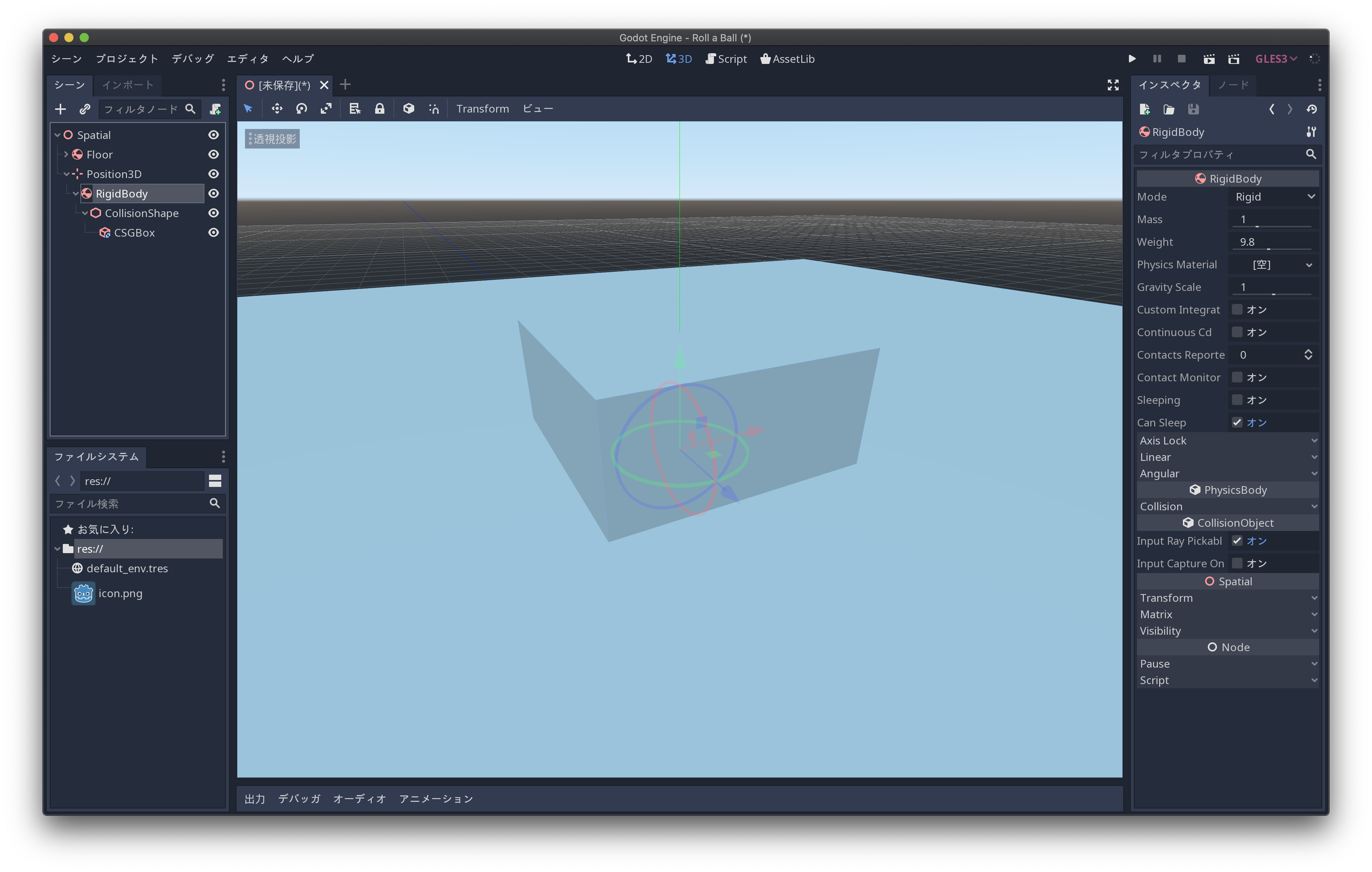
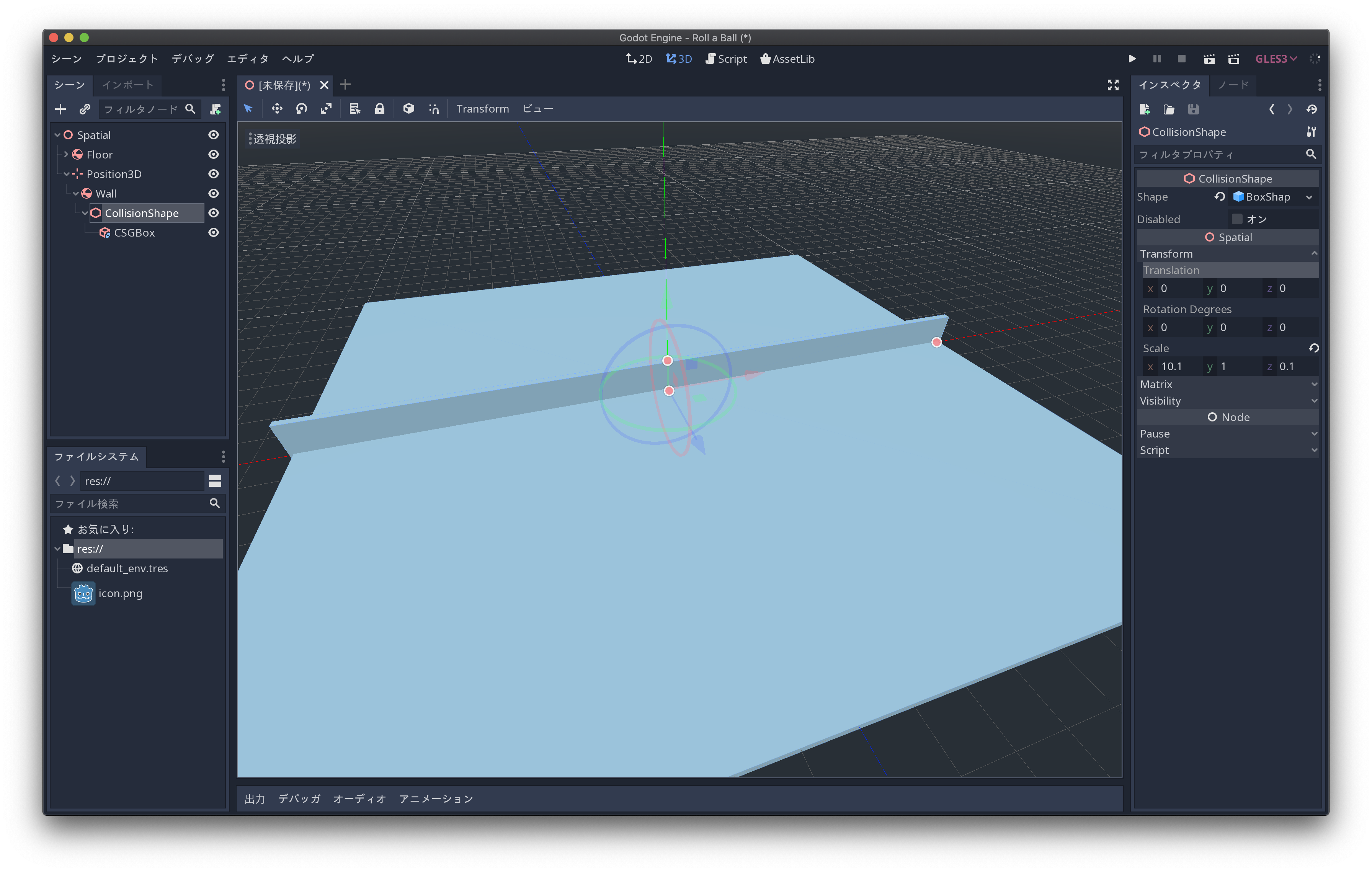
「Position3D」ノードの子ノードとして床と同様のRigidBodyを追加します

CollisionShapeのScaleと、RigidBodyの名前を変更します
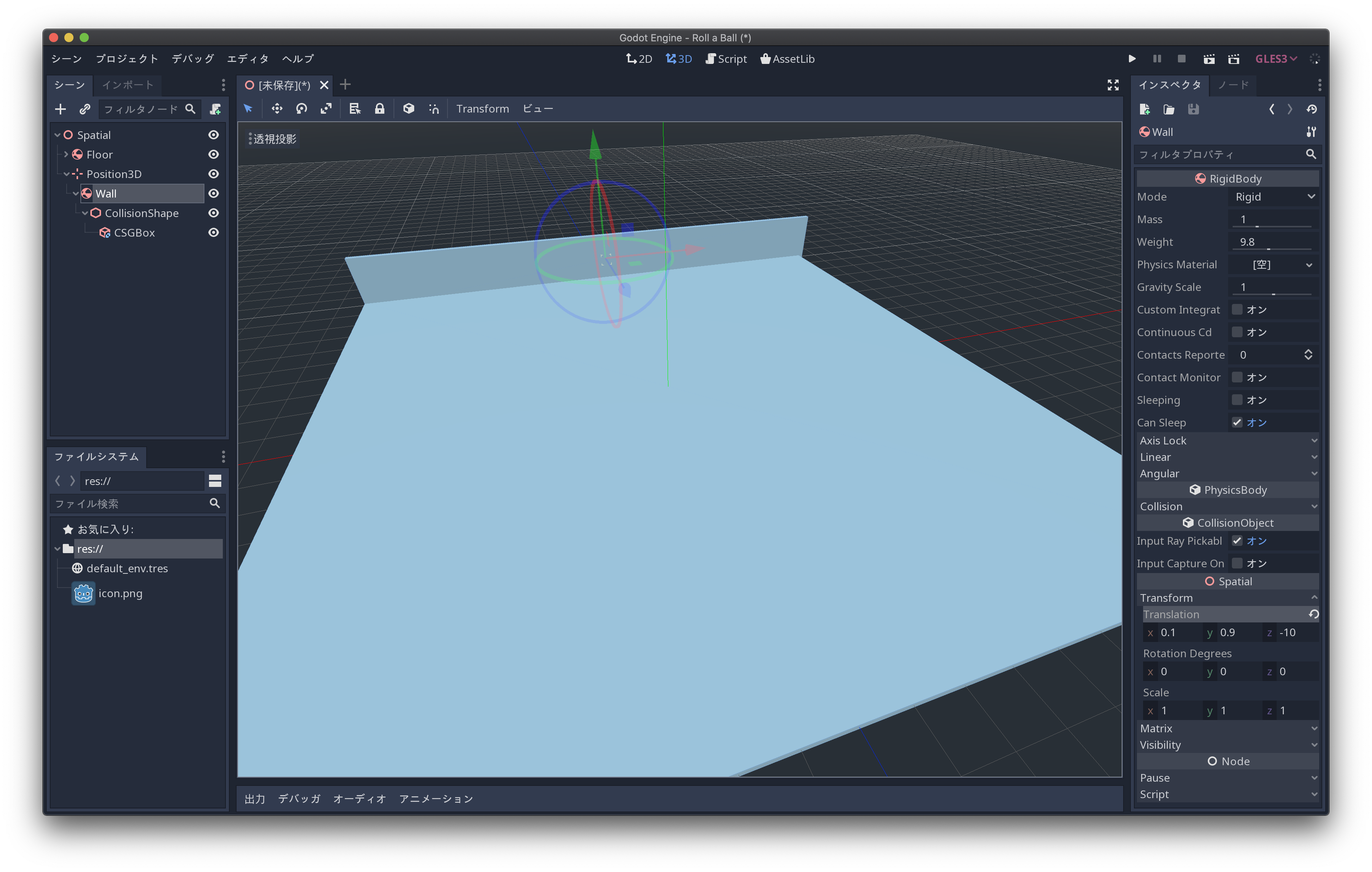
RigidBodyは「Wall」という名前にしました

