ヤッター!
ついにVScodeの安定版でもSettings Syncが仕えるようになりましたね!
※エクステンションの「Settings Sync(Shan Khan)」じゃないですよ!VScodeが標準で搭載しているSettings Syncです。
※VScodeのversion 1.48への更新で使えるようになりました(July 2020 (version 1.48))
公式ドキュメント
Settings Sync - https://code.visualstudio.com/docs/editor/settings-sync (英語)
Settings Sync の使い方 私的マニュアル
事前準備
VScodeをアップデート
version 1.48から使えるので、アップデートをしておいてください
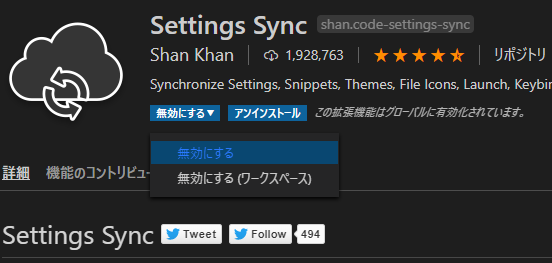
エクステンション「Settings Sync」の無効化
エクステンションの「Settings Sync(Shan Khan)]をインストールしている場合は無効にするをしておきましょう。
設定を同期する機能が喧嘩しないように(重複しないように)です
マイクロソフト/GitHub アカウントの用意
Settings Syncの利用にはMicrosoftアカウントかGitHubアカウントが必要です。
(エクステンション「Settings Sync」を利用の方でしたら、GitHubアカウントが既存のはずです)
使い方手順
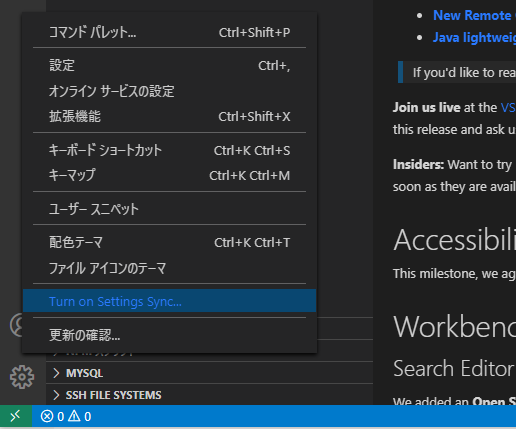
1)右下のギアマークから
VScodeの右下のギアマーク(設定) → 設定の同期をオンにする...(Turn on Setting Sync...)をクリック
