本稿では、GCP(Google Cloud Platform)上でWordPress(Bitnami NGINX)を立ち上げる手順を、できるだけスクショを多めにして記載します。また立ち上げたローカルPCからWordPressへSFTPで接続する方法、WordPressをドメインと紐付けてSSL化する方法も記載します。
※あくまで2022年3月現在での方法です。ご覧いただくタイミングによっては、GCPのUIが異なっていたり、手順が変更になっていたり、サービス内容自体が変更されていたりすることも考えられます。
0)無料で使える!?GCPのWordPress
AWSのLightsailでは$3.5/月でWordPress(Bitnami)を、とても簡単に立ち上げることができます(Amazon Lightsail 料金表|※ドメイン費は除く)1
同様にGCPでも、割と簡単にWordPressサイトを立ち上げることができます。なんとコチラは、条件があえば激安で持てたりします(※ドメイン費は除く)
無料トライアルの登録時に、クレジットカードまたは他のお支払い方法を入力いただく必要があります。
Google Cloud の無料プログラム お支払い情報の確認
登録したからといって、勝手に課金されるわけではありません。
あと、そもそもですがGCPの利用にはGoogleアカウントが必要です。
無料プログラムには90日間 $300 分無料トライアルと無料枠があります。
前者は90日後に終わりますが、後者は無料枠の制限の範囲内であれば(所定の月間使用量上限内であれば)ずっと無料(もしくは激安)で利用できます。
なお、WordPressに関係するリソースはCompute Engineのところです(こちらに無料利用の条件が記載してあります)。
では、本題へ
1)GCPへクレジットカードの登録
1-0)Googleアカウントは事前に用意しておいてください。
1-1)Googleなどの検索エンジンで「GCP」を検索し、アクセスしてください。
1-2)無料で開始か無料で使ってみるをクリック

1-3)アナウンスに従って、情報入力(クレジットカードを登録)