「Wall」ノードのTranslateを変更します

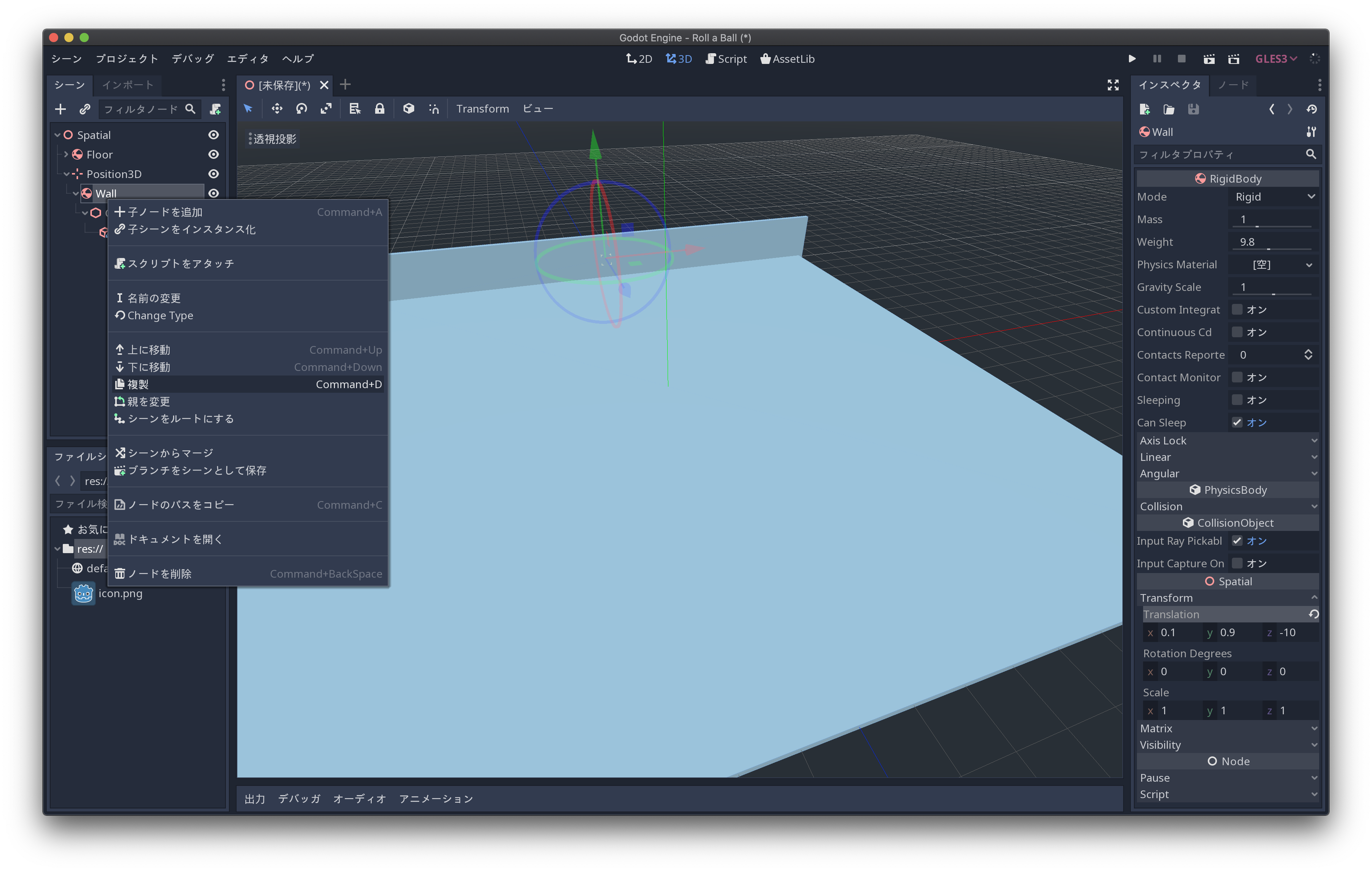
「Wall」ノードで右クリックして「複製」を選びます

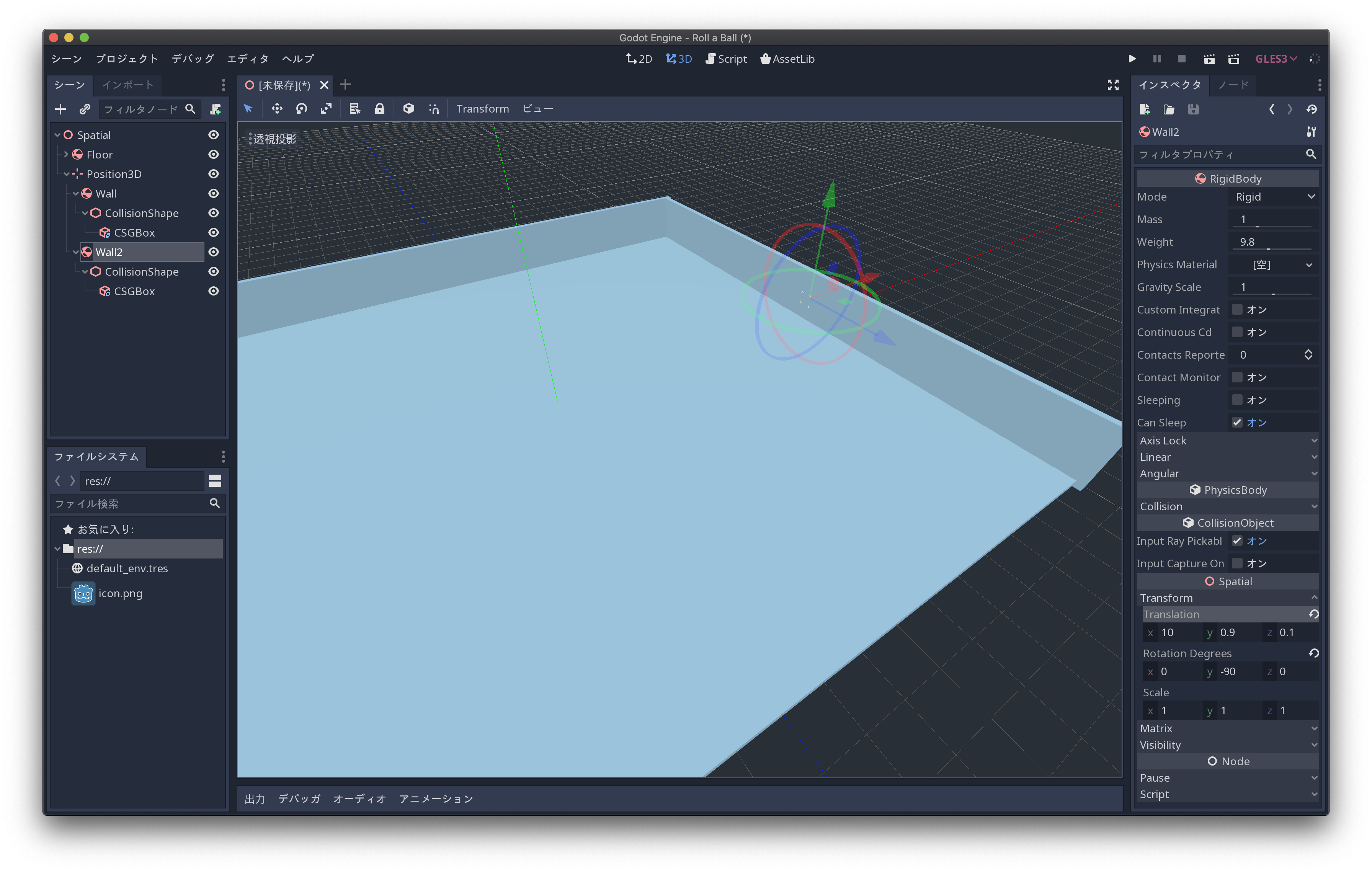
自動的に「Wall2」と名付けられるので、そのままにしました
Translateを変更します