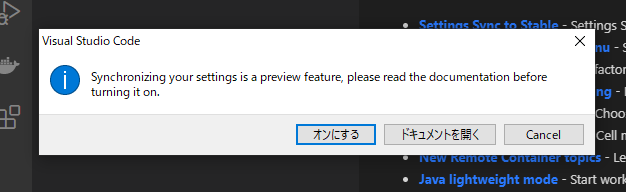
こんな表示が出たらオンにするをクリック。
なおドキュメントを開くをクリックすると公式ドキュメント (英語)がブラウザで開きます。
(備考)「設定の同期をオンにする...」が無い
※VScodeを起動直後は、この設定の同期をオンにする...が表示されません。起動後、少ししたら表示されます。待ちましょう。
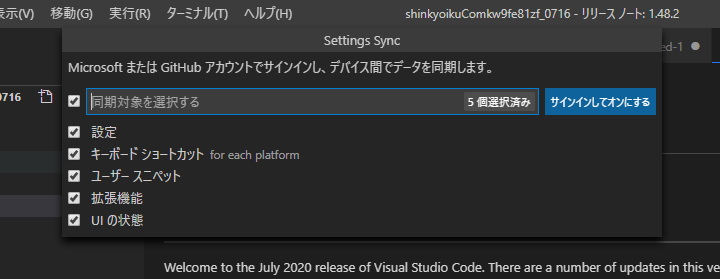
2)マイクロソフト/GitHub アカウント へログイン
VScodeの中央上部にMicrosoft または GitHub アカウントでサインインし、デバイス間でデータを同期します。というメニューが開きます。
サインインしてオンにするをクリック。
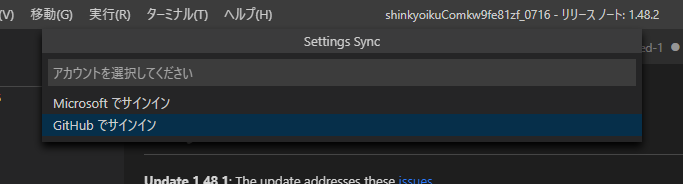