1-4)登録した支払い方法を確認したり、変更したりしたい場合は、ナビゲーションメニューのお支払いへアクセスしてください。

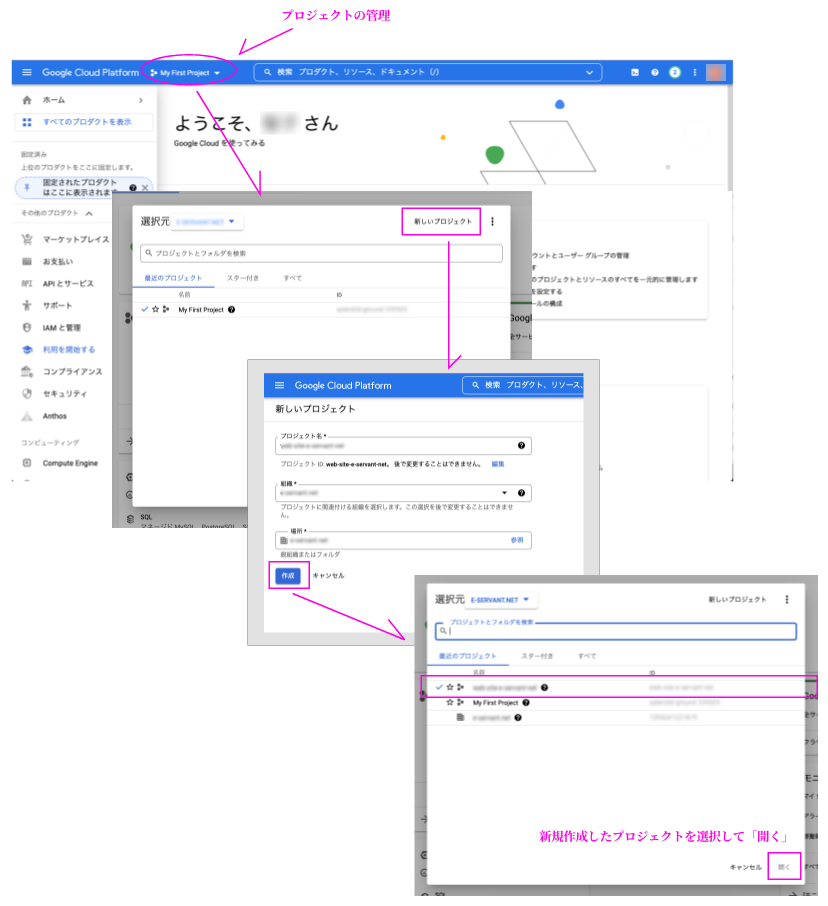
2)プロジェクトの新規作成
GCPを立ち上げ直後はMy First Projectという名のプロジェクトが立ち上がっており、選択されています。そのまま、このプロジェクトを使ってもいいのですが、今後に別のプロジェクトとしてWordPressを立ち上げたいこともあると思うので、本稿では別のプロジェクトを立ち上げます。
2-1)ヘッダーのロゴの右側のプルダウン(プロジェクトの管理)をクリック
2-2)アナウンスにしたがって、プロジェクト名などを入力し進める。最後に新規作成したプロジェクトを選択し、「開く」をクリック

3)マーケットプレイスからWordPressの選択
3-1)ナビゲーションメニュー内のマーケットプレイス(Marketplace)をクリック
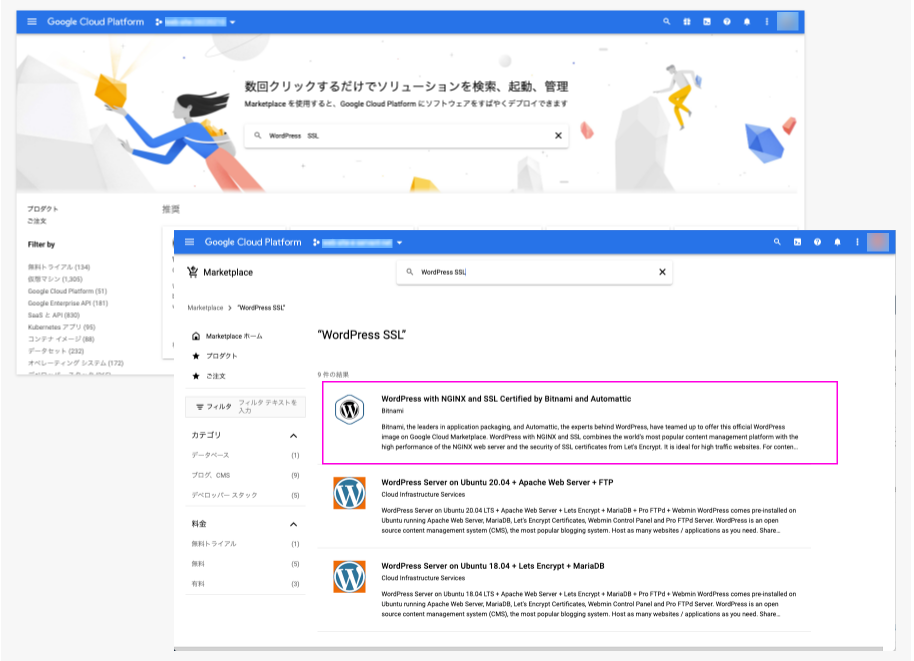
3-2)検索枠にWordPress SSLで検索実行
3-3)WordPress with NGINX and SSL Certified by Bitnami and Automatticを探してください(見つからない場合は、この名前で検索してください)

4)無料で使えるように設定する
4-1)WordPress with NGINX and SSL Certified by Bitnami and Automatticをクリック。詳細ページにある運用開始ボタンをクリック
4-2)必要なAPIで有効にするをクリック(すでに他のプロダクトでAPIを有効にしている場合は、この表示はされません)
4-3)任意のDeployment nameをつける(※英小文字、数字、ダッシュのみ可。またデプロイ中のインスタンスと同名は不可)
4-4)重要!Zoneから米国リージョンus-west1 us-central1 us-east1のいずれかを選択(参考:無料枠の使用量上限)。ちなみにゾーン-a -b -cは、どれでもOKです(参考:リージョンとゾーン)