同様に残りの2枚も作ります

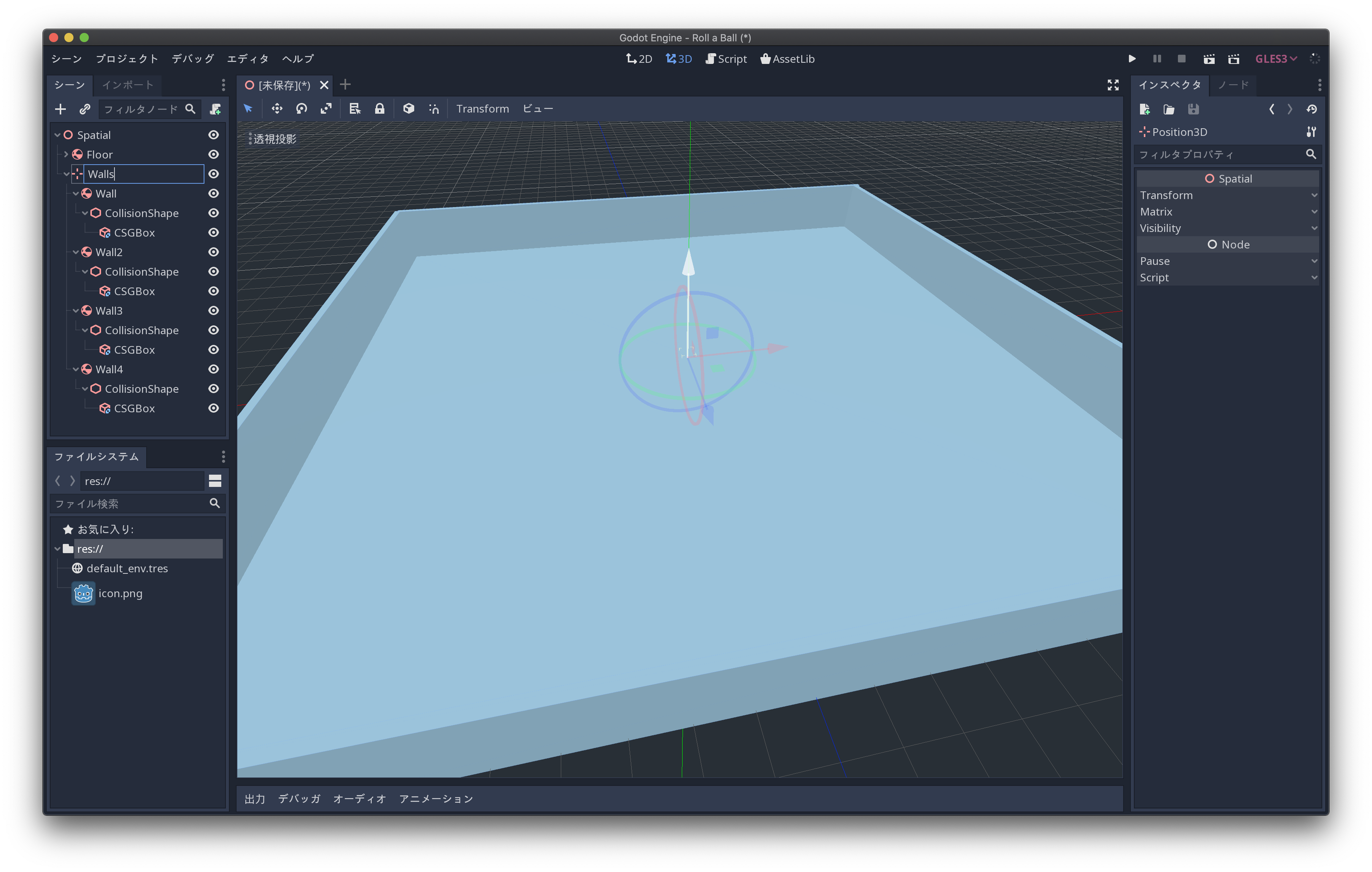
「Position3D」ノードの名前を変更します
「Walls」にしました

マテリアル作成
床と壁に色を付けます
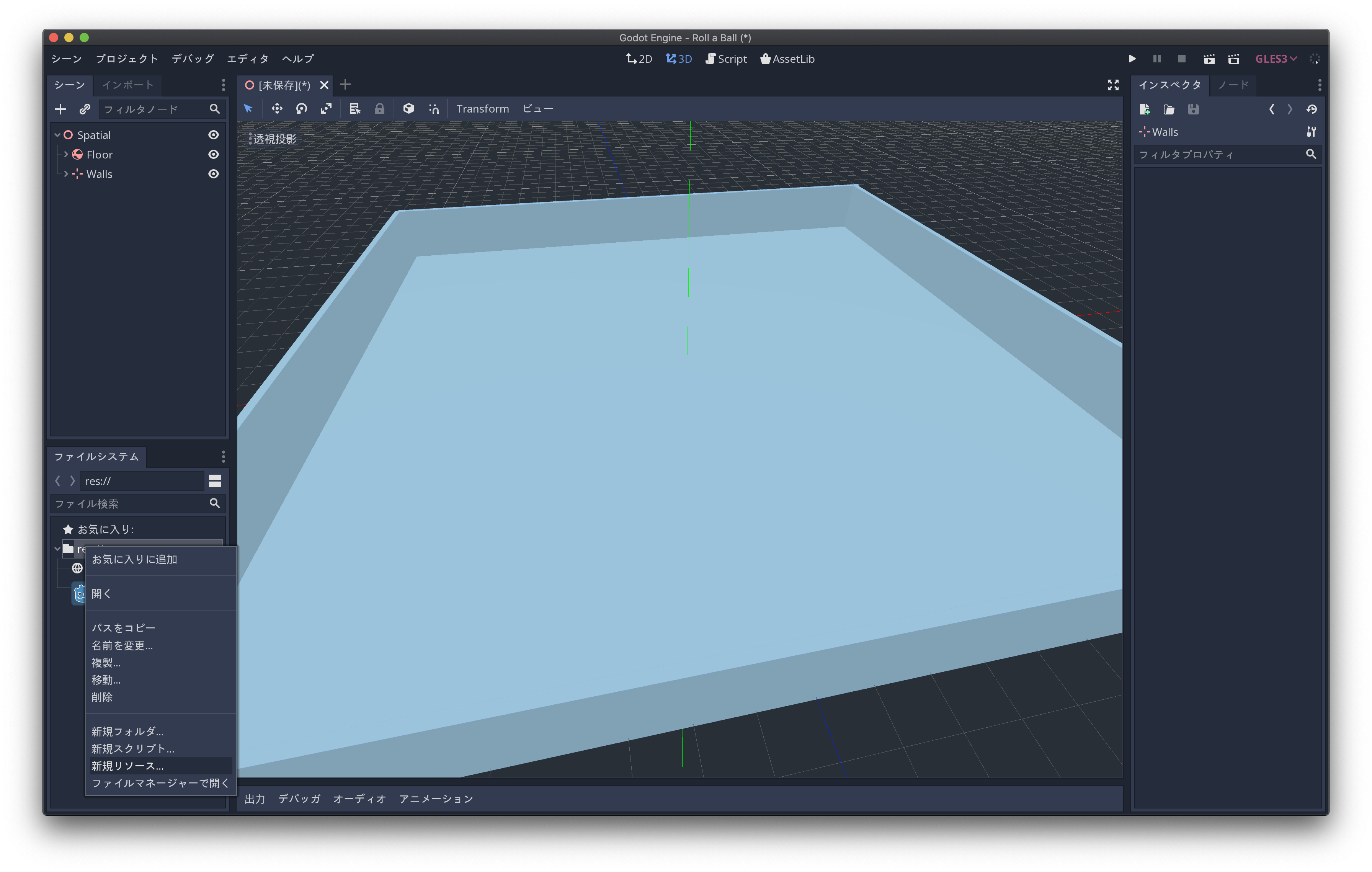
ファイルシステムウィンドウの「res://」で右クリックして「新規リソース」を選びます