ログインする方のアカウントを選択してエンター。
3)ブラウザからログイン
※ 私は GitHub アカウントで同期するため、ここからはGitHubでの説明となります。ご了承ください。
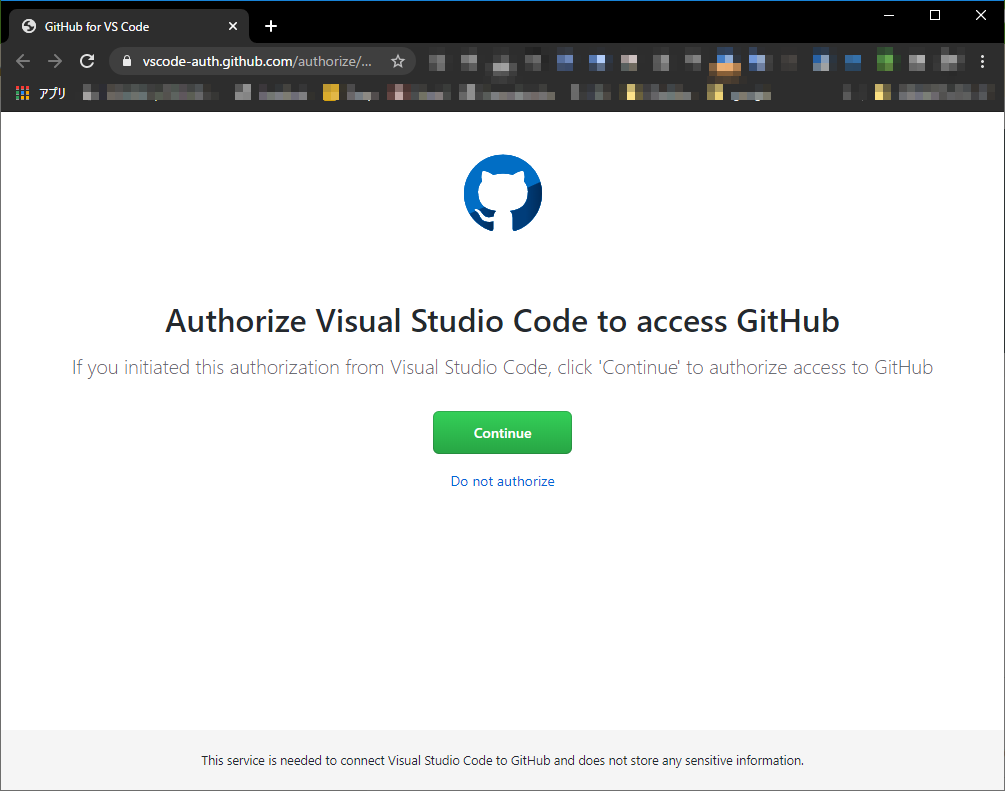
ブラウザが開きます。Continueをクリック。
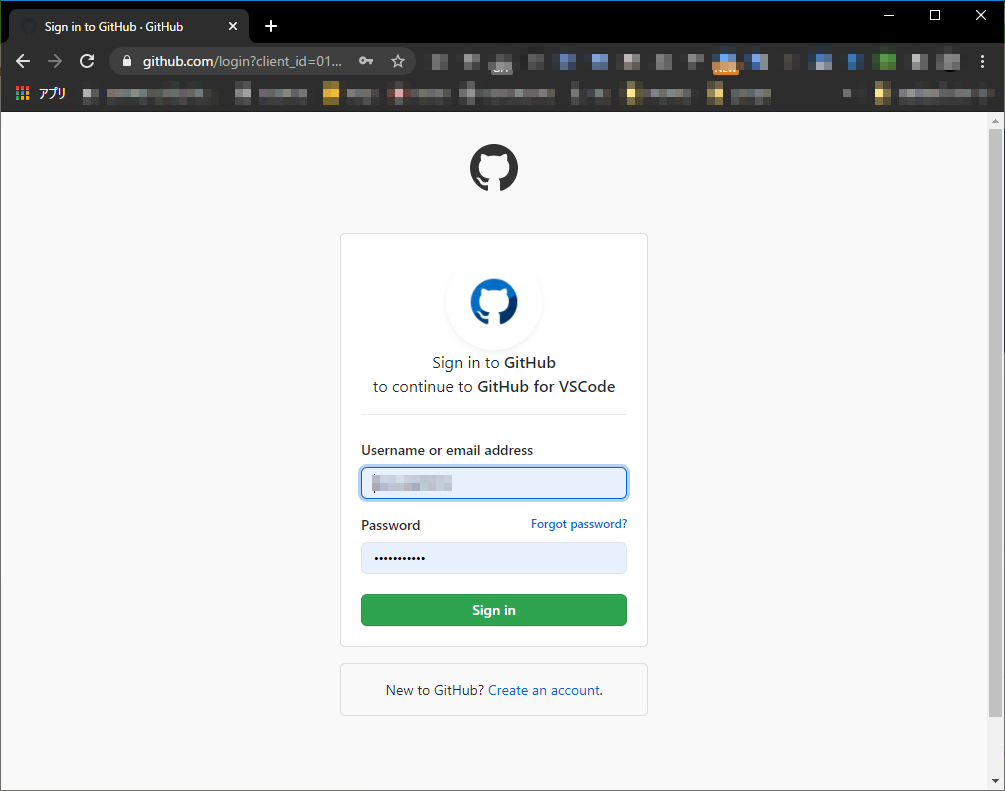
Sign inしてください。
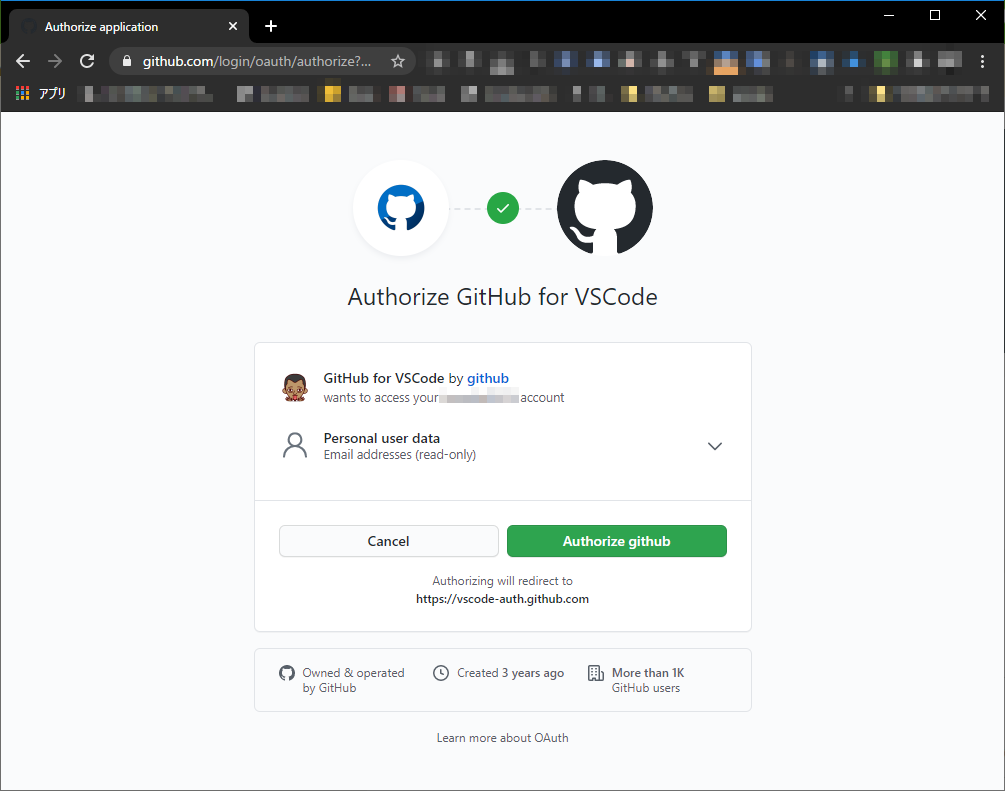
Authorize githubをクリック。
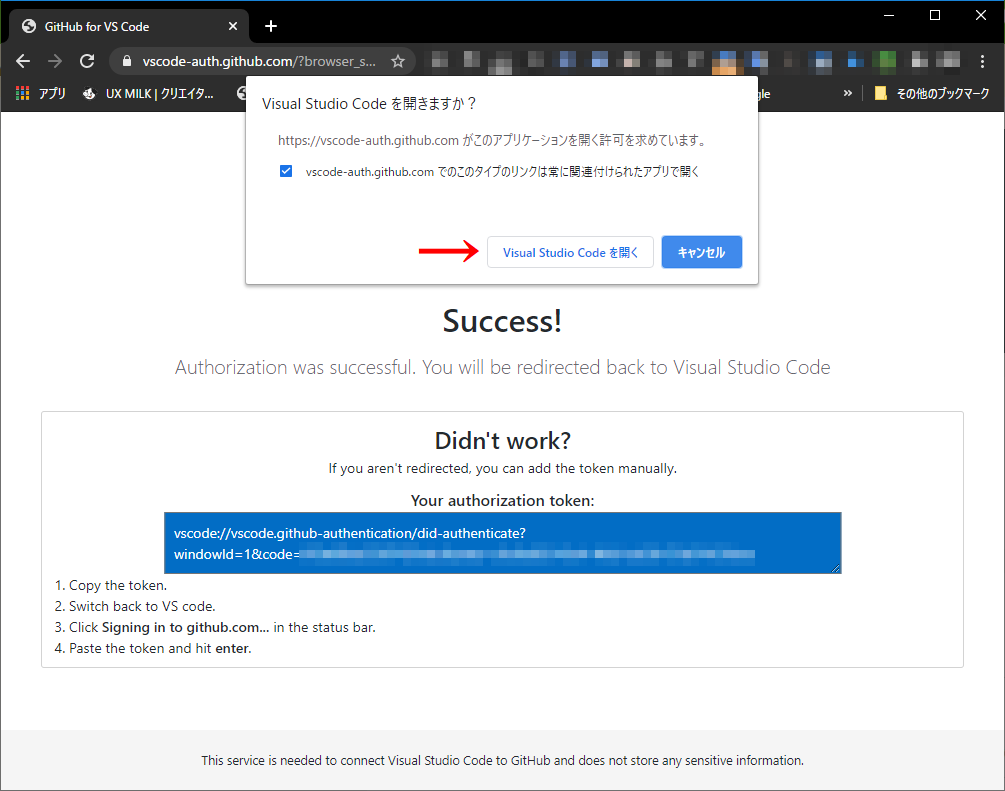
Visual Studio Code を開くをクリック。
VScodeへ戻ります。
(備考)「キャンセル」押してもうた...