4-5)重要!シリーズをE2にして、マシンタイプではe2-microを選択
4-6)Boot Diskはそのまま(Standard Persistent Disk 10GB)
4-7)Networkingにあるチェックボックス2つをON
4-8)最下部の規約に同意してデプロイボタンをクリック
リージョンやマシンタイプを変更すると、右側の料金も変わることを確認できるかと思います。なおマシンタイプはインスタンスを停止後なら構成を変更することが可能です。
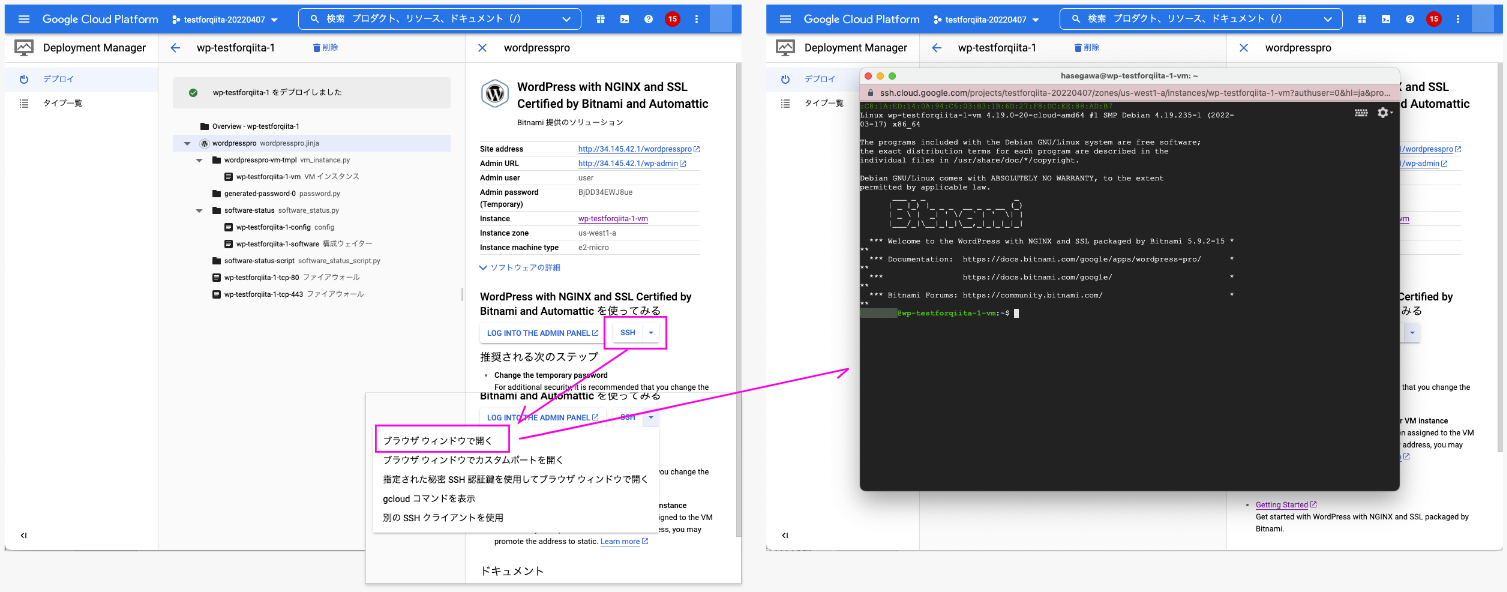
5)WordPressへアクセスしてみる
ナビゲーションメニュー内のDeployment Manager > デプロイの詳細からWordPressへのログイン情報を確認することができます。
-
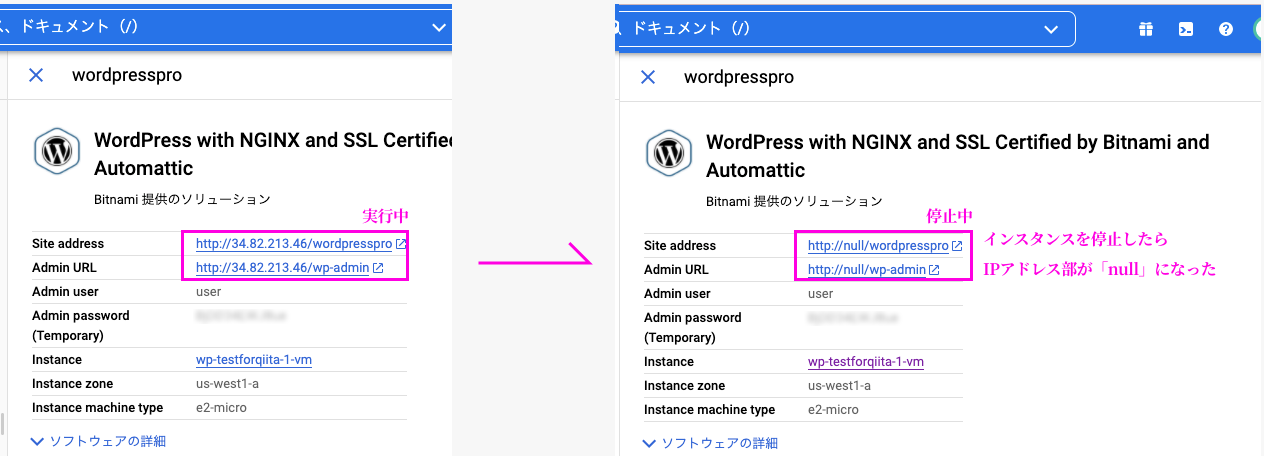
Site addressには何故かwordpressproという邪魔な文字列がついています...この邪魔文字を除けば、サイトのTOPへアクセスできます。 -
Admin URLへアクセスし、記載されているAdmin userとAdmin passwordでWPの管理システムへログインしてみましょう -
Admin passwordは適宜に変更しましょう
「推奨される次のステップ」と「ドキュメント」の確認
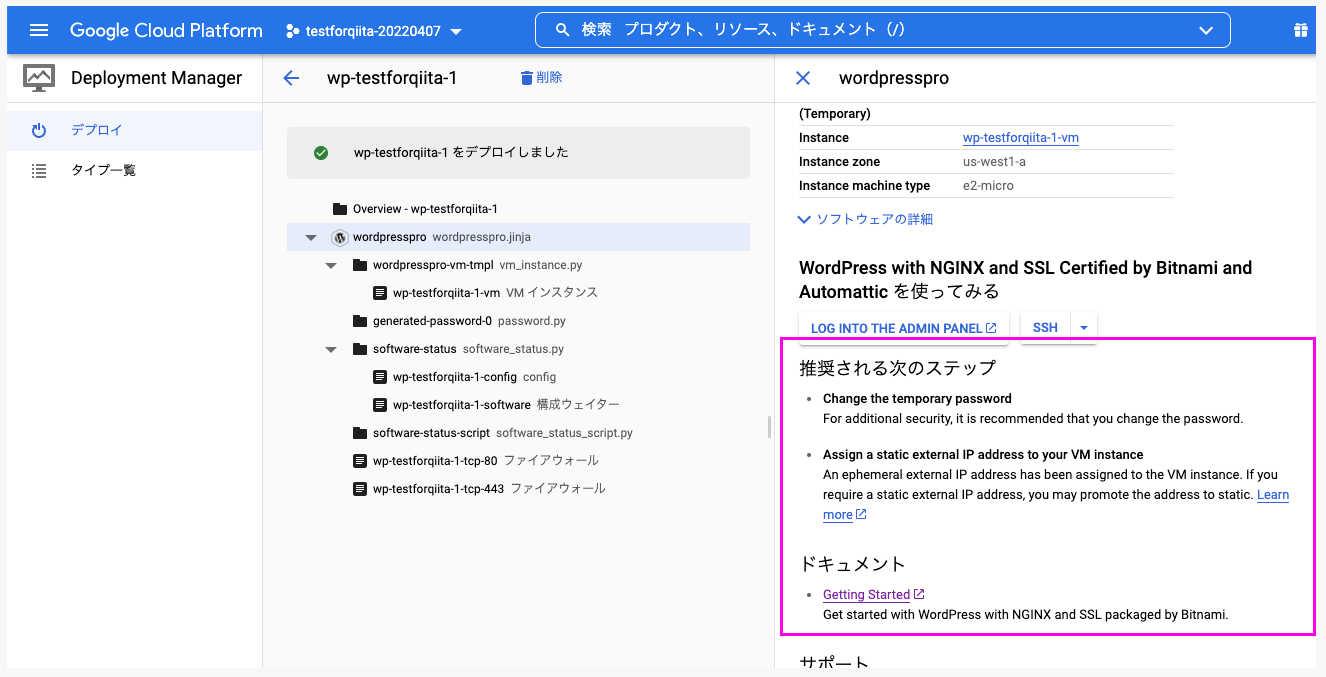
Deployment Manager > デプロイの詳細ページの右サイド下側(WordPressへのログイン情報が記載された下側)に、推奨される次のステップとドキュメントが掲載されています。一度、内容を確認しておきましょう
推奨される次のステップ
Change the temporary password
For additional security, it is recommended that you change the password.