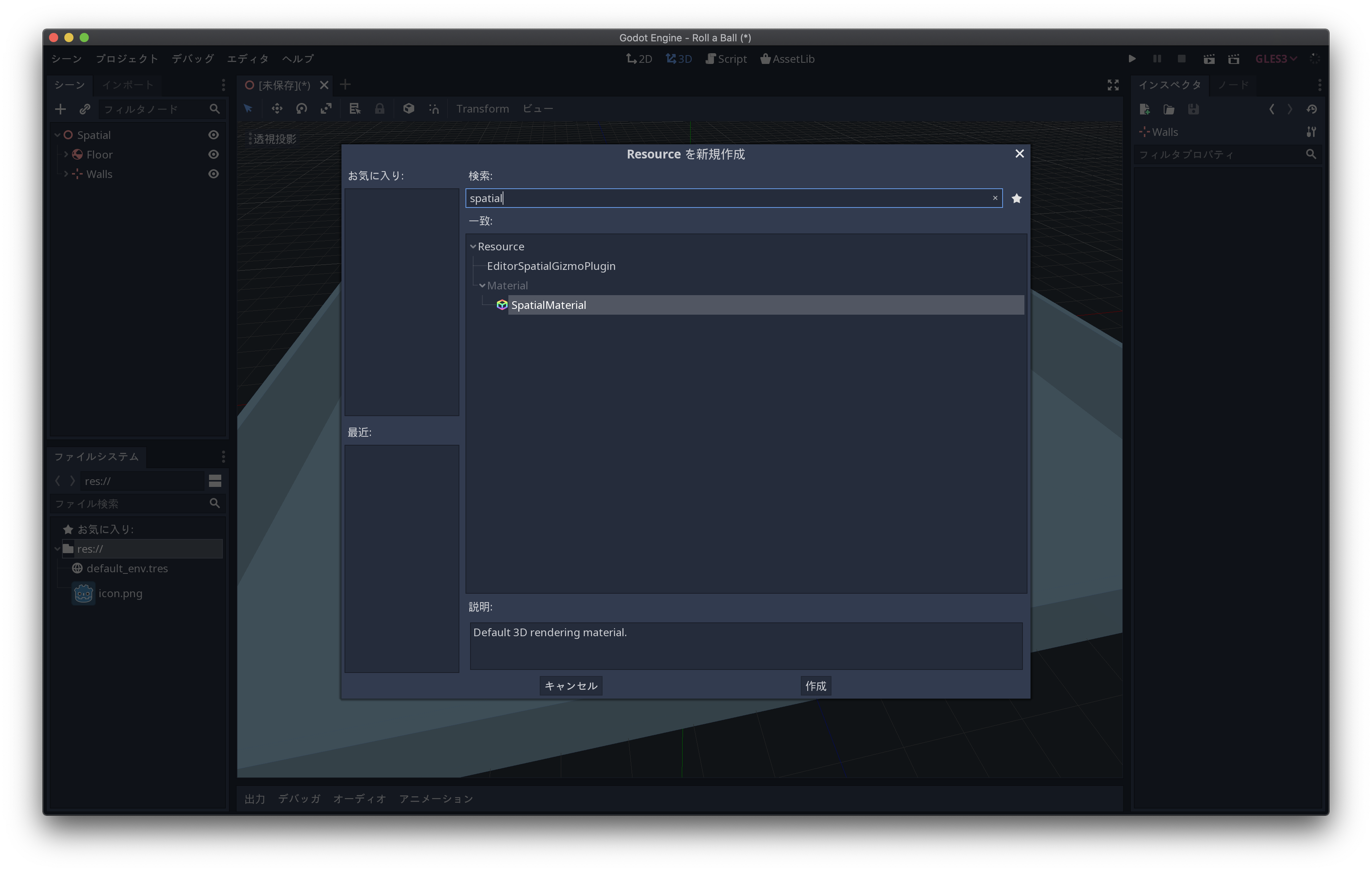
「SpacialMaterial」を選びます

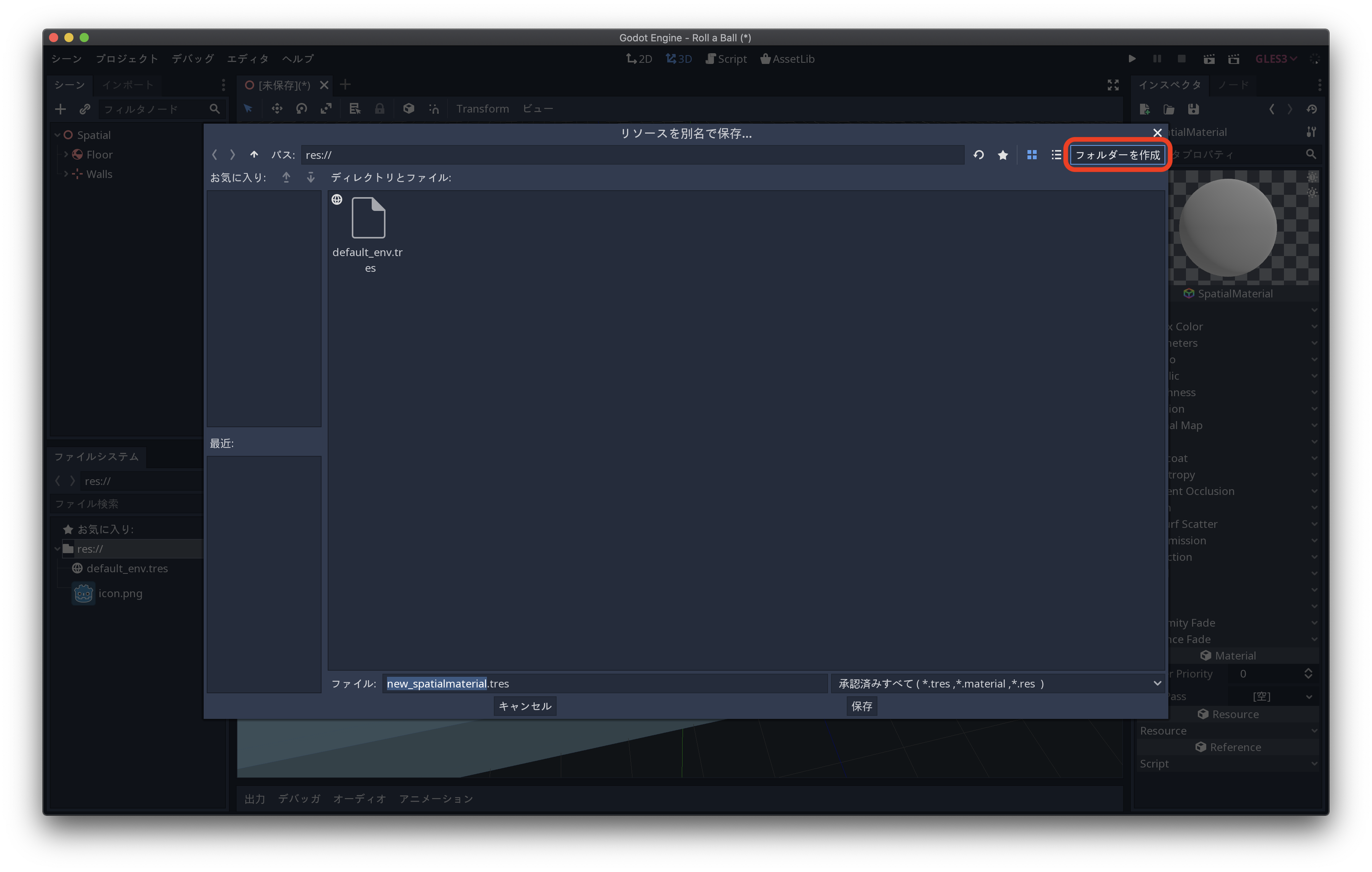
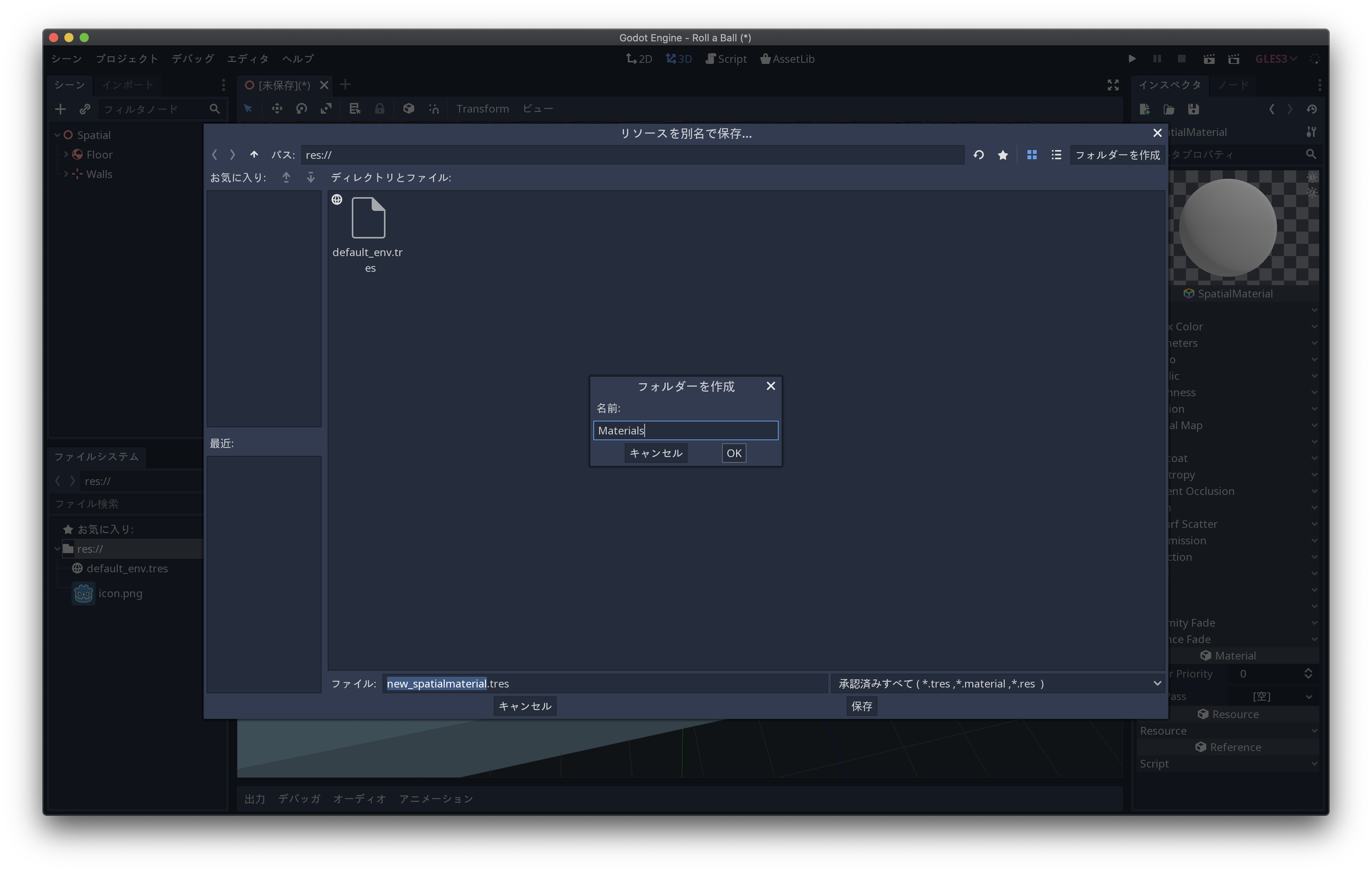
ファイルの種類ごとにカテゴライズしたいので、「フォルダーを作成」をクリックして、「Materials」と名前をつけます