大丈夫。指示に従って進めましょう
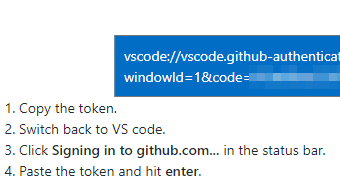
1.Copy the token.(トークンをコピーしてください)
青色の枠をクリックすると、トークンがコピーされます。
2.Switch back to VS code.(VScodeに切り替えてください)
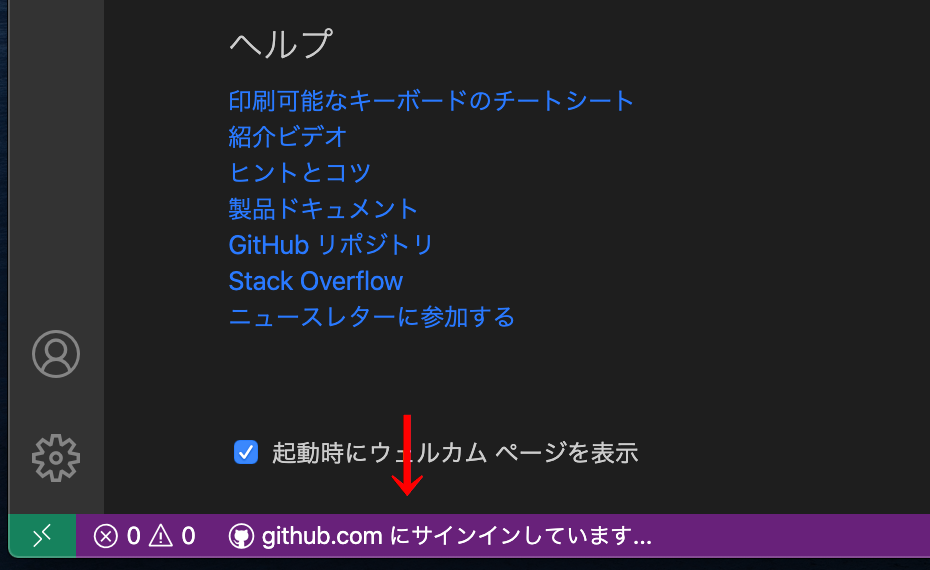
3.Click Signin in to github.com... in the status bar.
(ステータスバーの**github.com にサインインしています...**をクリックしてください)

4.Paste the token and hit enter
(トークンをペーストしてエンターキーを押してください)

4)さぁ、同期しよう
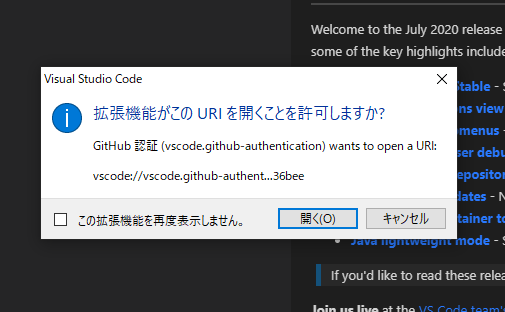
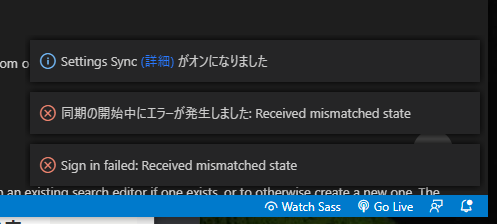
この表示が出たら開くをクリック
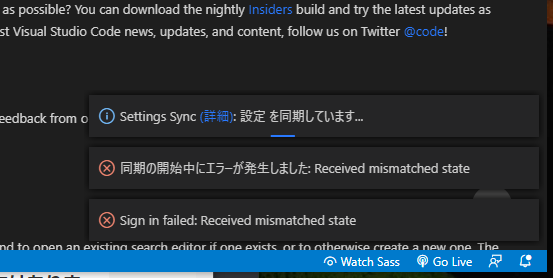
なんか、最初は同期の開始中にエラーが発生しましたって出ましたが、しばらくするとSettings Sync:設定 を同期しています...の表示がでました。
(エラーはエクステンションの方のSettings Syncのものだったのかな...?)