仮パスワードの変更
セキュリティ強化のため、パスワードを変更することをお勧めします。
Assign a static external IP address to your VM instance
An ephemeral external IP address has been assigned to the VM instance. If you require a static external IP address, you may promote the address to static.
VMインスタンスに固定外部IPアドレスを割り当てる
VMインスタンスには、エフェメラルな外部IPアドレスが割り当てられています。静的な外部IPアドレスが必要な場合は、アドレスを静的に昇格させることができます。
ドキュメント
Getting Started
SSL化をする方法やGCPのBitnamiにおける仕様などを確認できるので、割と重要かと。英語ですが、困った時に参照しましょう。
6)固定外部IPアドレスを割り当てる
An ephemeral external IP address has been assigned to the VM instance.
VMインスタンスには、エフェメラルな外部IPアドレスが割り当てられています。
と、あります。エフェメラルは「短命な」という意味らしいです。
エフェメラル外部 IP アドレス
エフェメラル外部 IP アドレスは、リソースの寿命を超えて持続しない IP アドレスです。IP アドレスを指定せずにインスタンスまたは転送ルールを作成すると、リソースにはエフェメラル外部 IP アドレスが自動的に割り当てられます。
エフェメラル外部 IP アドレスは、リソースを削除するとリソースから解放されます。VM インスタンスの場合、インスタンスを停止すると、エフェメラル外部 IP アドレスも解放されます。インスタンスを再起動すると、新しいエフェメラル外部 IP アドレスが割り当てられます。外部 IP アドレスが割り当てられていない VM がある場合は、その VM に外部 IP アドレスを割り当てることができます。転送ルールには、外部または内部のいずれかの IP アドレスが常に割り当てられているため、転送ルールの作成後に IP アドレスを割り当てる必要はありません。
「エフェメラル外部 IP アドレス」より
ようは『固定外部IPアドレスの割り当て』をしないと「インスタンスを停止したら外部IPアドレスが変わっちゃうかもよ」ということです。
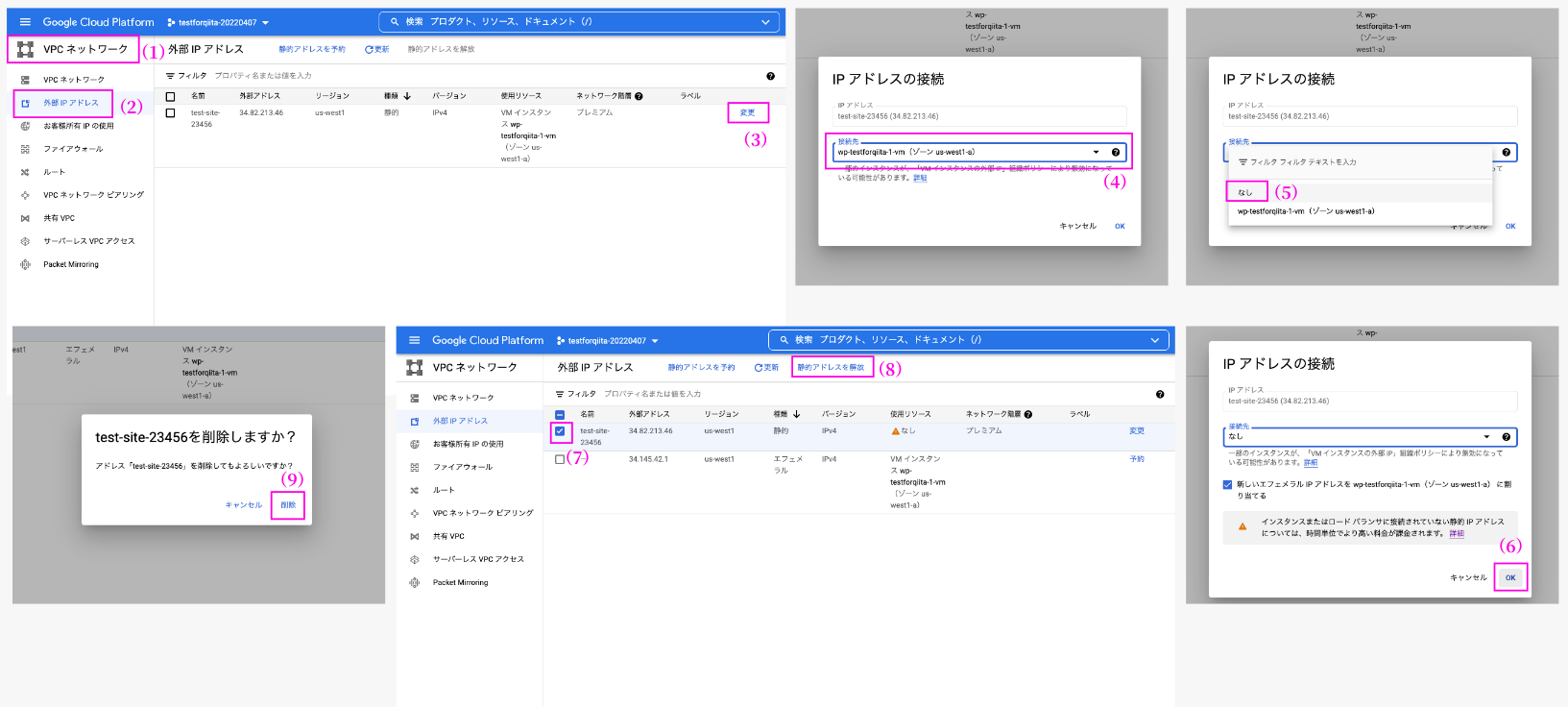
6-1)ナビゲーションメニュー内のVPCネットワークをクリック
6-2)左サイドメニュー内の外部IPアドレスをクリック
6-3)リストの右端にある予約をクリック
6-4)任意の名前を入力し予約をクリック
6-5)リストの種類列の表示がエフェメラルから静的へ変わっている事を確認
関連リンク:GCP / Compute Engine:静的外部 IP アドレスの予約
重要!IPアドレスは有料です
まずは、コチラを確認しましょう → GCP / Compute Engine : 外部 IP アドレス料金
- たぶんですが、本稿の設定であれば
転送ルールにアタッチされた静的 IP アドレスに該当し、課金は無料と思われます(しらんけど) - もし
標準 VM インスタンスだった場合は、1ヶ月間で約360円でしょうか(24時間 × 31日間 × $0.004 = 744時間 × $0.004 = $2.976 |$1が120円として... ) -
超重要!:特に注意しないといけないのが、インスタンスを削除した場合です(停止も!?)。インスタンスを削除してもIPの設定は残っています。
未使用の場合は、$0.01かかります。上記の式で計算すると、約900円。使ってないのに月額900円。不要なIPは、必ず解放しましょう!