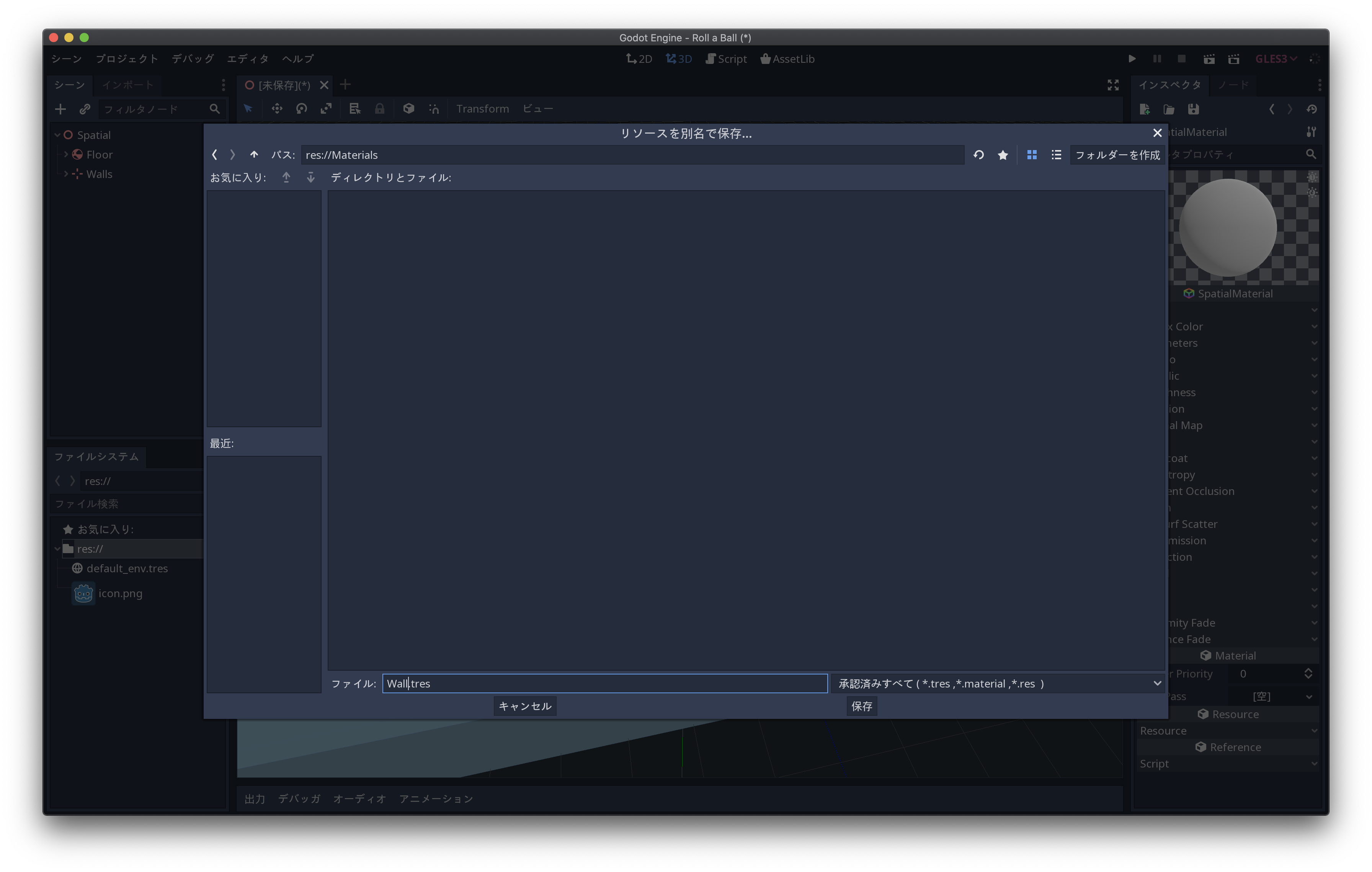
Materialフォルダの中に「Wall.tres」としてSpacialMaterialを保存します

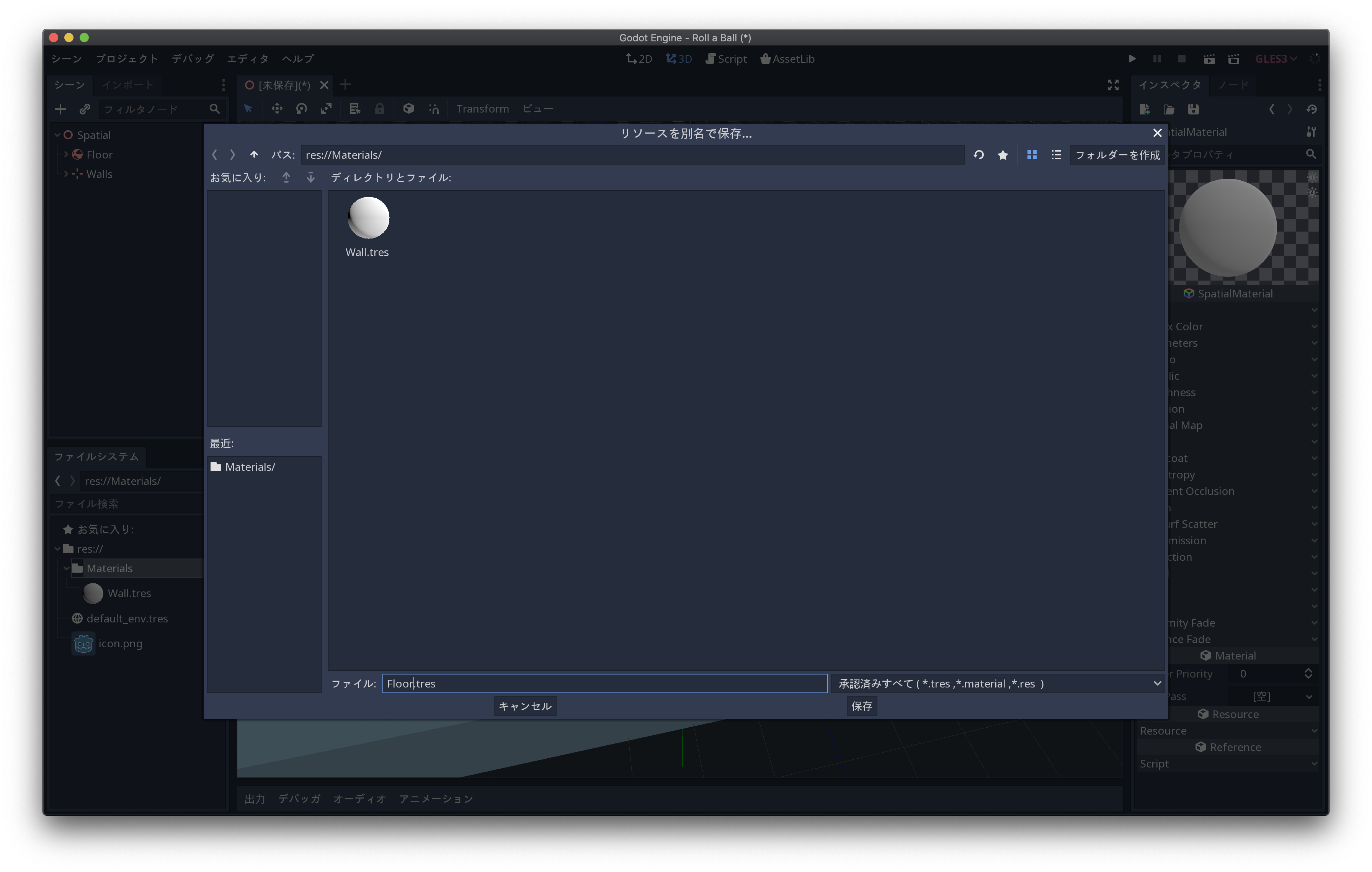