しばらくすると・・・
いぇい
何が変わったのか
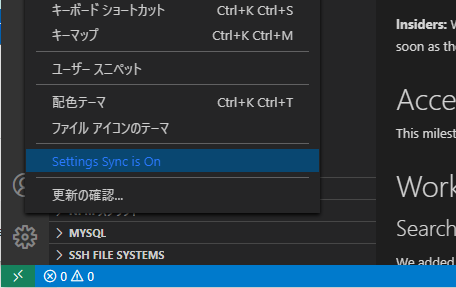
右下のギアマークから が・・・
Settings Sync is Onに変わってました。
これをクリックすると、Settings Sync のメニューが表示されます。
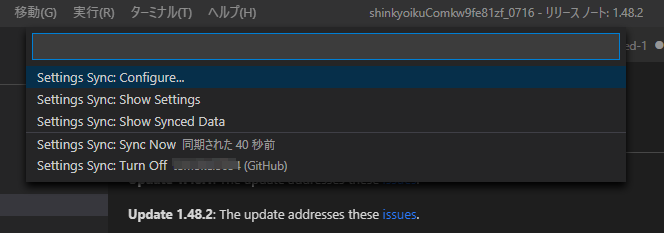
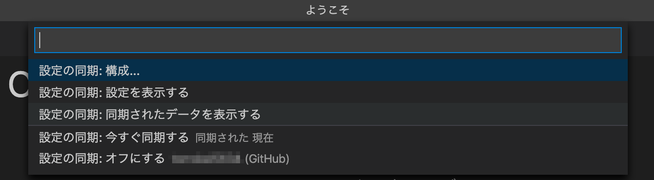
Settings Sync のメニュー
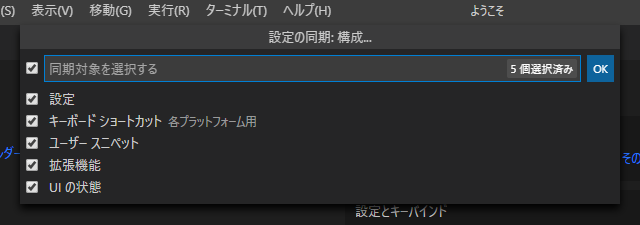
設定の同期:構成...
何を同期するかを選択できます。
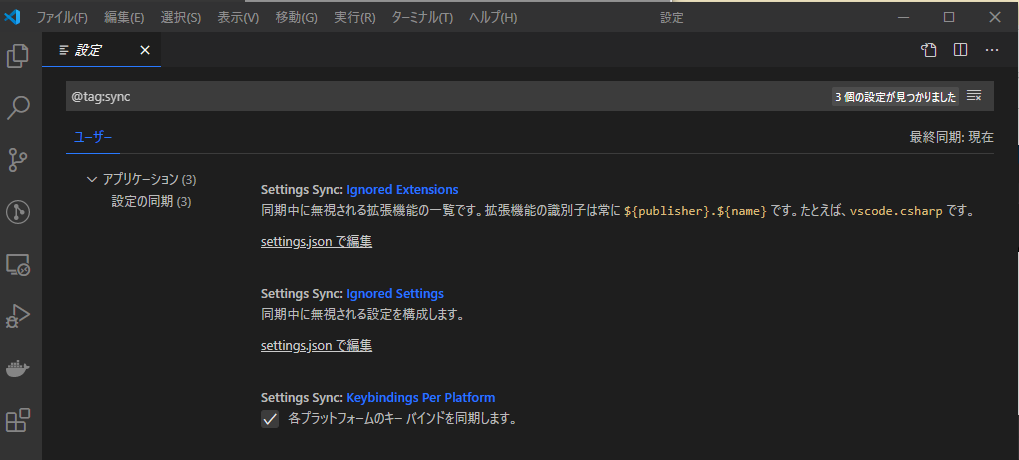
設定の同期:設定を表示する
色々と細かく設定できるみたいです。詳しくは公式ドキュメント (英語)をご参照のこと...