インスタンスを停止したら、外部IPアドレスが変わるかを試してみた
『エフェメラル外部 IP』のままで(固定外部IPアドレスの割り当てをしていない状態で)、インスタンスを停止したら外部IPアドレスが、どんな風になるかを試してみました。
インスタンスを停止したところ、外部IPアドレス部が「null」になりました。インスタンスを再開したところ、今回は元と同じ外部IPアドレスが割り当てられました(外部IPが変わらなかった)
もし、外部IPアドレスを強制的に変えたい場合はVPCネットワーク > 外部IPアドレスで「IPの固定→エフェメラルへ変更」をしてみてはいかがでしょうか(不要なIPを解放することを忘れずに!)
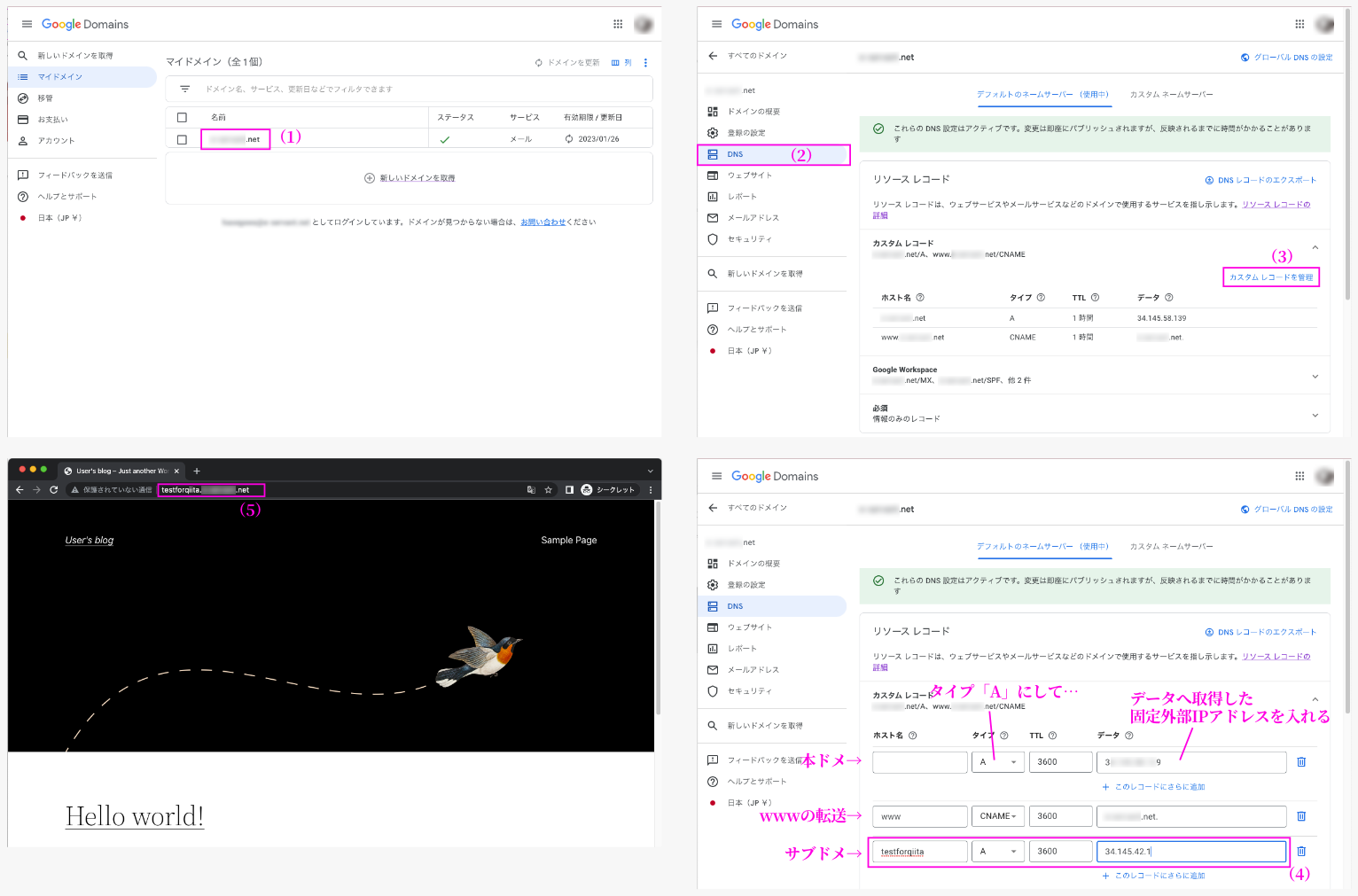
7)独自ドメインの設定(DNSで固定外部IPアドレスと紐付ける)
この工程は、各DNSのサービスで多少異なるかと。
本稿ではGoogle Domainsを使った場合を記します(下記のスクショは、サブドメと固定外部IPを紐付けているものです。なお、独自ドメインの取得方法については本稿へは記載しません)
- 各DNSサービスにおいて、独自ドメインのAレコードに、GCPで取得した固定外部IPアドレスとを紐付けてください
8)サイトをSSL化する(NGINXでの対応)
独自ドメインが設定できれば、次はSSLへの対応です。
※本項ではWordPress内の設定は触れません。
公式ドキュメントの「Auto-Configure A Let's Encrypt Certificate」を参照すると...