同様に「Floor.tres」も作ります

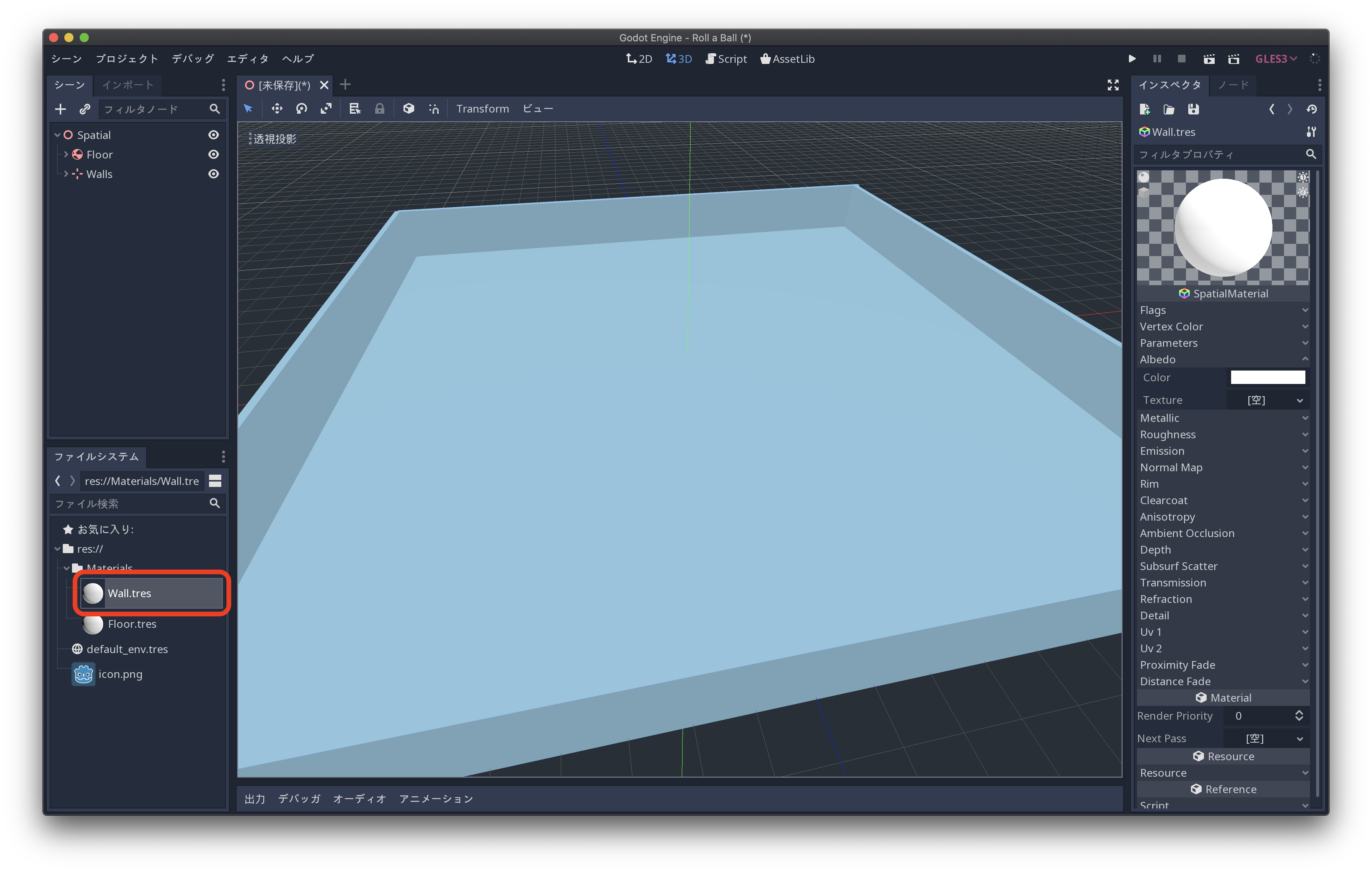
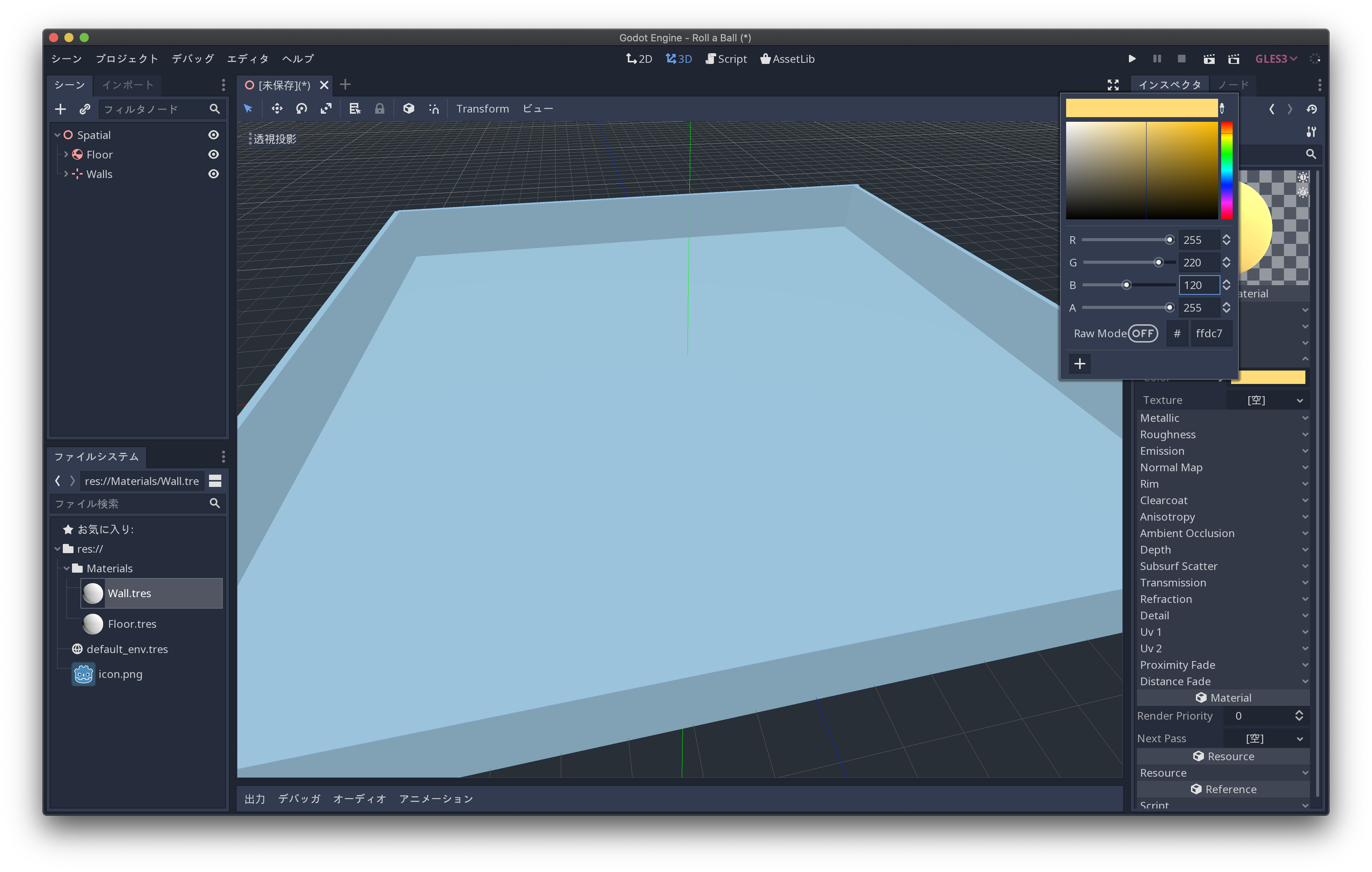
「Wall.tres」をダブルクリックして、インスペクタのAlbedo > Colorを編集します