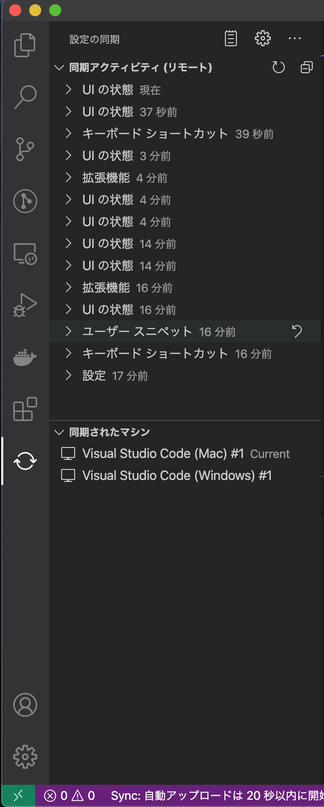
設定の同期:同期されたデータを表示する
他のデバイスの設定方法は?
上記の工程を繰り返してください。
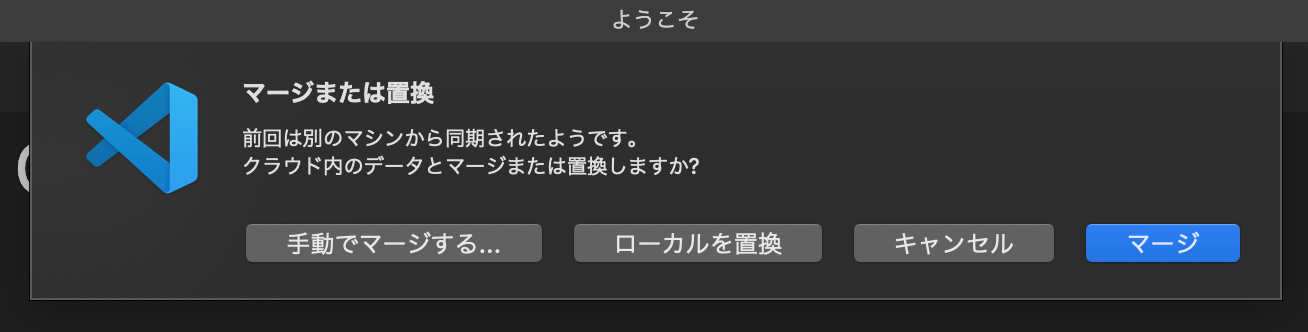
私の場合、まずWinで設定して、その次にMacで設定したのですが、
Macで設定する際に、上記の表示が出ました。
とりあえずマージをクリックしました。
公式ドキュメントより抜粋
個人的に気になったものを抜粋します。
Is VS Code Settings Sync the same as the Settings Sync extension?
「Settings Sync extension」と「VS Code Settings Sync」は同じか?
No, the Settings Sync extension by Shan Khan uses a private Gist on GitHub to share your VS Code settings across different machines and is unrelated to the VS Code Settings Sync.
「違うよ」って
だから、やっぱり両方の使用は避けた方が良いと思います。
Can I use a different backend or service for Settings Sync?
Settings Sync を使うのに、他のバックエンドは使えるの?
Settings Sync uses a dedicated service to store settings and coordinate updates. A service provider API may be exposed in the future to allow for custom Settings Sync backends.
「Settings Sync は専用サービスを使ってます(将来的にはAPIを公開するかもね)」ってあるので、まぁVScodeの専用サービスなんですね。
感想
これからVScodeで設定同期をするなら、エクステンションの Settings Sync よりも、こっちの方が設定の工数が少なくて楽だと思います。エクステンションの方は停止して(アンインストールじゃなくて)、しばらく使ってみようと思います。
なお、エクステンションの「Settings Sync」に興味がある方は、ぜひコチラもご覧ください。
【初心者】VSCodeの設定同期エクステンション「Setting Sync」
VScodeファンに幸あれ![]()