IMPORTANT: The Bitnami HTTPS Configuration Tool does not support IPv6 addresses, load balancers/CDNs or NGINX web servers yet. If you use IPv6 addresses, please disable them before proceeding. If you use NGINX or a load balancer or CDN, please refer to the alternative approach.
重要:Bitnami HTTPS 設定ツールは、IPv6 アドレス、ロードバランサー/CDN、NGINX Web サーバーにまだ対応していません。IPv6 アドレスを使用している場合、先に進む前にそれらを無効にしてください。NGINX、ロードバランサーやCDNを使用している場合は、代替方法を参照してください。
本稿ではNGINXを使っていますので、alternative approach(代替方法)で対応する必要があります。
alternative approach(代替方法)は、コチラに記載があります → 「Alternative Approach」
8-1)ブラウザのSSH接続でターミナルを開く
ナビゲーションメニュー内のDeployment Manager > デプロイの詳細からSSH接続でターミナルを開くことができます。
※以下の手順は、上記のAlternative Approachに記載のある方法です。一度はご覧いただいた方がいいかもしれません。
8-2)Step 1: Install The Lego Client
下記のコマンドをターミナル上で実行してください。
※途中の「lego_vX.Y.Z」はダウンロードしたアーカイブのバージョン番号に置き換えることを忘れないでください
cd /tmp
curl -Ls https://api.github.com/repos/xenolf/lego/releases/latest | grep browser_download_url | grep linux_amd64 | cut -d '"' -f 4 | wget -i -
# ↓ [lego_vX.Y.Z] を置き換えること!
tar xf lego_vX.Y.Z_linux_amd64.tar.gz
sudo mkdir -p /opt/bitnami/letsencrypt
sudo mv lego /opt/bitnami/letsencrypt/lego
8-3)Step 2: Generate A Let’s Encrypt Certificate For Your Domain
下記のコマンドをターミナル上で実行してください。
※途中の「EMAIL-ADDRESS」と「DOMAIN(2箇所)」は各自の内容に置き換えてください
例) --domains="DOMAIN" → --domains="abcde.com"
sudo /opt/bitnami/ctlscript.sh stop
# ↓ [EMAIL-ADDRESS][DOMAIN]部を置き換えること!
sudo /opt/bitnami/letsencrypt/lego --tls --email="EMAIL-ADDRESS" --domains="DOMAIN" --domains="www.DOMAIN" --path="/opt/bitnami/letsencrypt" run
8-4)Step 3: Configure The Web Server To Use The Let’s Encrypt Certificate
下記のコマンドをターミナル上で実行してください。
※途中の「DOMAIN」は各自の内容に置き換えてください
sudo mv /opt/bitnami/nginx/conf/bitnami/certs/server.crt /opt/bitnami/nginx/conf/bitnami/certs/server.crt.old
sudo mv /opt/bitnami/nginx/conf/bitnami/certs/server.key /opt/bitnami/nginx/conf/bitnami/certs/server.key.old
sudo mv /opt/bitnami/nginx/conf/bitnami/certs/server.csr /opt/bitnami/nginx/conf/bitnami/certs/server.csr.old
# ↓ [DOMAIN]部を置き換えること!
sudo ln -sf /opt/bitnami/letsencrypt/certificates/DOMAIN.key /opt/bitnami/nginx/conf/bitnami/certs/server.key