薄橙色にしました

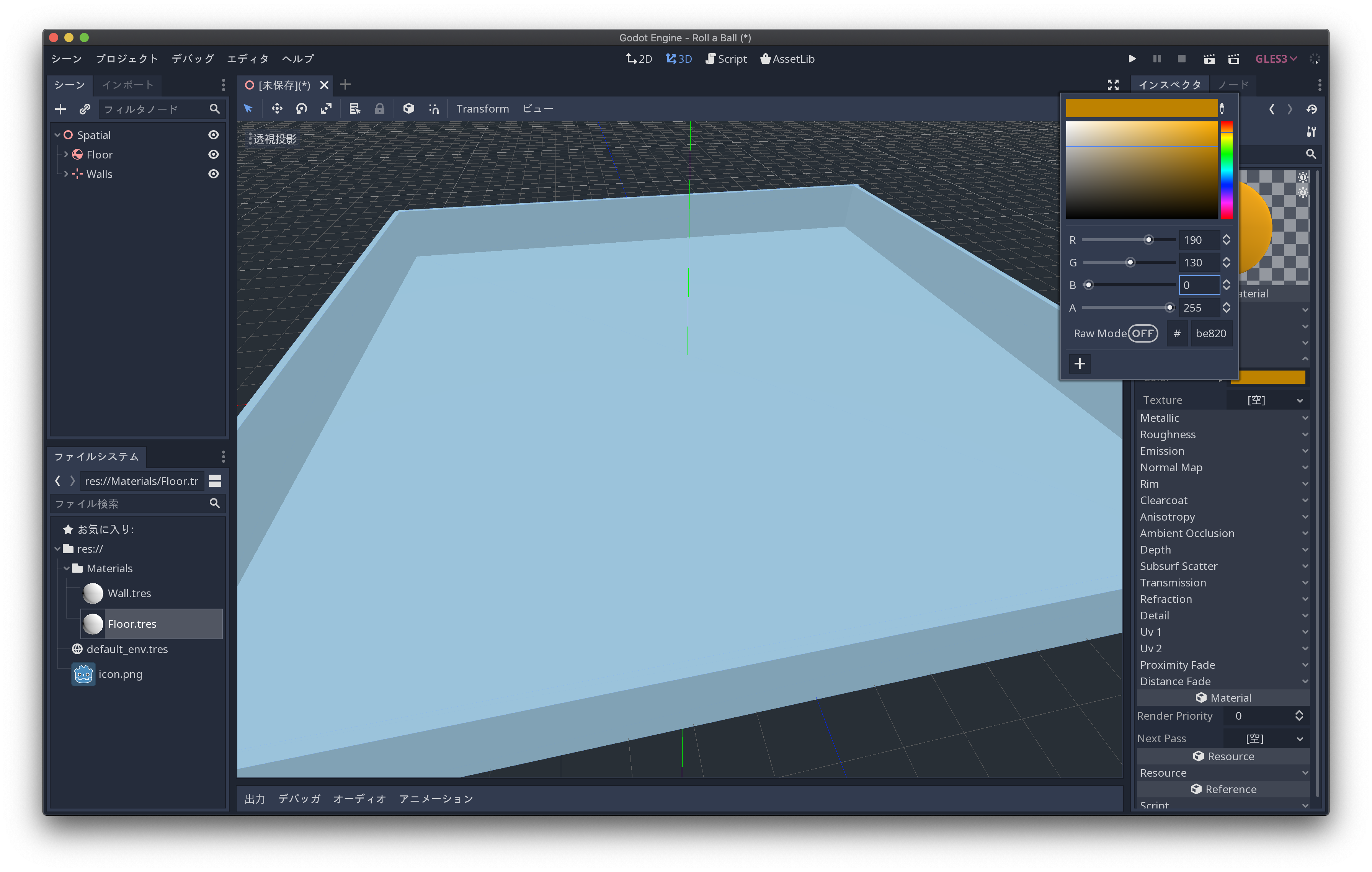
同様に「Floor.tres」を茶色にします

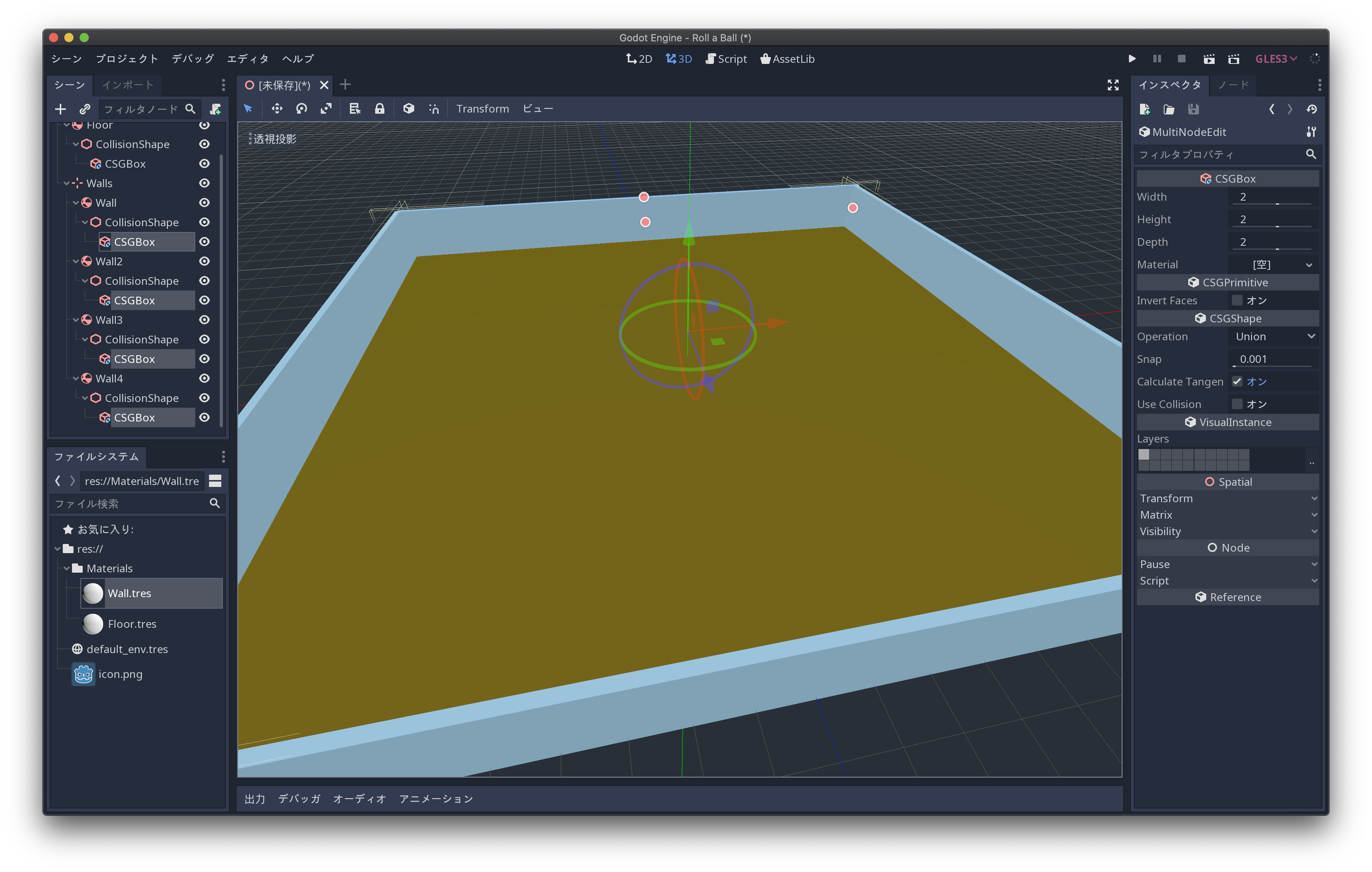
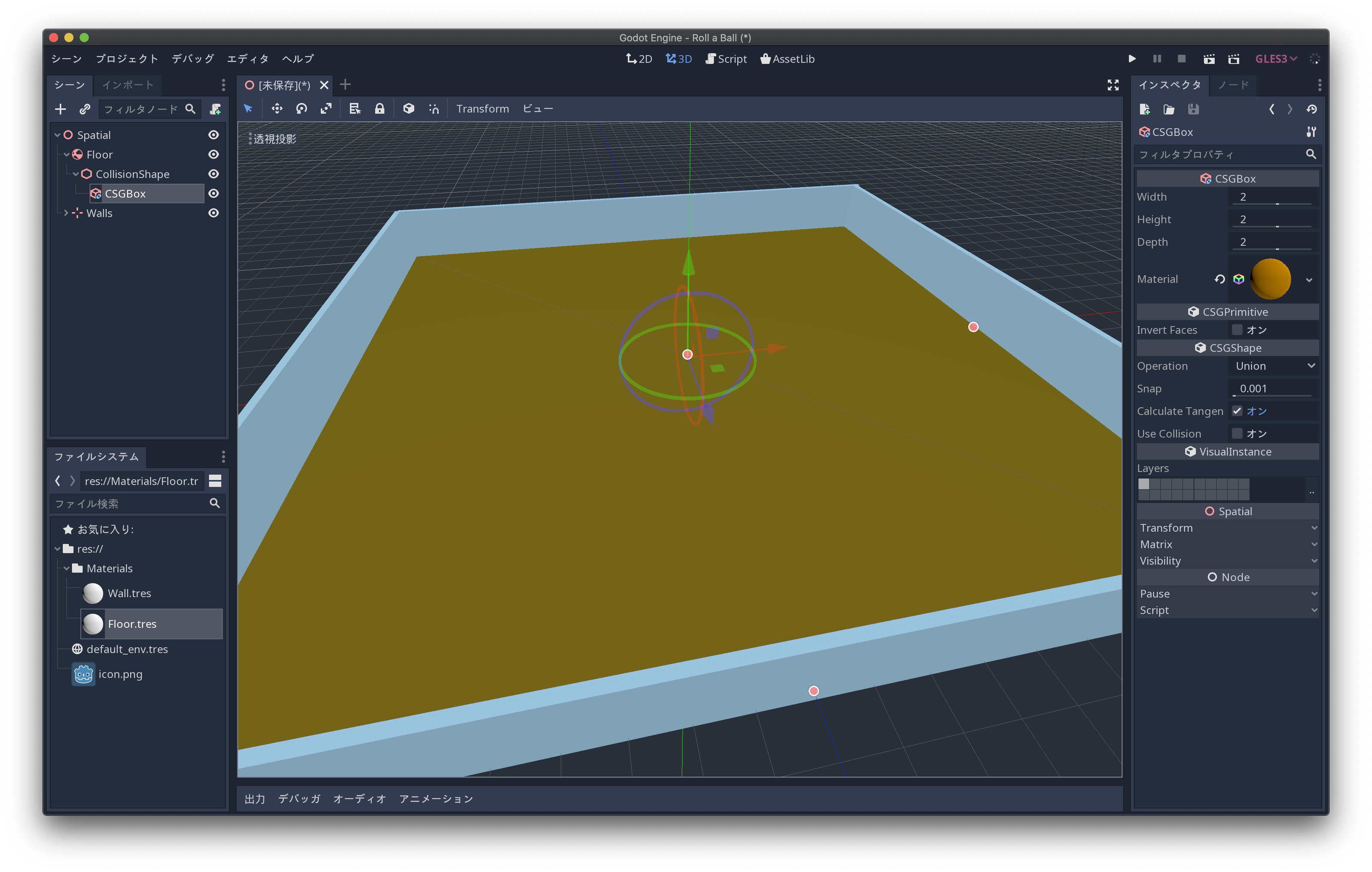
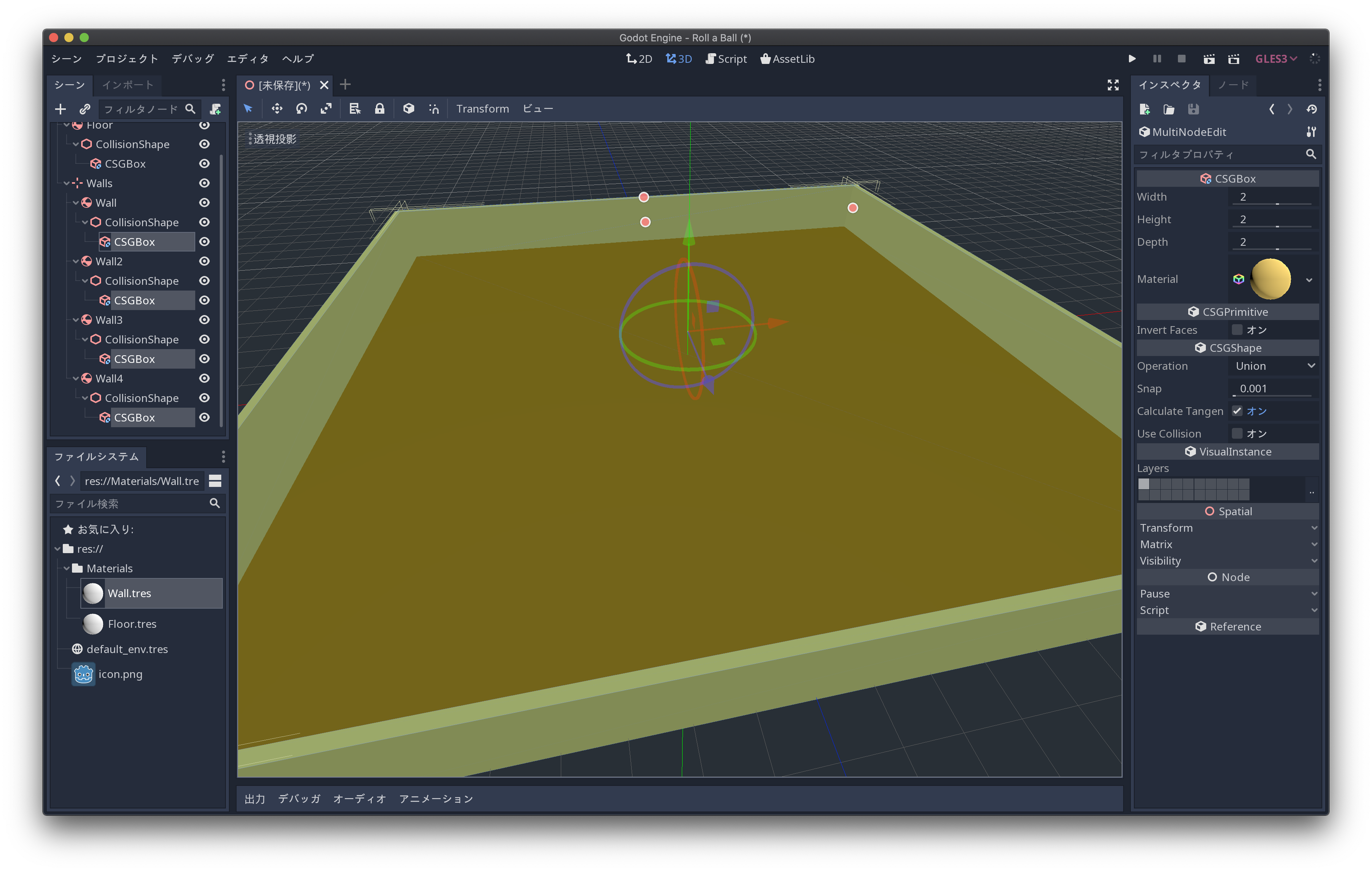
床のCSGBoxを選択し、インスペクタの「Material」に「Floor.tres」をドラッグアンドドロップします

同様に壁のCSGBoxを選択し、「Wall.tres」を適用します

ちょっと気持ち悪い配色になっちゃいましたが、スクショ撮り直すのもしんどかったのでこのまま進めます
保存
ここでようやく保存します
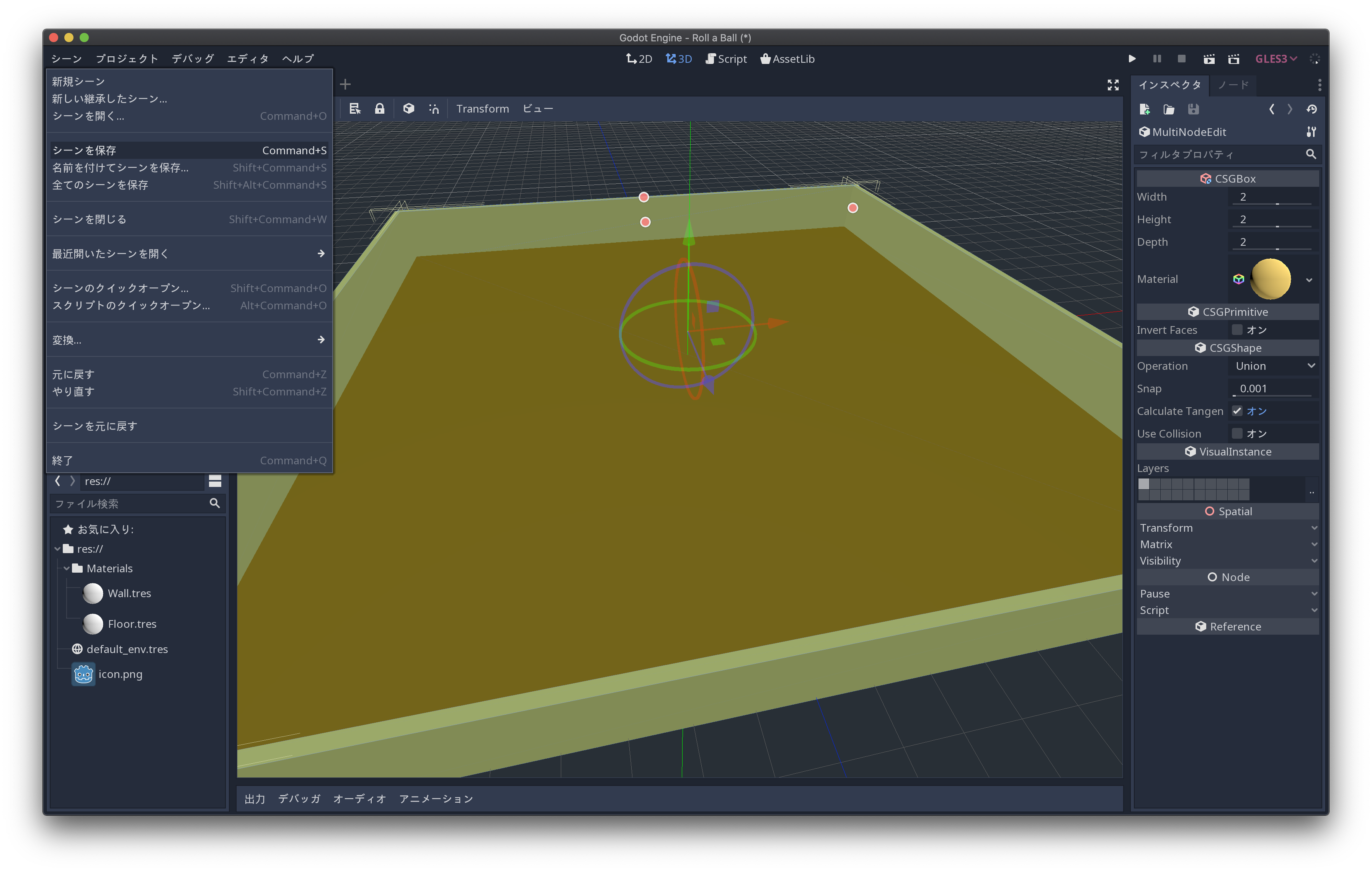
シーン > シーンを保存を選びます

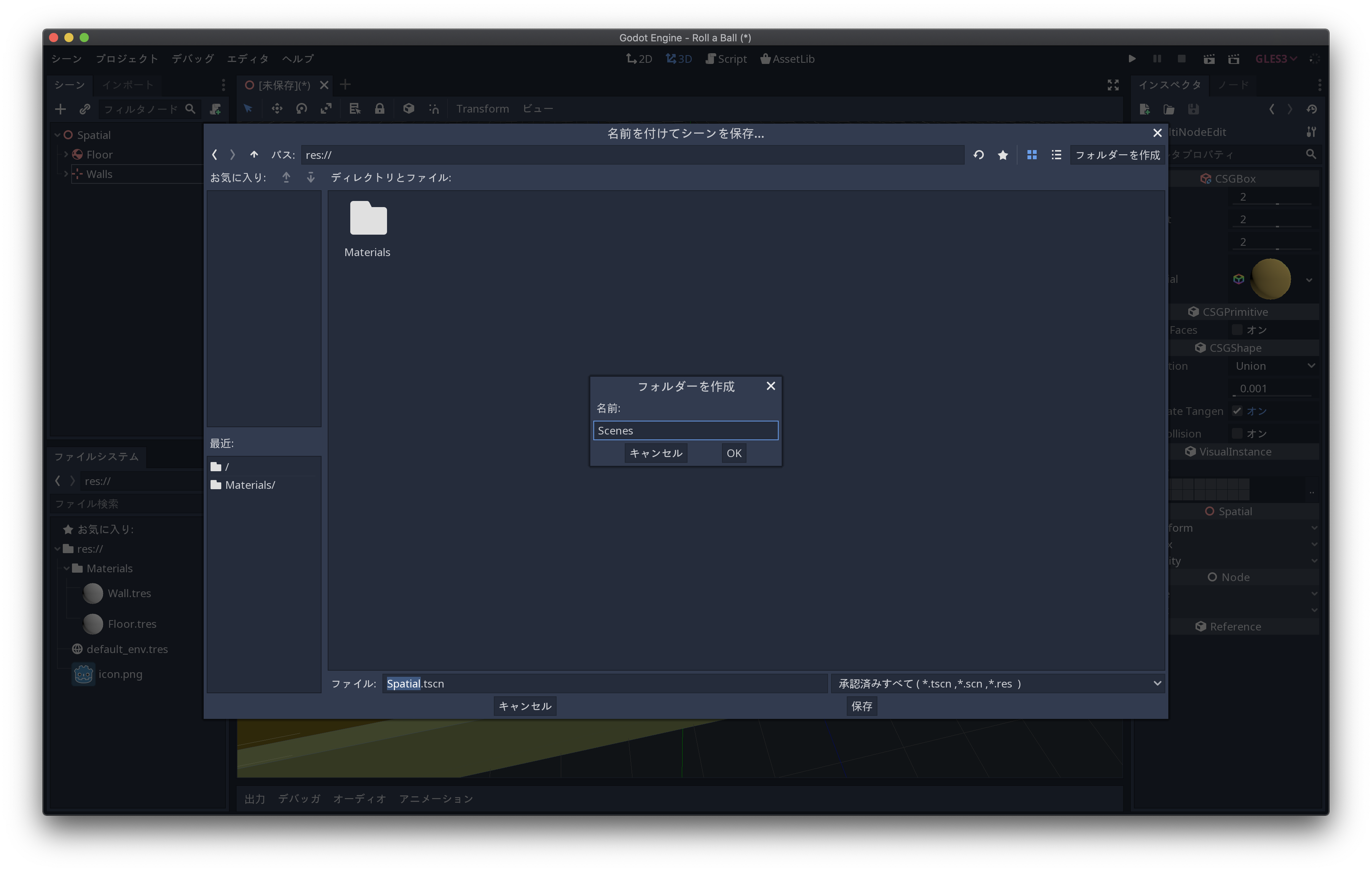
マテリアルと同様に「Scenes」フォルダを作成します

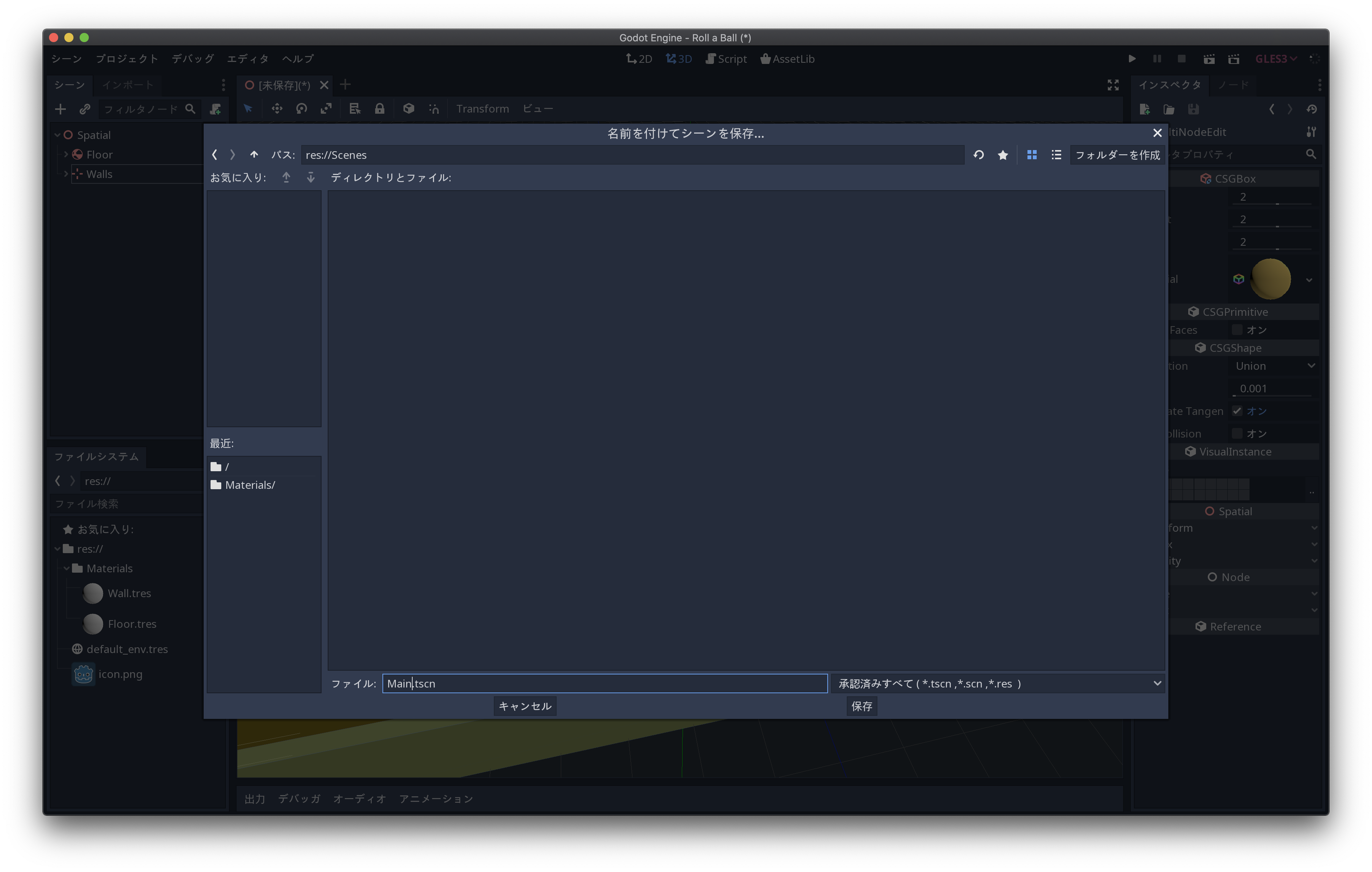
「Main.tscn」と名前をつけて保存します

パート3に続きます…