# ↓ [DOMAIN]部を置き換えること!
sudo ln -sf /opt/bitnami/letsencrypt/certificates/DOMAIN.crt /opt/bitnami/nginx/conf/bitnami/certs/server.crt
sudo chown root:root /opt/bitnami/nginx/conf/bitnami/certs/server*
sudo chmod 600 /opt/bitnami/nginx/conf/bitnami/certs/server*
sudo /opt/bitnami/ctlscript.sh start
8-5)Step 4: Test The Configuration
実際にブラウザからhttps://〜でアクセスしてSSLが有効になっているかを確認してください
以上で、サイトがSSLに対応したのですが、 導入したLet’s Encryptは有効期間が90日間です。つまり3ヶ月毎に更新しないといけません...それは中々に辛いので、引き続き自動更新されるように設定します
8-6)Step 5: Renew The Let’s Encrypt Certificate
下記のコマンドをターミナル上で実行してください。
sudo mkdir -p /opt/bitnami/letsencrypt/scripts
sudo vi /opt/bitnami/letsencrypt/scripts/renew-certificate.sh
renew-certificate.shには、下記の内容を書き込んでください
※途中の「EMAIL-ADDRESS」と「DOMAIN(2箇所)」は各自の内容に置き換えてください
(書き込みの仕方はvi 使い方などのワードで検索してください)
#!/bin/bash
sudo /opt/bitnami/ctlscript.sh stop nginx
sudo /opt/bitnami/letsencrypt/lego --tls --email="EMAIL-ADDRESS" --domains="DOMAIN" --domains="www.DOMAIN" --path="/opt/bitnami/letsencrypt" renew --days 90
sudo /opt/bitnami/ctlscript.sh start nginx
renew-certificate.shへ書き込みができましたら、続いてターミナルで下記のコマンドを実行してください
sudo chmod +x /opt/bitnami/letsencrypt/scripts/renew-certificate.sh
sudo crontab -e
crontabの編集画面になりましたら、下記の内容を書き込んでください
0 0 1 * * /opt/bitnami/letsencrypt/scripts/renew-certificate.sh 2> /dev/null
これで、Let’s Encryptが自動更新されるはずです
上記の工程で「何のコマンドを実行しているの?」と思われた方は、公式ドキュメントをご確認ください
Generate And Install A Let's Encrypt SSL Certificate For A Bitnami Application
手動で更新する場合
自動更新がうまくいかないなどで、手動で証明書を更新する場合は、下記のコマンドを実行ください
※途中の「EMAIL-ADDRESS」と「DOMAIN」は各自の内容に置き換えてください
sudo /opt/bitnami/ctlscript.sh stop
sudo /opt/bitnami/letsencrypt/lego --tls --email="EMAIL-ADDRESS" --domains="DOMAIN" --path="/opt/bitnami/letsencrypt" renew --days 90
sudo /opt/bitnami/ctlscript.sh start
9)ローカルPCからSSH接続する
OpenSSHのキーペアを作成し公開鍵をGCPのインスタンスへ登録すれば、ローカルPCから(SFTPクライアントやVScodeなどから)サーバーへ接続できるようになります。
9-1)認証鍵(キーペア)を作る
公式ドキュメントに分かりやすい記載がありました
新しい SSH 認証鍵を作成する
※Linux または macOS の方々は chmod 400 ~/.ssh/[KEY_FILENAME] の工程を忘れないように!
9-2)公開鍵を登録する
ナビゲーションメニュー内のcompute Engine > VM インスタンスの編集画面で公開鍵(SSH 認証鍵)を登録します。
※登録するのはssh-rsa 〜で始まる文字列です
9-3)接続してみる
SSH接続できるアプリは様々あると思いますが、大方必要な情報は以下かと
- ホスト名:固定外部IPアドレス、もしくはドメイン
- 鍵:ローカルPC上の秘密鍵へのパス
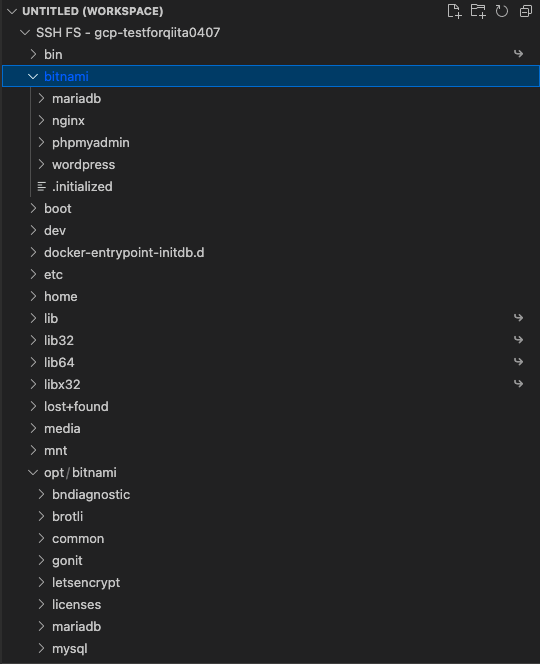
↓サーバー内は、こんな感じです。実際に触る可能性が高いのは/bitnamiか/opt/bitnamiじゃないですかね

10)phpMyAdminへ接続する
場合によっては、直接MySQLを触りたいときがあると思います。
BitnamiにはphpMyAdminもインストールされているのですが、そのままではブラウザからアクセスできません
↓ [url]/phpmyadmin/へアクセスしようとすると、下記の表示が...
For security reasons, this URL is only accessible using localhost (127.0.0.1) as the hostname.
デフォルトでは、セキュリティ上の理由から、アクセスを制限している状態です。これを解除します。
10-1)/opt/bitnami/nginx/conf/bitnami/phpmyadmin.confへアクセスする
phpmyadmin.conf内に、先程にブラウザ上へ表示されていたテキストFor security reasons〜が確認できます。
10-2)if ($remote_addr != 127.0.0.1) {〜省略〜}をコメントアウトする
10-3)Bitnamiサービスを再起動する
sudo /opt/bitnami/ctlscript.sh restart
10-4)phpMyAdminへ接続する
phpMyAdminへアクセスするURLは[url]/phpmyadmin/です。
ユーザー名はrootです。
パスワードはDeployment Manager > デプロイの詳細にあるAdmin passwordにあるものです。
もしくはターミナルで下記コマンドを実行しても確認できます
sudo cat /home/bitnami/bitnami_credentials
10-5)重要!触ったあとは、元へ戻しておきましょう!
コメントアウトを外して、サービスを再起動です。
「元へ戻したはずなのに、まだアクセスできる...なんで!?」と思った方は、たぶんそれ、ブラウザのキャッシュです。キャッシュを消すか、シークレットモードでアクセスしてみて、アクセスできなかったらOKです。
おまけ
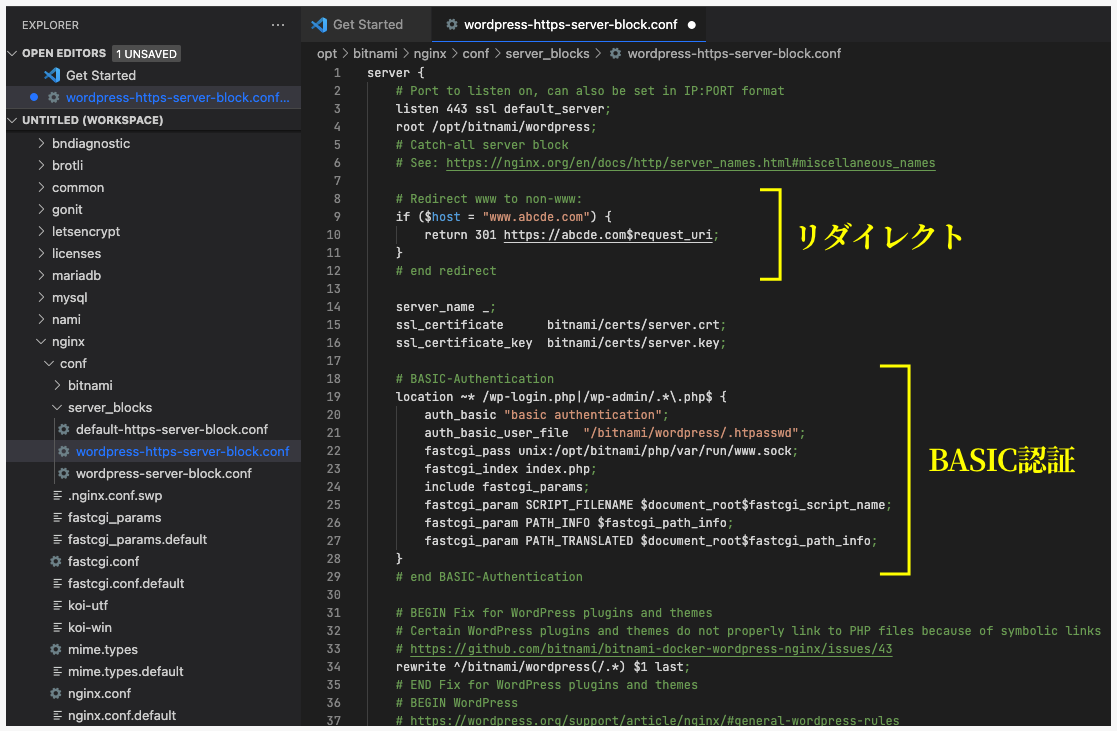
リダイレクトさせたい(urlのwwwを省略したい)
本稿ではNGINXを使っていますので、.htaccessが使えません。
じゃあ、どうやってリダイレクトさせるのか。
例えば、「www」有りURLへアクセスがあった場合に、無しURLへリダイレクトさせたい場合について。
- 触るファイルは
/opt/bitnami/nginx/conf/server_blocks/wordpress-https-server-block.confです。 - 例えば、下記のコードを加えます
# Redirect www to non-www:
if ($host = "www.abcde.com") {
return 301 https://abcde.com$request_uri;
}
# end redirect
- コードを加えたあとは、サービスを再起動してください
sudo /opt/bitnami/ctlscript.sh restart
BASIC認証を加えたい
これも、ほとんど上記と同じですね(スクショは上記を参照)
上記のスクショでは、WordPressのログイン画面にBASIC認証をかけています。
コード加えたあとは、サービスを再起動してください
# BASIC-Authentication
location ~* /wp-login.php|/wp-admin/.*\.php$ {
auth_basic "basic authentication";
auth_basic_user_file "/bitnami/wordpress/.htpasswd";
fastcgi_pass unix:/opt/bitnami/php/var/run/www.sock;
fastcgi_index index.php;
include fastcgi_params;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
fastcgi_param PATH_INFO $fastcgi_path_info;
fastcgi_param PATH_TRANSLATED $document_root$fastcgi_path_info;
}
# end BASIC-Authentication
上記のコードでは/bitnami/wordpress/へ.htpasswdを入れています
avif/WebP に対応したい
こちらもApacheであれば.htaccessへ記載しますが、NGINXの場合は/opt/bitnami/nginx/conf/nginx.confへ記載します。記載後はサービス再起動を忘れずに...

# load avif/webp
map $http_accept $load_avif {
~image/avif ".avif";
}
map $http_accept $load_webp {
~image/webp ".webp";
}
# end load avif/webp
# HTTP Server
server {
# load avif/webp
location ~ /wp-content/(?<path>.+)\.(?<ext>jpe?g|png|gif)$ {
add_header Vary Accept;
add_header Cache-Control "private" always;
expires 365d;
try_files $load_avif $load_webp $uri =404;
}
# end load avif/webp
# 〜省略〜
}
Bitnamiサービスの再起動/停止/開始コマンド
上記でもちょくちょく出てますが、よく使うコマンドなので...
# 再起動
sudo /opt/bitnami/ctlscript.sh restart
# 停止
sudo /opt/bitnami/ctlscript.sh stop
# 開始/再開
sudo /opt/bitnami/ctlscript.sh start
GCP-Bitnamiのドキュメント
Bitnamiは癖があります。困った時は...
WordPress With NGINX And SSL Packaged By Bitnami For Google Cloud Platform
WordPressを新規で立ち上げた際に、サーバー側でいじる部分は上記ぐらいでしょうか...
また思いついたら追記していきます
-
AWSのLightsailについての記事も投稿しています→【初心者】AWSのlightsailでWordPressを導入するまで ↩